Die smarten Schalter von Shelly haben zu meist eine Schnittstelle, an welche wir ein Addon anschließen und damit diverse Sensoren auslesen können. In diesem Beitrag möchte ich dir zeigen, wie du die Sensordaten eines Temperatursensors DS18B20 an einen Shelly Plus 1 anschließt, ausliest und auf einer Webseite via Php anzeigen kannst.
Das Skript, welches programmiert werden soll, ist universal gestaltet und kannst du von diesem Beitrag 1:1 für dich mit einer kleinen Änderung verwenden.
Inhaltsverzeichnis
- Benötigte Ressourcen für dieses Projekt
- Sicherheitsregeln im Umgang mit Strom
- Aufbau der Schaltung am Shelly Plus 1 mit Addon
- Einrichten in der Shelly Smart Control App
- Erstellen des Cloud-Autorisierungs-Schlüssels für den externen Zugriff
- Erstellen eines HTTP-Requests mit Postman
- Php-Skript zum auslesen der Daten aus der Shelly Cloud
- Fazit und Ausblick
Benötigte Ressourcen für dieses Projekt
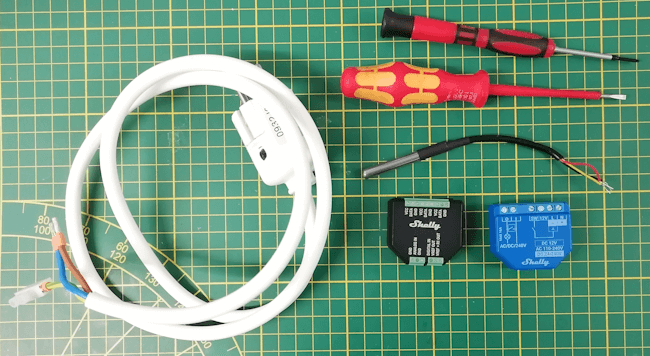
Wenn du dieses kleine Projekt nachbauen möchtest, dann benötigst du:
- einen Shelly Plus 1*,
- ein Shelly Addon*,
- einen Temperatursensor DS18B20* (wasserdicht, 3adrig),
- eine Zuleitung 3×1,5 mm² mit Schukostecker
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Zusätzlich verwende ich noch folgende Software:
- Browser Google Chrome,
- Postman,
- Notepad++,
- XAMPP
Das Tool Postman benötigst du zum Erstellen von HTTP Requests, diese werden zunächst mit dem Programm erstellt, getestet und später dann in Php übertragen.
Werkzeuge
Für den Aufbau benötigst du keine speziellen Werkzeuge, hier reicht Folgendes aus:
- ein kleiner Schlitzschraubendreher,
- ein Schlitzschraubendreher 0,4×2,5,
- ein Seitenschneider,
- eine Adernendhülsenzange (zzgl. Adernendhülsen)
Sicherheitsregeln im Umgang mit Strom
Der Aufbau erfordert es das du den Shelly an 230V Netzstrom anschließt, dieses ist besonders für Laien sehr gefährlich und kann zu Verbrennungen oder sogar Herzschäden führen, daher hier die 5 Regeln zum Umgang mit Strom:
- Freischalten,
- gegen Wiedereinschalten sichern,
- Spannungsfreiheit feststellen,
- Erden und Kurzschließen,
- Benachbarte, unter Spannung stehende Teile abdecken oder abschranken
Beachte, dass eine Spannungsfreiheit nur mit einem zweipoligen Prüfgerät (Duspol) gewährleistet ist.
Aufbau der Schaltung am Shelly Plus 1 mit Addon
Wie du einen Temperatursensor am Shelly Plus 1 mit dem Addon anschließt und einrichtest, habe ich dir bereits im Beitrag Shelly Plus #2: Shelly Plus AddOn ausführlich am DHT22 Sensor erläutert. Da wir lediglich die Temperatur benötigen, reicht für hier der DS18B20 Sensor aus, welcher ebenso einfach angeschlossen werden kann.
Die 230 V Stromversorgung wird über L & N am Shelly Plus 1 angeschlossen.
