Wie man den Arduino WEB Editor installiert habe ich im gleichnamigen Tutorial beschrieben. Nun möchte ich einen ersten Sketch schreiben und auf den Arduino Leonardo hochladen.
Schritt 1 – Anmelden
Als Erstes muss man sich natürlich anmelden (soweit nicht schon geschehen). Es wird dazu die Adresse https://create.arduino.cc geöffnet und dort wählt man die Kachel “Arduino Web Editor”.
Nach einer kurzen Ladezeit öffnet sich dann die Loginseite auf welcher man sein Benutzername & Passwort eingibt und dieses mit der Schaltfläche “LOGIN” bestätigt. Es wird nun der Arduino Web Editor geöffnet.
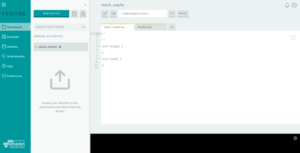
In diesem nun geöffneten Fenster hat man alles im Blick. Aber zu den einzelnen Elementen gehe ich speziell ein.
Schritt 2 – Board wählen
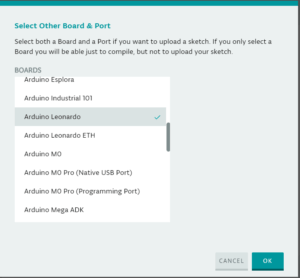
Als Erstes wählen wir das Board aus, dazu wird aus der Dropdown Liste “Select Board or Port …” das entsprechende Board ausgewählt (erkennbar am blauen Haken) und mit der Schaltfläche “OK” die Auswahl bestätigt.
Da der Arduino Leonardo noch nicht angeschlossen war wird dieses durch ein rotes Kreuz in der Auswahlliste angezeigt.
Wenn ich nun den Arduino Leonardo mit dem Computer verbinde, wird dieses nach wenigen Sekunden erkannt und durch folgende Meldung quittiert.
Schritt 3 – Sketch schreiben
Als ersten Sketch möchte ich ein “Hallo Welt!” auf der seriellen Schnittstelle ausgeben und mal schauen was passiert.
void setup() {
Serial.begin(9600);
}
void loop() {
Serial.println("Hallo Welt!");
delay(5000);
}
Nachdem wir nun den ersten Sketch geschrieben haben wollen wir diesen Verifizieren und bei erfolg auf den Arduino hochladen.
Schauen wir uns also als Nächstes das Menü etwas genauer an.
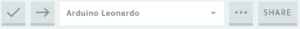
Das Menü des Arduino Web Editors
Schauen wir uns die Elemente von links nach rechts genauer an:
- Schaltfläche zum Prüfen / Verifizieren des Sketches
- Schaltfläche zum Hochladen des Sketches auf den Arduino
- Auswahlliste zum Wählen eines Boards oder Ports
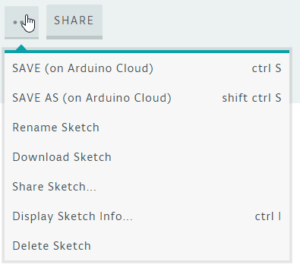
- Menü mit den Aktionen für den Sketch*
- Schaltfläche zum Erzeugen eines Links zum Teilen des Sketches
Überprüfen / Verifizieren des Sketch
Um nicht immer den Sketch hochzuladen und dann festzustellen das der Compiler wegen eines Programmierfehlers meckert sollte man in gewissen Abständen (soweit man eine lauffähige Version hat oder es gedenkt zu haben) den Sketch verifizieren.
Klicken wir also nun auf die Schaltfläche und schauen was passiert.
Nach einem Klick wechselt die Schaltfläche von
auf
Diesen Vorgang der Überprüfung des Sketches kann man mit einem erneuten Klick auf die Schaltfläche “Busy” abbrechen. (Die Schaltfläche wechselt das Design beim Überfahren mit der Maus.)
Nach der Verifizierung des Sketches wird das Ergebnis in der Konsole angezeigt, aus dieser kann man folgende Wert entnehmen.
- Größe des compilierten Sketches in Byte und
- wie viel Prozent Speicher der Sketch belegt
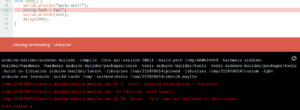
Wenn ein Fehler auftritt, wird dieser in der Konsole ausgegeben und es wird im Editorfenster in die Zeile “gesprungen” wo dieser Fehler aufgetreten ist.
Nachdem also der Fehler behoben wurde (das fehlende Anführungszeichen in Zeile 11) kann der Sketch hochgeladen werden.
