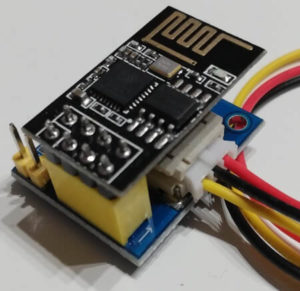
In diesem Tutorial möchte ich das ESP-01S WS2812 LED Controller Shield vorstellen.

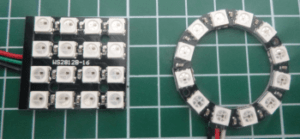
Das Shield kann verwendet werden, um ein NeoPixel Modul zu betreiben. Diese NeoPixel Module sind in verschiedene Ausführungen erhältlich.
zbsp. als Board oder als Ring.
Bezug
Das Shield ist schon für knapp 1,5 € inkl. Versandkosten auf ebay.de* erhältlich. Wer den Versand aus China nicht möchte, kann auch auf Händler aus Deutschland zurückgreifen, dieses hat den Vorteil dass, die Lieferzeit deutlich geringer ist, jedoch ist der Preis etwas höher.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Technische Daten des ESP-01S WS2812 LED Controller Shield
- Betriebsspannung 3.7V bis 5V
- Anschlusskabel
- 3 Pin PH2.0 Buchse / Stecker
Anschluss & Schaltung
Das Shield verfügt über eine Pinleiste auf welcher der ESP-01s gesteckt wird, die korrekte Ausrichtung ist auch hier mit einem kleinen, weißen Pfeil gekennzeichnet.

Des Weiteren verfügt das Shield über einen 2fach Pin für VCC und GND (Betriebsspannung).
Für das steuern eines NeoPixel Modules wird der GPIO Pin 2 verwendet.
Dieser Pin korrespondiert mit dem Pin für die LED des ESP-01s.
Die Schaltung ist relativ simpel, denn das Anschlusskabel wird auf dem NeoPixel Modul an die entsprechenden Pins angelötet. Hier hat der Hersteller mitgedacht und die Farbwahl sehr gut getroffen 🙂 .

Quellcode
Für den Betrieb des Shields benötigt man zusätzlich die NeoPixel Bibliothek von Adafruit. Diese Bibliothek kann über den Bibliotheksverwalter der Arduino IDE installiert werden.

Aufbau des NeoPixel Boards
Für die nachfolgenden Beispiele habe ich ein 4×4 NeoPixel Board verwendet.

