In diesem Beitrag möchte ich dir zeigen wie du die Sensordaten eines DHT11 Sensors am Raspberry PI in einem Diagramm anzeigen lassen kannst.

Im letzten Beitrag habe ich dir gezeigt wie du die Daten des DHT11 Sensors in eine CSV Datei schreiben kannst, hier soll nun darum gehen wie du diese Daten in einem Diagramm anzeigenlassen kannst.
Rückblick
Zunächst ein kleiner Rückblick, solltest du jedoch den Beitrag Raspberry PI Tutorial #6: DHT11 Sensor ansteuern (Teil3), darstellen der Werte auf einer Webseite kennen so kannst du ggf. diesen Abschnitt überspringen.
Aufbau der Schaltung – DHT11 Sensor am Raspberry PI
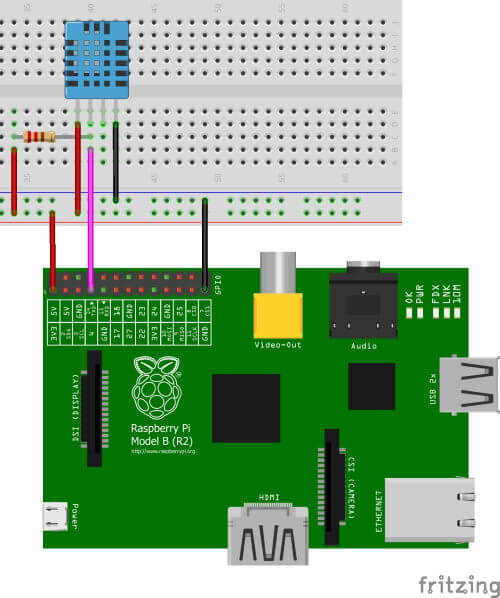
Zunächst möchte ich dir die Schaltung aufzeigen welche für diesen Beitrag benötigt wird.
Natürlich kannst du auch einen anderen Sensor als wie den DHT11 verwenden. Der Code für die Darstellung im Liniendiagramm ist sehr dynamisch anwendbar.
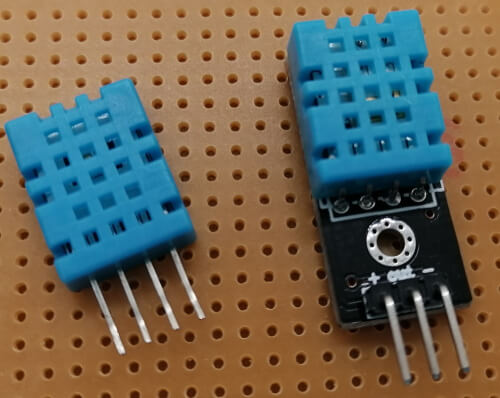
Für den Aufbau der Schaltung kannst du den einfachen DHT11 Sensor verwenden oder wie ich einen welcher bereits auf einer Platine gelötet ist und somit der benötigte Widerstand und die Verbindung von Data zu VCC aufgebaut ist.
erstellen einer statischen HTML Seite
Aus den gesammelten Daten möchten wir nun eine statische HTML Seite erstellen. Hier nutzen wir wiederum Python zum generieren des HTML Codes.
Als Bibliothek zum darstellen eines Diagramms nutze ich hier Google Charts. Diese Bibliothek ist kostenfrei auch für kommerzielle Zwecke nutzbar.
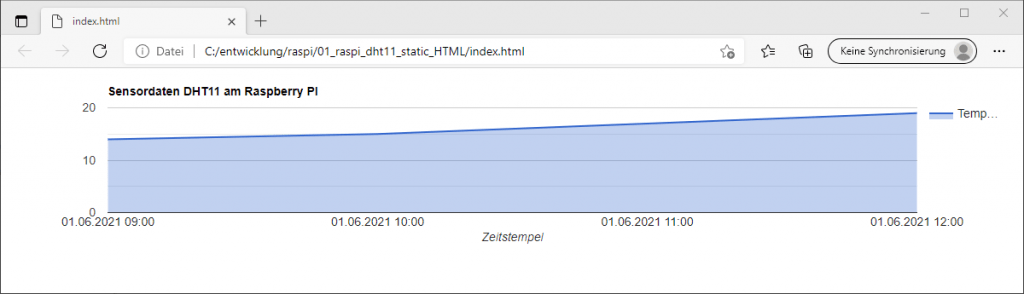
Da wir erstmal “nur” einen DHT11 Sensor haben möchte ich zunächst ein einfaches Liniendiagramm zeichnen. Es wird auf der horizontalen Achse die Zeit und auf der vertikalen Achse die Temperatur.
Als Grundlage nutze ich das Beispiel https://developers-dot-devsite-v2-prod.appspot.com/chart/interactive/docs/gallery/areachart.html#a-simple-example welches auf englisch sehr gut dokumentiert ist.
Download des statischen HTML Projektes
Hier nun der HTML & JavaScript Code zum download.
erstellen einer dynamischen HTML Seite
Nachdem wir eine statische Seite erstellt haben möchten wir nun die Daten des DHT11 Sensors aus der CSV Datei laden und dynamisch im Diagramm anzeigen.
Für den Zugriff auf den Raspberry PI benutze ich das Terminalprogramm MobaXterm. Des Weiteren programmiere ich das Skript in Python3. Ich gehe davon aus das dieses bei dir bereits installiert und lauffähig ist.
