Wenn du eigene Plugins oder Themes für WordPress programmieren möchtest, dann kann es vorkommen das du den “Media Selector” von WordPress einbinden möchtest oder sogar musst.
Was ist der Media Selector?
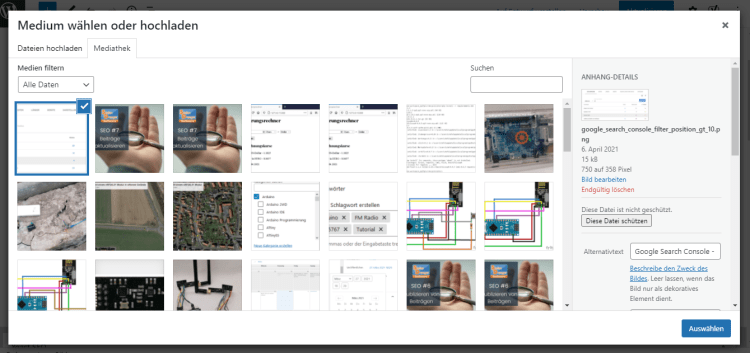
Der Media Selector ist ein Fenster welches sich über deinen Inhalt legt und aus diesem kannst du ein Bild, Video oder eine Audiodatei wählen.
Wenn du den WordPress Classic Editor benutzt, dann kannst du sogar aus diesem Dialog heraus eine Galerie zu deiner Seite / deinem Beitrag einfügen.
ein kleines Projekt mit dem WordPress Media Selector
Ich möchte dir nun gerne ein kleines Projekt zeigen mit welchem du in einer MetaBox ein Bild hinzufügen kannst. Das fertige Projekt kannst du am Ende dieses Beitrages herunterladen.
eingesetzte Software & lokale Server
Für die Programmierung nutze ich den kostenfreien Editor NotePad++ und als lokale Serverlösung XAMPP.
Die kostenfreie, lokale Serverlösung XAMPP bietet eine MySQL Datenbank und einen Apache2 HTTP Server und noch ein paar weitere Programme welche wir jedoch hier nicht benötigen.
WordPress Version
Diesen Beitrag verfasse ich zu aktuellen Version 5.7 von WordPress. Da die Entwicklung von WordPress stätig weiter geht kann ich leider nicht garantieren dass, das Beispiel in einer zukünftigen Version vollumfänglich Lauffähig sein wird.
externes JavaScript für den einfachen Zugriff auf den Media Selector
Damit wir auf den WordPress Media Selector einfacher zugreifen können, nutze ich ein kleines JavaScript von Kelin Chauhan.
var customMediaLibrary = window.wp.media({
frame: 'select',
title: "'Bild wählen'",
multiple: false,
library: {
order: 'DESC',
orderby: 'date',
type: 'image',
search: null,
uploadedTo: null
},
button: {
text: 'Fertig'
}
});
Dieses kleine Script speichern wir in dem Ordner “js” unter dem Dateinamen “mediaselector.js” und laden dieses Script in der functions.php.
function admin_scripts() {
wp_enqueue_media();
wp_enqueue_script( 'backend-mediaselector', get_template_directory_uri() . '/js/mediaselector.js', array(), '20210407', true );
}
add_action('admin_enqueue_scripts', 'admin_scripts');
erstellen eines Custom Post Types
In diesem kleinen Projekt möchte ich Custom Post Type und an diesem wiederum eine Meta Box erstellen um dann ein Bild zu speichern.
function custom_post_type() {
$labels = array(
'name' => 'Beispiel Einträge',
'singular_name' => 'Beispiel',
'menu_name' => 'Beispiel',
'parent_item_colon' => '',
'all_items' => 'Alle Einträge',
'view_item' => 'Eintrag ansehen',
'add_new_item' => 'Neuer Eintrag',
'add_new' => 'Hinzufügen',
'edit_item' => 'Eintrag bearbeiten',
'update_item' => 'Update Eintrag',
'search_items' => '',
'not_found' => '',
'not_found_in_trash' => '',
);
$rewrite = array(
'slug' => 'beispiel',
'with_front' => true,
'pages' => true,
'feeds' => true,
);
$args = array(
'labels' => $labels,
'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail', 'comments', 'trackbacks', ),
'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => false,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'rewrite' => $rewrite,
'capability_type' => 'page',
);
register_post_type( 'beispiel', $args );
}
add_action( 'init', 'custom_post_type', 0 );
entfernen der überzähligen Meta-Boxen
Für dieses Beispiel benötigen wir lediglich eine einzige Meta Box an unserem Custom Post Type daher möchte ich die überzähligen Meta Boxen entfernen.
Für das entfernen der default Meta Boxen müssen wir diese in der Datei functions.php …
function remove_meta_boxes() {
remove_meta_box('postcustom', 'beispiel', 'core');
remove_meta_box('commentsdiv', 'beispiel', 'core');
remove_meta_box('postexcerpt', 'beispiel', 'core');
remove_meta_box('trackbacksdiv', 'beispiel', 'core');
remove_meta_box('commentstatusdiv', 'beispiel', 'core');
}
add_action( 'admin_menu', 'remove_meta_boxes' );
erstellen einer Meta Box
In einer Meta Box kannst du zusätzliche Felder für dein Custom Post Type oder aber auch für eine Seite / Beitrag hinterlegen. Diese Felder kannst du dann wiederum in deiner Seite auslesen und darstellen.
