In diesem Beitrag möchte ich dir zeigen, wie du das 1,77 Zoll (4,5 cm) TFT Display am Arduino UNO R3 programmierst.
Ich habe dir bereits in einigen Beispielen OLED Displays in diversen Größen vorgestellt und einige kleine bis mittlere Projekte mit diesen gezeigt.
- Arduino Projekt – Bodenfeuchtesensor & OLED Display
- Raspberry PI Pico #7: geometrische Figuren am OLED Display
- Seeeduino Nano mit M5Stack OLED UNIT SH1107
Der Vorteil des hier gezeigten TFT Displays ist, dass auf diesem mehrere Farben (RGB Spektrum) dargestellt werden können und somit sogar auf richtige Bilder möglich sind.


Die Idee zu diesem Beitrag kommt von einem Leser meines Blogs, welcher ein paar Fragen zur Programmierung eines solchen Displays hat.
Bezug des TFT Displays für den Arduino
Das TFT Display für diesen Beitrag habe ich bei ebay.de für knapp 8 € inkl. Versandkosten* erstanden. Du bekommst dieses und weitere TFT Displays auch auf aliexpress.com und sogar zu einem deutlich günstigeren Preis, jedoch mit einer sehr langen Lieferzeit und somit muss man abwägen, ob man warten kann oder möchte.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Lieferumfang
