In diesem Beitrag möchte ich dir ein ESP32 Development Board mit Touch Display vorstellen und zeigen wie dieser programmiert wird.
Ein herzliches Dankeschön an lowstreaming für die großzügige Unterstützung mit dem ESP32 Mikrocontroller. Diese Geste ermöglicht mir, die spannenden Möglichkeiten des Mikrocontrollers und des 2,8 Zoll (ca. 7 cm) Touch Displays zu erkunden und gemeinsam Lösungen zu finden. Deine Unterstützung macht diese technologische Reise besonders inspirierend. Vielen Dank!



Bezug
Diesen Mikrocontroller bekommst du auf ebay.de für derzeit knapp 18 €* inkl. Versandkosten.
Auf alieexpress.com findest du dieses Modul unter „ESP32 Development Board 2.8inch LCD TFT“ jedoch deutlich günstiger, jedoch musst du dort mit einer längeren Lieferzeit rechnen.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Lieferumfang
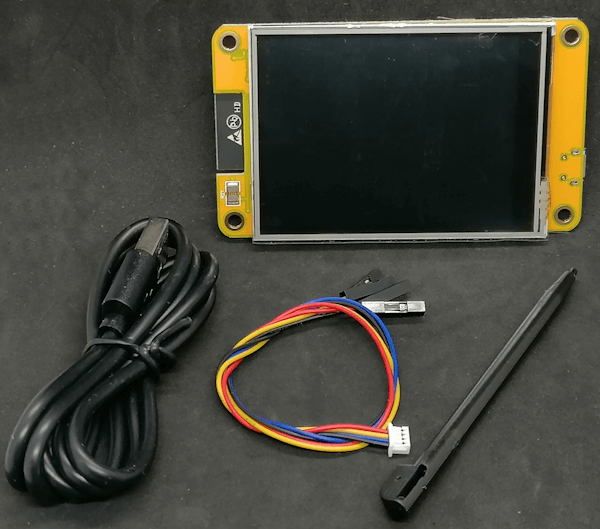
Zum Lieferumfang gehört neben dem Mikrocontroller noch:
- ein Micro-USB-Kabel,
- ein Stift für den Touch Screen,
- ein Anschlusskabel
Pinout des ESP32 Development Board 2.8inch LCD TFT
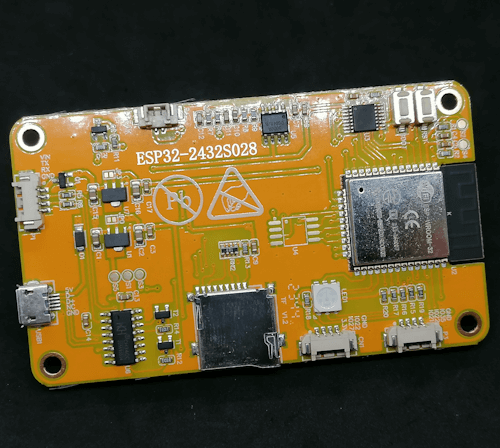
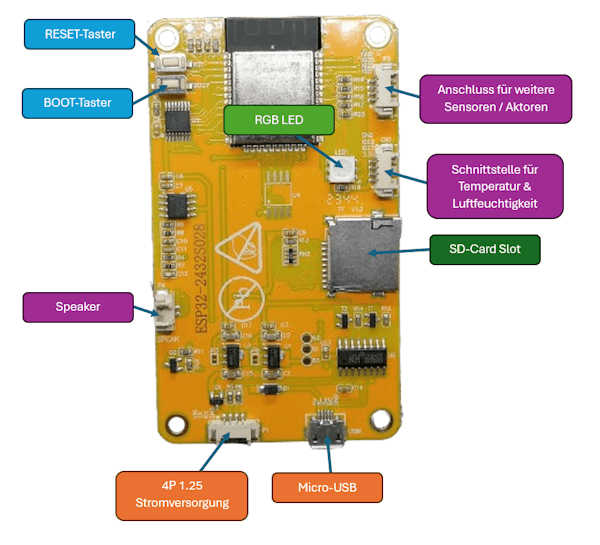
Schauen wir uns zunächst den Aufbau des ESP32 Development Boards an. Auf der Vorderseite findest du das 2,8 Zoll TFT Touch Display. Auf der Rückseite wird es schon spannender, denn dort findest du einige Schnittstellen.