Für die Erstellung einer Meta Box müssen wir die “Action Hook” admin_menu implementieren und dort auf eine Funktion verweisen. In dieser Funktion rufen wir nun die Funktion “add_meta_box” von WordPress auf und übergeben die Paramater.
Die wichtigsten Parameter sind:
- sample_metabox_callback – die Funktion welche aufgerufen werden soll, wenn die Meta Box erstellt wird
- beispiel – unser zuvor erstelltes Custom Post Type, hier könnte auch post oder page stehen,
- side – die Position der Meta Box
- core – Reihenfolge in der Position
function add_metabox() {
add_meta_box(
'sample_metabox', // metabox ID
'Sample - Meta Box with Media Selector', // title
'sample_metabox_callback', // callback function
'beispiel', // post type or post types in array
'side', // position (normal, side, advanced)
'core' // priority (default, low, high, core)
);
}
add_action( 'admin_menu', 'add_metabox' );
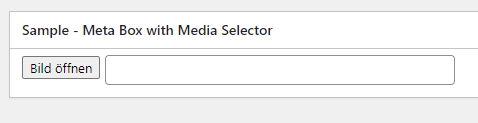
In der Callback Funktion bauen wir die Eingabefelder für die Meta Box auf. Die Meta Box mit seinen Funktionen wie Toggle und Rahmen brauchen wir nicht extra programmieren / stylen, dieses wird uns quasi von WordPress geliefert.
function sample_metabox_callback( $post ) {
$image_url = esc_attr(get_post_meta( $post->ID, 'imagePath', true ));
echo '
<div>
<button class="imgSelectorBtn" data-refinput="imagePath" data-refimage="image">Bild öffnen</button>
<input type="text" id="imagePath" name="imagePath" value="' . $image_url . '" class="regular-text"/>
<img id="image" name="image" src="' . $image_url . '" width="500px" height="*"/>
</div>
';
?>
<script>
var inputElement = '-undefined-';
var imageElement = '-undefined-';
jQuery( '.imgSelectorBtn' ).on( 'click', function( e ) {
inputElement = jQuery(this).data("refinput");
imageElement = jQuery(this).data("refimage");
e.preventDefault();
customMediaLibrary.open();
});
jQuery(function() {
customMediaLibrary.on( 'select', function() {
var selectionCollection = customMediaLibrary.state().get('selection').first().toJSON();
jQuery('#'+inputElement).val(selectionCollection.url);
jQuery('#'+imageElement).attr("src",selectionCollection.url);
});
});
</script>
<?php
}
Das laden des Bildes erfolgt in dem JavaScript Block.
Wenn ein Bild ausgewählt & die Schaltfläche “Fertig” betätig wird, kann am “state” die “selection” ausgelesen werden. Da wir immernur ein Bild auswählen entnehmen wir den ersten eintrag und wandeln diesen in ein JSON um.
Nun müssen wir nurnoch die URL auslesen und können das Eingabefeld für den Pfad sowie die Quelle für das Bild setzen.
jQuery(function() {
customMediaLibrary.on( 'select', function() {
var selectionCollection = customMediaLibrary.state().get('selection').first().toJSON();
jQuery('#'+inputElement).val(selectionCollection.url);
jQuery('#'+imageElement).attr("src",selectionCollection.url);
});
});
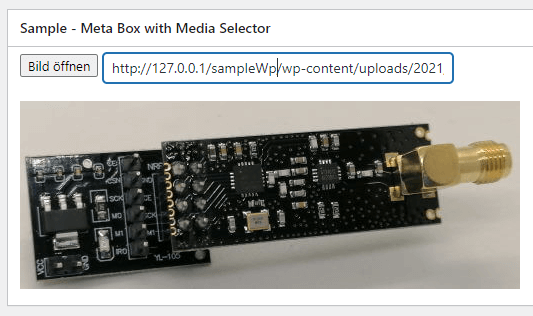
Das fertige Layout mit einem bereits geladenen Bild.
Speichern der Daten
Für das Speichern der Daten hängen wir uns in die Kette der Aufrufe ein. D.h. wenn der Benutzer die Schaltfläche “Aktualsieren” oder auch “Veröffentlichen” betätigt, so werden auch unsere Daten aus der Meta Box gespeichert.
function save_meta( $post_id, $post ) {
$post_type = get_post_type_object( $post->post_type );
if ( ! current_user_can( $post_type->cap->edit_post, $post_id ) ) {
return $post_id;
}
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) {
return $post_id;
}
if( $post->post_type != 'beispiel' ) {
return $post_id;
}
error_log('do update');
updateOrDeleteMeta($post_id, 'imagePath');
}
add_action( 'save_post', 'save_meta',10,3 );
function updateOrDeleteMeta($post_id, $metatag){
if( isset( $_POST[ $metatag ] ) ) {
$field = sanitize_text_field( $_POST[ $metatag ] );
error_log($field);
update_post_meta( $post_id, $metatag, sanitize_text_field( $_POST[ $metatag ] ) );
} else {
delete_post_meta( $post_id, $metatag );
}
}
Download des Beispielprojektes
Hier nun das kleine WordPress Pojekt mit einer Meta box und dem Media Selector zum download.