In diesem ersten Beitrag möchte ich dir zeigen wie du Daten zwischen zwei Arduino Nano V3 mit dem nRFL01 Modul übertragen kannst.


Bezug von nRFL01 Modulen
Die mir vorliegenden nRFL01 Module habe ich im Set mit auf aliexpress.com für 6,32€ zzgl. 3,73€ Versandkosten gekauft.
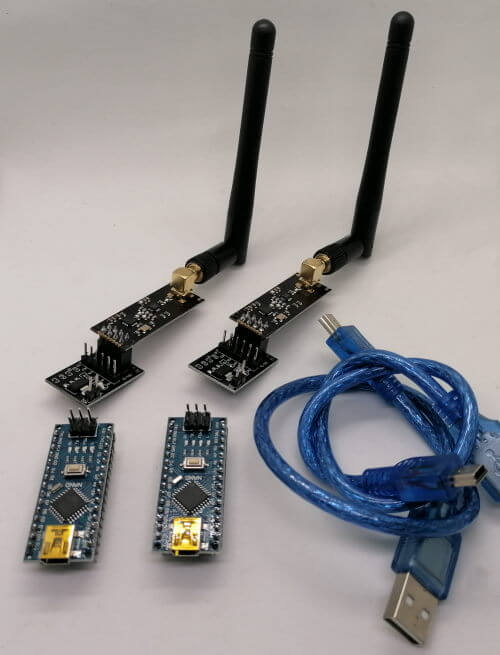
Dem Set liegen wie bereits erwähnt jeweils zwei Arduino Nano V3, nRFL01 Module, Antennen sowie Breadboard Adapter bei. Des Weiteren liegen noch zwei kleine USB Datenkabel bei welche leider so kurz sind (ca. 31cm) das diese nicht verwendet werden können.
Auf ebay.de du findest du recht günstig lange USB Datenkabel* welche praktikabler sind als dieses kurze Teil.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
benötigte Bauteile für diesen Beitrag
Wenn du die Beispiele aus diesem Beitrag nachbauen möchtest dann benötigst du:
- zwei Microcontroller der Arduino Familie zbsp. Arduino Nano*, Arduino UNO*
- zwei nRFL01 Module NRF24L01*
- zwei Breadboard Regler für Modul NRF24L01*
Anschluss des nRFL01 Modules an den Arduino Nano V3
Da ich mir ein Set inkl. Arduino Nano V3 gekauft habe, möchte ich dir zeigen wie das nRFL01 Modul an dieses angeschlossen wird. Da der Arduino Nano V3 aber recht baugleich mit dem Arduino UNO ist, kannst du diese Schaltung auch 1:1 auf diesen Microcontroller übertragen.
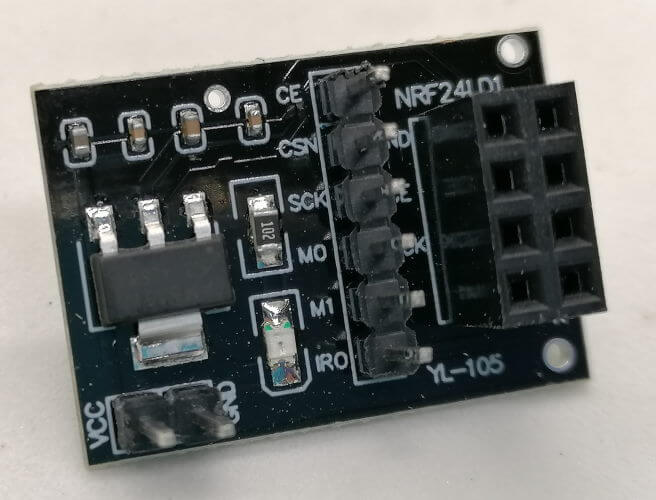
Für die Ansteuerung des nRFL01 Modules am Microcontroller benötigst du zusätzlich ein Regler Modul welches dem Set bei liegt.
Auf dieses Modul kann das nRFL01 bzw. nRF24L01 Modul gesteckt werden und die Pins mit Breadboardkabel abgegriffen werden.


