In diesem Beitrag möchte ich dir zeigen wie du einfache IR LED Spots per ESP8266
(Wemos D1 mini) steuern kannst.

Wie man das IR Remote Controller Shield am Wemos D1 mini programmiert habe ich dir bereits im gleichnamigen Beitrag Wemos D1 mini Shield: IR Controller gezeigt.
Bezug von IR LED Spots
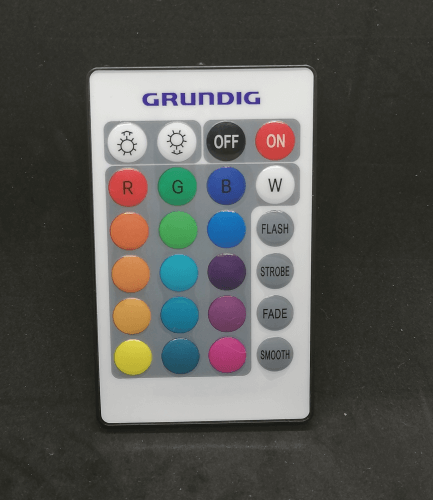
Im örtlichen Mäc Geiz habe ich für 10 € 3 LED Spots von Grundig erworben welche per Infrarot gesteuert werden können.
Auf ebay.de findest du ähnliche Spots inkl. IR Fernbedienung im 6er-Set für 10 €* zzgl. Versandkosten.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!


Programmieren der IR LED Spots
Bevor wir wie IR LED Spots steuern können, müssen wir erst ermitteln welche Codes wir für die verschiedenen Funktionen senden müssen. Quasi müssen wir die beigelegte IR Fernbedienung auslesen.
Wenn diese Fernbedienung ausgelesen wurde, schreiben wir eine kleine Webseite, welche auf dem Mikrocontroller läuft und per Handy oder Tablet aufrufen können.
auslesen der IR Fernbedienung
Auf der Fernbedienung sind verschiedene Funktionen hinterlegt, welche ich zunächst auslesen möchte. Dazu nutze ich den Code aus dem Beitrag Wemos D1 mini Shield: IR Controller.
#include <Arduino.h>
#include <IRremoteESP8266.h>
#include <IRrecv.h>
#include <IRutils.h>
#define irReciverPin D4
IRrecv irrecv(irReciverPin);
decode_results results;
void setup() {
Serial.begin(115200);
irrecv.enableIRIn();
while (!Serial)
delay(50);
Serial.println();
}
void loop() {
if (irrecv.decode(&results)) {
Serial.println(String(results.value, HEX));
irrecv.resume();
}
delay(100);
}
Folgende Werte konnte ich ermitteln (diese Codes können von der jeweiligen Fernbedienung variieren):
| Funktion | Hex-Code |
|---|---|
| AN | 0xf7c03f |
| AUS | 0xf740bf |
| „heller“ | 0xf700ff |
| „dunkler“ | 0xf7807f |
| FLASH | 0xf7d02f |
| STROBE | 0xf7f00f |
| FADE | 0xf7c837 |
| SMOTH | 0xf7e817 |
| R | 0xf720df |
| G | 0xf7a05f |
| B | 0xf7609f |
| W | 0xf7e01f |
Farben von oben nach unten:
| Funktion | HEX-Code |
|---|---|
| R1 – orange dunkel | 0xf710ef |
| R2 – orange hell 2 | 0xf730cf |
| R3 – orange hell 1 | 0xf708f7 |
| R4 – gelb | 0xf728d7 |
| G1 – grün | 0xf7906f |
| G2 – blau hell 1 | 0xf7b04f |
| G3 – blau hell 2 | 0xf78877 |
| G4 – blau hell 3 | 0xf7a857 |
| B1 – blau dunkel | 0xf750af |
| B2 – lila dunkel | 0xf7708f |
| B3 – lila hell | 0xf748b7 |
| B4 – rosa | 0xf76897 |
setzen einer Farbe per Code
Nachdem nun die Codes ermittelt wurden, möchte ich eine Farbe per Infrarot Modul absenden.
