In diesem dritten Teil der Reihe “Android App Entwicklung: ESP Controller ansprechen” möchte ich gerne erläutern wie wir unsere Android-App umbauen damit wir ein schönes Menü zur Auswahl von Seiten bekommen Bsp. um die Daten des Fotowiderstandes in einem Liniendiagramm anzeigen zu können.
Ich empfehle die beiden zuvor veröffentlichten Tutorials zu lesen, damit du auf dem aktuellen Stand bist.
Wir haben bisher einen Text an den ESP Controller gesendet und eine Begrüßung empfangen und einen Request abgesendet, damit wir den aktuellen Wert des Fotowiderstandes als Respond erhalten. Wollen wir nun die Android-App umschreiben so, dass wir neue Seite erstellen können, denn alles auf eine Seite zu pressen sieht nicht schön aus.
Erstellen eines Layouts mit Navigationsleiste
Zunächst wollen wir ein neues Layout erzeugen. Denn wir benötigen die Möglichkeit die Daten für den Aufbau einer Verbindung zu einem ESP Controller einzugeben und eine Navigationsleiste zum Aufrufen von neuen Seiten in der App.
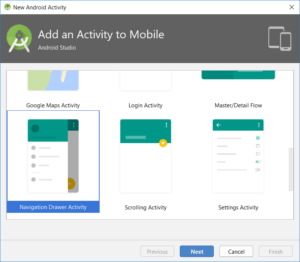
Erzeugen wir also zunächst unser Menüelement, dazu klicken wir auf das Projekt und wählen aus dem Kontextmenü aus dem Pfad “New” > “Activity” > “Navigation Drawer Activtiy”, oder aber aus der “Gallery”.
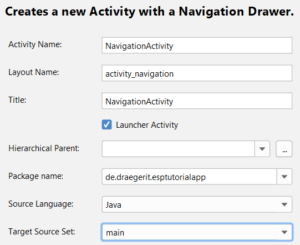
Nachdem wir nun einen doppelklick auf diesen Eintrag vorgenommen haben müssen wir im neuen Dialog einige Einstellungen vornehmen. Zuerst ändern wir die Bezeichnung in “NavigationActivity” und setzen den Haken bei “Launcher Activity”.
Nun wird AndroidStudio einige neue Dateien erstellen und das Projekt neu bauen, dieses kann je nach Rechenleistung etwas dauern.
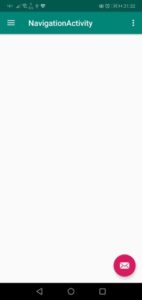
Ist der Vorgang abgeschlossen, so können wir das Projekt auf dem mobilen Gerät deployen. Wir sehen nach dem erfolgreichen starten dann eine leere Seite mit dem Titel “NavigationActivity” und rechts und links jeweils ein Menüpunkt.
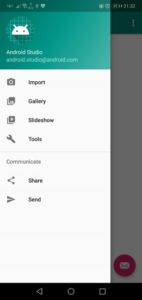
Klickt man nun auf den linken Menüpunkt, so wird eine Menüleiste eingeblendet.
Ändern der Icons
Jedoch haben wir nun 2 Icons für unsere App auf dem Homescreen erzeugt. Einmal mit dem Einstiegspunkt zu unserer “alten” Activity und einmal zu unserer neuen.
Um hier nur ein Icon als Einstiegspunkt in unsere App zu haben, müssen wir die Datei “AndroidManifest.xml” anpassen. Wir sollten hier 2 Activitys deklariert haben, einmal unsere neue “NavigationActivity” und einmal die “alte” MainActivity. Um nur ein Icon zu haben, müssen wir lediglich den gesamten Tag zu “.MainActivity” entfernen.
...
<activity
android:name=".NavigationActivity"
android:label="@string/title_activity_navigation"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
...
Nun heißt die App auf unserem Homescreen jedoch “NavigationA…” das ist natürlich sehr unschön. Es sollte also zusätzlich das Attribut “android:label” in “@string/app_name” geändert werden.
Nun haben wir nur ein Icon auf unserem Homescreen. Auf meinem Handy wird das Icon rund dargestellt, je nach verwendetem Gerät & Android Version kann dieses abweichen. Hier sollte beachtet werden, wenn die App verteilt wird das andere Geräte ggf. andere Icons benötigen.
Menüpunkte verwalten
Die Menüpunkte werden in der Datei “activity_navigation_drawer.xml” verwaltet. Hier werden wir nun etwas einkürzen, denn wir benötigen zzt. nur die Menüpunkte:
- Fotowiderstand
- Impressum
- Datenschutzerklärung
Auswahl eines neuen Icons
Als Icon für den Menüeintrag können wir einmal aus dem Pool von “android:drawable/*” wählen.
