Ich möchte euch heute mit einem neuen Beitrag zum Thema “kapazitive Touchsensoren für den Arduino UNO” begrüßen. Zuerst möchte ich mich bei euch für die positive Resonanz auf meinen vorherigen Artikel bedanken. Es ist großartig zu sehen, wie diese Community ihre Leidenschaft für Arduino-Projekte und ihr Wissen miteinander teilt.
Besonders möchte ich jedoch einen Kommentar herausgreifen, den ich gestern erhalten habe. Ich bin dankbar für diesen Hinweis und möchte ihn in diesem Beitrag aufgreifen. Es ist erstaunlich zu sehen, wie selbst mit einer begrenzten Anzahl von Kommentaren so wertvolle Beiträge entstehen können.
An dieser Stelle möchte ich dem Kommentator, Daniel S., meinen herzlichen Dank aussprechen. Dein Kommentar hat meine Aufmerksamkeit geweckt und verdient es, in diesem Beitrag genauer untersucht zu werden.
Was ist das Problem?
Das Beispiel aus dem Beitrag Arduino Lektion 92: kapazitiver Touch Sensor ist klein und sollte einen Anreiz geben diesen einmal auszuprobieren. Manchmal gestaltet sich die Programmierung von Taster doch etwas holperig, da man mit Status arbeiten und diese geschickt auswerten muss.
Hier konnte ich dem Kommentar entnehmen, dass der Leser den Status AN oder AUS nach jedem betätigen ändern möchte. In der Informatik nennt man dieses auch toggeln.
Entprellen von Taster
Ein Problem, welches sich zusätzlich ergibt, ist, dass die Taster prellen. Das Prellen eines Tasters bewirkt, dass ein digitales Signal mehrfach aufgenommen wird. Unser Mikrocontroller hat zwar nur 16 MHz, aber auch diese vermeintliche geringe Geschwindigkeit reicht aus, um die Status der digitalen Pins mehrfach pro Sekunde zu prüfen.
Wie man einen Taster entprellt habe ich dir bereits im Beitrag Arduino Lektion 87: Taster entprellen erläutert. Dieses greife ich aber hier im Beitrag nochmal auf.
Aufbau der Schaltung
Bauen wir uns zunächst eine kleine Schaltung auf und schließen den kapazitiven Touchsensor sowie eine LED an den Arduino UNO an.
Für den Aufbau meiner Schaltung habe ich verwendet:
- einen Arduino UNO R3*,
- einen kapazitiven Touchsensor*,
- ein paar Breadboardkabel*,
- eine Leuchtdiode*, 5 mm,
- ein 220 Ohm Vorwiderstand*,
- ein 400 Pin Breadboard*, sowie
- für die Verbindung mit dem PC
ein USB-Datenkabel*
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Was ist die Lösung?
Wir benötigen hierfür eine boolesche oder ganzzahlige Variable sowie eine externe Bibliothek, die uns ein wenig Arbeit abnimmt.
Wie immer gibt es aber auch hier mehrere Wege zum Ziel. Gerne möchte ich dir daher im nachfolgenden ausführlich zwei Wege aufzeigen.
Lösung 1 – einfach mit Bounce2 Bibliothek
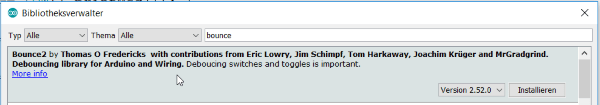
Die einfache Lösung beinhaltet die Verwendung der Bounce2 Bibliothek, welche du in der Arduino IDE über den Bibliotheksmanager installieren kannst.
Wenn du diese installiert hast, kann es auch schon mit der Programmierung losgehen.
Zunächst müssen wir die Bibliothek importieren.
#include <Bounce2.h>
Danach legen wir uns zwei Konstanten für die Pins des kapazitiven Touchsensors, sowie für die LED und eine Variable für den Status an.
//kapazitiver Touchsensor am digitalen Pin D2 angeschlossen const int TOUCHSENSOR = 2; //LED am digitalen Pin D4 angeschlossen const int LED = 4; //boolsches Feld für den Status der LED bool ledStatus = false;
Ich habe mich bewusst für die boolsche Variable entschieden da diese am einfachsten umzukehren ist, aber dazu später mehr.
