In diesem neuen Beitrag möchte ich dir zeigen, wie du am Raspberry Pi Pico W ein TFT Display programmieren und Daten anzeigen lassen kannst.

Das hier verwendete TFT Display mit einer Größe von 1,77 Zoll (4,5 Zentimeter) habe ich dir bereits im Beitrag 1,77 Zoll TFT Display am Arduino UNO R3 für den Arduino UNO R3 vorgestellt. Hier soll es jedoch darum gehen, wie du dieses mit MicroPython am Raspberry Pi Pico W erledigst.
Benötigte Ressourcen für dieses Projekt
Für den Nachbau dieses Projektes benötigst du:
- einen Raspberry Pi Pico W*,
- ein Micro-USB Datenkabel*,
- ein 1,77 Zoll (4,5 cm) TFT Display*,
- ein 400 Pin Breadboard*,
- diverse Breadboardkabel*
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Für den ersten Aufbau der Schaltung könntest du auch das etwas günstigere Vorgängermodell des Pi Pico W ohne Wi-Fi Support nutzen. Jedoch bietet die Wi-Fi-Schnittstelle die Möglichkeit, Daten aus dem Internet zu laden und anzuzeigen.
Aufbau & Pinout des TFT Displays
In diesem Beitrag verwende ich ein TFT Display mit einer Auflösung von 160×128 Pixel und einer Größe von 1,77 Zoll (4,5 Zentimeter).


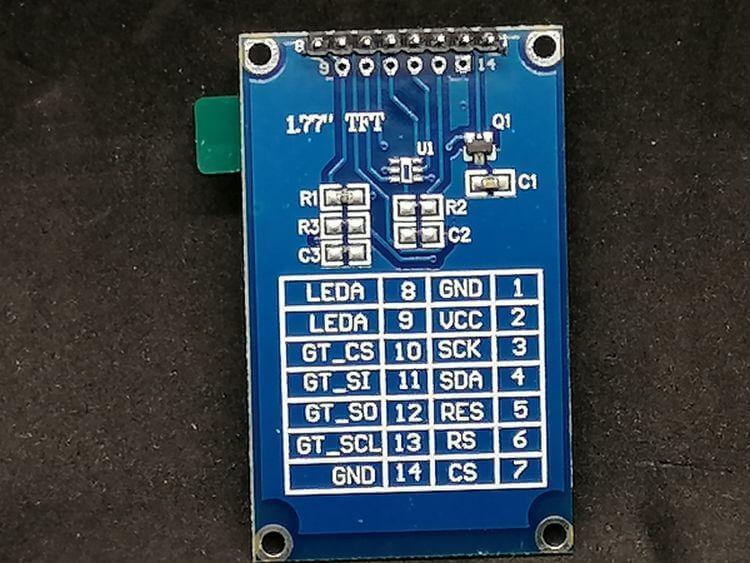
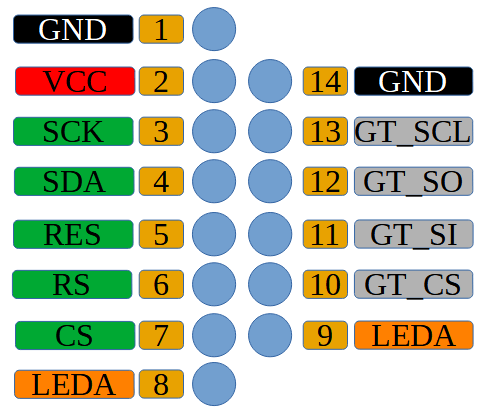
Pinout
Hier nun das Pinout des TFT Displays, welches du ebenfalls auf der Rückseite der Platine in tabellarischer Form findest.
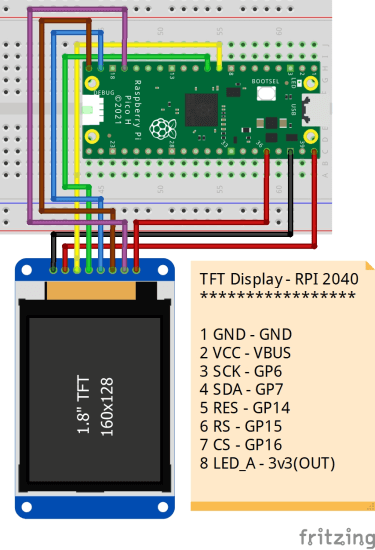
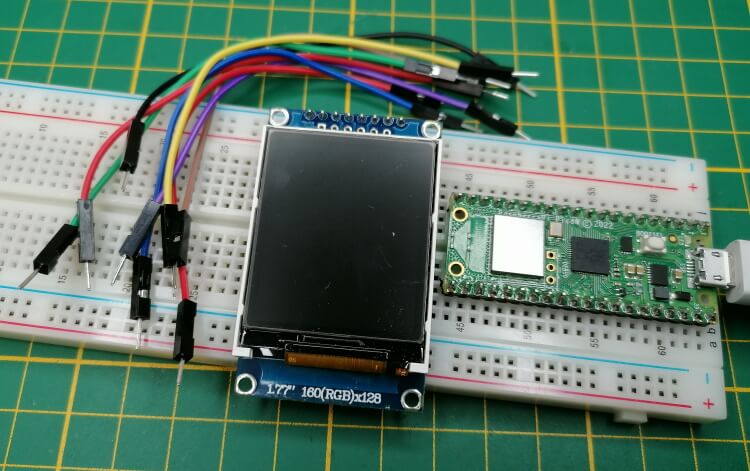
Aufbau der Schaltung – TFT Display am Raspberry Pi Pico W
In der Grafik verwende ich das Vorgängermodell ohne Wi-Fi Modul, da beide Mikrocontroller von der Pinbelegung gleich sind ist das für dieses Projekt nicht so schlimm.


