In diesem Beitrag zeige ich dir, wie du den Mikrocontroller Wemos D1 Mini mit der Arduino Cloud verbindest.

Im letzten Beitrag Arduino Nano RP2040 Connect mit der Arduino Cloud verbinden habe ich dir bereits gezeigt, wie dieses mit dem Arduino Nano RP2040 Connect geht. Da dieser originale Mikrocontroller besser unterstützt wird, ist die Einrichtung sehr einfach.
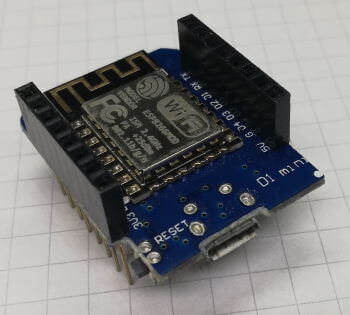
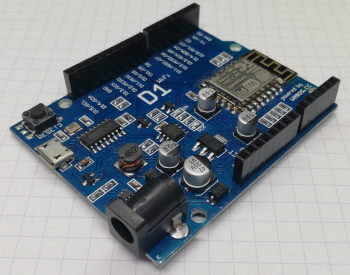
Den Wemos D1 Mini erhältst du in zwei Bauformen, zum einen als kleinen Mikrocontroller auf welchen du weitere Shields stecken kannst und in der Bauform eines Arduino UNOs.


Einrichten in der Arduino Cloud
Zunächst fügen wir den Mikrocontroller in der Arduino Cloud hinzu. Wie du das machst, habe ich dir im nachfolgenden YouTube Video ausführlich erläutert.
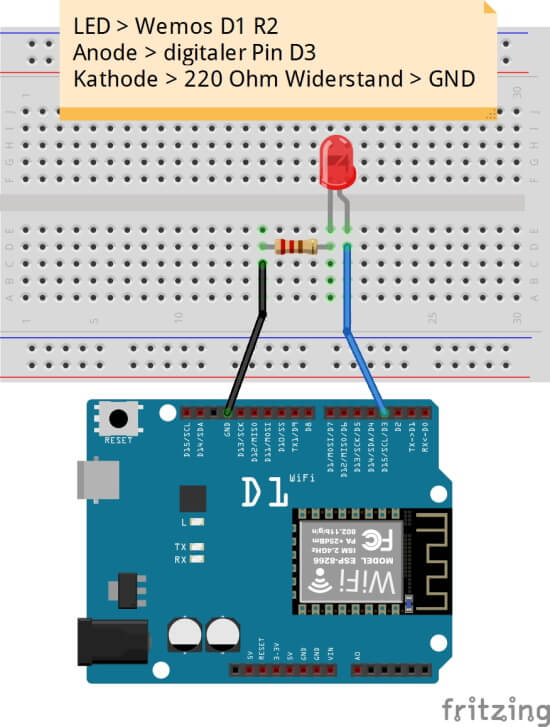
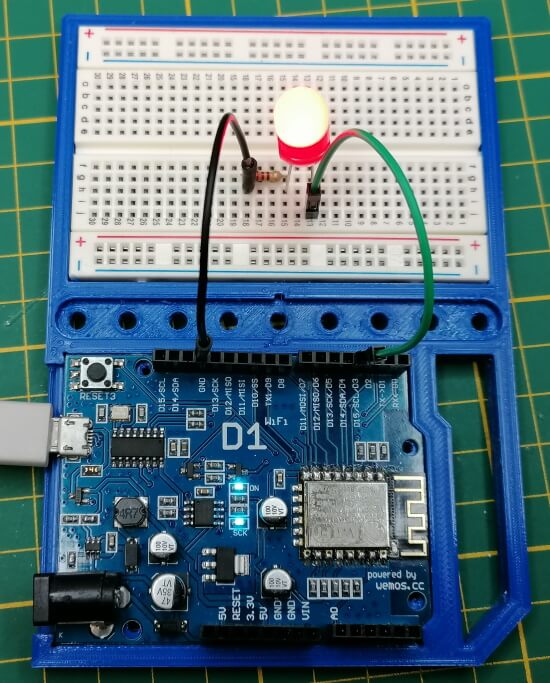
Aufbau einer kleinen Schaltung mit einer LED am Wemos D1 R2
In diesem Beitrag möchte ich zunächst eine LED EIN/AUS schalten. Für die dazugehörige Schaltung benötigst du:
- einen Wemos D1 R2*, oder Wemos D1 Mini*,
- ein Micro-USB Datenkabel*,
- eine 5 mm LED*,
- ein 220 Ohm Vorwiderstand*,
- ein Breadboard*, sowie
- zwei Breadboardkabel*, 10 cm, männlich – männlich
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Zusätzlich benötigst du einen Account in der Arduino Cloud, welchen du dir kostenfrei unter https://cloud.arduino.cc/ anlegen kannst.


