Wie man den Wemos D1 anschließt und programmiert habe ich ich Tutorial WEMOS D1 – Arduino UNO kompatibles Board mit ESP8266 Chip erläutert. In diesem Tutorial möchte ich gerne einen DHT11 Sensor anschließen und diese Werte auf einer Webseite darstellen.
Ziel
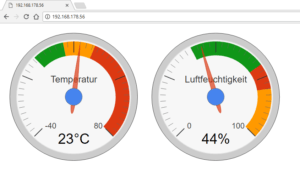
Ziel soll es sein dem Benutzer eine Webseite darzustellen, auf welcher er bequem die Sensorwerte des DHT11 Sensors ablesen kann.
Ablage der Resourcen
Die zu diesem Tutorial nötigen Ressourcen werden auf einer Subdomain abgelegt, dieses hat den Vorteil, dass kein zusätzliches SD Card Modul benötigt wird.
Darstellen der Sensorwerte
Die Sensorwerte werden mit dem JavaScript Framework Google Gauges dargestellt. Dieses Framework wird extern eingebunden.
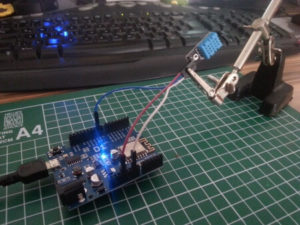
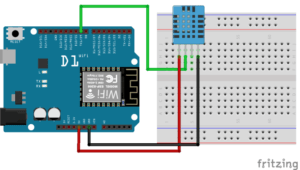
Schritt 1 – Der Aufbau
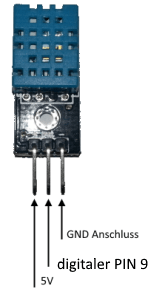
Der Aufbau ist relativ simple, denn der DHT11 Sensor verfügt über 3 bzw. 4 Pins (je nach Model).
In der Schaltung würde dieses wie folgt aussehen:
Schritt 2 – Der Quellcode
Der nachfolgende Quellcode basiert auf dem Tutorial WEMOS D1 – Arduino UNO kompatibles Board mit ESP8266 Chip wo ich bereits eine kleine Webseite für den Wemos D1 R2 geschrieben habe. Der Refresh der Seite wird mit einem neu laden durchgeführt (F5 im Browser).
#include <ESP8266WiFi.h>
#include "DHT.h"
const char* ssid = ""; //SSID aus dem Router
const char* password = ""; //Passwort für den Zugang zum WLAN
int ledPin = D5; //digitaler PIN 5 des Wemos D1 an welchem die LED angeschlossen ist.
int ledStatus = LOW; //aktueller Status der LED (default / start -> AUS)
WiFiServer server(80); //Port auf welchem der Server laufen soll.
#define DHT11PIN 2
#define DHT11TYPE DHT11
DHT dht11(DHT11PIN, DHT11TYPE);
void setup() {
Serial.begin(115200); //Baudrate für die Serielle Geschwindigkeit.
delay(10); //10ms. Warten damit die Seriele Kommunikation aufgebaut wurde.
pinMode(ledPin, OUTPUT); //Den LEDPin als ausgang setzen.
digitalWrite(ledPin, ledStatus); //Die LED initial auf den Status "AUS" setzen.
Serial.print("Aufbau der Verbindung zu: "); //Ausgabe der SSID auf der Seriellen Schnittstelle.
Serial.println(ssid);
WiFi.begin(ssid, password); //Initialisieren der Wifi Verbindung.
while (WiFi.status() != WL_CONNECTED) { //Warten bis die Verbindung aufgebaut wurde.
delay(500);
//Einen Punkt auf der Seriellen Schnittstelle ausgeben so das der Benutzer erkennt dass, das Sketch noch läuft.
Serial.print(".");
}
//Bei erfolgreicher Verbindung wird der folgende Text ausgeben.
Serial.print("Mit ");
Serial.print(ssid);
Serial.print("erfolgreich verbunden!");
dht11.begin();
server.begin(); // Starten des Servers.
Serial.println("Server gestartet"); //Ausgabe auf der Seriellen Schnittstelle das der Server gestartet wurde.