Der Lieferumfang des TFT Displays ist recht überschaubar, denn es wird lediglich das Display geliefert. Du musst dir also für den Anschluss an den Arduino noch zusätzlich ein paar Breadboardkabel besorgen.



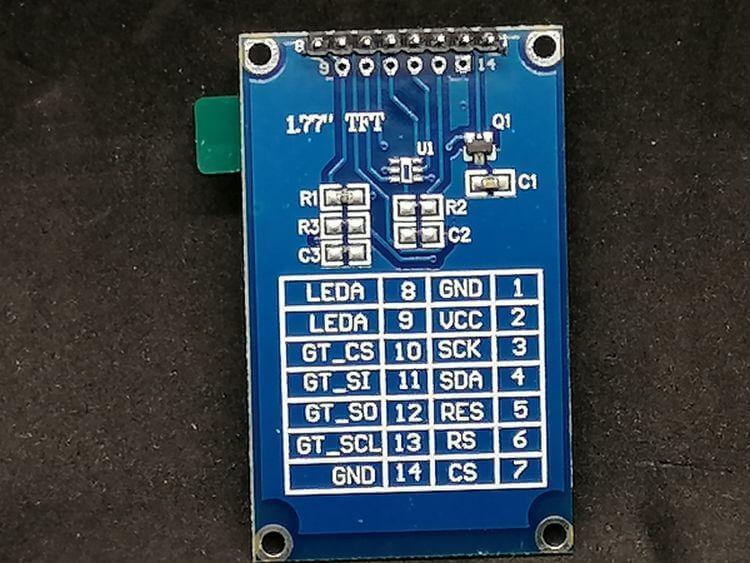
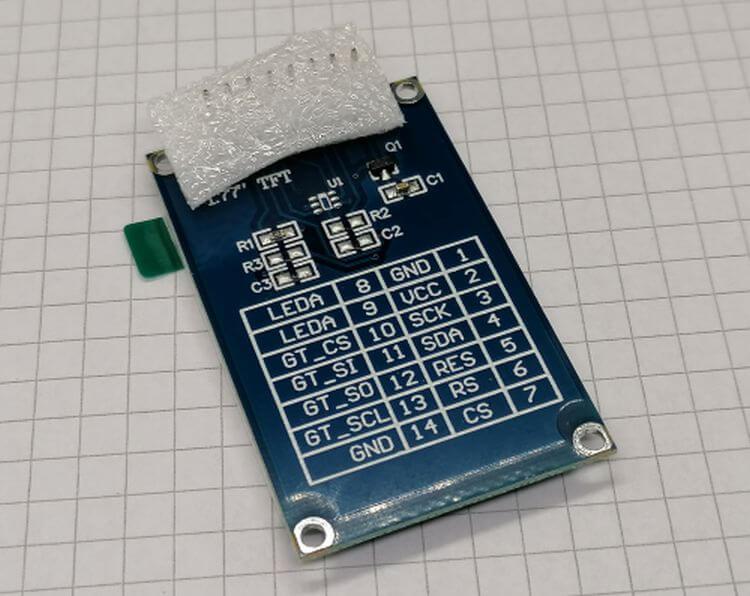
Aufbau des TFT Displays
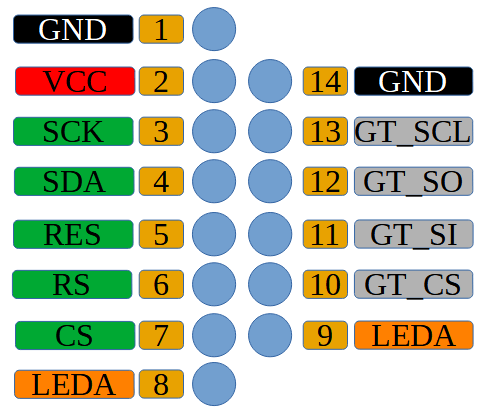
Das hier verwendete TFT Display wird per SPI Schnittstelle programmiert. Auf der Rückseite des Displays ist die vor gelötete Pinleiste von 1 bis 8 angebracht und es kann eine weitere angelötet werden, wobei die Pin 9 bis 14 abgegriffen werden können.
Anschluss des Displays an den Arduino
Das Display wird wie folgt am Mikrocontroller angeschlossen:
| TFT Display | Arduino UNO R3 |
|---|---|
| GND | GND |
| VCC | 5V |
| SCK | digitaler Pin D13 |
| SDA | digitaler Pin D11 |
| RES | digitaler Pin D8 |
| RS | digitaler Pin D9 |
| CS | digitaler Pin D10 |
| LEDA (Pin 8) | 3.3V |
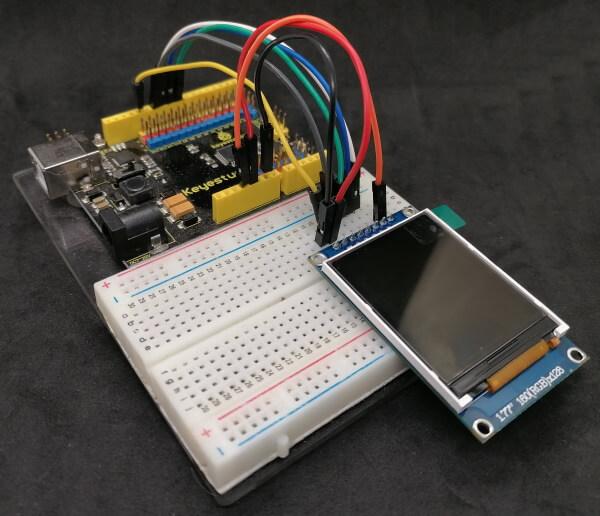
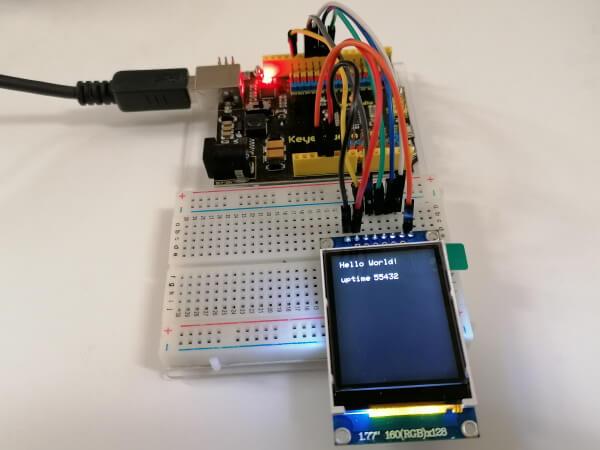
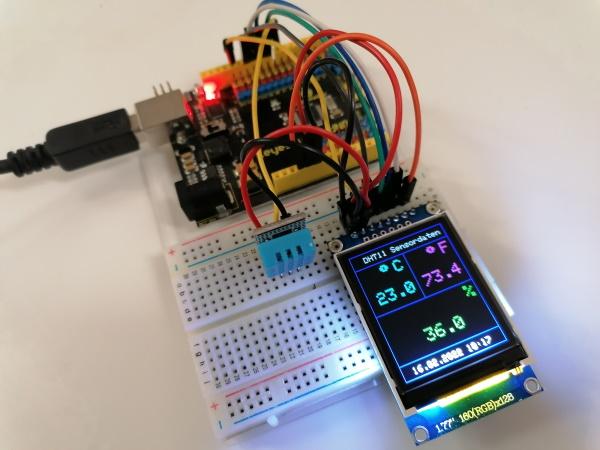
Auf dem Bild siehst du einen Keystudio UNO welcher ein paar nette zusätzliche Features besitzt. Welche einen Aufbau mit Breadboardkabeln deutlich erleichtert.