#include <Arduino.h>
#include <IRremoteESP8266.h>
#include <IRsend.h>
#define irSenderPin D3
IRsend irsend(irSenderPin);
void setup() {
irsend.begin();
Serial.begin(115200, SERIAL_8N1, SERIAL_TX_ONLY);
}
void loop() {
//rot
irsend.sendNEC(0xf720df);
delay(1000);
//gelb
irsend.sendNEC(0xf728d7);
delay(1000);
//grün
irsend.sendNEC(0xf7906f);
delay(1000);
}
Hier nun ein kleines Video, welches die Ausführung des obigen Codes zeigt.
Eine Webseite mit Schaltflächen zum Steuern der LED Spots
Ein großer Vorteil des ESP8266 ist seine kompakte Bauweise und die verbaute Wi-Fi-Schnittstelle.
Für den Wemos D1 mini habe ich bereits einige Beiträge verfasst und dort auch gezeigt, wie du Sensordaten auf einer Webseite anzeigen lassen kannst.
- Wemos D1 mini Shield: RGB LED per Webanwendung steuern
- WEMOS D1 – WLAN Thermometer mit DHT11 Sensor
- Arduino Projekt: Funksteckdose steuern
HTML Grundgerüst für die „Wi-Fi Fernbedienung“
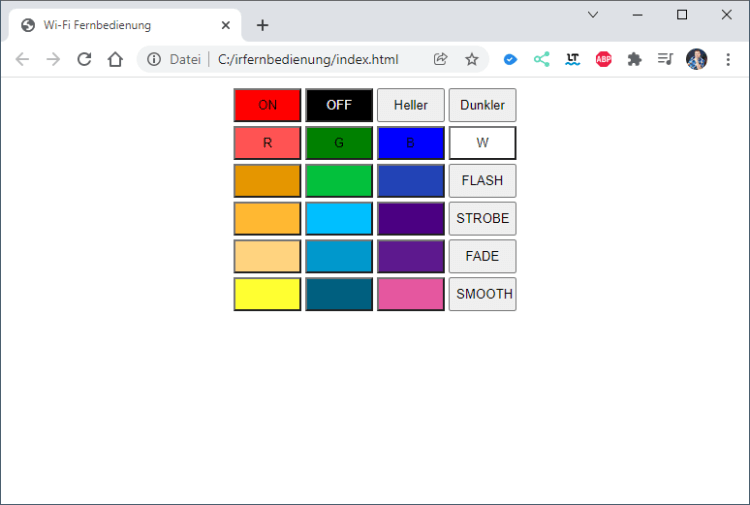
Wie man eine Farbe setzt habe ich dir nun gezeigt, nun möchte ich dir zeigen, wie du dir eine Wi-Fi-Fernbedienung erstellen kannst. Zunächst erstellen wir uns aber das HTML Grundgerüst, welches die Schaltflächen für jede Funktion unserer IR LED Spots bietet.
<html>
<title>Wi-Fi Fernbedienung</title>
<script type='text/javascript' src='https://progs.draeger-it.blog/wemosd1/irremotecontroller/jquery-3.6.0.min.js'></script>
<style>
button {width:70px; height:35px;}
.onbtn {background-color: red;}
.offbtn {background-color: black; color:white;}
.rbtn {background-color: #ff5353;}
.gbtn {background-color: green;}
.bbtn {background-color: blue;}
.wbtn {background-color: white;}
.r1btn {background-color:#e59600;}
.r2btn {background-color:#ffb832;}
.r3btn {background-color:#ffd37f;}
.r4btn {background-color:#ffff31;}
.g1btn {background-color:#03c03c;}
.g2btn {background-color:#00bfff;}
.g3btn {background-color:#0098cc;}
.g4btn {background-color:#005f7f;}
.b1btn {background-color:#2243B6;}
.b2btn {background-color:#4B0082;}
.b3btn {background-color:#5d198e;}
.b4btn {background-color:#e5579f;}
</style>
<body>
<table style='margin:0 auto;'>
<tbody>
<tr>
<td><button type='button' class='onbtn' value='on'>ON</button></td>
<td><button type='button' class='offbtn' value='off'>OFF</button></td>
<td><button type='button' class='functionbtn' value='heller'>Heller</button></td>
<td><button type='button' class='functionbtn' value='dunkler'>Dunkler</button></td>
</tr>
<tr>
<td><button type='button' class='rbtn' value='red'>R</button></td>
<td><button type='button' class='gbtn' value='green'>G</button></td>
<td><button type='button' class='bbtn' value='blue'>B</button></td>
<td><button type='button' class='wbtn' value='white'>W</button></td>
</tr>
<tr>
<td><button type='button' class='r1btn' value='r1'> </button></td>
<td><button type='button' class='g1btn' value='g1'> </button></td>
<td><button type='button' class='b1btn' value='b1'> </button></td>
<td><button type='button' class='functionbtn' value='flash'>FLASH</button></td>
