In diesem neuen Beitrag möchte ich dir ein paar weitere nützliche Tools für deine SEO Optimierung vorstellen.
In den vorherigen Beiträgen zur SEO Optimierung von WordPress Seiten habe ich dir bereits Plugins/Erweiterungen und Analyse Tools vorgestellt. Hier soll es lediglich um Tools gehen welche dir neben der Analyse behilflich sind deine SEO Werte zu optimieren und dabei kostenfrei erhältlich sind.
Warum kostenfreie Tools?
Das erstellen einer Webseite kostet schon genug Nerven dann muss man nicht auch noch ein Haufen Geld investieren!
Es gibt auf dem Markt Ausreichend kostenfreie Tools welche sehr leistungsfähig und nützlich für die SEO Optimierung sind.
Bildbearbeitung
Ein wichtiger SEO Wert ist die Ladezeit der Webseite. Diese Ladezeit wird unteranderem von den dargestellten Bildern beeinflusst und hier können wir mit recht wenig Klicks einen großen Effekt bewirken.
Tinypng.com
Mit dem online Tool Tinypng.com kannst du per Drag’n & Drop Bilder im JPEG, JPG & PNG hochladen und automatisch komprimieren lassen.
In der kostenfreien Version ist dieser Service für max. 20 Bilder pro Vorgang beschränkt wobei jedes Bild maximal 5MB groß sein darf.
Ich nutze dieses Tool schon seit Jahren und kann dir dieses nur ans Herz legen, denn es werden Bilder im JPEG, JPG Format so gut wie verlustfrei komprimiert. (PNGs ist ein verlustfreies Format)
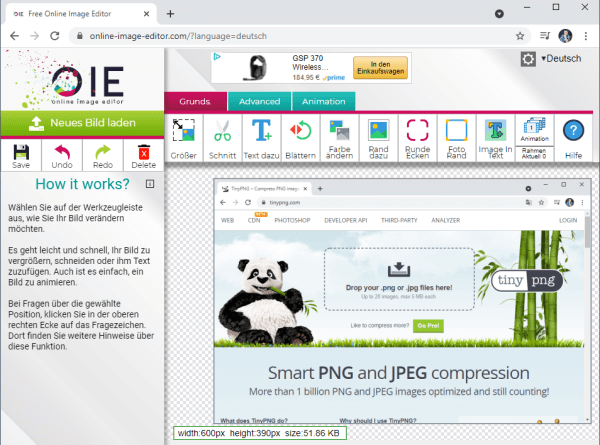
OIE – Online Image Editor
Wenn du Bilder in der Größe verändern oder Ausschnitte haben möchtest so ist
der OIE – Online Image Editor eine gute alternative zu großen Programmen. Der Vorteil an diesem Tool ist das man schnell einfache Bildausschnitte oder die Größe verändern kann.
Natürlich ersetzt dieses Tool kein Adobe Photoshop, Gimp oder Paint.Net.
Ich nutze dieses als alternative zu Gimp oder Paint.Net welches doch manchmal rechtlange dauert zum starten und somit bin ich schon mit der Bearbeitung fertig wenn das andere Tool erst gestartet ist.
Videos
Neben Bildern solltest du auch Videos in deinen Beiträgen haben, dieses bewirkt, wenn die Videos lang genug sind deine Besucherzeiten erhöht werden. Die Videos kannst du entweder recht einfach bei YouTube “hosten” und dann über das WordPress Plugin WP YouTube Lyte einbinden oder aber du veröffentlichst diese auf deine Seite.
keine automatische Wiedergabe
Wenn du das Video bei YouTube “hostet” brauchst du dir um Ladezeiten keine Gedanken machen, denn das Video wird erst geladen wenn es angeklickt wird. Du kannst das Video über den Blockeditor in Guttenberg so einstellen das es NICHT automatisch gestartet wird, und vor allem ein Vorschaubild anzeigen lassen.