Programmieren des Displays in der Arduino IDE
Benötigte Bibliotheken
Für die Programmierung des Displays verwende ich die Bibliothek “Adafruit ST7735” welche du entweder vom GitHub Repository adafruit / Adafruit-ST7735-Library laden kannst oder einfach über den internen Bibliotheksverwalter der Arduino IDE.
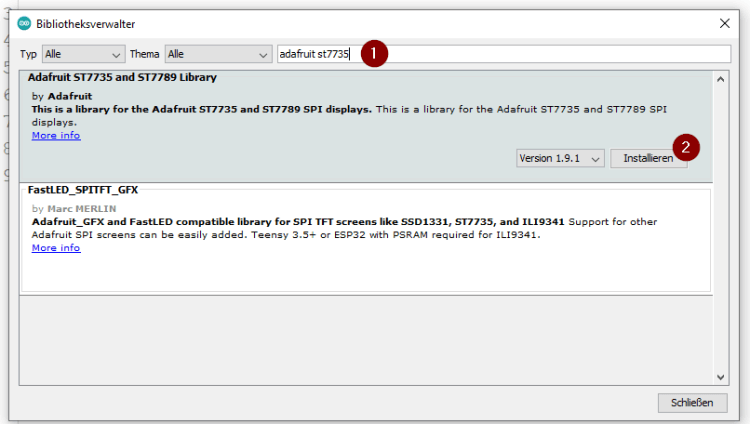
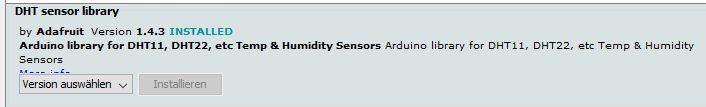
Installieren der Bibliothek Adafruit-ST7735 über den Bibliotheksverwalter
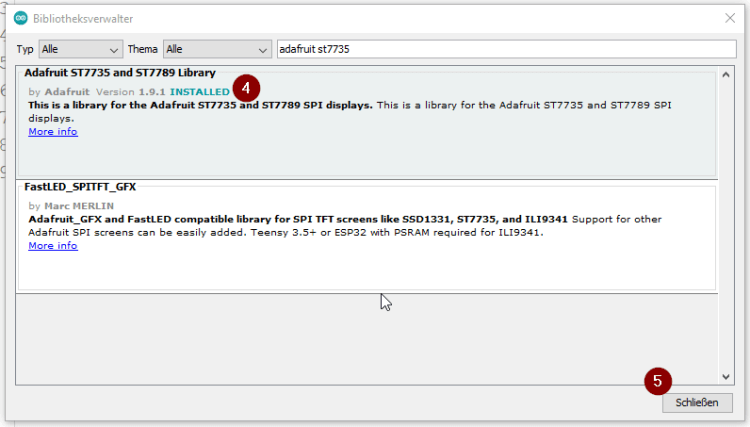
Der einfachste Weg die benötigte Bibliothek “Adafruit-ST7735” zu installieren ist über den Bibliotheksverwalter der Arduino IDE. In dem geöffneten Bibliotheksverwalter suchen wir zunächst nach “adafruit st7735” (1). Und wählen im Eintrag “Adafruit ST7735 and ST7709 Library by Adafruit” die Schaltfläche “Installieren”.