// Ausgabe der IP Adresse
Serial.print("Adresse : http://");
Serial.print(WiFi.localIP());
Serial.println("/");
}
/**
* Die Funktion gibt den HTML Kopf auf dem Client aus.
* Dieses wird für jeden Respond verwendet.
**/
void writeResponse(WiFiClient client, float tempValue, float humidityValue){
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("");
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<head>");
client.println("<script type='text/javascript' src='https://www.gstatic.com/charts/loader.js'></script>");
client.println("<script type='text/javascript' src='http://progs.draeger-it.blog/wemosd1/dht11/gauges.js'></script>");
client.println("<link rel='stylesheet' href='http://progs.draeger-it.blog/wemosd1/dht11/styles.css'/>");
client.println("</head>");
client.println("<body>");
client.println("<div id='tempChart' class='chartContainer'></div>");
client.println("<div id='pressChart' class='chartContainer'></div>");
client.println("<script>");
client.println("google.charts.load('current', {'packages':['gauge']});");
client.println("google.charts.setOnLoadCallback(drawCharts);");
client.println("function drawCharts() {");
client.print("drawTempChart(");
client.print(tempValue);
client.print(");");
client.print("drawPressChart(");
client.print(humidityValue);
client.print(");");
client.println("}");
client.println("</script>");
client.println("</body>");
client.println("</html>");
}
void loop() {
//Prüfen ob sich ein Client verbunden hat, wenn nicht die Loop "verlassen"
WiFiClient client = server.available();
if (!client) {
return;
}
// Wenn sich ein Client verbunden hat solange warten bis Daten gesendet werden.
Serial.println("Neuer Client verbunden.");
while(!client.available()){
delay(1);
}
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
float tempValue = dht11.readTemperature(); //Temperatur vom Sensor DHT11 lesen
float humidityValue = dht11.readHumidity(); //relative Luftfeuchtigkeit vom Sensor DHT11 lesen
if (isnan(tempValue) || isnan(humidityValue)) {
Serial.println("DHT11 konnte nicht ausgelesen werden");
tempValue = 0;
humidityValue = 0;
}
writeResponse(client, tempValue, humidityValue);
delay(1); //1ms. Pause
}
Das Beispiel kann man nun jedoch noch um folgende Funktionen erweitern:
- Automatischer Refresh nach x Sekunden (der DHT11 Sensor liefert alle 2 sek. einen neuen Wert)
- Upload der Daten in eine Datenbank
- darstellen vergangener Werte in einem Liniendiagramm
- usw.




Ich habe das Beispiel für meine Verhältnisse (D1 mini, DHT22) leicht geändert nachgebaut. Klappt einwandfrei! Auch die externen Dateien auf meinen Server übertragen läuft prinzipiell. Lediglich das ° von °C in der Datei gauges.js macht Schwierigkeiten. Liegt die Datei auf meinem Server wird es als °C dargestellt, ist die Datei auf dem Originalserver ist alles richtig. Was mache ich falsch?
Wohlgemerkt es handelt sich um die exakt gleiche Datei, die nur auf unterschiedlichen Servern liegt. Vermutlich ist irgendwas mit dem Zeichensatz. Aber was und wie muss ich einstellen? Hat jemand einen Tipp für mich?
Danke schon mal im voraus.
Martin
Hallo Martin,
ja das liegt am Zeichensatz. Prüfe doch mal wenn du die Datei speicherst in welchem Format diese abgelegt wird.
Notepad++ kann hier behilflich sein dort kannst du die Datei in unterschiedlichen Formaten anzeigen.
Gruß,
Stefan
Danke Stefan, das war es! Und ich habe wieder was gelernt..
Martin
Hallo Stefan,
ein ähnliches Projekt wie oben beschrieben hane ich auch im Fokus, jedoch möchte ich die Daten von mehreren Sensoren (Garage, Wintergarten, …) auf einer Seite darstellen. Ist das möglich?
Vielen Dank im Voraus
Ralf
Hi Ralf,
klar ist das möglich deine grenzen sind nur vom Controller (anzahl der PINs und dem Speicher) gesetzt. Du musst halt “nur” die HTML Seite erweitern.
Wenn du Probleme hast kannst du dich gerne bei mir per E-Mail melden.
Gruß,
Stefan
Hallo,
sehr schönes Projekt, kannst du mir sagen, wie ich auf der Website auch einen digitalen Eingang des WeMos darstellen kann.
