In diesem Beitrag möchte ich dir zeigen, wie du einen Servomotor mit dem Touch Keypad KS0260 von Keyestudio steuern kannst.
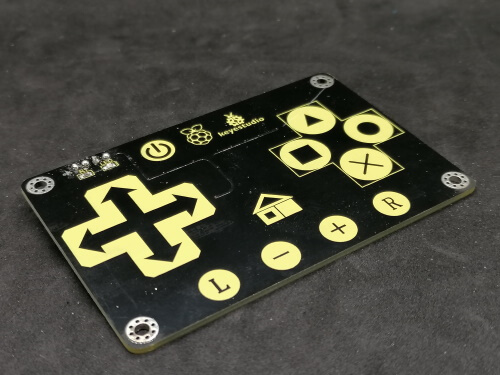
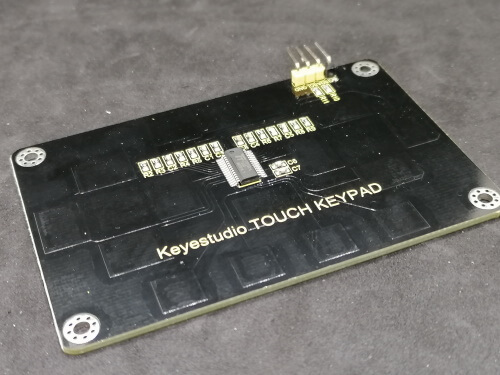
Im letzten Beitrag Touch Keypad (KS0260) mit 16 Tasten für Arduino & Raspberry und im YouTube Video Keyestudio Touch Keypad KS0260 am Arduino UNO programmieren habe ich dir das Keypad bereits vorgestellt und gezeigt, wie dieses am Mikrocontroller angeschlossen wird.



Hier soll es nun darum gehen, wie du die Tasten auswerten und einen Servomotor steuern kannst.
Wie du einen Servomotor am Arduino steuern kannst, habe ich dir bereits in einigen Beiträgen gezeigt, wie zbsp. Arduino, Lektion 16: Servo ansteuern.
Benötigte Ressourcen für das kleine Projekt
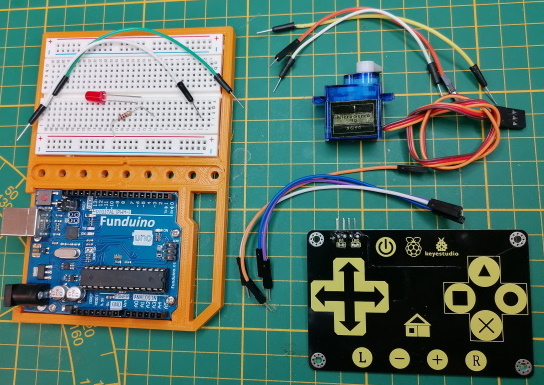
Wenn du dieses Projekt nachbauen möchtest, dann benötigst du:
- einen Mikrocontroller wie den Arduino UNO,
- ein USB Datenkabel,
- einen Servomotor zbsp. SG90,
- ein Touch Keypad KS0260,
- drei Breadboardkabel 10 cm, männlich – männlich
- vier Breadboardkabel 10 cm, männlich – weiblich
Ich habe zusätzlich noch eine kleine 5 mm LED inkl. Vorwiderstand und Breadbordkabel dabei, diese wird später an den digitalen Pin D13 angeklemmt und soll die Power LED repräsentieren.
Anschluss und Programmieren
Im nachfolgenden YouTube Video habe ich dir erläutert, wie du dieses kleine Projekt am Arduino UNO anschließt und mit der Arduino IDE programmierst.