</tr>
<tr>
<td><button type='button' class='r2btn' value='r2'> </button></td>
<td><button type='button' class='g2btn' value='g2'> </button></td>
<td><button type='button' class='b2btn' value='b2'> </button></td>
<td><button type='button' class='functionbtn' value='strobe'>STROBE</button></td>
</tr>
<tr>
<td><button type='button' class='r3btn' value='r3'> </button></td>
<td><button type='button' class='g3btn' value='g3'> </button></td>
<td><button type='button' class='b3btn' value='b3'> </button></td>
<td><button type='button' class='functionbtn' value='fade'>FADE</button></td>
</tr>
<tr>
<td><button type='button' class='r4btn' value='r4'> </button></td>
<td><button type='button' class='g4btn' value='g4'> </button></td>
<td><button type='button' class='b4btn' value='b4'> </button></td>
<td><button type='button' class='functionbtn' value='smooth'>SMOOTH</button></td>
</tr>
</tbody>
</table>
<script>
$( document ).ready(function() {
$( 'button' ).click(function() {
var value = $(this).attr('value');
console.log(value);
$.ajax({
url: '/?action='+value
}).done(function() {
console.log('erfolgreich');
});
});
});
</script>
</body>
</html>
Hier nun die Ansicht im Browser Google Chrome:

Da wir in unserem HTML Code unnütze Leerzeichen und Zeilenumbrüche haben, welche unseren späteren Quellcode nur aufblähen würden, werde ich diese mit einem HTML Minifier Tool wie https://www.willpeavy.com/tools/minifier/ verschlanken.
<html><title>Wi-Fi Fernbedienung</title><script type='text/javascript' src='https://progs.draeger-it.blog/wemosd1/irremotecontroller/jquery-3.6.0.min.js'></script><style>button{width:70px; height:35px;}.onbtn{background-color: red;}.offbtn{background-color: black; color:white;}.rbtn{background-color: #ff5353;}.gbtn{background-color: green;}.bbtn{background-color: blue;}.wbtn{background-color: white;}.r1btn{background-color:#e59600;}.r2btn{background-color:#ffb832;}.r3btn{background-color:#ffd37f;}.r4btn{background-color:#ffff31;}.g1btn{background-color:#03c03c;}.g2btn{background-color:#00bfff;}.g3btn{background-color:#0098cc;}.g4btn{background-color:#005f7f;}.b1btn{background-color:#2243B6;}.b2btn{background-color:#4B0082;}.b3btn{background-color:#5d198e;}.b4btn{background-color:#e5579f;}</style><body><table style='margin:0 auto;'><tbody><tr><td><button type='button' class='onbtn' value='on'>ON</button></td><td><button type='button' class='offbtn' value='off'>OFF</button></td><td><button type='button' class='functionbtn' value='heller'>Heller</button></td><td><button type='button' class='functionbtn' value='dunkler'>Dunkler</button></td></tr><tr><td><button type='button' class='rbtn' value='red'>R</button></td><td><button type='button' class='gbtn' value='green'>G</button></td><td><button type='button' class='bbtn' value='blue'>B</button></td><td><button type='button' class='wbtn' value='white'>W</button></td></tr><tr><td><button type='button' class='r1btn' value='r1'> </button></td><td><button type='button' class='g1btn' value='g1'> </button></td><td><button