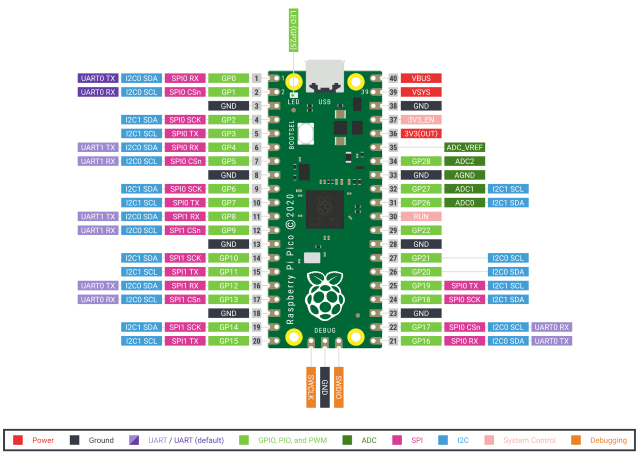
Pinout Raspberry Pi Pico
Programmieren des 1,77 Zoll (4,5 cm) TFT Display
am Raspberry Pi Pico W
Zur Programmierung nutze ich das kostenfrei erhältliche Tool Thonny IDE, dieses habe ich bereits in diversen Beiträgen verwendet und sollte dir bestimmt nicht fremd sein.
Wenn du ein Linux System hast, dann habe ich dir im Beitrag Thonny IDE auf Linux einrichten für den Raspberry Pi Pico W gezeigt wie du diese auf einem Linux Mint einrichtest.
Benötigtes Modul ILI9341
Für die Programmierung benötigst du das Modul “MicroPython ILI9341” welches du vom GitHub Repository jeffmer / micropython-ili9341 als ZIP-Datei herunterladen kannst.
Da du keinen direkten Zugriff auf das lib Verzeichnis des Raspberry Pi Pico W hast, musst du in diesem Fall die Dateien händisch über die Thonny IDE einfügen. Wie du das machst, habe ich dir im oben gezeigten YouTube Video gezeigt.
Schritt-für-Schritt-Anleitung
Nachdem wir das Modul (die Python Dateien vom GitHub Repository) auf dem Raspberry gespeichert haben, können wir mit der Programmierung beginnen.
Schritt 1 – importieren der benötigten Module
Zum Ansteuern des TFT Displays benötigen wir noch zusätzliche Module, um die GPIO Pins des Mikrocontrollers ansteuern zu können.
# Module zum ansteuern des TFT Displays from ili934xnew import ILI9341, color565 from machine import Pin, SPI from micropython import const import glcdfont import tt14 import tt24 import tt32
Schritt 2 – definieren der Konstanten für das TFT Display
Im nächsten Schritt definieren wir die Konstanten für unser Display. Dieses sind zum einen die Abmaße (Höhe x Breite) sowie die Rotation.
Zusätzlich definieren wir auch die Pins, an welche dieses angeschlossen wurde.
Solltest du von meiner Schaltung abweichen, so musst du hier deine Pins eintragen!
# Hoehe und Breite des Displays definieren SCR_WIDTH = const(160) SCR_HEIGHT = const(128) # Bildschirm drehen SCR_ROT = const(4) # Definieren an welche Pins das Display angeschlossen ist TFT_CLK_PIN = const(6) TFT_MOSI_PIN = const(7) TFT_MISO_PIN = const(4) TFT_CS_PIN = const(13) TFT_RST_PIN = const(14) TFT_DC_PIN = const(15)
Schritt 3 – Aufbauen der SPI Verbindung
Die zuvor definierten Pins benötigen wir nun, um die SPI Verbindung aufzubauen.
# Aufbau der SPI Verbindung
spi = SPI(
0,
baudrate=15625000,
miso=Pin(TFT_MISO_PIN),
mosi=Pin(TFT_MOSI_PIN),
sck=Pin(TFT_CLK_PIN))
Schritt 4 – Objekt für das TFT Display initialisieren
Nachdem auch die SPI Verbindung aufgebaut wurde, bzw. das Objekt dafür initialisiert wurde, können wir dieses nutzen, um unser TFT Display Objekt aufzubauen.
