In diesem Beitrag möchte ich mit dir das sechzehnte Türchen des Franzis Adventskalender für Arduino öffnen.

Wenn wir nun das Türchen öffnen, finden wir wieder einmal zwei kleine 10 cm Breadboardkabel (juhu nee wirklich).


Heute möchte ich dir gerne das Handbuch ans Herz legen, denn das Skript für “Bunte Lichteffekte” ist echt gut gelungen.
Gerne möchte ich dir mit dem seriellen Monitor eine Möglichkeit zeigen, eine oder mehrere LEDs zu dimmen. Im Beitrag Franzis Adventskalender für Arduino – Tag 14 habe ich dir bereits gezeigt, wie du Daten von der seriellen Schnittstelle lesen kannst.
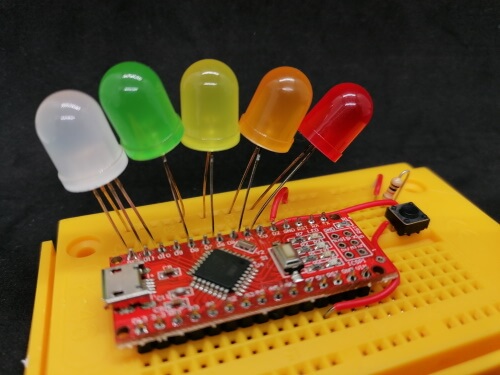
Wir haben derzeit 4 einfache LEDs sowie eine RGB LED auf unserem Breadboard.
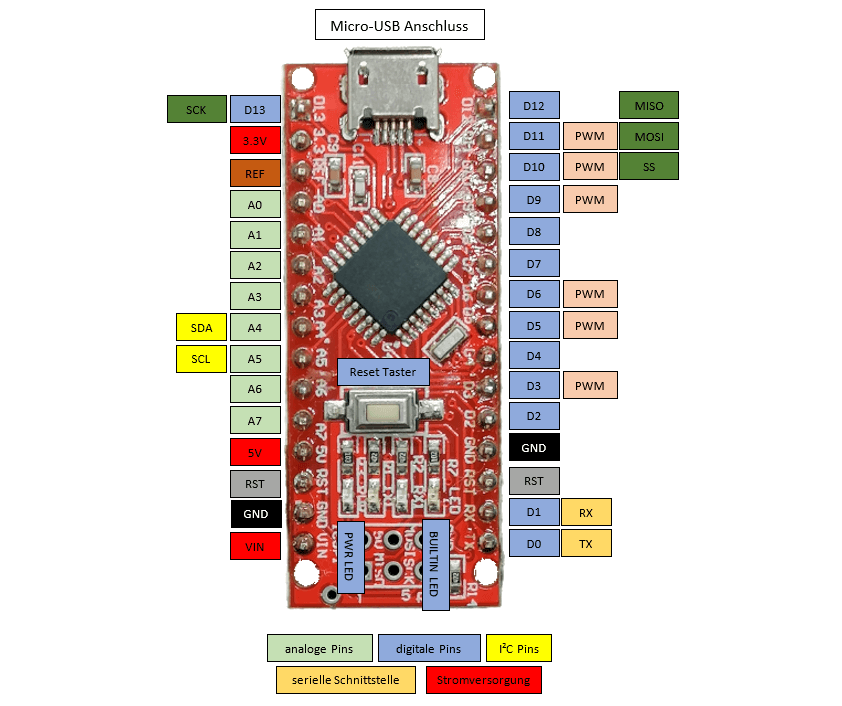
Diese LEDs sind an den Pins D3, D4, D6 und D8 angeschlossen, damit wir die Helligkeit der LEDs steuern können, müssen wir diese an PWM Pins anlegen. Der hier verwendete Arduino Nano hat an den Pins D3, D5, D6, D9, D10 sowie D11 die Möglichkeit PWM Signale zu verarbeiten.