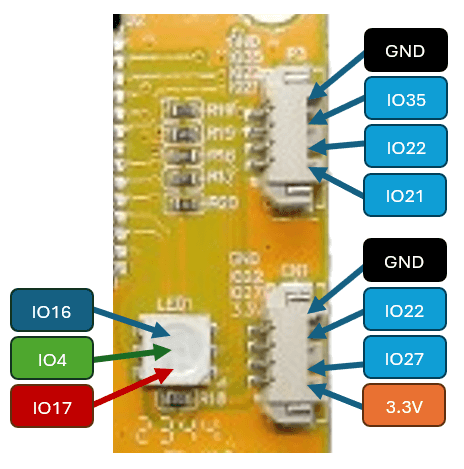
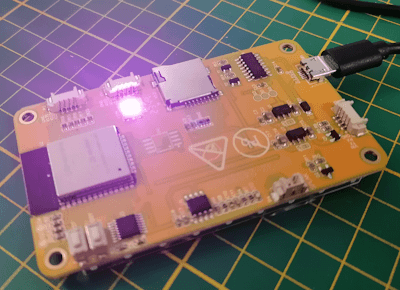
An den beiden seitlichen Schnittstellen kannst du zusätzliche Sensoren / Aktoren anschließen und programmieren. Des Weiteren findest du noch eine RGB LED, an welcher du die Farben separat via PWM Signal steuern kannst (es ist also keine WS18B20 LED oder ähnliches).
Technische Daten des ESP32 Development Board mit 2,8 Zoll Touch Display
| Modell | ESP32-2432S028R |
| Prozessor | ESP32-WROOM-32(ESP32-D0WDQ6) Espressif ESP32 32 Bit Dual Core Prozessor |
| Bildschirm | TFT Display mit ILI9341 Treiber, Auflösung: 240 px x 320 px, 2,8 Zoll (ca. 7 cm) TFT-Display, Touchscreen |
| Betriebstemperatur | -20 bis + 70 °C |
| Versorgungsspannung | 5V, ca. 90 mA |
| Gewicht | 44 g |
| Modulgröße | 8,6 cm x 5,4 cm |
Anschluss an den Computer und installieren des CH340 Treibers
Wenn du diesen Mikrocontroller an deinen Computer mit dem mitgelieferten Micro-USB-Kabel anschließt, dann sollte dieser sofort erkannt werden.
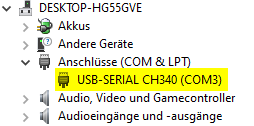
Wenn dieser nicht erkannt wird, wie in der Grafik zu sehen, dann musst du den Treiber für den USB-Serial Converter CH340 installieren. Diesen Treiber kannst du dir unter https://www.wch.cn/download/CH341SER_ZIP.html herunterladen.
Die Webseite ist leider auf Chinesisch, aber du kannst dir diese recht einfach im Browser mit wenigen Klicks übersetzen lassen.
Programmieren des ESP32 Development Board in der Arduino IDE
Zunächst möchte ich dieses Board in der Arduino IDE programmieren.
Sämtlichen Quellcode von den Beispielen findest du auch auf meinem GitHub Repository unter StefanDraeger/ESP32_Development_Board_ESP32-2432S028R.
Installieren des Boardtreibers für den ESP32
Dazu muss zunächst der Boardtreiber für den Mikrochip ESP-WROOM-32 installiert werden.