Kleines Programm um die Schaltung zu testen
Damit wir sichergehen können, dass unsere Schaltung funktioniert, spielen wir nachfolgendes Blink-Sketch auf den Mikrocontroller auf.
//LED am digitalen Pin D3 angeschlossen
#define led D3
void setup() {
//Pin der LED als Ausgang definieren
pinMode(led, OUTPUT);
}
void loop() {
//aktivieren der LED
digitalWrite(D3, HIGH);
//eine kleine Pause von 250ms einlegen
delay(250);
//deaktivieren der LED
digitalWrite(D3, LOW);
//eine kleine Pause von 250ms einlegen
delay(250);
}
Programm mit den Keys aus der Arduino Cloud aufspielen
Zunächst ist unser Mikrocontroller lediglich in der Arduino Cloud eingerichtet, aber nicht online. Damit dieser final verbunden wird, müssen wir ein Sketch auf den Mikrocontroller aufspielen, in welchem wir die zuvor angezeigten Keys einbinden.
Du findest, das benötigte Programm nachfolgend zum Download als ZIP-Datei.
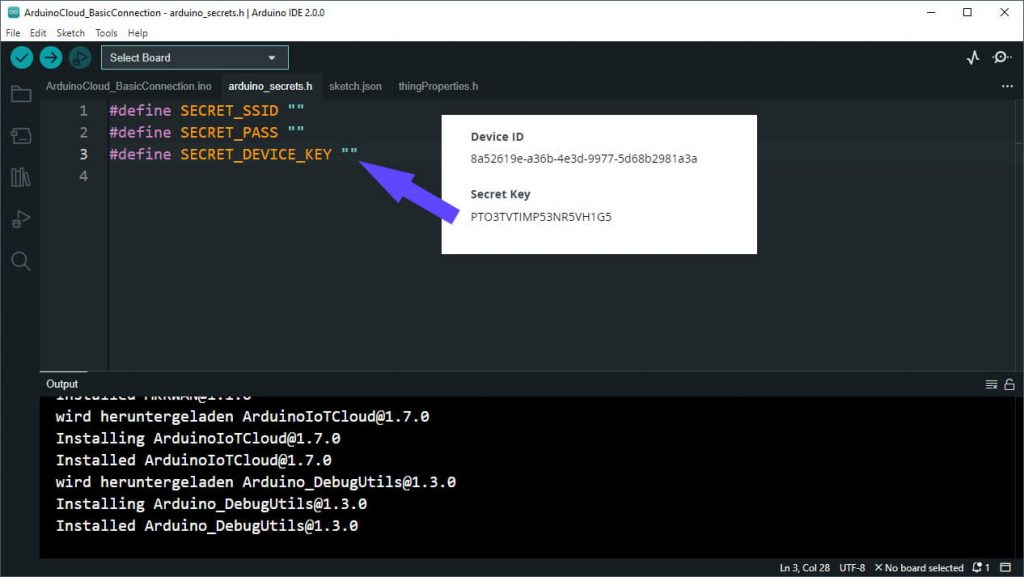
In der Datei / dem Reiter “arduino_secrets.h” geben wir die Daten von der Wi-Fi-Verbindung ein sowie den Wert für den SECRET_DEVICE_KEY.