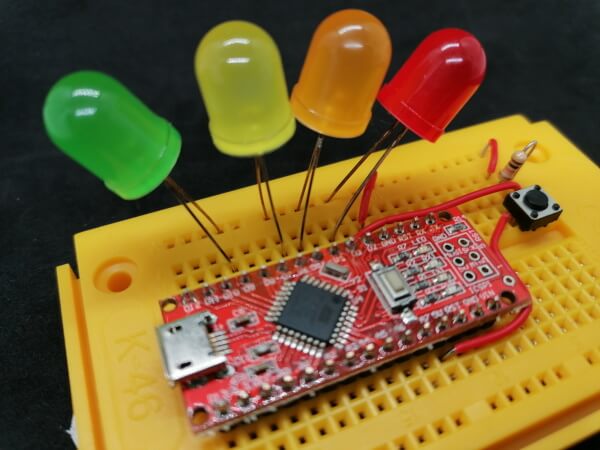
Bauen wir nun unsere Schaltung um so das alle LEDs an PWM Pins anliegen.
| LED | Arduino Nano V3 |
|---|---|
| rote LED | D3 |
| orange LED | D5 |
| gelbe LED | D6 |
| grüne LED | D9 |
Wollen wir jetzt also per serieller Schnittstelle die einzelnen einfarbigen LEDs steuern. Dazu möchte ich ein bestimmtes Muster nutzen.
[LED-Farbe, Wert] zbsp. [rot, 125] oder [gelb, 255]Wobei der minimale Wert 0 und das Maximum 255 ist.
Programmieren
Schreiben wir jetzt unser kleines Programm zum Lesen und parsen von Daten von der seriellen Schnittstelle.
// rote LED am digitalen Pin D3 angeschlossen
#define ledRot 3
// orange LED am digitalen Pin D5 angeschlossen
#define ledOrange 5
// gelbe LED am digitalen Pin D6 angeschlossen
#define ledGelb 6
// gruene LED am digitalen Pin D9 angeschlossen
#define ledGruen 9
void setup() {
//beginn der seriellen Kommunikation mit 9600 baud
Serial.begin(9600);
//definieren das die Pins der LEDs als Ausgang dienen
pinMode(ledRot, OUTPUT);
pinMode(ledOrange, OUTPUT);
pinMode(ledGelb, OUTPUT);
pinMode(ledGruen, OUTPUT);
}
void loop() {
//Wenn Daten an der seriellen Schnittstelle anliegen, dann...
if (Serial.available() > 0) {
//lesen der Daten
String text = Serial.readString();
//anlegen von zwei Variablen um die späteren
//geparsten Daten zu speichern
String firstCommand;
String secondCommand;
//Über die gelesenen Zeichen iterieren.
for (int i = 0; i < text.length(); i++) {
//Wenn das gelesene Zeichen ein Komma ist, dann...
if (text.charAt(i) == ',') {
//splitten des Textes an der aktuellen Stelle
//erster Wert befindet sich vor dem Komma,
//der zweite Wert hinter dem Komma
firstCommand = text.substring(0, i);
//beim zweiten Wert müssen wir zusätzlich +1 rechen
//da wir das Komma nicht mit übernehmen möchten
secondCommand = text.substring(i + 1);
//wir können dann die Schleife verlassen
break;
}
}
//entfernen von eventuellen Leerzeichen
//am Anfang und Ende der Variablen
firstCommand.trim();
secondCommand.trim();
//anlegen einer Variable zum speichern der Pinnummer
//initial mit der BUILTIN_LED belegt
int ledPin = 13;
//Wenn der erste Text gleich "rot" ist, dann
if (firstCommand.equals("rot")) {
//zweisen der Pinnummer der roten LED an die Variable
ledPin = ledRot;
} else if (firstCommand.equals("orange")) {
ledPin = ledOrange;
} else if (firstCommand.equals("gelb")) {
ledPin = ledGelb;
} else if (firstCommand.equals("gruen")) {
ledPin = ledGruen;
} else {
//Wenn der Text nicht rot, orange, gelb, gruen ist,
//dann soll die Funktion loop an dieser
//Stelle verlassen werden
return;
}
//Ausgeben der ermittelten Daten auf der seriellen Schnittstelle
Serial.print("LED: ");
Serial.print(firstCommand);
Serial.print(" | Helligkeit (0..255): ");
Serial.println(secondCommand);
//konvertieren des Textes in eine Ganzzahl
long value = secondCommand.toInt();
//schreiben des PSM Signals an die LED
analogWrite(ledPin, value);
}
}
Wenn wir diesen Code auf dem Mikrocontroller ausführen und uns an die Pinbelegung gehalten haben, dann können wir mit dem Befehl zbsp. rot, 255 die rote LED komplett aufleuchten lassen.
Wir könnten nun im nächsten Schritt den Code erweitern, um zbsp. mit einem Befehl mehrere LEDs gleichzeitig zu steuern.