Im nächsten Schritt erzeugen wir eine Instanz von der Bounce2 Bibliothek und konfigurieren dieses in der Funktion setup.
Bounce2::Button sensor = Bounce2::Button();
void setup() {
sensor.attach( TOUCHSENSOR, INPUT_PULLUP );
//entprellen mit 5 Millisekunden
//sollte der Effekt trotzdem noch auftreten so sollte zunächst
//dieser Wert erhöht werden
sensor.interval(5);
//Wenn der Touchsensor betätigt wird, soll das Signal als LOW interpretiert werden
sensor.setPressedState(LOW);
//der Pin der LED soll als Ausgang dienen
pinMode(LED, OUTPUT);
}
In der Funktion loop wird nun zunächst instanz des Sensors aktualisiert und dann der Status geprüft. Wir haben definiert, dass ein Signal LOW als Betätigung des Sensors interpretiert werden soll.
void loop() {
//aktualisieren der Instanz des Bounce2 Objektes
sensor.update();
//Wenn der Touchsensor betätigt wird, dann...
if (sensor.pressed()) {
//umkehren des zuletzt gespeicherten Status,
//durch das vorangestellte Ausrufezeichen "!" wird aus TRUE ein FALSE und aus FALSE ein TRUE
ledStatus = !ledStatus;
//schreiben des aktuellen Status an den Pin der LED
digitalWrite(LED, ledStatus);
}
}
Wenn wir jetzt das Programm auf den Arduino UNO aufspielen, dann sollten wir im Idealfall nachfolgenden Effekt haben.
Lösung 2 – erweitert mit einer Pause
Wenn du dein Programm klein halten möchtest, weil du ggf. dein Projekt noch erweitern musst, dann kannst du deinen Taster auch ohne die zuvor gezeigte Bibliothek in dein Programm einbinden und auswerten.
Dazu musst du lediglich eine kleine Pause beim Betätigen einsetzen.
//kapazitiver Touchsensor am digitalen Pin D2 angeschlossen
const int TOUCHSENSOR = 2;
//LED am digitalen Pin D4 angeschlossen
const int LED = 4;
//boolsches Feld für den Status der LED
bool ledStatus = false;
void setup() {
//der Pin des Touchsensors ist am digitalen Pin D2 angeschlossen
//Der Touchsensor ist am internen 10 kOhm Pullup Widerstand angeschlossen!
pinMode(TOUCHSENSOR, INPUT_PULLUP);
//der Pin der LED soll als Ausgang dienen
pinMode(LED, OUTPUT);
}
void loop() {
//Wenn der Touchsensor betätigt wird, dann...
if ( digitalRead(TOUCHSENSOR) == HIGH) {
//umkehren des zuletzt gespeicherten Status,
//durch das vorangestellte Ausrufezeichen "!" wird aus TRUE ein FALSE und aus FALSE ein TRUE
ledStatus = !ledStatus;
//schreiben des aktuellen Status an den Pin der LED
digitalWrite(LED, ledStatus);
//den Mikrocontroller pausieren, für die definierte Zeit X wird kein Code ausgeführt
//Es besteht in diesem Fall die Zeit von 250 Millisekunden um den Finger vom Sensor zu nehmen.
delay(250);
}
}
Wenn wir ebenso diesen Code auf den Mikrocontroller speichern, dann haben wir nachfolgenden Effekt.
In dem Video erkennst du zusätzlich noch, dass die LED anfängt zu blinken, wenn du deinen Finger auf dem kapazitiven Touchsensor belässt. Dieser Effekt entsteht dadurch, dass wir eine kleine Pause (derzeit 250 Millisekunden) einlegen und dann den Pin des Sensors erneut auslesen und auswerten.