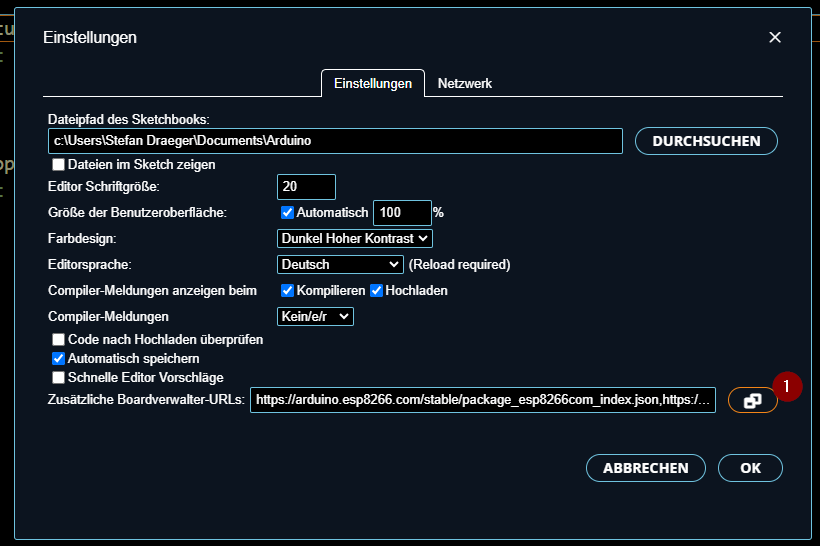
Im ersten Schritt müssen wir wie erwähnt den Boardtreiber installieren, dazu navigieren wir zu den Einstellungen und wählen dort die Schaltfläche hinter „Zusätzliche Boardverwalter URLs“(1).
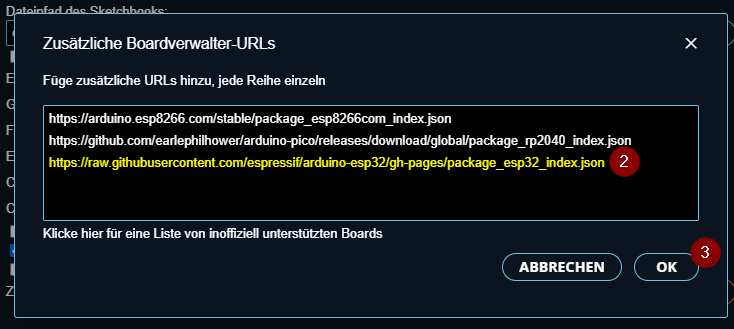
Im neuen Dialog geben wir nun die nachfolgende Adresse(2) ein.
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.jsonUnd bestätigen dieses mit der Schaltfläche OK (3).
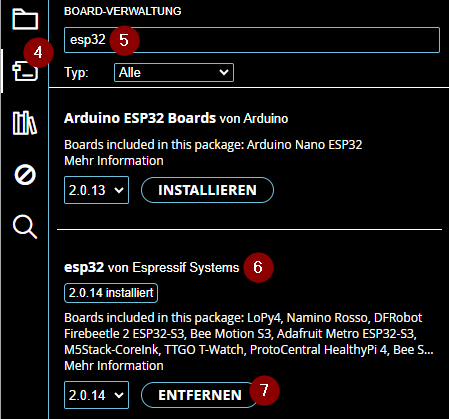
Jetzt können wir zum Boardverwalter (4) wechseln und nach ESP32(5) suchen. Aus der Ergebnisliste wählen wir im Eintrag „esp32 von Espressif Systems“ (6) die Schaltfläche INSTALLIEREN. In meinem Falle ist diese bereits in der derzeit aktuellen Version 2.014 installiert und ich habe hier die Schaltfläche ENTFERNEN (7).
Programmieren der RGB LED
Auf der Rückseite des ESP32 Development Boards findest du eine RGB LED, welche du über die nachfolgenden Pins via PWM Signal steuern kannst.