Der Secret Key wird dir nur während der Installation angezeigt! Wenn du diesen verlierst, dann musst du das Gerät erneut in der Arduino Cloud einrichten.
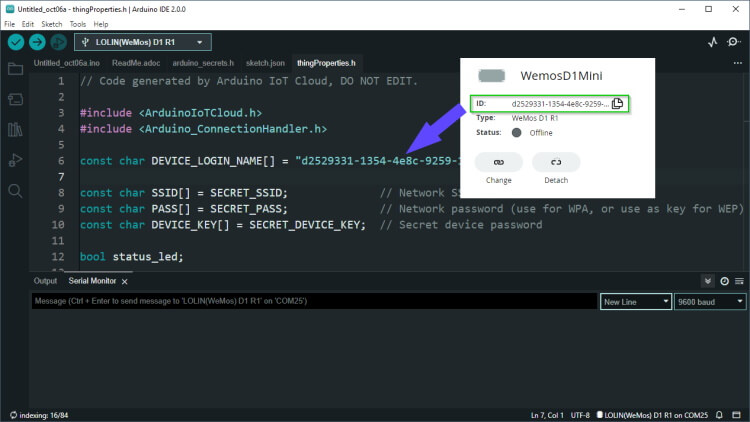
Der Wert “DEVICE_LOGIN_NAME” in der Datei / dem Reiter “thingProperties.h” wird mit dem Wert “Device ID” aus dem Dialog während der Installation befüllt. Diesen Wert findest du später im Reiter “Things” wieder!
Installieren der benötigten Bibliotheken
Wenn du die Daten in das Programm bzw. in die Propertiesdateien eingetragen hast, dann musst du noch ein paar Bibliotheken installieren.
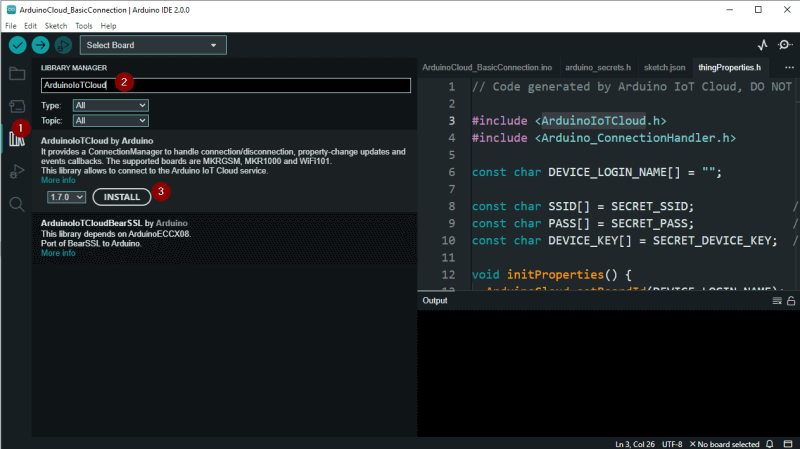
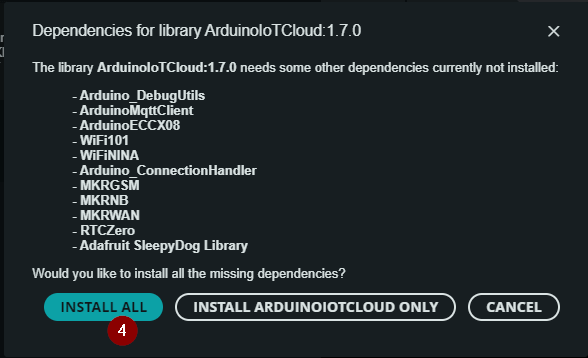
Zunächst öffnen wir den Bibliotheksmanager (1) und geben in die Suchleiste den Text “ArduinoIoTCloud” (2) ein. Am Eintrag “ArduinoIoTCloud by Arduino” wählen wir die Schaltfläche “INSTALL” (3), danach im neuen Dialog wählen wir die Schaltfläche “INSTALL ALL” (4), damit werden zusätzlich alle benötigen Bibliotheken installiert.