Das Board kann bei ebay.de für ca. 5 € erworben werden.
Dieses Board hat den folgenden Aufbau:
[01] [02] [03] [04]
[08] [07] [06] [05]
[09] [10] [11] [12]
[16] [15] [14] [13]
YouTube Tutorial
Zu diesem Shield habe ich ein ausführliches YouTube Tutorial erstellt.
einfacher Sketch
Im nachfolgenden Sketch möchte ich die NeoPixels auf dem Board in die Farbe Rot aufleuchten lassen, im nächsten Schritt wird dann der letzte NeoPixel in Grün aufgeleuchtet und der vorletzte dann in Weiß.
#include <Adafruit_NeoPixel.h>
#define NeoPixel 2
int numPixels = 16;
Adafruit_NeoPixel strip = Adafruit_NeoPixel(numPixels, NeoPixel, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
strip.setBrightness(50); //die Helligkeit setzen 0 dunkel -> 255 ganz hell
strip.show();
}
void loop() {
uint32_t red = strip.Color(255, 0, 0); //RGB Farbe Rot
uint32_t green = strip.Color(0, 255, 0); //RGB Farbe Grün
uint32_t yellow = strip.Color(255, 255, 204); //RGB Farbe Gelb
uint32_t black = strip.Color(0, 0, 0); //RGB Farbe Schwarz
for(uint16_t i=0; i<strip.numPixels(); i++) { //Für jeden NeoPixel
if(i>1){
strip.setPixelColor(i-2, yellow); // Farbe Gelb setzen
strip.show(); //Anzeigen
}
strip.setPixelColor(i, red); // Farbe Rot setzen
strip.show(); //Anzeigen
delay(1000); //Warten von 1 sek.
strip.setPixelColor(i, green); //Farbe Grün setzen
strip.show(); //Anzeigen
//Wenn noch NeoPixel folgen dann den Wert "i" um 1 erhöhen und von vorne beginnen wenn nicht Schleife beenden.
}
strip.clear();
strip.show();
}
Video
Steuern des NeoPixel Boards über eine Webseite
Da der ESP-01s über ein Wi-Fi Chip verfügt, kann man diesen auch ganz bequem über eine Webseite steuern. Die Webseite ist in diesem Beispiel eine einfache HTML Datei, welche auf dem Computer ausgeführt wird, d.h. diese wird nicht vom ESP Chip geladen.
Quellcode HTML Seite
Für das Erstellen / bearbeiten einer HTML Seite empfehle ich den Editor Notepad++ oder PSPad. Beide Tools sind Freeware und können ohne Einschränkungen verwendet werden (Stand 02.02.2019).
Webseite
<html> <head> <meta charset="utf-8"></meta> <title>ESP-01s LED Controller by Stefan Draeger</title> <link id="jquiCSS" rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.css" type="text/css" media="all"> <link href="css/evol-colorpicker.min.css" rel="stylesheet" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js" type="text/javascript"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" type="text/javascript"></script> <script src="js/evol-colorpicker.min.js" type="text/javascript"></script> <script src="js/functions.js"></script> <link rel="stylesheet" href="css/styles.css"></link> </head> <body> <div id="outerWrapper"> <div> <img class="headerImg" src="images/logoDraegerITblog.png" /> <h1 class="headerTitel">ESP-01s LED Controller</h1> <div class="clear" /> </div> <br/><br/> <div id="neoPixelBoard16"></div> <br/><br/> <fieldset class="fset"> <legend>Farbe setzen</legend> <input id="colorPicker" value="#d7e3bc" /> </fieldset> <fieldset class="fset"> <legend>IpAdresse des ESP-01s</legend> <input type="text" id="ipAddress" value="192.168.178.28" /> </fieldset> <div class="clear" /> <br/><br/> <input type="button" id="resetBtn" value="Zurücksetzen" /><input type="button" id="sendBtn" value="Absenden" /> </div> <br/><br/> <div> <a href="https://draeger-it.blog" target="_blank">Stefan Draeger - https://draeger-it.blog</a> | <a href="mailto:info@draeger-it.blog" target="_blank">info@draeger-it.blog</a> </div> </body> </html>
CSS Styles
#outerWrapper {
width:450px;
margin:0px auto;
padding:15px;
text-align:center;
border: 2px solid #E74A47;
border-radius: 15px;
box-shadow: 5px 5px 5px #666;
}
#neoPixelBoard16 {
width:150px;
margin:0px auto;
padding:15px;
text-align:center;
}
.neoPixel {
float:left;
width: 25px;
height: 25px;
border: 1px solid gray;
margin: 2px;
font-size: 8pt;
padding: 2px;
}
.fset{
float:left;
}
.clear {
clear:both;
}
#resetBtn{
margin-right:25px;
}
a,a:hover, a:visited, a:active {
font-weight:bold;
color:#E74A47;
text-decoration: none;
}
.headerImg, .headerTitel{
float:left;
}
.headerTitel{
color: #E74A47;
margin-left:30px;
JavaScript Code
var selectedNeoPixelId;
$( document ).ready(function() {
for(i=1;i<=4;i++){
apppendPixelElement(i);
}
apppendBreakElement();
for(i=8;i>=5;i--){
apppendPixelElement(i);
}
apppendBreakElement();
for(i=9;i<=12;i++){
apppendPixelElement(i);
}
apppendBreakElement();
for(i=16;i>=13;i--){
apppendPixelElement(i);
}
apppendBreakElement();
$(".neoPixel").on( "click", function(element) {
selectedNeoPixelId = this.id;
$(".neoPixel").css("border","1px solid gray");
$(this).css("border","1px solid blue");
});
$('#colorPicker').colorpicker().on('change.color', setColor);
$("#sendBtn").on( "click", function() {
send();
});
$("#resetBtn").on( "click", function() {
for(i =1;i<=16;i++){
var elementId ="pixel"+i;
$("#"+elementId).css("background-color","white");
$("#"+elementId).attr("rgbcolor","000000000");
}
send();
});
});
function send(){
var url = $("#ipAddress").val();
url = "http://"+ url + "/neopixels?";
for(i =1;i<=16;i++){
var elementId ="pixel"+i;
var pixelColor = $("#"+elementId).attr("rgbcolor");
if(pixelColor != undefined){
url = url + elementId + "=" + pixelColor + "&"