# Initialisieren des Display Objektes
display = ILI9341(
spi,
cs=Pin(TFT_CS_PIN),
dc=Pin(TFT_DC_PIN),
rst=Pin(TFT_RST_PIN),
w=SCR_WIDTH,
h=SCR_HEIGHT,
r=SCR_ROT)
Schritt 5 – leeren des Displays
Sollten wir zuvor einen Text angezeigt haben, so können oder müssen wir das Display leeren.
# leeren des Displays display.erase()
Schritt 6 – definieren der Schriftparameter (Farbe, Hintergrundfarbe, Position, Größe)
Im nächsten Schritt werden die Parameter für die anzuzeigende Schrift definiert.
Hier wähle ich
- Schriftgröße 24,
- Schriftfarbe – grün,
- Hintergrundfarbe – schwarz,
- Cursor Position x = 0, y = 0
# setzen der Schriftgröße display.set_font(tt24) # Schriftfarbe und Hintergrundfarbe setzen, Format ist BGR (blue, green, red) # erster Parameter ist die Schriftfarbe # zweiter Parameter ist die Hintergrundfarbe display.set_color(color565(0, 255, 0), color565(0, 0, 0)) # setzen der Cursor Position zum schreiben von Text display.set_pos(0,0)
Schritt 7 – Ausgeben von Text
Nachdem wir nun die Parameter für den Text definiert haben, können wir den Text über die Funktion “print” am Objekt “display” ausgeben.
# Ausgeben von Text
display.print("Welcome")
display.print("from")
display.print("Pico W")
Hinweis
Sollte der Text zu lang werden, so wird dieser automatisch umgebrochen!
Vollständiger Quellcode
# Module zum ansteuern des TFT Displays
from ili934xnew import ILI9341, color565
from machine import Pin, SPI
from micropython import const
import glcdfont
import tt14
import tt24
import tt32
# Hoehe und Breite des Displays definieren
SCR_WIDTH = const(160)
SCR_HEIGHT = const(128)
# Bildschirm drehen
SCR_ROT = const(4)
# Definieren an welche Pins das Display angeschlossen ist
TFT_CLK_PIN = const(6)
TFT_MOSI_PIN = const(7)
TFT_MISO_PIN = const(4)
TFT_CS_PIN = const(13)
TFT_RST_PIN = const(14)
TFT_DC_PIN = const(15)
# Aufbau der SPI Verbindung
spi = SPI(
0,
baudrate=15625000,
miso=Pin(TFT_MISO_PIN),
mosi=Pin(TFT_MOSI_PIN),
sck=Pin(TFT_CLK_PIN))
# Initialisieren des Display Objektes
display = ILI9341(
spi,
cs=Pin(TFT_CS_PIN),
dc=Pin(TFT_DC_PIN),
rst=Pin(TFT_RST_PIN),
w=SCR_WIDTH,
h=SCR_HEIGHT,
r=SCR_ROT)
# leeren des Displays
display.erase()
# setzen der Schriftgröße
display.set_font(tt24)
# Schriftfarbe und Hintergrundfarbe setzen, Format ist BGR (blue, green, red)
# erster Parameter ist die Schriftfarbe
# zweiter Parameter ist die Hintergrundfarbe
display.set_color(color565(0, 255, 0), color565(0, 0, 0))
# setzen der Cursor Position zum schreiben von Text
display.set_pos(0,0)
# Ausgeben von Text
display.print("Welcome")
display.print("from")
display.print("Pico W")
# verringern der Textgröße
display.set_font(tt14)
# Ausgeben von Text
display.print("http://draeger-it.blog")



Danke!
für die komplette Beschreibung. Es hat für mich funktioniert. Die Displays haben je nach Hersteller unterschiedliche Pinbeschreibungen und verschiedene Ausstattungen mit Spannungsreglern/Levelshiftern. Mein TFT z.B. läuft nur bei VCC 3.3 Volt. Auf der Seite http://www.lcdwiki.com/Main_Page sind die Beschreibungen, die mir geholfen haben.
Ich finde das ist eine sehr gute Beschreibung um das TFT-Display mit dem Pico zu programmieren!
Ich habe zwei Fragen.
1. In dem Datenblatt zum 1,77 Zoll 128×160 Pixel SPI TFT-Display wird der Display Driver ST7735S angegeben. In der Beschreibung wird aber der Driver ILI9341 verwendet. Ist das richtig?
2. Im Quellcode wird in Zeile 10 (TFT_MISO_PIN = const(4)) der GP4 zugewiesen. Im Schaltplan ist er aber nicht verbunden. Ist das richtig?
Ich habe mit dieser Beschreibung begonnen mein Display anzusteuern. Die Verkabelung der PIN-Belegung ist aber nicht korrekt. Im Pinout Raspberry Pi Pico (s.o.) sind GP 14 und GP 15 links unten, der GP 16 ist rechts unten.
Nachdem ich so verkabelt habe wird das Display korrekt angesteuert.