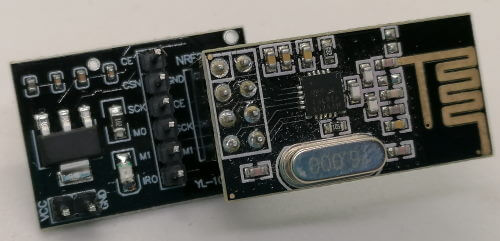
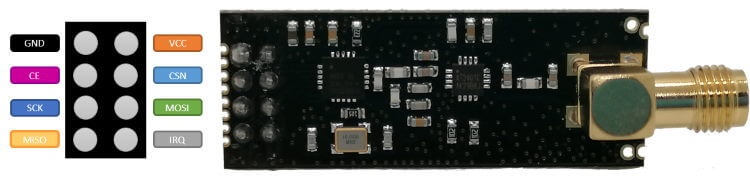
Pinout des Regler Modules für den nRFL01 / nRF24L01
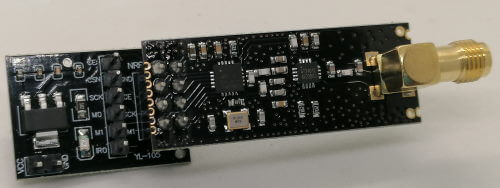
Das nRF24L01 Modul mit SMA Antenne verfügt wie auch das “normale” nRF24L01 Modul über 8 Pins.

Das Regler Modul verfügt über 8 Pins wobei davon 2 für die Stromversorgung des Modules sowie 6 weitere für die Datenübertragung dienen.
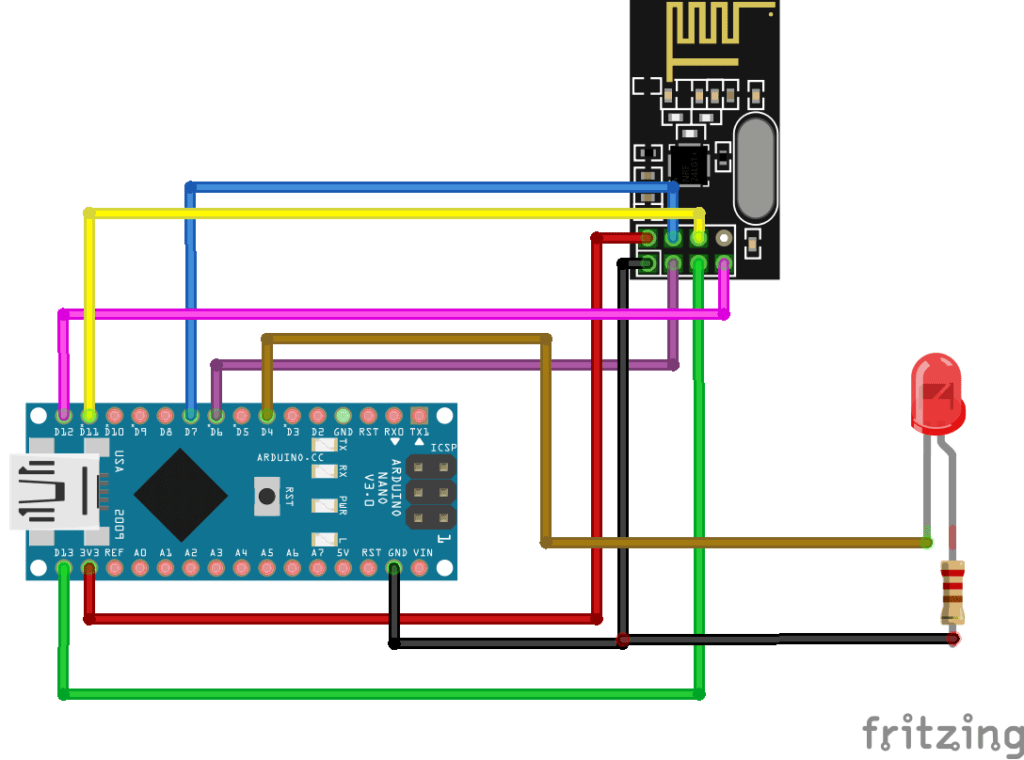
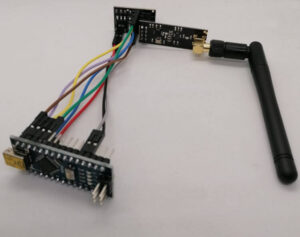
An den Arduino Nano V3 / Arduino UNO wird dieses Modul wie folgt angeschlossen.