}
}
url= url + "end=t";
console.log(url);
$.post( url, function( data ) {
$( ".result" ).html( data );
})
}
function apppendPixelElement(index){
$("#neoPixelBoard16").append("<div class='neoPixel' id='pixel"+index+"'>"+index+"</div>");
}
function apppendBreakElement(){
$("#neoPixelBoard16").append("<div class='clear'/>");
}
function setColor(evt, color){
$("#"+selectedNeoPixelId).css("background-color",color);
var bgColor = $("#"+selectedNeoPixelId).css("background-color");
bgColor = bgColor.substring(bgColor.indexOf("(")+1,bgColor.lastIndexOf(")"));
var colors = bgColor.split(",");
var red = colors[0].trim();
red = red < 10? "00"+red:red < 100? "0"+red:red;
var green = colors[1].trim();
green = green < 10? "00"+green:green < 100? "0"+green:green;
var blue = colors[2].trim();
blue = blue < 10? "00"+blue:blue < 100? "0"+blue:blue;
$("#"+selectedNeoPixelId).attr("rgbcolor",red+green+blue);
}
Quellcode ESP Sketch
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <Adafruit_NeoPixel.h>
#define NeoPixel 2
int numPixels = 16;
Adafruit_NeoPixel strip = Adafruit_NeoPixel(numPixels, NeoPixel, NEO_GRB + NEO_KHZ800);
const char* ssid = ""; //SSID aus dem Router
const char* password = ""; //Passwort für den Zugang zum WLAN
ESP8266WebServer server(80); //Port auf welchem der Server laufen soll.
void setup() {
delay(10); //10ms. Warten damit die Seriele Kommunikation aufgebaut wurde.
WiFi.begin(ssid, password); //Initialisieren der Wifi Verbindung.
while (WiFi.status() != WL_CONNECTED) { //Warten bis die Verbindung aufgebaut wurde.
delay(500);
}
server.on("/neopixels", callHandleNeoPixel);
server.begin(); // Starten des Servers.
strip.begin();
strip.setBrightness(50); //die Helligkeit setzen 0 dunkel -> 255 ganz hell
strip.show();
}
void loop() {
server.handleClient();
}
/*
* Funktion zum auswerten eines Request auf dem ESP-01s
*
* Das verwendete NeoPixel Modul besitzt, 16 NeoPixel
* welche im Raster von 4x4 angeordnet sind.
*
* [01][02][03][04]
* [08][07][06][05]
* [09][10][11][12]
* [16][15][14][13]
*/
void callHandleNeoPixel(){
//Farbwerte initialisieren
String pixel1Color = "000000000";
String pixel2Color = "000000000";
String pixel3Color = "000000000";
String pixel4Color = "000000000";
String pixel5Color = "000000000";
String pixel6Color = "000000000";
String pixel7Color = "000000000";
String pixel8Color = "000000000";
String pixel9Color = "000000000";
String pixel10Color = "000000000";
String pixel11Color = "000000000";
String pixel12Color = "000000000";
String pixel13Color = "000000000";
String pixel14Color = "000000000";
String pixel15Color = "000000000";
String pixel16Color = "000000000";
strip.clear();
strip.show();
for (int i = 0; i < server.args(); i++) {
//Zuweisen der Schlüssel/Wertepaare
String parameterName = server.argName(i);
String parameterValue = server.arg(i);
//Wenn der Parametername gleich "text" ist dann...
if(parameterName == "pixel1"){
pixel1Color = parameterValue;
} else if(parameterName == "pixel2"){
pixel2Color = parameterValue;
} else if(parameterName == "pixel3"){
pixel3Color = parameterValue;
} else if(parameterName == "pixel4"){
pixel4Color = parameterValue;
} else if(parameterName == "pixel5"){
pixel5Color = parameterValue;
} else if(parameterName == "pixel6"){
pixel6Color = parameterValue;
} else if(parameterName == "pixel7"){
pixel7Color = parameterValue;
} else if(parameterName == "pixel8"){
pixel8Color = parameterValue;
} else if(parameterName == "pixel9"){
pixel9Color = parameterValue;
} else if(parameterName == "pixel10"){
pixel10Color = parameterValue;
} else if(parameterName == "pixel11"){
pixel11Color = parameterValue;
} else if(parameterName == "pixel12"){
pixel12Color = parameterValue;
} else if(parameterName == "pixel13"){
pixel13Color = parameterValue;
} else if(parameterName == "pixel14"){
pixel14Color = parameterValue;
} else if(parameterName == "pixel15"){
pixel15Color = parameterValue;
} else if(parameterName == "pixel16"){
pixel16Color = parameterValue;
}
}
String colors[] = {
pixel1Color, pixel2Color, pixel3Color, pixel4Color,
pixel5Color, pixel6Color, pixel7Color, pixel8Color,
pixel9Color, pixel10Color, pixel11Color, pixel12Color,
pixel13Color, pixel14Color, pixel15Color, pixel16Color
};
setNeoPixels(colors);
sendResult();
}
void setNeoPixels(String colors[]){
for(int i=0;i<16;i++){
strip.setPixelColor(i, getColor(colors[i]));
strip.show();
}
}
uint32_t getColor(String rgbColor){
int red = rgbColor.substring(0,3).toInt();
int green = rgbColor.substring(4,6).toInt();
int blue = rgbColor.substring(6,9).toInt();
return strip.Color(red, green, blue);
}
//Diese Funktion sendet eine Antwort an den Client.
void sendResult(){
//200 ist die Antwort das alles OK ist,
//text/html ist der MimeType
//content ist unser Text
server.send(200, "text/html", "OK");
}

Hallo Stefan,
vielen Dank – Ich habe das das Board mit dem LED Ring erstanden und war auf der Suche nach ein paar Infos um einen Bericht zu erstellen, durch deine Seite bin ich schon mal viel weiter gekommen. Ich werde diesen Beitrag in meinem Bericht als Quelle verlinken. Ich hoffe das ist OK?
Gruß Stefan
Hi,
klaro kannst du gerne tun.
Ich schaue die Tage einmal bei dir auf der Seite vorbei.
Gruß,
Stefan