Der Temperatursensor DS18B20 hat drei Leitungen (rot, schwarz & gelb), diese werden wie folgt mit dem AddOn verbunden:
- VCC > rot,
- DATA > gelb,
- GND > schwarz
Einrichten in der Shelly Smart Control App
Wenn das AddOn auf den Shelly gesteckt und der Sensor angeschlossen wurde, kann dieser in der Shelly Smart Control App eingerichtet werden, diese App bekommst du in den Einschlägen Stores zu den Geräten.
Wie du einen Shelly in der Smart Control App einrichtest, habe ich dir ebenso bereits im Beitrag Shelly 1 #1 – einrichten und Betrieb an einer Steckdose erläutert. Nun soll es darum gehen, wie du den Temperatursensor hinzufügst.
Der Vorteil an den Shellys ist, dass du sehr wenig konfigurieren musst und auch das AddOn arbeitet quasi fast alleine. Wenn du den Temperatursensor wie oben beschrieben angeschlossen hast, dann musst du nur noch diesen wie in den nachfolgenden Schritten beschrieben einrichten.
Ich habe den Shelly Plus 1 bereits eingerichtet und sehe diesem im Dashboard der App mit dem Namen “Temperatursensor”.
Wenn ich nun auf diese Kachel tippe, dann kann ich diesen Shelly konfigurieren.
Auf der neuen Seite klicken wir nun auf das Symbol Zusatzperipherie (1) und danach auf “Peripherie hinzufügen” (2).
Dort wählen wir den Temperatursensor DS18B20 aus. Es sollte darunter ein Eintrag mit einer ID zu finden sein. Diese ist für jeden Sensor einzigartig, du kannst an den AddOn bis zu 3 solcher Temperatursensoren anschließen.
Die Auswahl wird zum Abschluss mit der Schaltfläche “Peripheriegeräte hinzufügen” bestätigt.
Sollange der Shelly neu startet erscheint der Text “Gerät wird neu gebootet” ggf. kann dieses sehr lange dauern hier kann es helfen einfach das Stromkabel zu trennen und neu anzuschließen (Soweit du diesen über einen Schukostecker angeschlossen hast.)
Wenn der Shelly neu gestartet ist, dann sollten wir einen neuen Bereich sehen, in welchem wir jetzt die Temperatur ablesen können.
Diese kleine Schaltung kannst du super in einer IP44 oder IP68 Aufputzdose verbauen. Diese Dosen haben Würgenippel wo du den Sensor nach außen führen und mit Silikon das ganze sehr gut abdichten kannst.
Ermitteln der Geräte-ID des Shellys für den späteren HTTP Request
Damit wir via HTTP Request die Sensordaten auslesen können, benötigen wir die Geräte-ID sowie den Gerätekanal. Diese beiden Werte können wir aus den Geräteinformationen auslesen.
Verbinden des Gerätes mit der Shelly Cloud
Für den Zugriff von außen muss das Gerät mit der Cloud verbunden werden
In der Detailseite zum Shelly solltest du oben eine kleine weiße Wolke sehen. Sollte diese aber grau sein, so musst du zu den Netzwerkeinstellungen gehen, den Reiter “Cloud” öffnen und dort den Schalter umlegen.
Nun sollte dein Gerät mit der Cloud verbunden sein.
Erstellen des Cloud-Autorisierungs-Schlüssels für den externen Zugriff
Damit wir von außen auf das Gerät zugreifen können, benötigen wir einen Cloud-Autorisierungs-Schlüssel von der Shelly Cloud.
Zusätzlich wird auch der Server angegeben, auf welchem du arbeitest, in meinem Fall ist es die Adresse https://shelly-27-eu.shelly.cloud. Diese Adresse kann bei dir anders lauten und du musst in den nächsten Schritten jeweils deine Adresse eintragen!
Achtung: Mit dem Cloud-Autorisierungs-Schlüssel kann jeder von außen deine Geräte auslesen und steuern, daher darf dieser niemals in fremde Hände gelangen! Dieser Schlüssel wird aber jedes Mal geändert, wenn du dein Passwort änderst.
Erstellen eines HTTP-Requests mit Postman
Bevor wir mit der Programmierung in Php beginnen, wollen wir zunächst via Postman einen HTTP-Request absenden, denn so können wir das Format ermitteln und testen, dass der Service läuft.
Das Tool Postman kannst du dir kostenfrei unter https://www.postman.com/ für Microsoft Windows, macOS und Linux herunterladen.