| Regler Modul | Arduino Nano V3 |
|---|---|
| VCC | 5 V (im betrieb ohne Regler an 3,3V) |
| GND | GND |
| CE | digitaler Pin D6 |
| CSN | digitaler Pin D7 |
| SCK | digitaler Pin D13 |
| MO (MOSI) | digitaler Pin D11 |
| MI (MISO) | digitaler Pin D12 |
| IRQ | – bleibt leer – |
Beachte aber das es ggf. je nach verwendeter Bibliothek, eine andere Pinbelegung gibt.


Programmieren des nRFL01 Moduls am Arduino Nano V3
einrichten der benötigten Bibliothek
Für den betrieb bzw. der Programmierung des nRF24L01 am Arduino benötigst du zusätzlich eine Bibliothek. In meinem Beispiel verwende ich das *.zip Paket vom GitHub Repository nRF24 / RF24.
Wie du eine Bibliothek in der Arduino IDE installierst habe ich dir im Beitrag Arduino IDE, Einbinden einer Bibliothek ausführlich erläutert.
Beispiel 1 – blinken einer LED
Wollen wir zunächst eine LED steuern. Dazu senden wir den Befehl “ON” alle 1000ms. Und wenn wir am Empfänger diesen Befehl empfangen soll die LED aufleuchten, andernfalls soll diese deaktiviert sein.
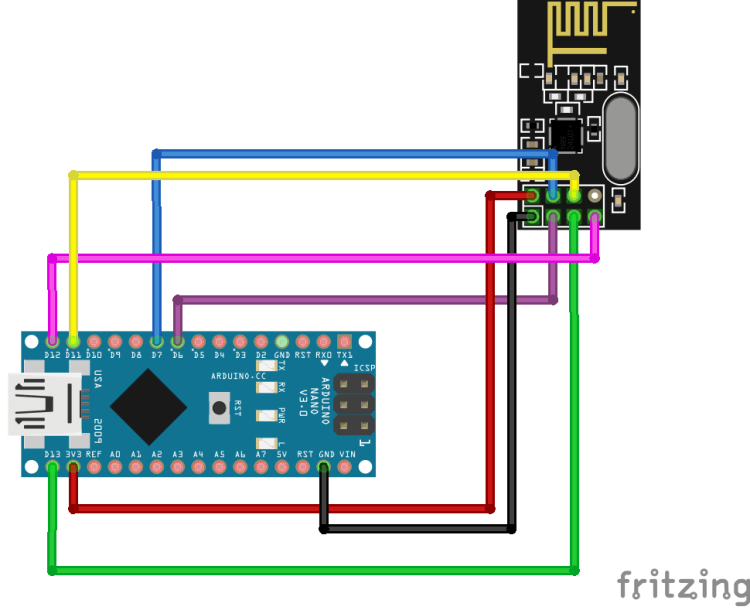
Aufbau der Schaltung am Empfänger
Für den Aufbau der Schaltung des Empfängers benötigst du neben dem nRF24L01 Modul und einem Arduino Nano V3 noch zusätzlich
- einen 220 Ohm Widerstand,
- eine LED, 5mm,
- diverse Breadboardkabel
Schaltung für den Sender
Die Schaltung für den Sender ist recht einfach denn es wird lediglich ein nRFL01 Modul und ein Arduino Nano V3 benötigt.