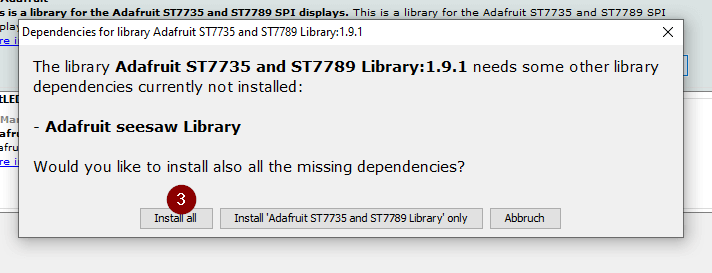
Es wird zusätzlich eine Bibliothek benötigt, welche wir ebenfalls installieren müssen und betätigen die Schaltfläche “Install all” (3).
Bei erfolgreicher Installation wird der Text “INSTALLED” (4) angezeigt und wir können den Bibliotheksverwalter über die Schaltfläche “Schließen” (5) verlassen.
Beispiel 1 – “Hello World!”
Fangen wir mit einem einfachen Beispiel an.
Der bekannten Textzeile “Hello World!”.
Das hier verwendete TFT Display kann Texte & Formen im RGB Spektrum anzeigen und dieses wollen wir auch hier nutzen.
//Bibliotheken zum ansteuern des Displays
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define CS 10
#define RES 8
#define RS 9
#define SCK 13
#define SDA 11
Adafruit_ST7735 tft = Adafruit_ST7735(CS, RS, SDA, SCK, RES);
const uint16_t Black = 0x0000;
const uint16_t Blue = 0x001F;
const uint16_t Red = 0xF800;
const uint16_t Green = 0x07E0;
const uint16_t Cyan = 0x07FF;
const uint16_t Magenta = 0xF81F;
const uint16_t Yellow = 0xFFE0;
const uint16_t White = 0xFFFF;
uint16_t Text_Color = White;
uint16_t Backround_Color = Black;
void setup() {
delay(250);
tft.initR(INITR_BLACKTAB);
//default Schriftart setzen
tft.setFont();
//Hintergrundfarbe setzen
tft.fillScreen(Backround_Color);
}
void loop() {
//ein gefülltes Rechteck an den Koordinaten
//der Uptime zeichnen um den Wert zu überschreiben
tft.fillRect(50, 25, 60, 50, Backround_Color);
//setzen der Textfarbe
tft.setTextColor(Text_Color);
//an den Koordinaten X=10, Y=10
//die Textzeile "Hello World!" schreiben
tft.setCursor(10, 10);
tft.print("Hello World!");
//an den Koordinaten X=10, Y=30
//die Textzeile "update" schreiben
tft.setCursor(10, 30);
tft.print("uptime");
//an den Koordinaten X=50, Y=30
//die Millisekunden seit dem Start des Mikrocontrollers schreiben
tft.setCursor(50, 30);
tft.print(millis());
//eine Pause von 100ms.
delay(100);
}
Auf dem Bild erkennst du, dass die Zeile “Hello World!” ausgegeben wird, sowie die Zeit in Millisekunden seit dem Start des Mikrocontrollers.
Beispiel 2 – Sensordaten anzeigen
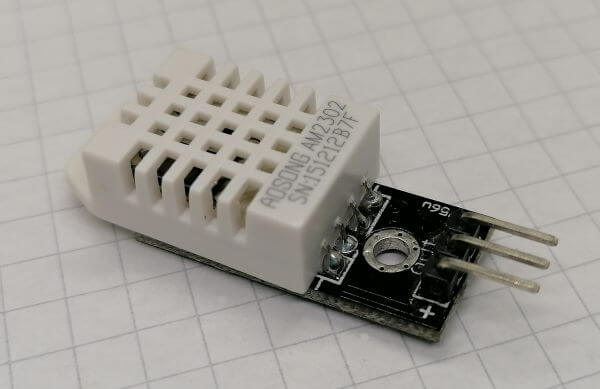
Im nächsten Beispiel wollen wir nun die Sensordaten des DHT11 auf dem TFT Display anzeigen lassen.
Der DHT11 Sensor liefert die Daten für:
- Temperatur (Celsius / Fahrenheit),
- rel. Luftfeuchtigkeit
Wenn du genauere Messergebnisse benötigst, dann empfehle ich dir den DHT22 Sensor. Dieser Sensor ist ziemlich baugleich.