Das deaktivieren der automatischen Wiedergabe hat auch den Vorteil das ggf. Audio welche enthalten ist den Besucher nicht erschrecken oder noch schlimmer verschrecken.
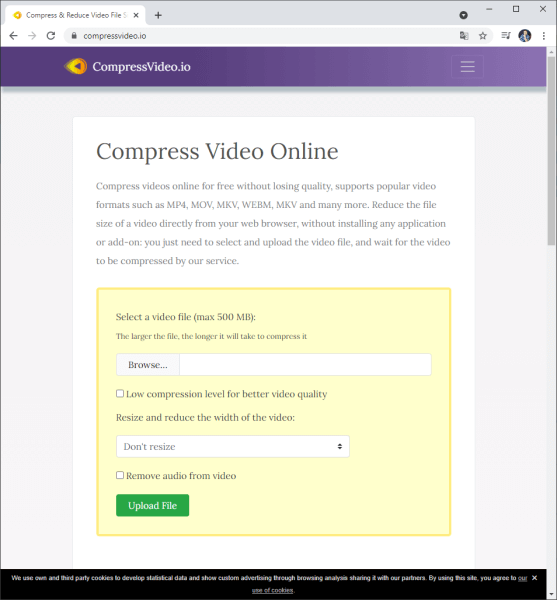
Videos komprimieren
Damit deine Videos bei schlechter Internetverbindung nicht stottern empfiehlt es sich diese zu komprimieren, ich nutze hier das Tool CompressVideo.io.
Auch wenn die Seite kein Drag’n & Drop unterstützt hat diese doch einige große Vorteile. Zum einen ist das ganze recht schnell (im Vergleich mit anderen Tools) und man kann mit einem klick zusätzlich das Video zurechschneiden. Des Weiteren gibt es die Möglichkeit die Audiospur zu entfernen und somit noch etwas mehr Speicher zu sparen.
Was ich besonders gut finde ist dass, das Tool kein Wasserzeichen auf dem Video hinterlässt.
SEO Description erstellen
An jedem SEO Optimierten Beitrag sollte eine ebenso SEO Optimierte Beschreibung stehen. Diese zu erstellen bedarf einiger Übung und bei der Erstellung kann dir das Tool “SERP Snippet Generator” von Sistrix sehr behilflich sein.
In diesem Tool kannst du nicht nur deine bestehende SEO Description prüfen sondern auch erstellen und eine Vorabversion über einen Hyperlink mit anderen teilen.
WDF*IDF Text-Analyse
Deine Texte und die entsprechenden Keywords kannst du über ein WDF*IDF Tool testen.
Was eine WDF*IDF Analyse ist, habe ich dir bereits im Vortrag SEO Vortrag: WDF*IDF Analyse einer Webseite vorgestellt.
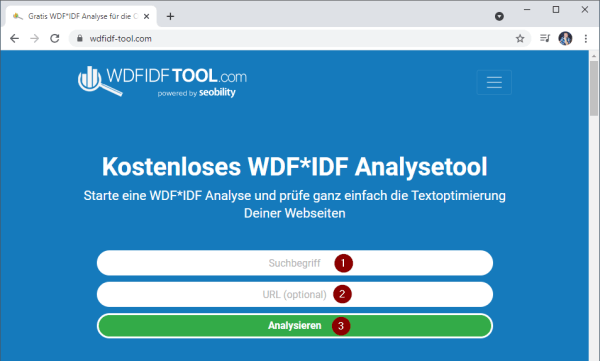
Für diese Analyse kann dir das Tool WDFIDFTool.com weiterhelfen.
Auf der Seite findest du ein recht einfaches Formular in welches du dein Suchbegriff / Keyword (1) , deine URL (2) eingibst und dieses mit der Schaltfläche “Analysieren” (3) bestätigst.
Die anschließende Analyse kann etwas dauern, auch ist der Dienst manchmal nicht erreichbar. Jedoch habe ich keinen anderen Service / keine andere Seite gefunden, welche so einfach funktioniert und daher geht meine Empfehlung an dieses Tool.