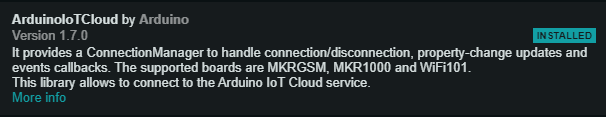
Wenn alles installiert wurde, erkennst du dieses an dem kleinen Patch “INSTALLED” an dem aus dem ersten Schritt gewählten Bibliothek.



Upload des Programms
Wenn das Programm in der Arduino IDE 2.0 erfolgreich hochgeladen wurde, wird im seriellen Monitor ein paar Ausgaben angezeigt.
Bei mir dauert der Aufbau der Wi-Fi-Verbindung etwas und somit wird zunächst angezeigt das der Aufbau fehlerhaft war.
Connection to "FRITZBox7590GI_EXT" failed
Retrying in "500" milliseconds
Connection to "FRITZBox7590GI_EXT" failed
Retrying in "500" milliseconds
Connected to "FRITZBox7590GI_EXT"
Connected to Arduino IoT Cloud
Thing ID: 017800d4-5fcb-4f42-bb46-aa2c92e27ecbIn meinem Fall habe ich bereits ein “Thing” erstellt, welches hier mit der entsprechenden ID angezeigt wird. In deinem Fall sollte diese Zeichenkette nicht ausgegeben werden.
Eine LED aus der Cloud steuern