Sketch für den Sender
//Bibliotheken laden
#include <SPI.h>
#include <nRF24L01.h>
#include <RF24.h>
//CE - digitaler Pin D6
//CSN - digitaler Pin D7
RF24 radio(6, 7); // CE, CSN
//Adresse über welche die Kommunikation stattfinden soll
const byte address[6] = "00001";
void setup(){
//beginn der seriellen Kommunikation mit 9600baud
Serial.begin(9600);
radio.begin();
//setzen der Adresse
radio.openWritingPipe(address);
//das Modul soll als Sender agieren daher
//keine "abhören"
radio.stopListening();
}
void loop(){
//Nachricht welche gesendet werden soll
const char status[] = "ON";
//senden der Nachricht
radio.write(&status, sizeof(status));
//Ausgabe auf der seriellen Schnittstelle das
//eine Nachricht gesendet wurde
Serial.println("send");
//eine Pause von 1sek.
delay(1000);
}
Sketch für den Empfänger
//Bibliotheken laden
#include <SPI.h>
#include <nRF24L01.h>
#include <RF24.h>
//CE - digitaler Pin D6
//CSN - digitaler Pin D7
RF24 radio(6, 7); // CE, CSN
//Adresse über welche die Kommunikation stattfinden soll
const byte address[6] = "00001";
//LED am digitalen Pin D4 angeschlossen
#define led 4
//Variable um sich den Status der LED (AN/AUS) zu speichern
int ledStatus = 0;
void setup() {
//Pin der LED als Ausgang definieren
pinMode(led, OUTPUT);
//solange der serielle Port nicht initialisiert ist
//soll ein leere Schleife ausgeführt werden
while (!Serial);
//beginn der seriellen Kommunikation mit 9600baud
Serial.begin(9600);
radio.begin();
//setzen der Adresse
//es können mehr als eine Adresse verwendet werden
radio.openReadingPipe(0, address);
//starten des "abhören"
radio.startListening();
}
void loop() {
String t = "OFF";
//Wenn Daten empfangen wurden, dann...
if (radio.available()) {
//einen Buffer für den gelesen Text initialisieren
char text[32] = {0};
//lesen der Daten in den Buffer
radio.read(&text, sizeof(text));
//umwandeln des Buffers (char Arrays) in einen String
//dieses macht das vergleichen später einfacher
t = String(text);
//Ausgeben des gelesenen Textes auf der seriellen Schnittstelle
Serial.println(text);
}
//Wenn der gelesene Text gleich "ON" ist dann soll die LED
//aktiviert werden, d.h. Status 1 ansonsten Status 0 und die
//LED wird deaktiviert.
ledStatus = t == "ON" ? 1 : 0;
digitalWrite(led, ledStatus);
//eine kleine Pause von 500ms.
//diese Pause sorgt dafür das die LED blinkt
delay(500);
}
Download der Sketche
Hier nun die beiden Sketche / Programme zum bequemen Download.
Video
testen der Reichweite
Mit dem oben gezeigten Aufbau möchte ich dir nun einen kleinen Test präsentieren wie ich die Reichweite im bebaute Gelände getestet habe.
Folgende GPS Koordinaten konnte ich dabei festhalten, wobei natürlich eine gewisse Toleranz bei diesem Messverfahren besteht.
- Startpunkt – 52.146194 10.961047
- Position 1 – 52.145663 10.961269
- Position 2 – 52.147116 10.961016
Der Abstand zwischen
- dem Startpunkt und der Position 1 beträgt 110m,
- dem Startpunkt und der Position 2 beträgt 200m
wobei aber immer Sichtkontakt bestehen musste.

In diesem gezeigten Gelände gibt es ein Gefälle von “Position 2” zu “Position 1”
(d.h. “Position 1” liegt tiefer als “Position 2”).
kleiner Test auf dem “Acker”
In bebautem Gelände gibt es diverse störungsquellen welche die Datenübertragung mindern kann.
Dazu zählen zbsp:
- Hochspannungsleitungen,
- elektrotechnische Geräte wie Rasenmäher, Pumpen usw.
Nun möchte ich einmal prüfen wie sich das ganze auf einem recht freien Feld verhält.