Die meisten Shellys verfügen über ein Relais, so auch der Shelly Plus 1. Dieses Relais können wir nun mit den folgenden Einstellungen steuern.
- Methode POST auswählen,
- Shelly Cloud Adresse eingeben, gefolgt von “/device/relay/control”,
- Reiter “Body” wählen,
- neuen Key “id” mit dem Wert aus der App eingeben,
- neuen Key “auth_key” mit dem erstellten Cloud-Autorisierungs-Schlüssel als Wert eingeben,
- neuen Key “channel” mit dem Wert Gerätekanal aus den Geräteinformationen eingeben,
- neuen Key “turn” mit dem Wert “on” für aktivieren oder “off” für deaktivieren des Relais eingeben
Bevor wir diesen Request absenden können, müssen wir noch definieren, welches Format wir verwenden. Dazu wechseln wir in den Reiter “Headers” und dort geben wir als Key “Content-Type” und als Wert “application/x-www-form-urlencoded” ein.
Du kannst auch andere Formate wie um Beispiel das JSON-Format wählen, jedoch wollen wir zunächst mit diesem Format arbeiten.
Oben rechts in der Anwendung findest du die Schaltfläche “Send”, mit dieser sendest du deinen erstellten Request aber und erhältst eine Antwort.
Die Antwort ist im JSON-Format, dieses ermöglicht es uns, die enthaltenen Schlüssel/Werte Paare einfach zu parsen.
Wenn wir nun die Temperatur auslesen möchten, dann lautet der Request wiefolgt:
- Adresse: https://shelly-27-eu.shelly.cloud/device/status
- Header:
- Key > Content-Type,
- Value > application/x-www-form-urlencoded
- Body:
- Key1
- Key > id
- Value > 7c87ce639270
- Key2
- Key > auth_key
- Value > Cloud-Autorisierungs-Schlüssel
- Key1
Als Antwort erhalten wir ein sehr ausführlichen Status zu dem Shelly Plus 1 im JSON-Format.
{
"isok": true,
"data": {
"online": true,
"device_status": {
"switch:0": {
"id": 0,
"output": true,
"source": "SHC",
"temperature": {
"tC": 57.7,
"tF": 135.8
}
},
"temperature:100": {
"id": 100,
"tC": 18.69,
"tF": 65.64
},
"code": "SNSW-001X16EU",
"v_eve:0": {
"ev": "",
"ttl": -1,
"id": 0
},
"id": "7c87ce639270",
"input:0": {
"id": 0,
"state": false
},
"mqtt": {
"connected": false
},
"addons": [
"temperature:100"
],
"serial": 1703252402.55,
"ble": [],
"cloud": {
"connected": true
},
"sys": {
"mac": "7C87CE639270",
"restart_required": false,
"time": "13:39",
"unixtime": 1703248742,
"uptime": 7,
"ram_size": 260924,
"ram_free": 124332,
"fs_size": 458752,
"fs_free": 147456,
"cfg_rev": 13,
"kvs_rev": 0,
"schedule_rev": 0,
"webhook_rev": 17,
"available_updates": [],
"reset_reason": 3
},
"_updated": "2023-12-22 13:40:03",
"ws": {
"connected": false
},
"wifi": {
"sta_ip": "192.168.178.91",
"status": "got ip",
"ssid": "FRITZBox7590GI24",
"rssi": -61
}
}
}
}
In diesem Response (so wird eine Antwort vom Server bezeichnet) finden wir die benötigten Daten um die aktuelle Temperatur auszulesen.
Zum einen benötigen wir den Namen unseres Sensors. Diesen findest du unter data > device_status > addons > eine Liste mit Namen von angeschlossenen Sensoren.
Wenn der Name ermittelt wurde, dann können wir diesen verwenden um den passenden Schlüssel in der Liste unter data > device_status > “Sensorname” zu finden.
Php-Skript zum auslesen der Daten aus der Shelly Cloud
Nachdem wir nun alle Daten via Postman ermitteln konnten möchten wir zum nächsten Schritt gehen und die Daten via Php auslesen.
Warum Php und kein JavaScript?
Natürlich könnte man auch JavaScript verwenden um die Anfrage an den Shelly via Cloud zu senden und zu parsen. Jedoch wird der JavaScript Code an die verbundenen Clients ausgeliefert und man kann diesen dann mit wenigen Klicks auslesen.
