Das Board des Wemos D1 unterscheidet sich rein äußerlich erstmal wenig mit dem Arduino UNO R3 jedoch wenn man genauer hinschaut, sieht man den ESP8266 Chip und die zusätzlichen Beschreibungen an den PINs. Daher wollen wir uns dieses Board nun etwas genauer anschauen.
Wemos D1 im Überblick
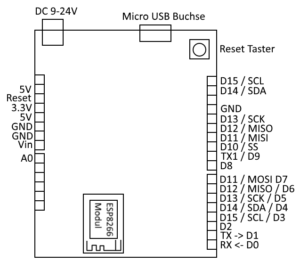
Das Board Wemos D1 verfügt über einen DC Spannungseingang für eine 9 bis 24 Volt Stromversorgung. Des Weiteren über eine Micro-USB Buche, dies unterscheidet den Wemos D1 (im folgenden nur noch als D1 benannt) vom Arduino UNO R3 denn dieser verfügt über eine USB Typ B Buchse. Des Weiteren hat der D1 einen Reset Taster zum neu starten des Moduls (Es werden nur die Daten aus dem flüchtigen Speicher gelöscht.)
Das D1 verfügt über die für den Arduino typischen digitalen, analogen und Strom Anschlüsse. Hier wurde das Design des Arduinos übernommen einzig kommt hinzu, das der ESP8266 mit verbaut wurde.
Spezifikation
| Länge | 68,6 mm |
| Breite | 53,4 mm |
| Gewicht | 25 g |
| Flash Speicher | 4 Mbyte (von denen 0,5 KB für den Bootloader reserviert sind) |
| CPU Taktgeschwindigkeit | 80 MHz |
| Betriebsspannung | 3.3 V |
| Eingangsspannung | 7 bis 12 V |
| minimale Eingangsspannung | 6 V |
| maximale Eingangsspannung | 20 V |
| max. Stromstärke pro I/O Pin | 20 mA |
| max. Stromstärke für die 3.3 V Versorgung | 50 mA |
| digitale Eingänge / Ausgänge | 11 |
| digitale PWM Ausgänge | 11 |
| analoge Eingänge / Ausgänge | 1 |
Verbindung zur Arduino IDE
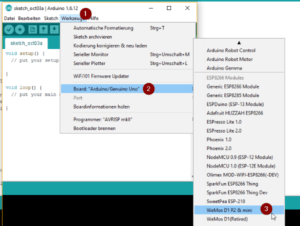
Um den D1 mit der Arduino IDE zu programmieren, muss man das „ESP Package“ installieren, wie dieses gemacht wird habe ich im Tutorial des NodeMCU ausführlich erläutert.
Ein kleines Beispiel
Eines der ersten Beispiele mit einem Arduino ist meistens „Hello World!“ auf der Konsole oder aber eine LED an & auszuschalten. Da wir den ESP8266 Chip haben wollen wir diesen auch nutzen und schreiben einen Sketch, welcher eine Webseite darstellt. Auf dieser Webseite wollen wir einfach durch einen Link eine LED an & aus schalten.
Ziel
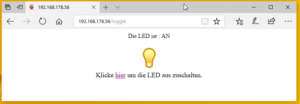
Ziel des Beispieles soll es sein den aktuellen Status der LED, als Text sowie als Grafik anzuzeigen. Der Status soll durch einen Link getoggelt werden. D.h. aus dem Status „LED aus“ wird „LED an“ und andersherum.
Schritt 1 – Die Schaltung
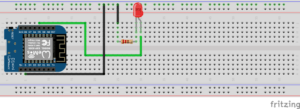
Die Schaltung ist die gleiche wie blinkende LED jedoch möchten wir diese über eine Seite steuern. In meinem Aufbau entfällt der Widerstand da ich eine 3.3V LED verwende.
In der Grafik ist ein Wemos D1 mini verbaut dieser hat weniger PINs als der „normale“ D1. Ist jedoch vom ESP Chip her gleich.
Schritt 2 – Der Quellcode
In diesem Beispiel muss nun noch die SSID & das Passwort vom WLAN Netzwerk eingetragen werden.
Es wird keine Garantie gegeben das die Resourcen (*.css, *.png) Dateien aus diesem Beispiel dauerhaft erreichbar sind.