type='button' class='b1btn' value='b1'> </button></td><td><button type='button' class='functionbtn' value='flash'>FLASH</button></td></tr><tr><td><button type='button' class='r2btn' value='r2'> </button></td><td><button type='button' class='g2btn' value='g2'> </button></td><td><button type='button' class='b2btn' value='b2'> </button></td><td><button type='button' class='functionbtn' value='strobe'>STROBE</button></td></tr><tr><td><button type='button' class='r3btn' value='r3'> </button></td><td><button type='button' class='g3btn' value='g3'> </button></td><td><button type='button' class='b3btn' value='b3'> </button></td><td><button type='button' class='functionbtn' value='fade'>FADE</button></td></tr><tr><td><button type='button' class='r4btn' value='r4'> </button></td><td><button type='button' class='g4btn' value='g4'> </button></td><td><button type='button' class='b4btn' value='b4'> </button></td><td><button type='button' class='functionbtn' value='smooth'>SMOOTH</button></td></tr></tbody></table><script>$( document ).ready(function(){$( 'button' ).click(function(){var value=$(this).attr('value');console.log(value);$.ajax({url: "/?action="+value}).done(function(){console.log("Fertig");});});});</script></body></html>
Programmieren in der Arduino IDE
Nachdem wir nun den HTML Code erstellt haben um bei einem Klick, auf einen Button, eine URL mit einem Parameter aufruft, möchte ich diesen Code nun in ein C/C++ Programm integrieren.
Ich habe bereits einige Programme geschrieben welche eine Webseite auf dem Wemos D1 mini integriert und mit Schaltflächen Aktionen ausführen lässt (LEDs, Relais, Sensoren schalten / auslesen).
Schritt 1 – aufbau einer Verbindung zum Wi-Fi Netzwerk & anzeigen der Fernbedienung
Im ersten Schritt wollen wir eine Verbindung zum lokalen Wi-Fi Netzwerk aufbauen und unsere zuvor erstellte „Fernbedienung“ im Browser anzeigen.
#include "htmlpage.h"
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
const char* ssid = "abc"; //SSID aus dem Router
const char* password = "123"; //Passwort für den Zugang zum WLAN
ESP8266WebServer server(80); //Port auf welchem der Server laufen soll.
void setup() {
Serial.begin(115200); //Baudrate für die Serielle Geschwindigkeit.
delay(10); //10ms. Warten damit die Seriele Kommunikation aufgebaut wurde.
Serial.print("Aufbau der Verbindung zu: "); //Ausgabe der SSID auf der Seriellen Schnittstelle.
Serial.println(ssid);
WiFi.begin(ssid, password); //Initialisieren der Wifi Verbindung.
while (WiFi.status() != WL_CONNECTED) { //Warten bis die Verbindung aufgebaut wurde.
delay(500);
//Einen Punkt auf der Seriellen Schnittstelle ausgeben so das der Benutzer erkennt dass, das Sketch noch läuft.
Serial.print(".");
}
//Bei erfolgreicher Verbindung wird der folgende Text ausgeben.
Serial.print("Mit ");
Serial.print(ssid);
Serial.print("erfolgreich verbunden!");
server.begin(); // Starten des Servers.
Serial.println("Server gestartet"); //Ausgabe auf der Seriellen Schnittstelle das der Server gestartet wurde.