Fangen wir mit einem kleinen und einfachen Beispiel an und steuern eine LED aus der Arduino Cloud. Dieses Beispiel habe ich dir ebenfalls im oben verlinkten YouTube Video gezeigt. Hier nun die Schritt-für-Schritt-Anleitung zum Nachlesen.
Schritt 1 – ein Thing erstellen
Als erstes navigieren wir in den Reiter “Thing” dort, klicken wir auf die Schaltfläche “CREATE THING”.
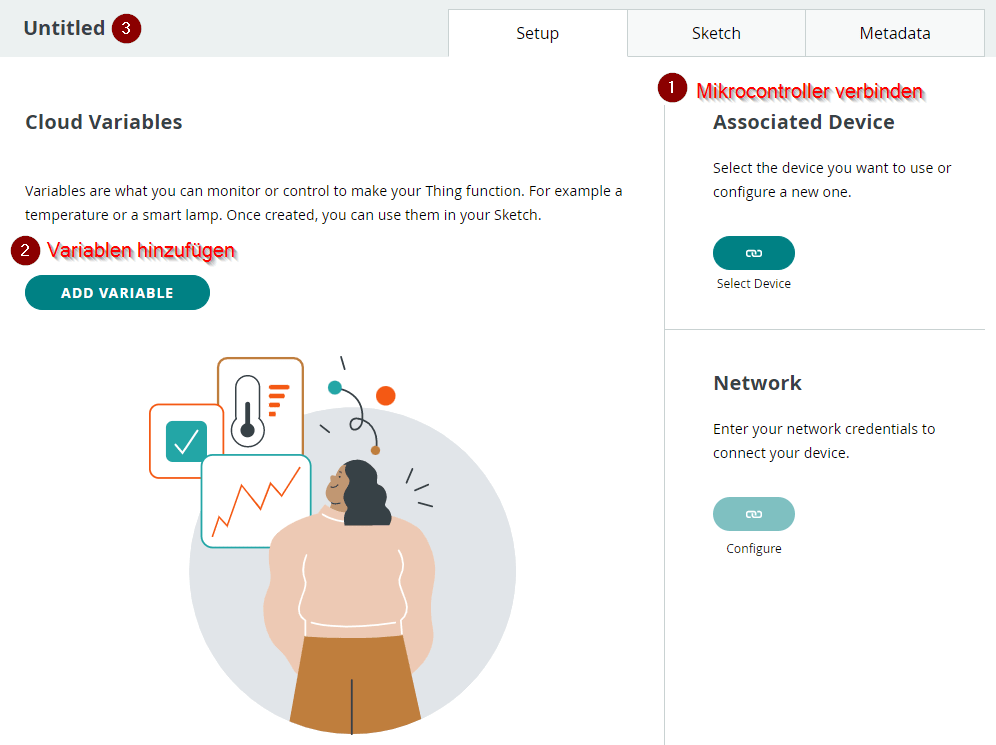
Als Nächstes müssen wir den Mikrocontroller verbinden, dazu klicken wir auf die Schaltfläche mit dem “Kettensymbol” und wählen unseren zuvor eingerichteten Mikrocontroller aus.
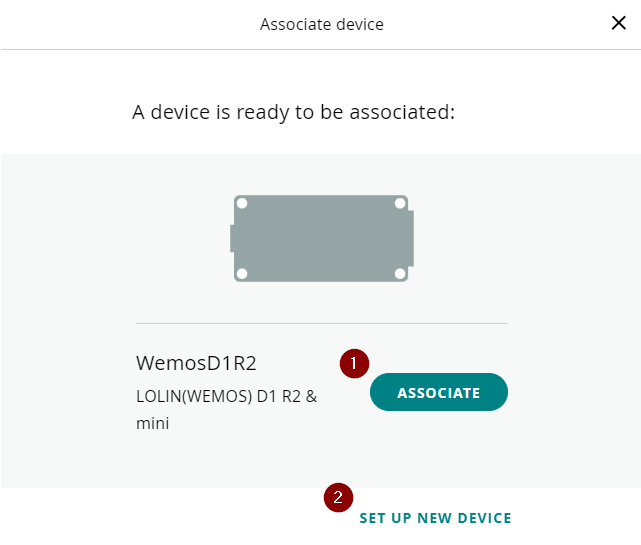
Da wir bereits einen Mikrocontroller eingerichtet haben, wählen wir hier die Schaltfläche “ASSOCIATE” (1) aus, sollte hier keiner erscheinen oder wir einen anderen einrichten möchten, so können wir mit der Schaltfläche “SET UP NEW DEVICE” (2) einen weiteren Mikrocontroller hinzufügen.
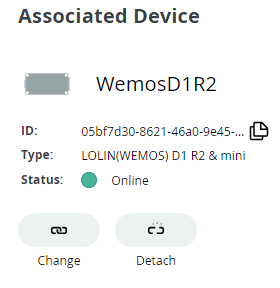
Wenn der Mikrocontroller erfolgreich verbunden wurde, dann wird dieser wie folgt angezeigt. In meinem Fall ist dieser bereits Online.