- Rot > IO17
- Grün > IO4
- Blau > IO16
Beispiel – setzen einer Farbe an der RGB LED via PWM Signal
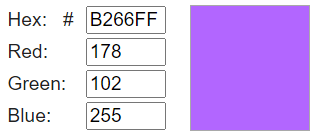
Auf der Seite https://www.rapidtables.com/web/color/RGB_Color.html findest du einen einfachen ColorPicker aus welchem du dir eine Farbe auswählen und den RGB Wert ablesen kannst.
Diesen RGB Wert (R = red, G = green, B = blue) setzt sich aus den Farben rot, grün und blau zusammen. Diese Farbe kannst du dann mit der Funktion „analogWrite(<Pin>, <Farbwert>)“ setzen.
//RGB LED
//LED, Farbe rot
#define ledRed 17
//LED, Farbe grün
#define ledGreen 4
//LED, Farbe blau
#define ledBlue 16
void setup() {
//definieren das die Pins als Ausgang dienen
pinMode(ledRed, OUTPUT);
pinMode(ledGreen, OUTPUT);
pinMode(ledBlue, OUTPUT);
//setzen der Farbe lila an der RGB LED
//Farbe rot mit 178 von max. 255
analogWrite(ledRed, 178);
//Farbe grün mit 102 von max. 255
analogWrite(ledGreen, 102);
//Farbe blau mit dem maximalen Wert von 255
analogWrite(ledBlue, 255);
}
void loop() { }
Wenn der Quellcode nun übertragen wurde, dann sollte die RGB LED in der Farbe Lila aufleuchten.
Beispiel – anzeigen aller Farbkombinationen an der RGB LED
Wir können jetzt mit drei For-Schleifen alle Farbkombinationen auf der RGB LED aufleuchten lassen. Dazu müssen wir lediglich in jeder Schleife den entsprechenden Farbwert setzen.
//RGB LED
//LED, Farbe rot
#define ledRed 17
//LED, Farbe grün
#define ledGreen 4
//LED, Farbe blau
#define ledBlue 16
void setup() {
//definieren das die Pins als Ausgang dienen
pinMode(ledRed, OUTPUT);
pinMode(ledGreen, OUTPUT);
pinMode(ledBlue, OUTPUT);
}
void loop() {
//For-Schleifen über die einzelnen Farbwerte
for (int red = 0; red < 255; red++) {
//setzen der Farbe rot mit dem aktuellen Wert aus der For-Schleife
analogWrite(ledRed, red);
for (int green = 0; green < 255; green++) {
//setzen der Farbe grün mit dem aktuellen Wert aus der For-Schleife
analogWrite(ledGreen, green);
for (int blue = 0; blue < 255; blue++) {
//setzen der Farbe blau mit dem aktuellen Wert aus der For-Schleife
analogWrite(ledBlue, blue);
//eine kleine Pause von 25 Millisekunden
delay(25);
}
}
}
}
TFT-Touchdisplay programmieren
Als Nächstes möchte ich dir gerne zeigen, wie das TFT-Touchdisplay programmiert wird.
Installieren der benötigten Bibliothek zum Ansteuern des TFT-Touchdisplays
Bevor wir Text, Bilder oder geometrische Formen auf dem TFT-Display anzeigen können, müssen wir eine Bibliothek installieren.
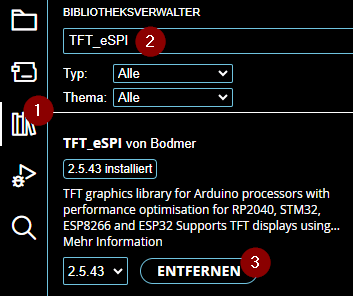
In der Arduino IDE öffnen wir dazu den Bibliotheksverwalter (1) und suchen dort nach „TFT_eSPI“ (2), um diese Bibliothek jetzt zu installieren, müssen wir auf die Schaltfläche „INSTALLIEREN“ klicken.