Vielen Dank.
Gruß Stefan
Hi,
der DHT11 ist ja digital angeschlossen.
Was möchtest du denn genau machen?
Welchen Sensor möchtest du verwenden?
Wie soll die Darstellung sein?
Gruß,
Stefan
Hallo Stefan,
ich möchte gern den sketch auf einen ESP12 über ein Router der nicht am Internet angeschlossen ist verwenden.
Die Anzeige soll auf einen Notebook über diesen Router per WLAN verbunden ist erfolgen.
Die Verbindung zum Notebook klappt sehr gut, nur ich bekomme die Darstellung der Sensorwerte mit Google Gauge nicht zu sehen.
Mein Problem ist, ich weis nicht wie ich das JavaScript Framework Google Gauges in die Arduino IDE einbinden kann, bzw. mit #include zufügen kann.
Also local auf den ESP12 (ESP8266) ablegen.
Andere Projekte,die mit den Internet verbunden sind und die Gauge Darstellung vom Internet beziehen hab ich schon zum laufen bekonnen.
Nur für diese Anwendung hab ich kein Internet zur verfügung(im Garten).
Über ein Tipp wäre ich sehr dankbar.
Gruß
Erich
Hallo Erich,
danke für deinen Kommentar. Ich würde dieses über ein SD Card Modul lösen.
Auf die SD Card wird die minify Version von Google Gauges kopiert und dann geladen und dynamisch in die Seite eingebaut. Nautürlich muss man hier noch prüfen welche zusätzlichen Resourcen (CSS, Images) noch benötigt werden.
Gruß,
Stefan
Hallo Stefan danke für die Info.
Den Aufwand mit der SD Karte wollte ich mir nicht machen.
Es scheint auch möglich zu sein die html Webseite direckt auf auf den ESP8266 abzulegen.
Im Projekt Verzeichnis einen Ordner “data” anlegen. Dort die Webseite hinein kopieren und mit einen zusätzlichen tool ESP8266FS-0.1.3 mit der Arduino IDE den Ordner “data” in den ESP8266 zu kopieren.
Auf dieser Seite ist beschrieben wie man das Tool in die Arduino IDE einbindet.
https://circuits4you.com/2018/01/31/upload-image-png-jpeg-to-esp8266-web-page/
Das hochladen des Ordners “data” in den ESP8266 geht auch.
Mit den Aufruf und der Übergabe der Messwerte an die Webseite hab ich noch so meine Probleme.
Ich werde mein Glück weiter versuchen.
Gruß erich
Hallo Stefan,
dein Programm hat mir sehr weiter geholfen bei meinem Projekt, jedoch bin ich auf ein Problem gestoßen. Ich habe dein Projekt für mich ein wenig umgeschrieben und anstelle des DHT11 benutzte ich einen DHT22, was denke ich eigentlich kein Problem darstellen sollte. Mein Problem besteht darin, dass wenn ich nach dem Hochladen des Sketches ins Internet gehe und oben meine ip eingebe, jedoch anstelle der Daten des Server bekomme ich nur zu sehen, dass diese Webseite nicht verfügbar ist. Man muss dazu sagen, dass ich in diesen Dingen noch ein Anfänger bin und ehrlich gesagt nicht weiß was ich falsch mache.
Ich wäre sehr Dankbar, wenn sie eine Lösung wüssten.
LG Vivien
Hallo Vivien,
setze dir doch mal eine Ausgabe in der Funktion “setup” und in der “loop” auf dem seriellen Monitor der Arduino IDE, ich denke mal das, dass Sketch abbricht bevor der ESP eine Wifi Verbindung aufbauen kann.
P.S. Du kannst mir gerne den Sketch an meine E-Mail info@draeger-it.blog senden.
Gruß,
Stefan
Hallo Stefan,
Deine Anleitung hat mir sehr weiter geholfen: Ich wollte einen einfachen und günstigen Sensor zur Temperatur- und Luftfeuchtigkeitsüberwachung im Gartenhaus haben, wo die Balkonpflanzen überwintern. Bei 6,50 € für einen Wemos D1 Wifi Arduino UNO und 1,80 € für den DHT11 kann ich wirklich mit meckern & die Sache hat auch auf Anhieb funktioniert!!!