Verzeichnisstruktur
Das Projekt teilt sich in 2 Hauptverzeichnisse auf zum einen liegen die Daten für die Webseite unter
/var/www/html/dht11webdiagrammDie Python3 Quellcode Dateien liegen im User Verzeichnis unter
/home/pi/dht11csv_webzu diesen Dateien zählen:
- loadData.py > Quellcodedatei
- dht11values.csv > CSV Datei mit den Sensordaten
Schritt 1 – lesen der Sensordaten & erweitern der CSV Datei
Zunächst lesen wir die Sensordaten aus und speichern diese in die bereits bekannte CSV Datei.
def readDht11Values():
timestamp = getCurrentTimestamp()
humidity, temperature = Adafruit_DHT.read_retry(sensor, pin)#
if humidity is not None and temperature is not None:
with open(folder+"dht11values.csv","a") as file:
file.write(timestamp +';')
file.write('{0:0.1f}; {1:0.1f}'.format(temperature, humidity))
file.write('\n')
else:
print('Fehler beim empfangen der Daten. Bitte versuche es erneut!')
def getCurrentTimestamp():
timestamp = '{:%d.%m.%Y %H:%M:%S}'.format(datetime.datetime.now())
return timestamp
Abweichend zu den vorherigen Beiträgen baue ich die CSV Datei ohne Maßeinheiten auf d.h. die Sensordaten werden ohne die Zeichen Grad Celsius & Prozentzeichen gespeichert. Des Weiteren wird der Zeitstempel im Format “Tag.Monat.Jahr Stunde:Minute:Sekunde” gespeichert.
Da wir später den CronJob für 5min. einstellen wollen würde hier auch ein Format ohne “Sekunde” ausreichen.
Schritt 2 – erstellen einer JavaScript Datei mit den Sensordaten
Wir haben im ersten Schritt die Daten aus der CSV Datei geladen und möchten diese nun in eine JavaScript Datei schreiben. Dieses ist der einfachste Weg die Daten für das Diagramm bereit zustellen.
def writeJavaScriptFile():
with open(folder+"dht11values.csv","r") as csvFile:
with open("/var/www/html/dht11webdiagramm/js/data.js","w") as jsFile:
jsFile.write("function getChartData(){")
jsFile.write("\n")
jsFile.write("return google.visualization.arrayToDataTable([")
jsFile.write("\n")
jsFile.write("['Datum-Uhrzeit','Temperatur'],")
jsFile.write("\n")
for line in csvFile:
data = line.strip().split(";")
print(data)
jsFile.write("[\'"+str(data[0])+"\',"+str(data[1])+"],")
jsFile.write("\n")
jsFile.write("]);}")
Schritt 3 – CronJob für zeitgesteuerte Ausführung
Das PythonSkript für das Laden der Daten und schreiben in einer JavaScript Datei müssen wir nun in einem Intervall starten. Hier können wir den CronJobs vom Betriebssystem Linux verwenden.
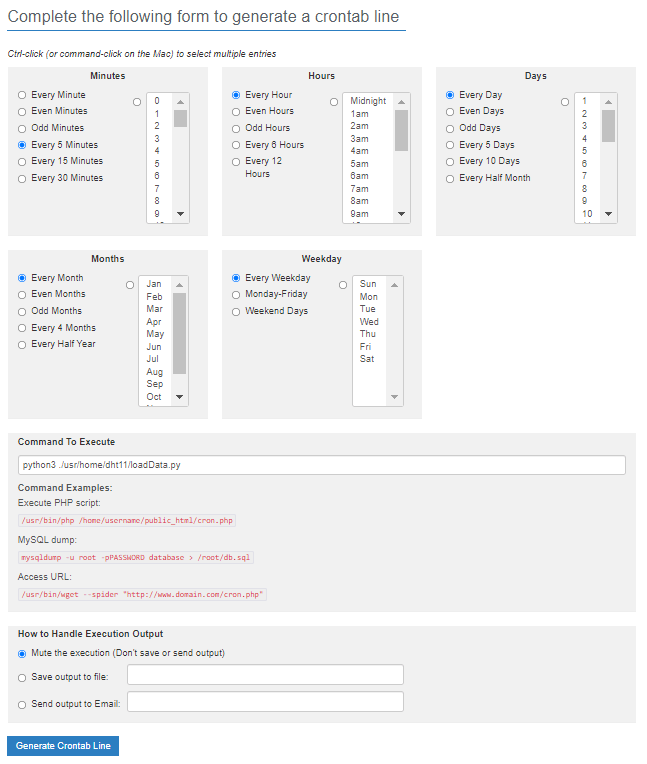
Um die Syntax für den CronJob zu erstellen kannst du entweder im Manual (man cron) auf der Seite https://wiki.ubuntuusers.de/Cron/ nachschauen oder du kannst einen sogenannten Crontab Generator verwenden.
Der Crontab Generator hat den Vorteil das dort recht einfach visualisiert ist wann der Job gestartet wird.
Die Syntax für einen Job welcher alle 5 Minuten das Python3 Skript loadData.py ausführt sieht wie folgt aus:
*/5 * * * * sudo python3 /home/pi/dht11csv_web/loadData.py > /home/pi/py.logSchritt 4 – automatisches aktualisieren der Seite
Mit ein paar Zeilen JavaScript können wir nun die Seite alle 5,5 Minuten aktualisieren.
setTimeout(function(){
window.location.reload(1);
}, 330000);
Warum alle 5,5 Minuten?
Wir lesen alle 5,5 Minuten einen neuen Wert ein, damit wir dem ganzen ein wenig Zeit lassen um ggf. Dateizugriffe zu schließen / zu beenden.
Download der Sourcen für das Anzeigen von Sensordaten in einem Diagramm am Raspberry Pi
Hier nun die Dateien des Projektes zum bequemen Download.