Optimierung von JavaScript & CSS
Neben der OnPage Optimierung ist die OffPage Optimierung von JavaScript & CSS ein Punkt welcher in die Platzierung eingreift. Hier kannst du recht einfach deine Werte optimieren und das ganze ohne viel Arbeit.
JavaScript & CSS Minimieren
Für eine bessere Lesbarkeit werden die Inhalte von JavaScript und CSS Dateien formatiert abgelegt d.h.
Hier ein kleines Beispiel für eine Funktion in JavaScript:
function test(){
var zahl = 1;
for(i=0;i<zahl;i++){
console.log(i);
}
}
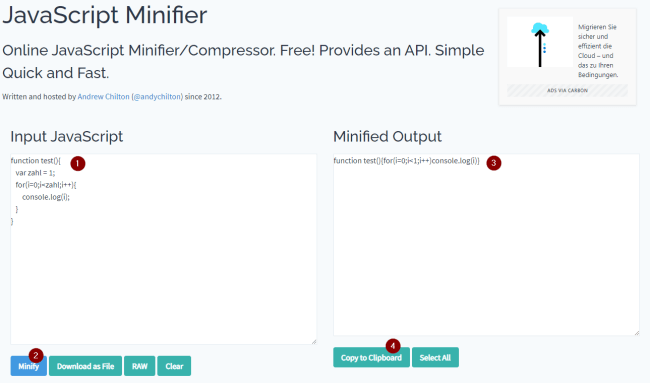
Dieser Code kann über die Seite https://javascript-minifier.com mit wenigen Klicks minimiert werden.
Zunächst fügt man das Script in das Feld “Input JavaScript” (1) ein und betätigt danach die Schaltfläche “Minify” (2) nach einem kleinen Augenblick wird der minimierte Text im Feld “Minified Output” (3) dargestellt und kann über die Schaltfläche “Copy to Clipboard” (4) in der Zwischenablage abgelegt werden.
So einfach wie das minimieren von JavaScript ist es auch bei CSS.
Ein kleiner Abschnitt mit CSS Styles:
.myStyle{
background-color:green;
border: 2px solid red;
box-shadow: 5px 5px 5px 5px gray;
}
.mySecondStyle{ border:5px solid red; background-color:blue}
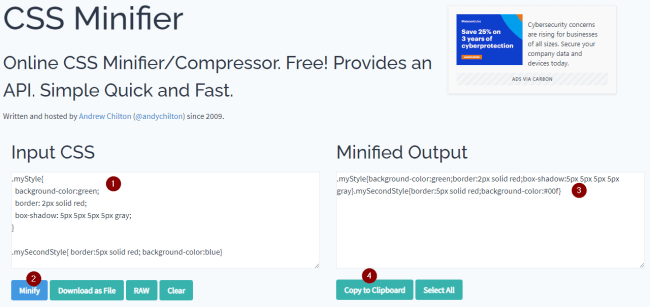
Dieses kleine Beispiel eines CSS Style kannst du auch über den gleichen Anbieter wie JavaScript minifier minimieren nur halt über die Adresse https://cssminifier.com.
Auch hier wird erst der CSS Code in das Feld “Input CSS” (1) eingefügt und dieser mit der Schaltfläche “Minify” (2) minimiert. Der Minimierte CSS Style wir im Feld “Minified Output” (3) dargestellt und kann über die Schaltfläche “Copy to Clipboard” (4) in die Zwischenablage abgelegt werden.







Unter den Plugins ist auch noch zu empfehlen Autoptimize und Cache Enabler. Beide kostenfrei und einfach einzurichten.
Hi,
ja beide Plugins habe ich schon im Einsatz gehabt und sind auch nicht schlecht ABER bei Autooptimize hatte ich Probleme mit meinem damaligen Theme.
Gruß,
Stefan