Elegante Lösung mit einem Interrupt am Arduino mit kapazitive Touchsensoren
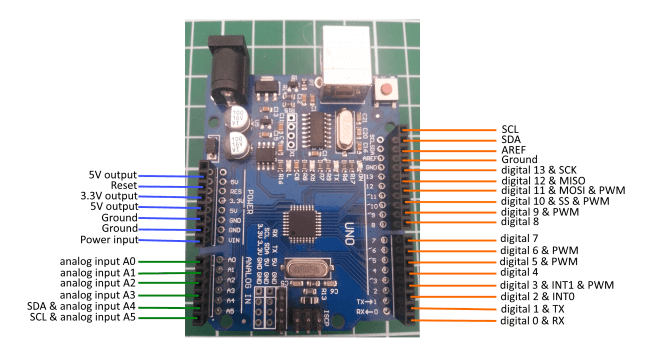
Die durchaus eleganteste Lösung ist mit einem Interrupt. An dem Arduino findest du zwei Pins, an welche du Taster oder Sensoren anschließen und so auf einer Statusänderung reagieren kannst.
Die beiden Interuptpins sind an den digitalen Pins D2 & D3 angeschlossen und im Pinout mit INT0 & INT1 gekennzeichnet.
Der Statuswechsel am Interruptpin bewirkt, dass der Mikrocontroller sofort die dahinterliegende Funktion ausführt, egal an welcher Position sich gerade die Abarbeitung des Codes befindet.
Dafür darfst du aber nicht die Funktion delay implementiert haben, denn die Funktion wirkt, dass der Mikrocontroller eine Zeit x schläft.
Im Beitrag Arduino Nano – Taster mit Interrupt habe ich dir dieses bereits am Arduino Nano gezeigt, dieser Mikrocontroller ist der kleine Bruder des Arduino UNO und hat lediglich ein paar weniger Features.
//kapazitiver Touchsensor am digitalen Pin D2 angeschlossen
const int TOUCHSENSOR = 2;
//LED am digitalen Pin D4 angeschlossen
const int LED = 4;
//boolsches Feld für den Status der LED
bool ledStatus = false;
//Funktion zum togglen des LED Status
void changeLEDState() {
//umkehren des zuletzt gespeicherten Status,
//durch das vorangestellte Ausrufezeichen "!" wird aus TRUE ein FALSE und aus FALSE ein TRUE
ledStatus = !ledStatus;
//schreiben des aktuellen Status an den Pin der LED
digitalWrite(LED, ledStatus);
}
void setup() {
//der Pin des Touchsensors ist am digitalen Pin D2 angeschlossen
//Der Touchsensor ist am internen 10 kOhm Pullup Widerstand angeschlossen!
pinMode(TOUCHSENSOR, INPUT_PULLUP);
//der Pin der LED soll als Ausgang dienen
pinMode(LED, OUTPUT);
// hinzufuegen eines Interrupts an den digitalen Pin D2
// die Funktion "changeLEDState" soll ausgeführt werden wenn
// der Touchsensor betätigt wird.
attachInterrupt(digitalPinToInterrupt(TOUCHSENSOR), changeLEDState, RISING);
}
void loop() {
//bleibt leer
}
Wenn du den Code auf dem Mikrocontroller ausführst, dann wirst du so keinen Unterschied zur ersten Lösung sehen. Jedoch finde ich diese durch den schlanken Code und die Möglichkeit in den laufenden Code einzugreifen deutlich eleganter.
Wenn du jedoch die LED nur an eine bestimmte Stelle im Code ändern möchtest, dann kannst du in der Funktion changeLEDState lediglich die boolesche Variable manipulieren und in der loop dann an der entsprechenden Stelle die LED den aktuellen Status zuweisen.
Lösungen zum Download
Hier nun der Code der einzelnen Dateien zum bequemen Download.
Abschluss
In diesem Blogbeitrag habe ich dir zwei verschiedene Lösungen zur Programmierung eines kapazitiven Touchsensors am Arduino vorgestellt. Zusätzlich habe ich eine elegante Lösung mit einem Interrupt demonstriert. Jetzt hast du die Wahl, welche Methode am besten zu deinen Projekten passt. Viel Spaß beim Ausprobieren und Entdecken der spannenden Möglichkeiten, die kapazitive Touchsensoren mit dem Arduino bieten!





Vielen Dank für den tollen Bericht. So eine ausführliche Antwort hatte ich nicht erwartet.
Liebe Grüsse
Daniel S.