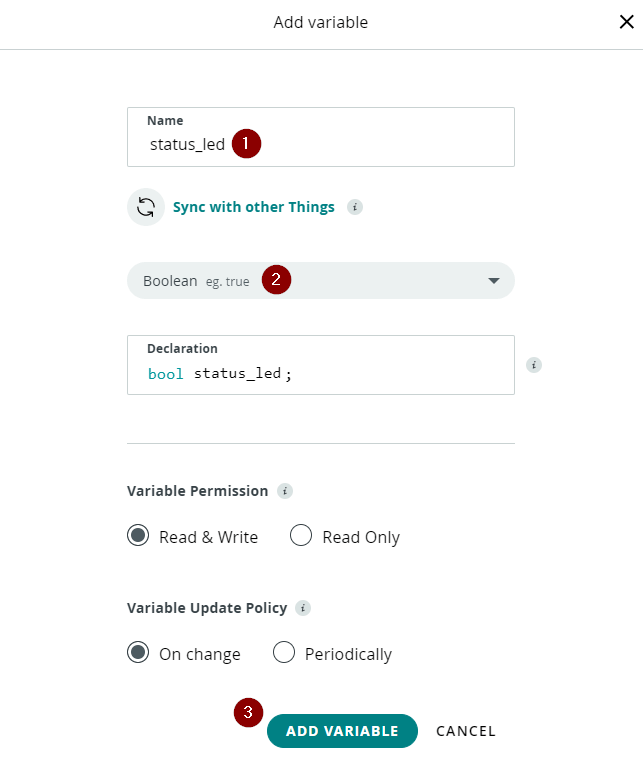
Danach können wir dann eine Variable mit dem Namen “status_led” (1) vom Typ “bool” (2) hinzufügen (3).
Zum Schluss können wir diesem Thing noch einen Namen geben, dieser Name sollte sprechend sein, sodass wir später nicht lange suchen müssen.
Da wir die kostenfreie Version der Arduino Cloud verwenden, sind wir hier auf maximal 5 Variablen pro Thing beschränkt.
Schritt 2 – einrichten eines Dashboards
Nachdem der Mikrocontroller zu einem Thing verbunden und eine Variable für den Status der LED erstellt wurde, können wir nun das Dashboard erstellen.
Dazu klicken wir im Reiter “Dashboards” auf die Schaltfläche “BUILD DASHBOARD”.
Ein Dashboard ist ein Fenster auf welchem wir Design-/Kontrollelemente platzieren können, um Sensoren / Aktoren zu steuern.
In unserem Fall platzieren wir einen Schalter sowie eine LED auf das Dashboard und verknüpfen beide mit der boolschen Variable “status_led”.
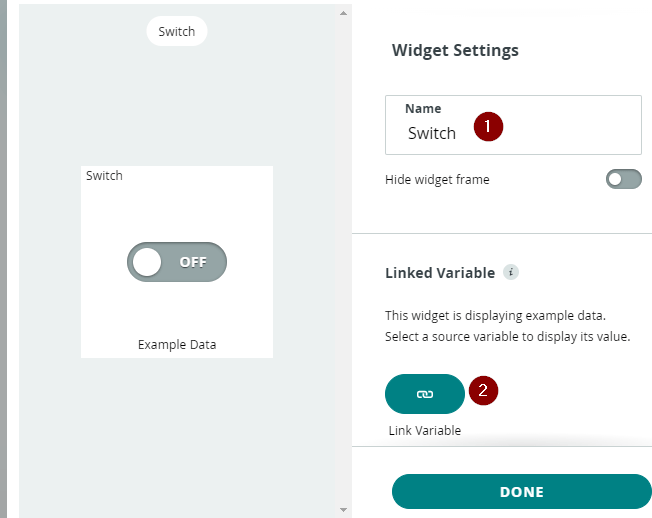
In den Einstellungen zum Schalter können wir diesem einen Namen (1) geben. Viel wichtiger ist jedoch, dass wir die zuvor erstelle boolesche Variable “status_led” verknüpfen (2).
