In diesem zweiten Teil zur Oxocard Galaxy möchte ich dir zeigen, wie du diese in dem online Editor OxoScript programmierst.

Im ersten Teil Oxocard Galaxy – Teil 1 – Einrichten habe ich dir bereits gezeigt, wie du diese Karte einrichtest und ein erstes kleines Programm auf dieses lädst. Ich gehe also hier davon aus, dass diese Karte bei dir bereits eingerichtet ist.
Der Online-Editor OxoScript befindet sich derzeit in der BETA Version (Stand 22.10.2022) und daher kann es vorkommen, dass einige Punkte, welche ich hier anspreche / zeige ggf. entfallen oder an einer anderen Stelle später zu finden sind.
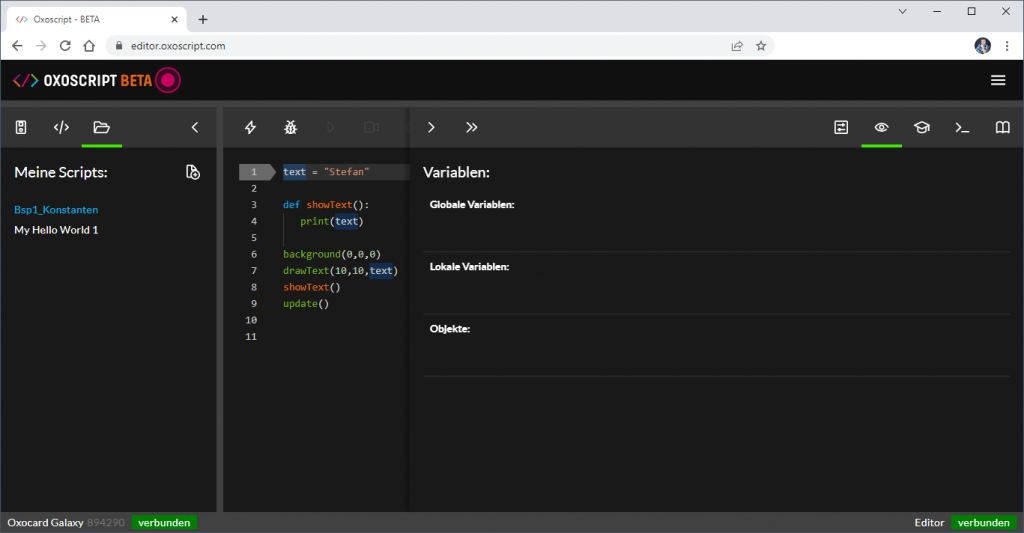
Aufbau der Oberfläche von OxoScript
Du findest das Tool unter https://editor.oxoscript.com/ und kannst es ohne Anmeldung verwenden.

Auf der Linken Seite findest du die Schaltflächen für
- Meine Geräte,
- Beispiele,
- Meine Scripts,
- Menü einklappen
In der Mitte befindet sich der Bereich wo der Quellcode geschrieben / angezeigt wird und dort findest du ebenfalls eine Toolbar mit den Schaltflächen
- Code ausführen,
- Code debuggen,
- Debug ausführen,
- Beobachten,
- Pause,
- Schritt,
- zum Breakpoint ausführen,
- Bildschirmfoto aufnehmen
Auf der rechten Seite findest du Tools, welche dir bei der Entwicklung helfen können
- Konstanten,
- Variablen,
- Tutorial,
- Terminal,
- Dokumentation, sowie
- die beiden Schaltflächen zum Erweitern / Einklappen des Menüs
Beispiele für die verschiedenen Karten
Du findest in diesem Tool eine Vielzahl von Beispielen zu jeder verfügbaren Karte.
Wobei einige Beispiele für alle Karten funktionieren. Denn alle derzeit verfügbaren Modelle besitzen zumindest ein TFT Display.