In meinem Fall habe ich diese Bereits installiert und bei mir wird die Schaltfläche „ENTFERNEN“ angezeigt.
Diese Bibliothek kommt mit sehr vielen Beispielen daher, welche wir jedoch erst nach einer kleinen Änderung i lauffähig auf den Mikrocontroller aufspielen können.
Konfiguration für das TFT-Display setzen
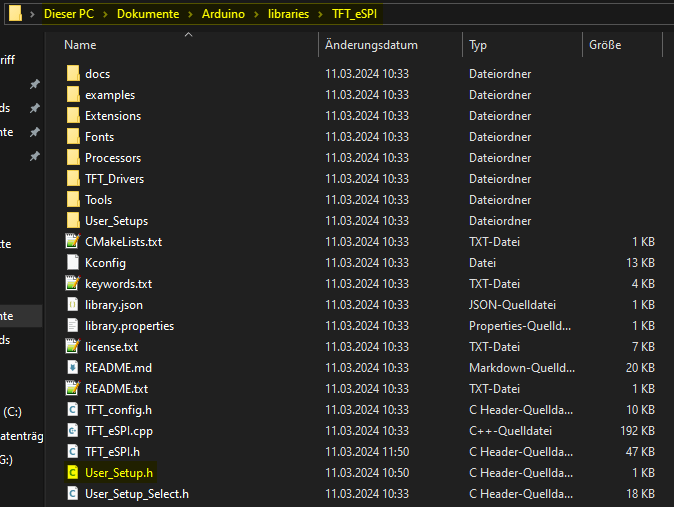
Bevor wir jedoch mit dem TFT-Display arbeiten können, müssen wir die Konfiguration setzen, diese geben wir in der Datei „User_Setup.h“ ein. Die Datei findest du im Ordner C:\Users\%username%\Documents\Arduino\libraries\TFT_eSPI
Es ist ratsam sich von der originalen Datei eine kopie zu erstellen so das man ggf. noch andere Displays später programmieren kann.
Die nachfolgende Konfiguration habe ich vom GitHub Repository https://github.com/OttoMeister/ARDUINO_ESP32-2432S028R entnommen und funktioniert für den hier gezeigten Mikrocontroller.
#define ILI9341_2_DRIVER
#define TFT_WIDTH 240
#define TFT_HEIGHT 320
#define TFT_BL 21
#define TFT_BACKLIGHT_ON HIGH
#define TFT_MOSI 13
#define TFT_SCLK 14
#define TFT_CS 15
#define TFT_DC 2
#define TFT_RST 12
#define TFT_BL 21
#define TOUCH_CS 33
#define LOAD_GLCD
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define LOAD_GFXFF
#define SMOOTH_FONT
#define SPI_FREQUENCY 55000000
#define SPI_READ_FREQUENCY 20000000
//Touch Screen: ?????????ß
#define XPT2046_IRQ 36
#define XPT2046_MOSI 32
#define XPT2046_MISO 39
#define XPT2046_CLK 25
#define XPT2046_CS 33
#define SPI_TOUCH_FREQUENCY 2500000Beispiel – Text „Hallo Welt!“ auf dem TFT-Display anzeigen
Schreiben wir zunächst auf das TFT-Display den Text „Hallo Welt!“ in unterschiedlicher Textgröße, Farbe und Position.