Erweitern der Schaltung um den DHT11 Sensor
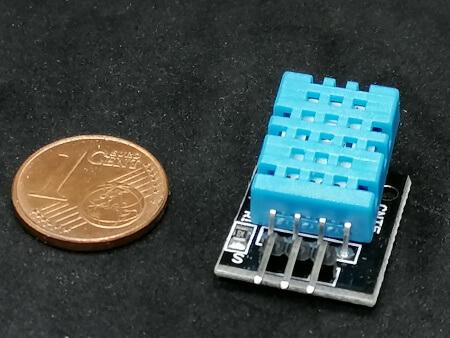
Der verwendete DHT11 Sensor hat drei Pins welche in meinem Fall mit “+” für VCC, “OUT” für den digitalen Pin und “-” für GND beschriftet sind.
| DHT22 Sensor | Arduino UNO R3 |
|---|---|
| +, VCC | 5V |
| OUT | digitaler Pin D7 |
| -, GND | GND |
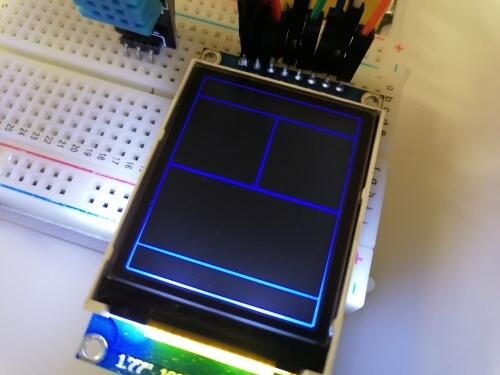
Aufbau der Anzeige
Da man auf dem Display nicht nur Text, sondern auch geometrische Formen anzeigen lassen kann, möchte ich mir dieses Display nun in ein paar Segmente aufteilen, um in diese die Informationen des Sensors anzeigen zu lassen.
- in der oberen Zeile wird der Titel angezeigt, darunter
- links, die Temperatur in Celsius,
- rechts, die Temperatur in Fahrenheit, darunter
- die relative Luftfeuchtigkeit in Prozent und wiederum darunter
- den aktuellen Zeitstempel (derzeit als festen Wert)
Der Code für den Aufbau der Segmente ist wie folgt:
//Bibliotheken zum ansteuern des Displays
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define CS 10
#define RES 8
#define RS 9
#define SCK 13
#define SDA 11
Adafruit_ST7735 tft = Adafruit_ST7735(CS, RS, SDA, SCK, RES);
const uint16_t Black = 0x0000;
const uint16_t Blue = 0x001F;
const uint16_t Red = 0xF800;
const uint16_t Green = 0x07E0;
const uint16_t Cyan = 0x07FF;
const uint16_t Magenta = 0xF81F;
const uint16_t Yellow = 0xFFE0;
const uint16_t White = 0xFFFF;
uint16_t Text_Color = White;
uint16_t Backround_Color = Black;
void drawFrame();
void setup() {
Serial.begin(9600);
tft.initR(INITR_BLACKTAB);
//default Schriftart setzen
tft.setFont();
//Hintergrundfarbe setzen
tft.fillScreen(Backround_Color);
drawFrame();
}
void loop() {
//bleibt leer
}
void drawFrame() {
tft.drawRect(2, 2, 124, 156, Blue);
tft.drawLine(65, 20, 65, 80, Blue);
tft.drawLine(2, 20, 124, 20, Blue);
tft.drawLine(2, 80, 124, 80, Blue);
tft.drawLine(2, 140, 124, 140, Blue);
}
Implementieren des DHT11 Sensors
Den DHT11 Sensor habe ich dir bereits in einigen Beiträgen vorgestellt und gezeigt, wie die Sensordaten ausgelesen werden können.
- Arduino Lektion 6: Sensor DHT11, Temperatur und relative Luftfeuchtigkeit messen
- Wemos D1 mini Shield: DHT11 Sensor
- WEMOS D1 – WLAN Thermometer mit DHT11 Sensor
Zum Auslesen der Sensordaten verwende ich die Bibliothek “DHT sensor library” von Adafruit.