// Ausgabe der IP Adresse
Serial.print("Adresse : http://");
Serial.print(WiFi.localIP());
Serial.println("/");
server.on("/", callHandleAction);
}
void callHandleAction() {
for (int i = 0; i < server.args(); i++) {
String parameterName = server.argName(i);
String parameterValue = server.arg(i);
Serial.println(parameterName);
Serial.println(parameterValue);
}
server.send(200, "text/html", page);
}
void loop() {
server.handleClient();
}
Datei „htmlpage.h“
String page = "<html><title>Wi-Fi Fernbedienung</title><script type='text/javascript' src='https://progs.draeger-it.blog/wemosd1/irremotecontroller/jquery-3.6.0.min.js'></script><style>button{width:70px; height:35px;}.onbtn{background-color: red;}.offbtn{background-color: black; color:white;}.rbtn{background-color: #ff5353;}.gbtn{background-color: green;}.bbtn{background-color: blue;}.wbtn{background-color: white;}.r1btn{background-color:#e59600;}.r2btn{background-color:#ffb832;}.r3btn{background-color:#ffd37f;}.r4btn{background-color:#ffff31;}.g1btn{background-color:#03c03c;}.g2btn{background-color:#00bfff;}.g3btn{background-color:#0098cc;}.g4btn{background-color:#005f7f;}.b1btn{background-color:#2243B6;}.b2btn{background-color:#4B0082;}.b3btn{background-color:#5d198e;}.b4btn{background-color:#e5579f;}</style><body><table style='margin:0 auto;'><tbody><tr><td><button type='button' class='onbtn' value='on'>ON</button></td><td><button type='button' class='offbtn' value='off'>OFF</button></td><td><button type='button' class='functionbtn' value='heller'>Heller</button></td><td><button type='button' class='functionbtn' value='dunkler'>Dunkler</button></td></tr><tr><td><button type='button' class='rbtn' value='red'>R</button></td><td><button type='button' class='gbtn' value='green'>G</button></td><td><button type='button' class='bbtn' value='blue'>B</button></td><td><button type='button' class='wbtn' value='white'>W</button></td></tr><tr><td><button type='button' class='r1btn' value='r1'> </button></td><td><button type='button' class='g1btn' value='g1'> </button></td><td><button type='button' class='b1btn' value='b1'> </button></td><td><button type='button' class='functionbtn' value='flash'>FLASH</button></td></tr><tr><td><button type='button' class='r2btn' value='r2'> </button></td><td><button type='button' class='g2btn' value='g2'> </button></td><td><button type='button' class='b2btn' value='b2'> </button></td><td><button type='button' class='functionbtn' value='strobe'>STROBE</button></td></tr><tr><td><button type='button' class='r3btn' value='r3'> </button></td><td><button type='button' class='g3btn' value='g3'> </button></td><td><button type='button' class='b3btn' value='b3'> </button></td><td><button type='button' class='functionbtn' value='fade'>FADE</button></td></tr><tr><td><button type='button' class='r4btn' value='r4'> </button></td><td><button type='button' class='g4btn' value='g4'> </button></td><td><button type='button' class='b4btn' value='b4'> </button></td><td><button type='button' class='functionbtn' value='smooth'>SMOOTH</button></td></tr></tbody></table><script>$( document ).ready(function(){$( 'button' ).click(function(){var value=$(this).attr('value');console.log(value);$.ajax({url: '/?action='+value}).done(function(){console.log('erfolgreich');});});});</script></body></html>";
Hier nun ein kleines Video wo ich dir den ersten Stand unseres kleinen Programmes zeige. Zunächst wird eine Verbindung zum lokalen Wi-Fi Netzwerk aufgebaut. Aus der Konsole der Arduino IDE entnehme ich die IP-Adresse und trage diese in den Browser ein, auf der dann angezeigten Webseite werden die Aktionen per Ajax zum Mikrocontroller übertragen und ausgewertet.
Schritt 2 – mappen der Actions auf HEX-Codes
Im nächsten Schritt wollen wir nun die actions welche von der Webseite als Parameter gesendet werden auf die zuvor ausgelesenen HEX-Codes mappen.
Zunächst legen wir zu jeder möglichen aktion eine Variable mit dem entsprechenden HEX-Code der Fernbedienung an. Damit der eigentliche Code in der Arduino IDE übersichtlich bleibt habe ich dafür eine zusätzliche Datei mit dem Namen „actions.h“ angelegt.
int on = 0xf7c03f; int off = 0xf740bf; int heller = 0xf700ff; int dunkler = 0xf7807f; int red = 0xf720df; int green = 0xf7a05f; int blue = 0xf7609f; int white = 0xf7e01f; int r1 = 0xf710ef; int g1 = 0xf7906f; int b1 = 0xf750af; int flash = 0xf7d02f; int r2 = 0xf730cf; int g2 = 0xf7b04f; int b2 = 0xf7708f; int strobe = 0xf7f00f; int r3 = 0xf708f7; int g3 = 0xf78877; int b3 = 0xf748b7; int fade = 0xf7c837; int r4 = 0xf728d7; int g4 = 0xf7a857; int b4 = 0xf76897; int smooth = 0xf7e817;
Nun muss man noch einige If-Bedingungen hinzufügen um die HEX-Codes bei bestimmten Actions zu senden.