#include <ESP8266WiFi.h>
const char* ssid = "xyz"; //SSID aus dem Router
const char* password = "1234"; //Passwort für den Zugang zum WLAN
const String htmlOK = "HTTP/1.1 200 OK";
const String htmlContentType = "Content-Type: text/html";
const String htmlBegin = "<!DOCTYPE HTML><html>";
const String htmlLinks = "<head><link rel='stylesheet' href='http://progs.draeger-it.blog/wemosd1/d1.css'/><link rel='shortcut icon' href='http://progs.draeger-it.blog/wemosd1/favicon.ico' /></head><body>";
const String htmlEnd = "</body></html>";
const String htmlBreakLine = "</br>";
int ledPin = D5; //digitaler PIN 5 des Wemos D1 an welchem die LED angeschlossen ist.
int ledStatus = LOW; //aktueller Status der LED (default / start -> AUS)
WiFiServer server(80); //Port auf welchem der Server laufen soll.
void setup() {
Serial.begin(115200); //Baudrate für die Serielle Geschwindigkeit.
delay(10); //10ms. Warten damit die Seriele Kommunikation aufgebaut wurde.
pinMode(ledPin, OUTPUT); //Den LEDPin als ausgang setzen.
digitalWrite(ledPin, ledStatus); //Die LED initial auf den Status "AUS" setzen.
Serial.print("Aufbau der Verbindung zu: "); //Ausgabe der SSID auf der Seriellen Schnittstelle.
Serial.println(ssid);
WiFi.begin(ssid, password); //Initialisieren der Wifi Verbindung.
while (WiFi.status() != WL_CONNECTED) { //Warten bis die Verbindung aufgebaut wurde.
delay(500);
//Einen Punkt auf der Seriellen Schnittstelle ausgeben so das der Benutzer erkennt dass, das Sketch noch läuft.
Serial.print(".");
}
//Bei erfolgreicher Verbindung wird der folgende Text ausgeben.
Serial.print("Mit ");
Serial.print(ssid);
Serial.print("erfolgreich verbunden!");
server.begin(); // Starten des Servers.
Serial.println("Server gestartet"); //Ausgabe auf der Seriellen Schnittstelle das der Server gestartet wurde.
// Ausgabe der IP Adresse
Serial.print("Adresse : http://");
Serial.print(WiFi.localIP());
Serial.println("/");
}
/**
* Die Funktion gibt den HTML Kopf auf dem Client aus.
* Dieses wird für jeden Respond verwendet.
**/
void printHtmlHeader(WiFiClient client){
client.println(htmlOK);
client.println(htmlContentType);
client.println("");
client.println(htmlBegin);
client.println(htmlLinks);
}
void loop() {
//Prüfen ob sich ein Client verbunden hat, wenn nicht die Loop "verlassen"
WiFiClient client = server.available();
if (!client) {
return;
}
// Wenn sich ein Client verbunden hat solange warten bis Daten gesendet werden.
Serial.println("Neuer Client verbunden.");
while(!client.available()){
delay(1);
}
//Lesen der Anfrage vom Client
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
//Wenn in der Anfrage die Zeichenkette "/toggle" vorkommt dann...
if (request.indexOf("/toggle") != -1) {
if(ledStatus == HIGH){
ledStatus = LOW;
} else {
ledStatus = HIGH;
}
digitalWrite(ledPin, ledStatus);
Serial.print("LED Status: ");
Serial.println(ledStatus);
}
//Gibt den Html Header auf der Antwort aus.
printHtmlHeader(client);
//Ab hier wird die Webseite zusammengesetzt.
client.println("<div class='mainWrapper'>");
client.print("Die LED ist : ");
String value = "-undefined-";
//Die Adresse für die Bilder
const String imgStartUrl = "http://progs.draeger-it.blog/wemosd1/";
String imgUrl = imgStartUrl + "light_on.png";
if(ledStatus == HIGH) {
value = "AN";
} else {
value = "AUS";
imgUrl = imgStartUrl + "light_off.png";
}
client.print(value);
client.println(htmlBreakLine);
client.println(htmlBreakLine);
client.println("<img src='"+imgUrl+"' widht='64' height='64'/>");
client.println(htmlBreakLine);
client.print("<div class='headline'>Klicke <a href=\"/toggle\">hier</a> um die LED ");
client.print(value=="AN"?"aus":"an");
client.print(" zuschalten.</div>");
client.println("");
client.println("</div>");
client.println(htmlEnd);
delay(1); //1ms. Pause
}
Video
Fazit
Dadurch das der Mikrocontroller dem Arduino stark ähnelt und die Arduino IDE alles nötige mitbringt, um diesen zu betreiben ist er ein guter Ersatz für einen Arduino UNO. Einzig finde ich die Anzahl der Analogen Pins (nämlich genau einer (1)) sehr spärlich.