//Bibliothek zum ansteuern des TFT Displays
#include <TFT_eSPI.h>
#include <SPI.h>
//Datei mit den definierten Schriftarten
#include "Free_Fonts.h"
//eine instanz vom TFT Display Objekt erstellen
TFT_eSPI tft = TFT_eSPI();
void setup(void) {
//beginn der kommunikation mit dem TFT Display
tft.init();
//drehen des Displays
tft.setRotation(3);
//Hintergrundfarbe auf Schwarz setzen
tft.fillScreen(TFT_BLACK);
//Textfarbe Magenta mit Hintergrundfarbe Schwarz
tft.setTextColor(TFT_MAGENTA, TFT_BLACK);
//Schriftart FSB9 setzen
tft.setFreeFont(FSB9);
//den Cursor an die Position x=10 & y=45 setzen
tft.setCursor(10, 45);
//den Text "Hallo Welt!" an die gesetzte Cursorposition
//schreiben
tft.print("Hallo Welt!");
//Weitere Texte mit unterschiedlichen Farben, Positionen und
//Schriftgrößen auf dem TFT-Display anzeigen
tft.setTextColor(TFT_VIOLET, TFT_BLACK);
tft.setFreeFont(FSB12);
tft.setCursor(10, 65);
tft.print("Hallo Welt!");
tft.setTextColor(TFT_PINK, TFT_BLACK);
tft.setFreeFont(FSB18);
tft.setCursor(10, 95);
tft.print("Hallo Welt!");
tft.setTextColor(TFT_GREEN, TFT_BLACK);
tft.setFreeFont(FSB24);
tft.setCursor(10, 130);
tft.print("Hallo Welt!");
}
void loop() {
}
Der Code bewirkt nun das auf dem Display der Text „Hallo Welt!“ in unterschiedlichen Textgrößen, Farben und Positionen angezeigt wird.
Beispiel – Bild auf dem TFT-Display anzeigen
Zur Bibliothek TFT_eSPI erhältst du wie erwähnt sehr viele Beispiele, eines davon ist „LittleFS_PNG“. Dieses Beispiel demonstriert wie du ein Bild auf dem Display anzeigen lassen kannst.
Einrichten eines LittleFS Dateisystems auf dem ESP32
Das LittleFS ist ein eigenes kleines, leichtgewichtiges Dateisystem welches auf Embeddedsystems wie dem ESP32 anwendung findet. Die Dateien werden dabei auf dem ESP32 Chip gespeichert und nicht auf der SD-Karte!
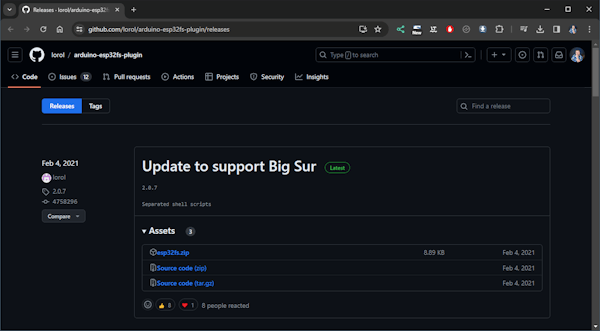
Damit du Daten auf den Chip in diesem speziellen Format speichern kannst, benötigst du ein Plugin als JAR-Datei, jedoch kann du dieses nur in die klassische Arduino IDE (Version 1.8.x) integrieren.
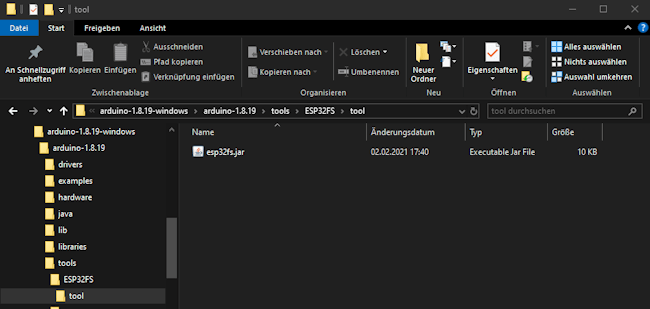
Ich habe mir nun die derzeitige Version 1.8.19 als ZIP-Datei heruntergeladen und entpackt. Im nächsten Schritt muss nun der Pfad wiefolgt angelegt werden arduino-1.8.19\tools\ESP32FS\tool und in diesen Ordner die Datei esp32fs.jar abgelegt werden.
Ablegen von Dateien auf dem LittleFS Dateisystems
In meinem Fall wechsel ich jetzt also nun von der neuen Arduino IDE 2.x zur klassischen Version um eine Datei auf den Mikrocontroller hochzuladen.