Anschluss an den Arduino
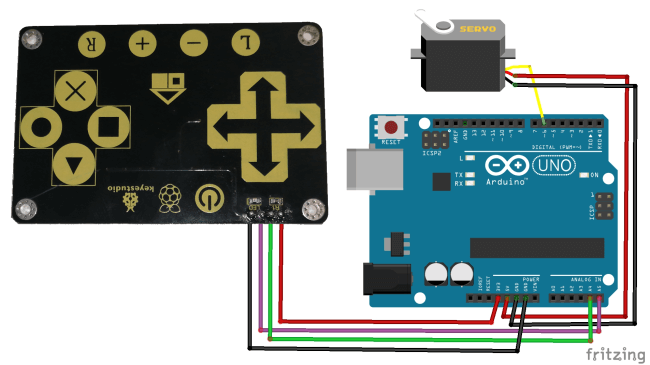
Der Servomotor vom Typ SG90 kann direkt mit dem Arduino verbunden werden, solltest du einen größeren verwenden, so musst du zunächst in das Datenblatt schauen, um deinen Mikrocontroller nicht zu zerstören.
Hier nun der kleine Anschlussplan.
| Bauteil | Arduino UNO |
|---|---|
| Servomotor – SG90 | |
| DATA | digitaler Pin D6 |
| VCC | 5 V |
| GND | GND |
| Touch Keypad – KS0260 | |
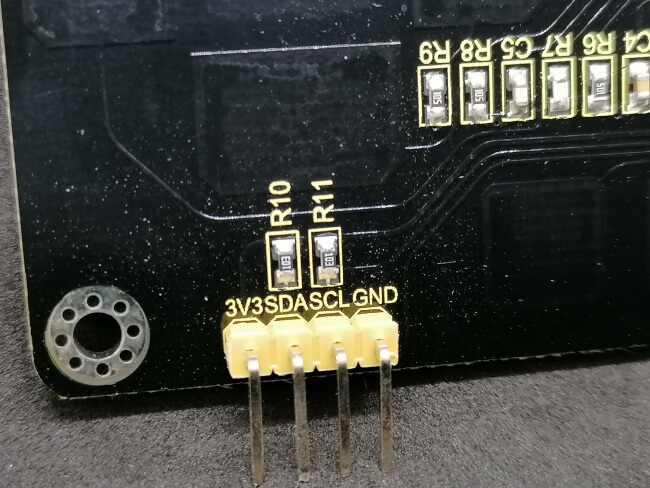
| 3V3 | 3.3 V |
| SDA | analoger Pin A4 |
| SCL | analoger Pin A5 |
| GND | GND |
Programmieren
Für die Programmierung am Arduino benötigst du eine kleine Bibliothek, welche du entweder von der Wikiseite des Herstellers laden kannst oder du nutzt meine modifizierte Version und hast dadurch zusätzlich den Vorteil, dass du einfacher auf die Werte der Taster zugreifen kannst.
Wie du eine ZIP-Datei in die Arduino IDE integrierst, habe ich dir im Beitrag Arduino IDE, Einbinden einer Bibliothek ausführlich erläutert.
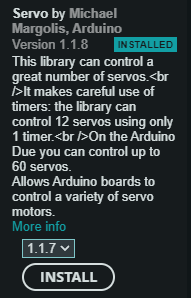
Damit wir den Servomotor per Arduino steuern können, benötigen wir ebenfalls eine Bibliothek, diese können wir bequem mit dem Bibliotheksmanager installieren. Für die Installation über den Bibliotheksmanager wählen wir zunächst das Icon aus der linken Menüleiste aus, danach suchen wir nach “Servo” und betätigen die Schaltfläche “INSTALL” am Eintrag “Servo by Michael Margolis, Arduino”.
Ggf. müssen noch zusätzliche Bibliotheken installiert werden, hier solltest du diese Installation bestätigen!
In dem Programm habe ich zusätzlich die Funktion implementiert, dass wenn man auf das Kreuz (X) tippt, die aktuelle Position gespeichert wird. Wenn man wiederum auf das Haus / Home Symbol klickt, wird wieder an diese Position gefahren.