//Bibliotheken zum ansteuern des Displays
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//Bibliothek zum ansteuern des DHT11 Sensors
#include "DHT.h"
#define CS 10
#define RES 8
#define RS 9
#define SCK 13
#define SDA 11
Adafruit_ST7735 tft = Adafruit_ST7735(CS, RS, SDA, SCK, RES);
#define DHTPIN 7
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
const uint16_t Black = 0x0000;
const uint16_t Blue = 0x001F;
const uint16_t Red = 0xF800;
const uint16_t Green = 0x07E0;
const uint16_t Cyan = 0x07FF;
const uint16_t Magenta = 0xF81F;
const uint16_t Yellow = 0xFFE0;
const uint16_t White = 0xFFFF;
uint16_t Text_Color = White;
uint16_t Backround_Color = Black;
void drawFrame();
void drawHeadline();
void drawDateTime();
void drawCelsiusRect();
void drawFahrenheitRect();
void drawHumidityRect();
void drawClearValueRect();
void drawSensorValues();
void setup() {
Serial.begin(9600);
delay(250);
dht.begin();
tft.initR(INITR_BLACKTAB);
//default Schriftart setzen
tft.setFont();
//Hintergrundfarbe setzen
tft.fillScreen(Backround_Color);
drawFrame();
drawHeadline();
drawDateTime("16.02.2022 18:17");
drawCelsiusRect();
drawFahrenheitRect();
drawHumidityRect();
drawClearValueRect();
drawSensorValues();
}
void loop() {
drawSensorValues();
delay(5000);
}
void drawFrame() {
tft.drawRect(2, 2, 124, 156, Blue);
tft.drawLine(65, 20, 65, 80, Blue);
tft.drawLine(2, 20, 124, 20, Blue);
tft.drawLine(2, 80, 124, 80, Blue);
tft.drawLine(2, 140, 124, 140, Blue);
}
void drawHeadline() {
tft.setTextSize(1);
tft.setTextColor(Text_Color);
tft.setCursor(18, 8);
tft.print("DHT11 Sensordaten");
}
void drawDateTime(String timestamp) {
tft.setTextSize(1);
tft.setTextColor(Text_Color);
tft.setCursor(14, 146);
tft.print(timestamp);
}
void drawCelsiusRect() {
tft.drawChar(31, 25, 247, Cyan, Backround_Color, 2);
tft.setTextSize(2);
tft.setTextColor(Cyan);
tft.setCursor(48, 25);
tft.print("C");
}
void drawFahrenheitRect() {
tft.drawChar(93, 25, 247, Magenta, Backround_Color, 2);
tft.setTextSize(2);
tft.setTextColor(Magenta);
tft.setCursor(110, 25);
tft.print("F");
}
void drawHumidityRect() {
tft.setTextSize(2);
tft.setTextColor(Green);
tft.setCursor(110, 85);
tft.print("%");
}
void drawClearValueRect() {
tft.fillRect(3, 45, 60, 30, Backround_Color);
tft.fillRect(68, 45, 56, 30, Backround_Color);
tft.fillRect(3, 107, 120, 30, Backround_Color);
}
void drawSensorValues() {
float humidityValue = dht.readHumidity();
float tempCelsius = dht.readTemperature();
float tempFahrenheit = dht.readTemperature(true);
if (isnan(humidityValue) || isnan(tempCelsius) || isnan(tempFahrenheit)) {
return;
}
Serial.println(humidityValue);
Serial.println(tempCelsius);
Serial.println(tempFahrenheit);
drawClearValueRect();
tft.setTextSize(2);
tft.setTextColor(Cyan);
tft.setCursor(13, 55);
tft.print(String(tempCelsius, 1));
tft.setTextColor(Magenta);
tft.setCursor(73, 55);
tft.print(String(tempFahrenheit, 1));
tft.setTextColor(Green);
tft.setCursor(45, 113);
tft.print(String(humidityValue, 1));
}
Hier nun das Ergebnis. Auf dem Display werden nachfolgende Daten angezeigt:
- Temperatur in Celsius & Fahrenheit, sowie
- die rel. Luftfeuchtigkeit
Das Datum im unteren Bereich ist als fester Wert hinterlegt, hier könnte man nun eine RTC anschließen und damit dann auch die Uhrzeit abrufen. Oder man nutzt einen Mikrocontroller mit ESP Chip und kann dann von einem NTP Server die Daten abrufen.