Für die authentifizierung an die Shelly Cloud benötigen wir einen authkey, dieser darf, wie bereits erwähnt nie in fremde Hände fallen, da damit deine Geräte nicht nur ausgelesen sondern auch gesteuert werden können! Wenn wir nun JavaScript verwenden dann steht dieser authkey im Code und jeder kann diesen auslesen.
Die Sprache Php arbeitet hier anders, diese wird auf dem Server in HTML Code umgewandelt und an die Clients ausgeliefert, somit verbleibt der Code und alle Fragmente von diesem auf dem Server.
Vorbereitung für die Entwicklung
Für die Entwicklung von Php Dateien benötigst du neben einem Editor wie Notepad++ noch eine kleine Serverumgebung, diese wird dir mit XAMPP bereitgestellt.
Das Programm XAMPP enthält alles was du benötigst:
- einen Apache 2 Server,
- eine Php Umgebung,
- und vieles mehr wie Datenbank, Applicationserver etc. was wir hier nicht benötigen
Wenn du XAMPP installiert hast, dann startest du das XAMPP Control Panel über die Datei “xampp-control.exe” mit Administratorrechten.
In diesem Fenster startest du lediglich das Modul “Apache” mit der Schaltfläche “Starten” daneben.
Im nächsten Schritt erstellst du dann unter xampp\htdocs einen neuen Ordner. Den Namen gibst du später im Browser ein daher wähle diesen mit bedacht und verwende am besten nur kleine Buchstaben.

In diesen Ordner wiederum erstellst du eine neue Textdatei welche du in “index.php” umbenennst. Jedoch beachte das du die Dateinamenserweiterungen unter Ansicht > Ein-/ausblenen aktiviert hast.
Datei “config.php” anlegen
Zusätzlich benötigen wir noch eine Datei “config.php” welche wir genauso anlegen die bereits die “index.php”. In diese Datei schreiben wir unsere Zugangsdaten sowie die Geräte-ID und den Gerätekanal. Somit haben wir den Code zum auslesen und parsen von der Konfiguration getrennt.
<?php $displayCelsius = true; $serverUrl = 'https://shelly-27-eu.shelly.cloud/device/status'; $deviceId = '7c87ce639270'; $authKey = ''; ?>
In dieser Datei gibt es noch zusätzlich einen Schalter “$displayCelsius” welcher dazu dient zwischen Grad Celsius und Grad Fahrenheit zu wechseln.
Absenden eines HTTP-Request via Php
Schreiben wir nun unser kleines Php Script um die Messdaten des Shellys auf einer Webseite anzuzeigen.
Hier nun der Cod zum auslesen der Sensordaten von einem Shelly und das darstellen auf einer Webseite:
<?php
#importieren der Daten aus der Datei 'config.php'
require_once('config.php');
?>
<html>
<style>
#sensorTbl {font-family: Arial; border-collapse: collapse; width: 100%;}
#sensorTbl td, #sensorTbl th {border: 1px solid #ddd; padding: 8px;}
#sensorTbl tr:nth-child(even){background-color: #f2f2f2;}
#sensorTbl tr:hover {background-color: #ddd;}
#sensorTbl th {padding-top: 12px; padding-bottom: 12px; text-align: left; background-color: #04AA6D; color: white;}
</style>
<body>
<p>
<!-- Ausführen der Funktion main() -->
<?php main(); ?>
</p>
</body>
</html>
<?php
#Funktion zum absenden und parsen der Daten.
#Zusätzlich wird noch eine HTML Tabelle erzeugt
#in welche die Daten gespeichert werden.
function main(){
#Zugriff auf die globalen Variablen aus der Datei 'config.php'
global $serverUrl, $deviceId, $authKey, $displayCelsius;
#laden der Daten vom Shelly
$json = readDeviceStatus($serverUrl, $deviceId, $authKey);
#decodieren der Daten als JSON
$decoded_json = decodeData($json);
#Jede Antwort vom Shelly enthält das Schlüssel/Werte Paar "isok",
#als Wert ist ein boolean true/false
$isOkay = isOkay($decoded_json);
#Wenn der Wert true / 1 ist, dann ...