Hochladen / Upload des Sketches
Wenn die Überprüfung des Sketches keine Fehler ergeben haben, können wir den Sketch nun auf den Arduino mit der Schaltfläche hochladen.

Während des Upload-Vorgangs wird die Schaltfläche wieder durch “Busy” (blauer Kasten) ersetzt und auch dieser Vorgang lässt sich mit einem Klick darauf abbrechen. Des Weiteren wird der aktuelle Vorgang als Nachricht angezeigt (roter Kasten).
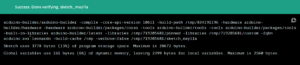
Nachdem erfolgreichen hochladen des Sketches wird in der Konsole das Ergebnis angezeigt.
arduino-builder/arduino-builder -compile -core-api-version 10611 -build-path /tmp/214971675 -hardware arduino-builder/hardware -hardware arduino-builder/packages/cores -tools arduino-builder/tools -tools arduino-builder/packages/tools -built-in-libraries arduino-builder/latest -libraries /tmp/097879468/pinned -libraries /tmp/097879468/custom -fqbn arduino:avr:leonardo -build-cache /tmp -verbose=false /tmp/097879468/sketch_may11a Sketch uses 3778 bytes (13%) of program storage space. Maximum is 28672 bytes. Global variables use 161 bytes (6%) of dynamic memory, leaving 2399 bytes for local variables. Maximum is 2560 bytes. Restarting in bootloader mode Get port list before reset [COM11] Touching port COM11 at 1200bps Set DTR off Flashing with command:C:/Users/stefa/.arduino-create/arduino/avrdude/6.3.0-arduino9/bin/avrdude.exe -CC:/Users/stefa/.arduino-create/arduino/avrdude/6.3.0-arduino9/etc/avrdude.conf -q -q -patmega32u4 -cavr109 -PCOM13 -b57600 -D -Uflash:w:C:/Users/stefa/AppData/Local/Temp/arduino-create-agent789211554/sketch_may11a.hex:i Connecting to programmer: . Found programmer: Id = "CATERIN"; type = S Software Version = 1.0; No Hardware Version given. Programmer supports auto addr increment. Programmer supports buffered memory access with buffersize=128 bytes. Programmer supports the following devices: Device code: 0x44
Da der Sketch eine Ausgabe auf der seriellen Schnittstelle tätigt schauen wir uns diese als Nächstes an.
Serieller Monitor
Der serielle Monitor dient zum Anzeigen von Daten, welche mit dem Befehl “Serial.print” bzw. “Serial.println” ausgegeben werden. Dieses Fenster lässt sich durch einen klick auf den Menüpunkt “Serial Monitor” (roter Kasten).
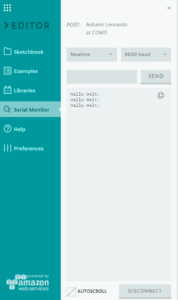
Nach einem Klick auf diesen Link wird der serielle Monitor geöffnet.
Bei mir kam es desöfteren vor das der Serielle Monitor keine Verbindung zum Arduino Leonardo herstellen konnte. Jedoch nach einem (oder zwei oder drei 🙁 ) klicks auf den Menüpunkt “Serial Monitor” konnte dieser dann doch angezeigt werden.
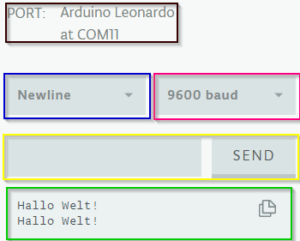
Schauen wir uns den Aufbau des seriellen Monitors etwas genauer an:
schwarzer Kasten – Board & Port Information
blauer Kasten – verhalten der Konsole für Zeilenumbrüche
roter Kasten – Übertragungsgeschwindigkeit
gelber Kasten – Senden von Befehlen an den Arduino
grüner Kasten – Konsole für die Ausgabe von Daten
Ausgabe in die Zwischenablage kopieren
Die Ausgabe der Daten in dem seriellen Monitor & in der Konsole lässt sich durch die Schaltfläche ![]() in die Zwischenablage kopieren.
in die Zwischenablage kopieren.
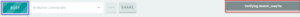
Dieses wird durch die Nachrichten bestätigt.
Diese Daten lassen sich nun in beliebigen Editoren (wie PSPad, NotePad++, MS Word usw.) mit der Tastenkombination Strg + V einfügen.
Fazit
Als ein Fazit ziehe ich aus den ersten Blicken das dieser Editor für den Arduino sehr gut gelungen. Im nächsten Schritt werde ich also nun ein komplexes Projekt mit dem Arduino Web Editor “lösen” und dann mal prüfen wie dieser sich mit Bibliotheken schlägt.