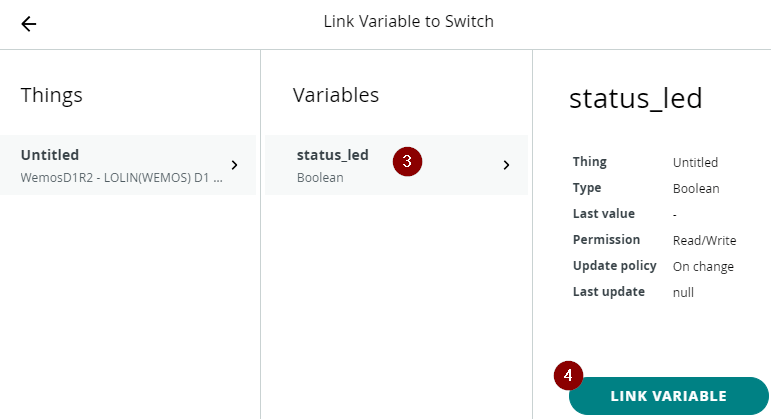
In unserem Fall haben wir nur ein Thing mit einer Variablen (3) welche wir auswählen und mit der Schaltfläche “LINK VARIABLE” (4) mit dem Schalter verbinden.
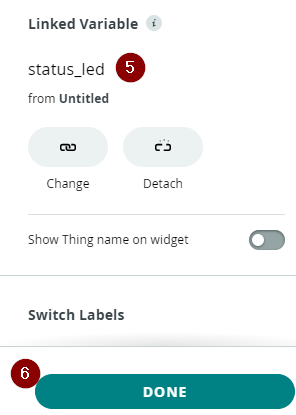
Wenn dieses erfolgreich war, wird die Variable angezeigt (5) und wir können diesen Dialog mit der Schaltfläche “DONE” (6) schließen.
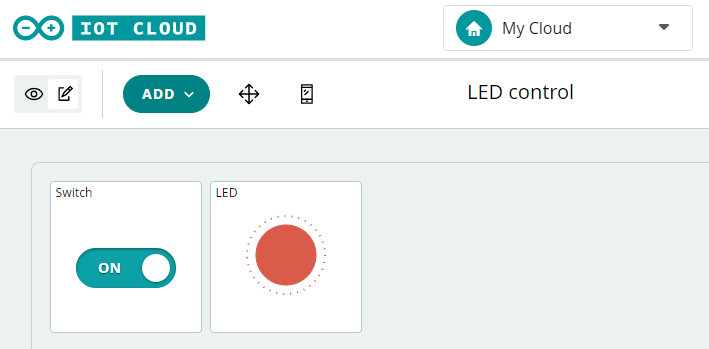
Nun können wir noch eine LED auf dem Dashboard platzieren und ebenfalls mit der booleschen Variablen verknüpfen.
Der Schalter sowie die LED im Dashboard sind mit der booleschen Variablen verknüpft. Wenn wir den Schalter betätigen, so wird die LED im Dashboard aktiviert / deaktiviert. Jedoch muss dieses nicht unbedingt der realen Status entsprechen.
Schritt 3 – Arduino Sketch erweitern zum Empfangen der Daten
Damit wir nun auf den Wechsel des Status der booleschen Variablen reagieren können und so unsere LED aktivieren / deaktivieren müssen wir das bestehende Programm erweitern.
Zunächst erzeugen wir uns in der Datei “thingProperties.h” eine Variable vom Typ “bool” sowie ein Propertie welches wir mit dieser verbinden, die Variable muss genauso heißen wie in der Arduino Cloud!
Als letzten Parameter übergeben wir einen Namen einer Funktion, welche ausgeführt werden soll, wenn das Event “ON_CHANGE” eintritt.
bool status_led;
void eventLEDStatusChange();
void initProperties() {
ArduinoCloud.setBoardId(DEVICE_LOGIN_NAME);
ArduinoCloud.setSecretDeviceKey(DEVICE_KEY);
ArduinoCloud.addProperty(status_led, READWRITE,ON_CHANGE, eventLEDStatusChange);
}
Die Funktion “eventLEDStatusChange” wird in der Datei “thingProperties.h” definiert aber im Sketch ausprogrammiert.
void eventLEDStatusChange() {
Serial.print("LED Status gewechselt auf: " );
Serial.println(status_led ? "AN" : "AUS");
digitalWrite(led, status_led);
}