Hilfe & Tutorials
Du findest auf der rechten Seite die beiden Schaltflächen, um zur offiziellen Dokumentation sowie zur Hilfe zu gelangen. Die Dokumentation ist sehr gut und du findest zu den Befehlen & Funktionen ein Beispiel, welches du durch einen kleinen Hyperlink kopieren und verwenden kannst.
Es wird jedoch hier speziell auf die Eigenschaften der einzelnen Karten eingegangen, echte Tutorials zur Programmierung in Python findest du dort leider nicht, aber im Internet wirst du sicherlich findig.
Ein kleines Beispiel
Wollen wir zunächst ein kleines Beispiel programmieren, welches wir Stück-für-Stück ausbauen und benutzen wollen, um die verschiedenen Funktionen kennenzulernen.
background(255,0,0) drawText(10,10, "Hallo Welt!") update()
Es ist ein einfaches kleines “Hallo Welt!” wie man es bereits von diversen Beiträgen kennt, aber genau hier kann man so einiges machen, aber siehe gleich selber.
Zunächst wollen wir die Hintergrundfarbe des Displays ändern, dazu fügen wir pro Feld in der Funktion “background” eine Konstante hinzu. Eigentlich gibt es in Python keine Konstanten, aber hier wurde die Programmiersprache deutlich aufgebohrt und dieses ist eines davon.
const RED = 149 # 0..255 const GREEN = 0 # 0..255 const BLUE = 0 # 0..255 background(RED,GREEN,BLUE) drawText(10,10, "Hallo Welt!") update()
Wenn eine Konstante wie nachfolgend deklariert wird (inkl. Kommentar) dann wird ein Slider erstellt, welcher von min. bis max. der Range, welche in dem Kommentar genannt wird erzeugt.
const RED = 149 # 0..255
In meinem Fall habe ich pro Farbwert einen Slider und kann somit den RGB Wert bequem über die Slider einstellen.

Aber noch einfacher geht es natürlich mit einem Slider für Farben.
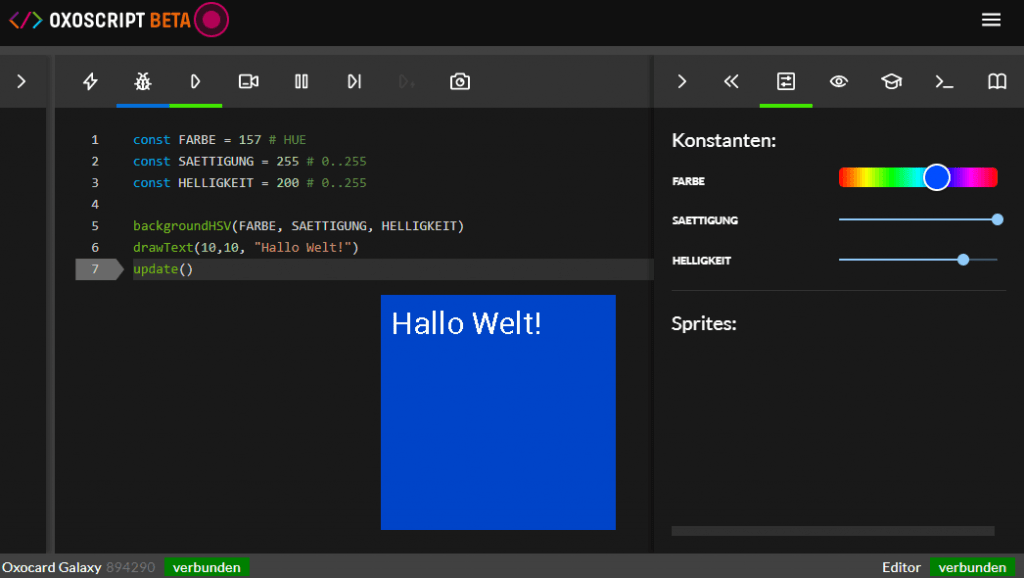
const FARBE = 157 # HUE const SAETTIGUNG = 255 # 0..255 const HELLIGKEIT = 200 # 0..255 backgroundHSV(FARBE, SAETTIGUNG, HELLIGKEIT) drawText(10,10, "Hallo Welt!") update()

Eine boolesche Konstante erzeugt einen kleinen Schalter, welchen wir nutzen können, um bestimmten Code zu durchlaufen.
const FARBE = 157 # HUE
const SAETTIGUNG = 255 # 0..255
const HELLIGKEIT = 200 # 0..255
const SHOW_TEXT = true # true, false
backgroundHSV(FARBE, SAETTIGUNG, HELLIGKEIT)
if SHOW_TEXT:
drawText(10,10, "Hallo Welt!")
update()