Folgende GPS Koordinaten habe ich aufgenommen:
- Startpunkt – 52.148844 10.967183
- Position 1 – 52.148715 10.968886

Zusammenfassung
Fassen wir kurz die gesammelten Daten in einer kleinen Tabelle zusammen:
| Position | bebautes Gelände | offenes Gelände |
|---|---|---|
| Startpunkt – Position 1 | 100m | 330m |
| Startpunkt – Position 2 | 200m | – |
Aus der Tabelle geht sehr gut hervor das in offenem Gelände das nRF24L01 Modul mit SMA Antenne deutlich bessere Leistung bring. Mit knapp 330m ist das auch schon eine recht gute Leistung, wenn man mal bedenkt dass, das Modul mit 3,3V und einer Powerbank betrieben wird.

Beispiel 2 – steuern einer LED mit einem Taster
Nachdem wir nun eine LED mit dem Befehl “ON” steuern können wollen wir diesen Befehl mit einem Tastendruck absenden.
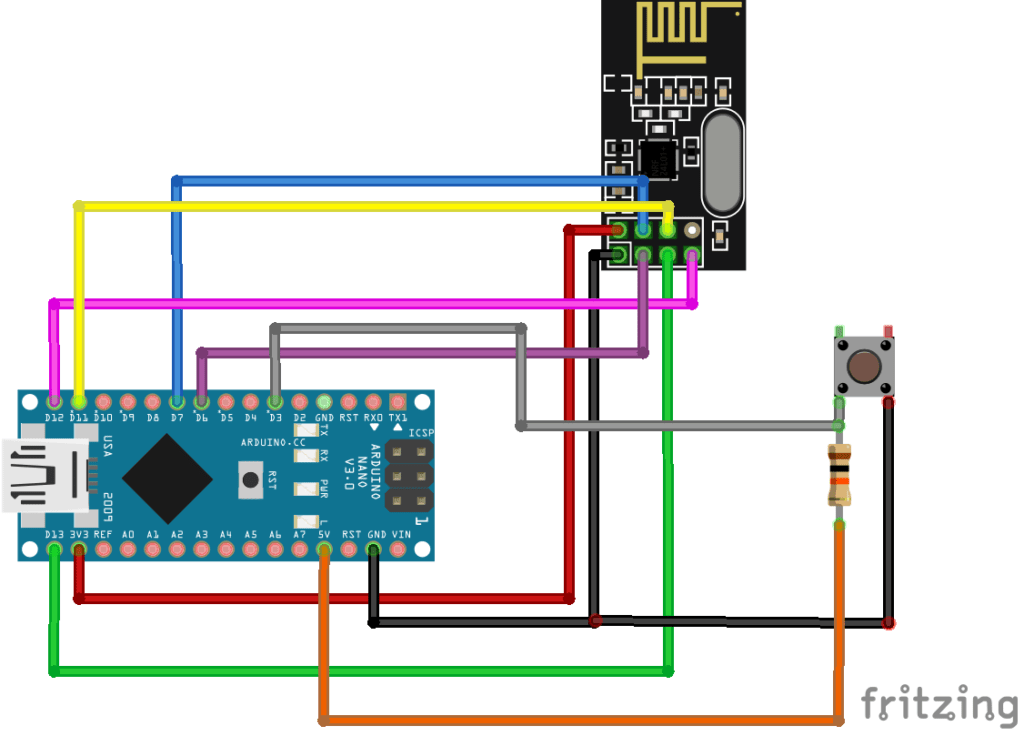
erweitern der Schaltung für den Sender
Für den Aufbau mit einem Taster, müssen wir die Schaltung für den Sender um einen Pull-Up / Pull-Down Widerstand und einen besagten Taster erweitern.
implementieren des Tasters in den bestehenden Sketch
Den bestehenden Sketch für den Sender müssen wir lediglich um den Taster erweitern. Unser Taster ist am digitalen Pin D3 angeschlossen.
Es gibt nun die Möglichkeit den Taster einfach per “digitalRead” auszulesen ABER dann bekommen wir das Problem mit dem Prellen eines Tasters, um diesen Effekt zu unterbinden können wir die Bibliothek Bounce2 verwenden und somit ein gesichertes Tastersignal auswerten.