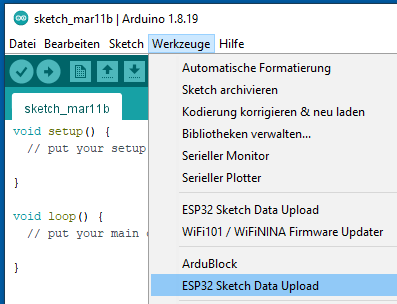
Das Plugin findest du unter Werkzeuge > ESP32 Sketch Data Upload.
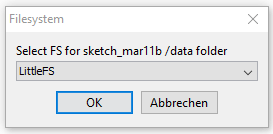
Wenn nun auf den Menüeintrag „ESP32 Sketch Data Upload“ geklickt wird, öffnet sich ein Dialog in welchem wir das Dateisystem auswählen.
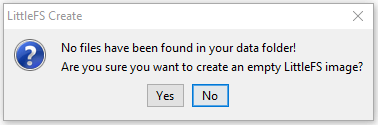
Im Ersten durchgang existiert der Ordner „data“ im Sketch Ordner nicht und daher muss dieser zunächst angelegt werden. Daher bestätigen wir diesen Dialog mit der Schaltfläche „Yes“.
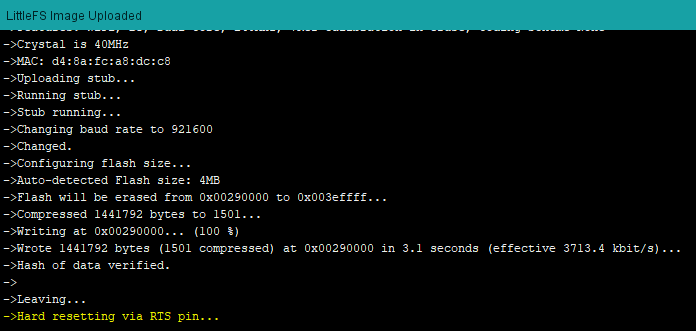
Wenn der Ordner und der Mikrocontroller vorbereitet wurden dann wird dir dieses in der Konsole mit dem Text „Hard resetting via RTC pin…“ angezeigt.
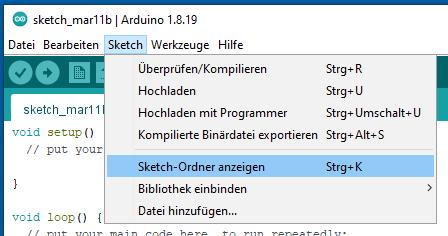
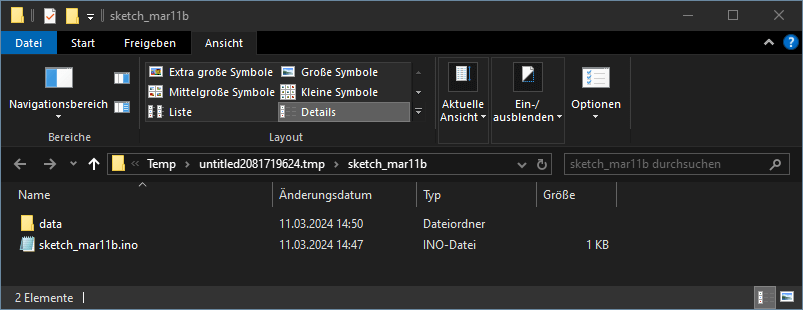
Wir können jetzt mit der Tastenkombination Strg + K oder über das Menü Sketch > Sketch-Ordner anzeigen in den Sketch Ordner wechsel und sollten nun einen zusätzlichen Ordner „data“ sehen.
Dieser Data liegt quasi paralell zur unserer INO-Datei. In diesen Ordner können wir nun Bilder, HTML, Textdatei, Sounddateien etc. ablegen und aus unserem Programm heraus darauf zugreifen.