void callHandleAction() {
for (int i = 0; i < server.args(); i++) {
String parameterName = server.argName(i);
String parameterValue = server.arg(i);
Serial.println("parameterName:"+parameterName);
Serial.println("parameterValue:-->"+parameterValue+"<--");
if (parameterValue == "on") {
irsend.sendNEC(on,32);
} else if (parameterValue == "off") {
irsend.sendNEC(off,32);
Serial.println("drin off");
} else if(parameterValue == "red"){
irsend.sendNEC(red,32);
} else if(parameterValue == "green"){
irsend.sendNEC(green,32);
} else if(parameterValue == "blue"){
irsend.sendNEC(blue,32);
} else if(parameterValue == "white"){
irsend.sendNEC(0xf7e01f,32);
} else if (parameterValue == "heller") {
irsend.sendNEC(heller);
} else if(parameterValue == "dunkler"){
irsend.sendNEC(dunkler);
} else if(parameterValue == "r1"){
irsend.sendNEC(r1);
} else if(parameterValue == "g1"){
irsend.sendNEC(g1);
} else if(parameterValue == "b1"){
irsend.sendNEC(b1);
} else if(parameterValue == "flash"){
irsend.sendNEC(flash);
} else if(parameterValue == "r2"){
irsend.sendNEC(r2);
} else if(parameterValue == "g2"){
irsend.sendNEC(g2);
} else if(parameterValue == "b2"){
irsend.sendNEC(b2);
} else if(parameterValue == "strobe"){
irsend.sendNEC(strobe);
} else if(parameterValue == "r3"){
irsend.sendNEC(r3);
} else if(parameterValue == "g3"){
irsend.sendNEC(g3);
} else if(parameterValue == "b3"){
irsend.sendNEC(b3);
} else if(parameterValue == "fade"){
irsend.sendNEC(fade);
} else if(parameterValue == "r4"){
irsend.sendNEC(r4);
} else if(parameterValue == "g4"){
irsend.sendNEC(g4);
} else if(parameterValue == "b4"){
irsend.sendNEC(b4);
} else if(parameterValue == "smooth"){
irsend.sendNEC(smooth);
}
delay(250);
}
Hier nun das Video in welchem ich dir zeige wie man mit der erstellten Webseite und dem Arduino Code die IR LED Spots steuern kann.
Download
Hier nun das gesamte Projekt zum einfachen Download.

Hallo, ich habe mir gerade dieses schöne Projekt angesehen und würde es gerne nachbauen .
Könnte ich auch mehrere LED Spots gleichzeitig ansteuern, bzw. wie steuere ich den LED Spot überhaupt an? Kann ich dafür ein IR LED Shield nutzen?
Ich habe schon nach einem Schaltplan gesucht – viel ist auf der Platine ja nicht verbaut ?
Ich bin noch im Anfang mit ESP8266 Basteleien …
MfG, Klaus
Hi,
die hier verwendeten LED Spots reagieren alle auf das Signal, ich habe lediglich ein Spot in dem Video verwendet da es an Platz mangelte.
Du benötigst neben dem ESP8266 noch ein Shield / Modul mit Infrarot Diode.
Gruß,
Stefan
Hi –
ich habe das ganze ’nachgebaut‘ – die HEX-Codes meiner IR Remote habe ich ausgelesen und angepasst, aber die Website scheint die IR LEDs aber nicht anzusteuern – kann es sein, dass das
script „https://progs.draeger-it.blog/wemosd1/irremotecontroller/jquery-3.6.0.min.js“ nicht erreichbar ist, bzw. wie muss ich es ‚einbauen‘?
Gruß, Klaus
Hi,
ja durch eine Änderung auf dem Server sind die Scripte umgezogen.
Bitte ersetze die Adresse mit http://progs.ressourcen-draeger-it.de/wemosd1/irremotecontroller/jquery-3.6.0.min.js
Gruß,
Stefan