if ((bool)$isOkay == true){
#laden der Namen der Sensoren in ein Array
$sensoren = readConnectedSensors($decoded_json);
?>
<!-- ab hier beginnt die HTML Tabelle -->
<table id="sensorTbl">
<thead>
<tr>
<th>ID</th>
<th>Wert</th>
</tr>
</thead>
<tbody>
<?php
#über die gelesenen Namen der Sensoren iterieren
foreach ($sensoren as $sensor){
#der Sensorwert soll in der Variable $value gespeichert werden
$value = '-undefined-';
#lesen des Blockes für den entsprechenden Sensor
$data = readSensordata($sensor, $decoded_json);
#Wenn der Schalter $displayCelsius aus der Datei 'config.php'
#auf true steht, dann...
if ($displayCelsius){
$value = $data['tC']. '°C';
} else {
#Wenn der Schalter nicht auf true sondern auf false steht,
#dann soll der Wert in Grad Fahrenheit angezeigt werden.
$value = $data['tF']. '°F';
}
?>
<tr>
<td><?php echo $data['id']; ?></td>
<td><?php echo $value; ?></td>
</tr>
<?php
}
?>
</tbody>
</table>
<?php
} else {
#Wenn der Wert aus dem Schlüssel/Werte Paar false ist,
#Dann soll der Text "nicht OK" ausgegeben werden.
echo "nicht OK";
}
}
#Funktion zum auslesen des Status des Shellys,
#Es wird ein kompletter Status über alle Funktionen zurückgegeben.
#Aus diesem können wir dann die benötigten Sensordaten entnehmen.
function readDeviceStatus($serverUrl, $deviceId, $authKey){
#Aufbau des Bodys mit der Geräte-ID sowie dem authkey.
#Den Gerätekanal benötigen wir hier nicht, diesen würden wir nur benötigen
#wenn wir das Relais steuern möchten.
$body = "id=". $deviceId ."&auth_key=". $authKey;
#Den HTTP Header konfigurieren
$header = array(
'http' =>
array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $body
)
);
#Absenden des HTTP Request und auslesen der Antwort.
$context = stream_context_create($header);
$contents = file_get_contents($serverUrl, false, $context);
return $contents;
}
#Parsen einer Antwort in ein JSON
function decodeData($json){
$decoded_json = json_decode($json, true);
return $decoded_json;
}
#Liefert 1 / 0 aus dem Feld isok aus dem JSON.
#Später wird dieser Wert in ein boolean gecastet!
function isOkay($decoded_json){
return $decoded_json['isok'];
}
#Liefert den JSON Block data > device_status > addons >
#In diesem sind die Namen der Sensoren aufgelistet
function readConnectedSensors($decoded_json){
return $decoded_json['data']['device_status']['addons'];
}
#Liefert die Sensordaten zu einem spezifischen sensor
#data > device_status >
function readSensordata($sensor, $decoded_json){
return $decoded_json['data']['device_status'][$sensor];
}
?>
Wenn wir nun im Browser die Adresse http://localhost/shellyreadtemp/ öffnen, dann sollten wir eine Tabelle mit einem Sensorwert sehen.

In meinem Fall habe ich zunächst nur einen Sensor an den Shelly angeschlossen, wie erwähnt kannst du bis zu drei der DS18B20 Sensoren anschließen. Das Php Skript ist so dynamisch geschrieben das alle Sensoren ausgelesen und aufgelistet werden.
Im nachfolgenden habe ich einfach zwei von den DS18B20 Sensoren angeschlossen und wenn die Webseite geladen wird, dann werden beide Sensorwerte angezeigt.
Fazit und Ausblick
Ich habe dir nun ausführlich gezeigt wie du die Sensordaten von einem Shelly aus der Cloud auslesen und auf einer Webseite anzeigen kannst.
Im nächsten Schritt könnte man diese Daten nun in eine Datenbank schreiben und speichern jedoch werden die Daten immernur dann geladen wenn die Seite aufgerufen wird, d.h. wir müssen von außen mit einem Zeitgesteuerten Job dieses starten.
Wenn du wissen möchtest wie du dieses machst, dann bleibe dran und schaue bald wieder auf meinen Blog vorbei.























1 thought on “Temperatur im Blick: Shelly Sensordaten auf Webseite integrieren”