Oder aber man wählt aus einem “Asset”
Vector Asset erstellen
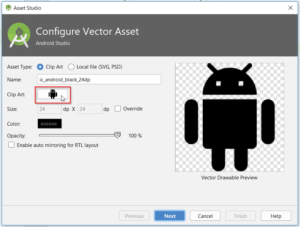
Ein Vector Asset erstellt man, indem man das Projekt wählt und mit der rechten Maustaste das Kontextmenü öffnet, dort wählt man aus dem Pfad “New” > “Vector Asset”.
In dem neuen Dialog tätigt man einen Doppelklick auf den “Androidrobot”.
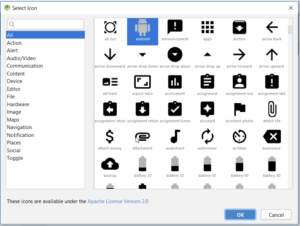
Es wird sich nun ein neues Fenster öffnen, wo man links eine Kategorie wählen und recht ein Bild auswählen kann.
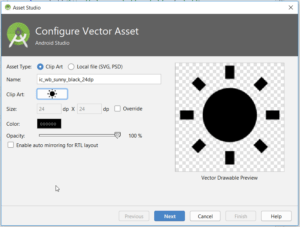
Hat man eine Grafik seiner Wahl gefunden, so tätigt man auf dieser einen einfachen Klick und betätigt die Schaltfläche “OK”, nun kehren wir in den Dialog “Asset Studio” zurück, hier können wir nun den Dateinamen, sowie die Farbe anpassen.
Wenn alle nötigen Einstellungen getroffen wurden, so werden diese mit der Schaltfläche “Next” bestätigt. Im nächsten Dialog wird nun lediglich angezeigt, in welchem Verzeichnis diese neue Datei abgelegt wird.
Möchten wir diese nun in unserem Menü verwenden, so wird in der XML Datei auf den Dateinamen wie folgt verwiesen:
android:icon="@drawable/ic_wb_sunny_black_24dp"
Dieses machen wir nun für alle weiteren Menüpunkte.
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_fotoresistor"
android:icon="@drawable/ic_wb_sunny_black_24dp"
android:title="fotoresistor" />
<item
android:id="@+id/nav_imprint"
android:icon="@drawable/ic_info_black_24dp"
android:title="imprint" />
<item
android:id="@+id/nav_privacynotice"
android:icon="@drawable/ic_warning_black_24dp"
android:title="privacy notice" />
</group>
Alte Referenzen entfernen
Bevor wir uns jedoch das neue Menü live in der App anschauen können, müssen wir noch die alten Referenzen auf die gelöschten Menüpunkte entfernen bzw. auf die neuen Umschreiben. Dazu öffnen wir die Klasse “NavigationActivity” und bearbeiten die Funktion “onNavigationItemSelected” wie folgt:
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_fotoresistor) {
} else if (id == R.id.nav_imprint) {
} else if (id == R.id.nav_privacynotice) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
Zwischen den geschweiften Klammern schreiben wir später unseren Code, um den Seitenwechsel zu vollziehen.
Wenn wir also nun die App einmal bauen und starten so sollte unser Menü nun wie folgt aussehen:
Ich habe hier zusätzlich noch das Icon & die E-Mail-Adresse angepasst. Wenn du dieses auch machen möchtest, so kannst du die E-Mail-Adresse in der Datei “strings.xml” im Ordner “app” > “res” > “values” ändern. Als Bild kannst du jedes Bild nutzen, jedoch darf der Dateiname keine großen Buchstaben enthalten. Das Bild selber wird im Ordner “app” > “res” > “drawable” abgelegt. Dieses kannst du per Drag’n Drop einfach hineinziehen oder aber über den Explorer deines Betriebssystems. Wenn das Bild abgelegt wurde, muss noch die Datei “nav_header_navigation.xml” angepasst werden, hier gibt es einmal die Möglichkeit die Änderungen über die XML Ansicht zu vollziehen oder aber auch über ein Menü.
Neben dem Bild ist noch genügend Platz für weitere Informationen, hier könnte man ggf. noch Versions & Build Nummern anzeigen lassen. Wie man dieses macht erläutere ich in einem weiteren Kapitel.
Download
Fazit & Ausblick
Wir haben nun unsere App erweitert so, dass wir ein Seitennavigationsmenü haben. Als Nächstes wollen wir nun die Aktion für den Menüpunkt “fotoresistor” ausprogrammieren.