Schöne Grüße und vielen Dank!
Markus
Hallo,
ich habe das so aufgebaut wie dargestellt. Es funktioniert zunächst einwandfrei.
Zwei Probleme:
Die Temperatur wird eher 3 Grad zu hoch. Kann man das Kalibrieren?
Nach einigen Minuten ohne Aktualisierung der IP Adresse über den Browser ist das Gerät nicht mehr verfügbar.
Geht es in einen Pausmodus? Kann man das verhindern?
Heiko
Hallo
Bin blutiger Anfänger auf dem Gebiet.
Habe den Sketch heruntergeladen, und auf DHT22 umgeschrieben.
Funktioniert super, ich möchte aber das nach einer bestimmten Zeit die Daten aufgefrischt werden. Kannst du mir da weiter helfen.
Gruß Wolfgang
Alle im Header benannten Scripte landen bei “404”. Ist dann alles Obenstehende wertlos? Es ist ja auch schon eine Weile her…
Super Anleitung!
Kannst du noch mal kurz anhängen, wie man den von dir erwähnten Refresh hinbekommt, damit die Seite sich automatisch alle paar Sekunden updatet?
Da würdest du mir sehr helfen.
Hi,
den refresh der Seite machen wir im HEAD Bereich der Webseite mit einem Meta-Tag.
Als Attribute erhält dieser Tag:
http-equiv=”refresh”
content=”30″
Wenn du das einfügst, lädt die Seite nach 30 Sekunden neu.
Gruß,
Stefan Draeger
Hallo,
ist es richtig, dass der DHT11 Sensor mit 5V (laut Schaltplan) statt mit 3,3V versorgt wird? Der Datenausgang liefert dann auch 5V, normalerweise verträgt der Wemos D1 nur 3,3V!
VG… Michael
Hi,
das Board liefert 5V für den DHT11, der DHT11 kann laut Datenblatt mit einer Spannung von 3V bis 5V betrieben werden.
Wenn du den Wemos D1 Mini verwendest, dann hast du lediglich die von dir genannten 3.3V zur Verfügung, aber das sollte trotzdem funktionieren.
Gruß,
Stefan
Hallo, danke für Deine Antwort! Ich verwende den normalen Wemos D1, bekommt der Eingang (der nur für 3,3V ausgelegt ist) nicht dann 5V vom Sensor (Datenausgang)? Der Wemos könnte dann ggf. Schaden nehmen! VG… Michael
Hi,
wo sollen die 5V herkommen?
Der DHT11 wird mit 3.3V vom Wemos D1 Mini betrieben, bzw. an den digitalen Pins des Wemos liegen auch lediglich nur 3.3V an.
Du bist also wenn du nicht eine externe Stromquelle verwendest, recht safe.
Gruß
Stefan
Hallo Stefan,
sehe ich es richtig, wenn der DHT11 mit 5V Versorgungsspannung betrieben wird, dann liefert der Datenausgang (S) nur 3,3V?
VG… Michael
Hi,
leider nein, der Datenausgang liefert keinen Strom. Dieser wird über ein 4,7 kOhm Widerstand mit VCC also der Spannungsversorgung am Mikrocontroller angeschlossen.
Im Fall des Wemos D1 Mini sind es die besagten 3,3V.
Gruß
Stefan
Hallo,
also dürfte bei der Versorgung mit 5V (DHT11) am Eingang vom Wemos (kein Mini) nichts passieren!
VG… Michael
Hi, wo bekommst du denn die 5v her?
Wenn du das mit einem externen Netzteil machst und dieses 5v liefert dann rate ich dir davon ab.
Gruß
Stefan Draeger
Hallo Stefan,
Die 5V nehme ich vom Wemos D1 (kein Mini)! Auf dem Bord gibt es einen 5V und 3,3V Anschluss, für die Versorgung externer Komponenten!
VG… Michael
Hi,
okay, dann sollte es funktionieren.
Welches Board hast du denn genau?
Gruß
Stefan
Hallo Stefan,
Ich habe den Wemos D1 (ESP8266, Version 2015-08)! Wie hoch ist denn die Spannung am Datenausgang vom DHT11 (Versorgungsspannung 5V)?
VG… Michael