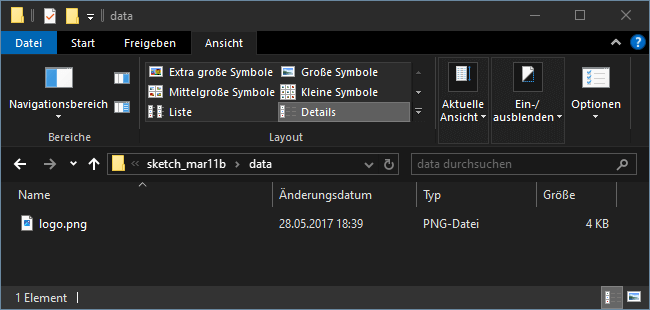
In meinem Fall habe ich dort ein Bild abgelegt welches ich im anschluss mit dem Beispiel „LittleFS_PNG“ laden möchte.
Um nun diese Datei hochzuladen muss lediglich in der Arduino IDE erneut der Menüpunkt Werkzeuge > „ESP32 Sketch Data Upload“ geklickt werden. Die Auswahl mit LittleFS belassen wir erneut und es sollte nun die Datei hochgeladen werden.
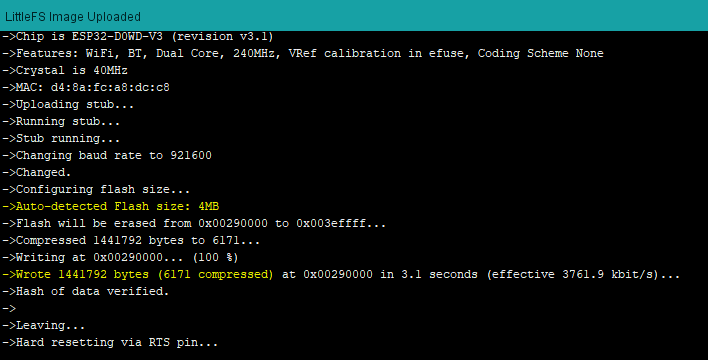
Aus der Konsole können wir entnehmen wieviel Speicherplatz unser Mikrocontroller hat und wieviel Daten wir hochgeladen haben.
Im Anschluss können wir nun wieder zur Arduino IDE 2.x wechseln und dort das Beispiel „LittleFS_PNG“ auf den Mikrocontroller hochladen. Das Programm ist so geschrieben das auf dem Dateisystem nach Bildern im PNG-Format gesucht wird und im Intervall von 3 Sekunden gewechselt wird.
Ich habe die Zeile „tft.fillScreen(random(0x10000));“ aus dem Programm gelöscht da diese dafür sorgt das, die Hintergrundfarbe einen zufälligen Wert erhält und dieses mehr stört als nützlich ist.
Ausblick zum ESP32 Development Board mit TFT Touch Display
Als nächstes werde ich die noch offene Touch Funktion des TFT-Displays ermitteln und dir in einem separaten Beitrag präsentieren.























Moin,
Sehr gut diese Artikel.
Ich verfolge sie mit viel Interesse aus (kurz vor) Peine – weiter so!
Gibt es einen Ansatz ein E Ink Display 7 bis 10Zoll über ähnliche Technik (ESP) zur Anzeige von pdf (von einer SD Karte) nutzen zu können?
Mein Einsatz: Notenanzeige an einem Musikinstrument (bei mir Akkorden) mit einem Bluetooth Fußtaster zum Blättern um bezahlbar von den Papiernoten weg zu kommen.
Beste Grüße, munter bleiben, Axel (Keunecke)
Hi,
ein PDF wird schwierig, da du ja irgendeine Engine für das Lesen der Datei benötigst, aber wenn du die Seiten als Bilder exportierst,
dann kannst du diese recht einfach auf ein E-Paper Display anzeigen.
Gruß, Stefan