//Bibliothek zum ansteuern von Servo
#include <Servo.h>
//Bibliothek zum ansteuern bzw. auslesen des gedrückten
//kapazitiven Touch Feldes auf dem KS0260 Modul
#include "TTP229L_I2C.h"
//der Servomotor ist am digitalen Pin D6 angeschlossen
#define servoPin 6
//eine rote, 5mm LED ist am digitalen Pin D13 angeschlossen
#define powerLed 13
//Servo Objekt erstellen (noch nicht initialisiert)
Servo servo;
//Variable zum speichern von der aktuellen Position
int position = 0;
//Zeit zum pausieren zwischen den einzelnen Schritten des Servos
const int waitTime = 50;
//Feld zum speichern des Zustandes, ob die Schaltung
//aktiviert == true, oder
//deaktiviert == false ist
bool powerOn = false;
//Feld zum speichern einer Position
int storedPosition = 0;
//Klasse mit den Konstanten zu dem KS0260 Modul
KS0260Buttons btns = KS0260Buttons();
//Funktion zum aktivieren / deaktivieren der Power LED
//am digitalen Pin D13
void setLedStatus() {
digitalWrite(powerLed, powerOn);
}
void setup() {
//der Pin des Servosmotors als Ausgang definieren
pinMode(servoPin, OUTPUT);
//der Pin der Power LED als Ausgang definieren
pinMode(powerLed, OUTPUT);
//initial die Power LED deaktivieren
setLedStatus();
//setzen des Servo Objektes auf den digitalen PIN 6
servo.attach(servoPin);
}
void moveServo(int pos) {
//setzen des aktuellen Positionswertes am Servomotor
servo.write(pos);
//eine kleine Pause
delay(waitTime);
}
//Funktion um das Ruderhorn des Servomotors auf die
//gespeicherte Position (Feld storedPosition) zu bewegen
void moveToHome() {
//Wenn die aktuelle Position kleiner als die gespeicherte
//Position ist, dann...
if (position < storedPosition) {
//eine Schleife von der aktuellen Position zu der gespeicherten
for (int pos = position; pos <= storedPosition; pos++) {
moveServo(pos);
}
} else {
//Wenn die aktuelle Position größer als die gespeicherte
//Position ist, dann...
for (int pos = position; pos >= storedPosition; pos--) {
moveServo(pos);
}
}
//überschreiben des Wertes in dem Feld position mit dem gespeicherten Wert
position = storedPosition;
}
void loop() {
//lesen des aktuell betätigten Tasters
unsigned int data = TTP229_i2c_read();
//Wenn nicht 2 oder 0, dann...
//2 & 0 wird abwechselnd ausgegeben und hat keine Funktion
if (data != 2 && data != 0) {
//Switch über den Wert von data
//hier könnte man auch mit einem If-Statement arbeiten
switch (data) {
//Wenn die Taste Power betätigt wurde
case btns.button_power:
//Umkehren des boolschen Wertes
powerOn = !powerOn;
//aktualisieren der Power LED
setLedStatus();
//eine kleine Pause von 50 ms. um den Taster zu entprellen.
delay(50);
break;
//Wenn die Taste links betätigt wurde
case btns.button_left:
//Wenn der Wert für powerOn Wahr/True/1 is UND die aktuelle
//Position kleiner 180 ist, dann den Wert für die Position
//um eins erhöhen
if (powerOn && position < 180)
position++;
break;
//Wenn die Taste rechts betätigt wurde
case btns.button_right:
//Wenn der Wert für powerOn Wahr/True/1 is UND die aktuelle
//Position größer 0 ist, dann den Wert für die Position
//um eins verringern
if (powerOn && position > 0)
position--;
break;
//Wenn die Taste X / Kreuz betätigt wurde dann soll die aktuelle
//Position gespeichert werden.
case btns.button_cross:
storedPosition = position;
//verlassen der Funktion an dieser stelle
return;
//Wenn die Taste Home betätigt wurde, dann soll zu der
//letzten gespeicherten Position gefahren werden.
case btns.button_home:
moveToHome();
return;
}
//Wenn die Schaltung aktiv & die Position zwischen 0 und 180 liegt,
//dann soll zu dieser Position gefahren werden.
if (powerOn && position < 180 && position > 0) {
moveServo(position);
}
}
}