Wie du einen Taster am Arduino programmierst und auch das prellen eines Tasters unterbinden kannst habe ich im Beitrag Arduino Lektion 87: Taster entprellen erläutert.
einfache Lösung ohne zusätzliche Bibliothek
Wie bereits erwähnt ist die einfachste Lösung mit der Funktion “digitalRead”. Die Funktion “digitalRead” liefert uns entweder 0 / LOW wenn kein Signal anliegt oder aber 1 / HIGH wenn ein Signal anliegt.
#define taster 3
void setup(){
pinMode(taster, INPUT);
}
void loop(){
if(digitalRead(taster) == HIGH){
//senden des Befehles "ON"
}
}
aufwändige Lösung mit der Bibliothek Bounce2
Für die Lösung mit der Bibliothek Bounce2, müssen wir zunächst die besagte Bibliothek einfügen (zuerst in die Arduino IDE und danach in den Quellcode) und uns eine Objektinstanz erzeugen.
#include <Bounce2.h>
#define taster 3
//erster Parameter der Pin für den Taster,
//zweiter Parameter die ms. welche zwischen 2 Signalen liegen muss
Bounce btnBouncer = Bounce(taster, 50);
void setup(){
pinMode(taster, INPUT);
}
void loop(){
btnBouncer.update();
//Wenn der Taster losgelassen wird, dann...
if(btnBouncer.fell()){
//senden des Befehles "ON"
}
}
Sketch des Senders
//Bibliotheken laden
#include <SPI.h>
#include <nRF24L01.h>
#include <RF24.h>
#include <Bounce2.h>
//CE - digitaler Pin D6
//CSN - digitaler Pin D7
RF24 radio(6, 7); // CE, CSN
//Adresse über welche die Kommunikation stattfinden soll
const byte address[6] = "00001";
#define button 3
Bounce btnBouncer = Bounce(button, 50);
void setup(){
//beginn der seriellen Kommunikation mit 9600baud
Serial.begin(9600);
pinMode(button, INPUT);
radio.begin();
//setzen der Adresse
radio.openWritingPipe(address);
//das Modul soll als Sender agieren daher
//keine "abhören"
radio.stopListening();
}
void loop(){
btnBouncer.update();
if(btnBouncer.fell()){
//Nachricht welche gesendet werden soll
const char status[] = "ON";
//senden der Nachricht
radio.write(&status, sizeof(status));
//Ausgabe auf der seriellen Schnittstelle das
//eine Nachricht gesendet wurde
Serial.println("send");
}
}
Sketch des Empfängers
//Bibliotheken laden
#include <SPI.h>
#include <nRF24L01.h>
#include <RF24.h>
//CE - digitaler Pin D6
//CSN - digitaler Pin D7
RF24 radio(6, 7); // CE, CSN
//Adresse über welche die Kommunikation stattfinden soll
const byte address[6] = "00001";
//LED am digitalen Pin D4 angeschlossen
#define led 4
//Variable um sich den Status der LED (AN/AUS) zu speichern
int ledStatus = 0;
void setup() {
//Pin der LED als Ausgang definieren
pinMode(led, OUTPUT);
//solange der serielle Port nicht initialisiert ist
//soll ein leere Schleife ausgeführt werden
while (!Serial);
//beginn der seriellen Kommunikation mit 9600baud
Serial.begin(9600);
radio.begin();
//setzen der Adresse
//es können mehr als eine Adresse verwendet werden
radio.openReadingPipe(0, address);
//starten des "abhören"
radio.startListening();
}
void loop() {
//Wenn Daten empfangen wurden, dann...
if (radio.available()) {
//einen Buffer für den gelesen Text initialisieren
char text[32] = {0};
//lesen der Daten in den Buffer
radio.read(&text, sizeof(text));
if (ledStatus == 1) {
ledStatus = 0;
} else {
ledStatus = 1;
}
}
digitalWrite(led, ledStatus);
}
Download der Sketche
Video
Für den Aufbau habe die einzelnen, elektronischen Komponenten auf dem Schreibtisch festgeklebt. Durch das starre Kabel war das leider nicht anders möglich.