In diesem Beitrag möchte ich dir ein paar Projekte mit den Sensoren & Aktoren des „Keyestudio – Solar Tracking Kit for Arduino“ zeigen.
Das Kit habe ich dir bereits im Beitrag Vorstellung – Keyestudio Solar Tracking DIY Kit for Arduino vorgestellt und gezeigt wie du diesen aufbaust.
Bezug des Solar Tracking Kit
Das mir vorliegende Keyestudio – Solar Tracking DIY Kit for Arduino habe ich von der Firma Eckstein Komponente erhalten, du findest dieses im Online-Shop für knapp 95 € inkl. Versandkosten.
Enthaltene Sensoren & Aktoren im Solar Tracking Kit
In dem Kit sind folgende Sensoren enthalten:
- DHT11,
- analoger Lichtsensor,
- vier Fotowiderstände
Des Weiteren sind nachfolgende Aktoren enthalten:
- zwei Servomotoren,
- einen Piezo Buzzer,
- einen Taster,
- ein LCD Display, sowie
- eine LED
Durch die vorkonfektionierten Kabel ist die Verbindung mit dem Mikrocontroller recht einfach, man muss lediglich nur darauf achten, dass, das Kabel richtig herum aufgesteckt wird.
Beispiele aus dem Handbuch
In dem Handbuch, welches du unter https://ecksteinimg.de/Datasheet/Keyestudio/KS0530/KS0530.pdf herunterladen kannst, findest du 9 kleine bis mittlere Projekte, welche du mit diesem Kit durchführen kannst. Dazu muss das Set so weit du dieses schon aufgebaut hast, wieder etwas zurückbauen.
- LED blinken,
- Helligkeit der LED setzen,
- Taster,
- Piezo Buzzer,
- LCD-Display,
- Ambient Lichtsensor,
- DHT11 Sensor (Temperatur & rel. Luftfeuchtigkeit),
- BH1750 digitaler Lichtintensität Modul,
- Servomotoren
Programmieren in der Arduino IDE
Zum Programmieren der Projekte verwende ich die Arduino IDE, diese kannst du kostenfrei unter https://www.arduino.cc/en/software für MacOS, Linux & Windows herunterladen und installieren.
Wie man die Arduino IDE installiert, habe ich dir bereits in separaten Beiträgen gezeigt.
Der Beitrag für MacOS steht noch aus, da mir hier die ein passendes Gerät mit MacOS fehlt.
Einrichten / Kopieren der benötigten Bibliotheken
Für den DHT11, Lichtsensor, Servomotor & dem LCD-Display benötigen wir zusätzlich Bibliotheken, welche wir entweder über den internen Bibliotheksverwalter installieren können oder wir kopieren diese in das „libraries“ Verzeichnis der Arduino IDE.
Du findest die Pfadangabe unter Datei > Voreinstellungen im Feld „Sketchbook-Speicherort“.
Alternativ kannst du auch in einem gespeicherten Sketch die Tastenkombination „Strg+k“ betätigen, hier sollte sich der Explorer öffnen und du solltest lediglich eine Ebene nach oben navigieren müssen.
Projekte
Nachdem die Arduino IDE installiert und die benötigten Bibliotheken eingerichtet wurden können wir mit den ersten Projekten beginnen.
Lichtsensoren auswerten
Bevor wir das Kit wieder zerlegen, wollen wir jedoch zunächst einmal die analogen Fotowiderstände auslesen und in einem Liniendiagramm visualisieren.
Hier gibt es von der Arduino IDE ein cooles Feature was sich „serial Plotter“ nennt. Diesen habe ich dir bereits im Beitrag neue Funktionen der Arduino IDE Version 1.8.10 (Release Sept. 2019) vorgestellt.
//Fotowiderstände an den
//analogen Pin A0..A3
#define ldr1 A0
#define ldr2 A1
#define ldr3 A2
#define ldr4 A3
void setup() {
//begin der seriellen Kommunikation mit 9600 baud
Serial.begin(9600);
}
void loop() {
//lesen der Sensorwerte
int ldrValue1 = analogRead(ldr1);
int ldrValue2 = analogRead(ldr2);
int ldrValue3 = analogRead(ldr3);
int ldrValue4 = analogRead(ldr4);
//Legende
String line1 = "LDR1 LDR2 LDR3 LDR4";
//Werte
String line2 = String(ldrValue1, DEC) + " " + String(ldrValue2, DEC) + " " + String(ldrValue3, DEC) + " " + String(ldrValue4, DEC);
//Ausgeben der Legende
Serial.println(line1);
//Ausgeben der Werte
Serial.println(line2);
//eine Pause von 25ms.
delay(25);
}
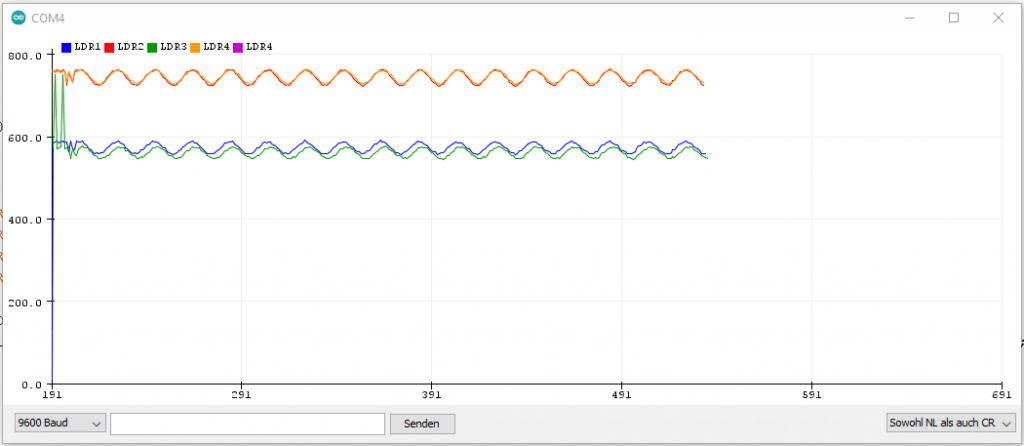
Im seriellen Plotter erkennt man nun vier Sinuskurven mit den Werten der Fotowiderstände.
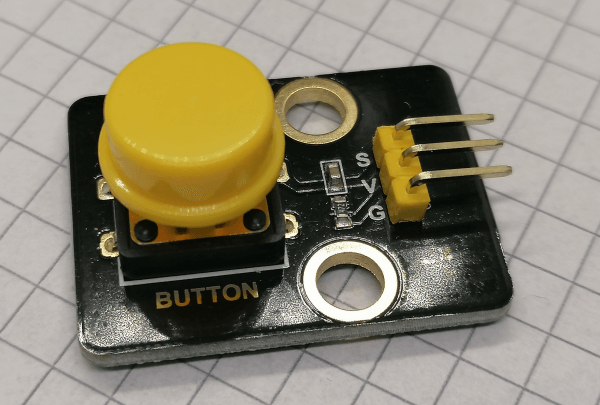
5 mm LED Modul
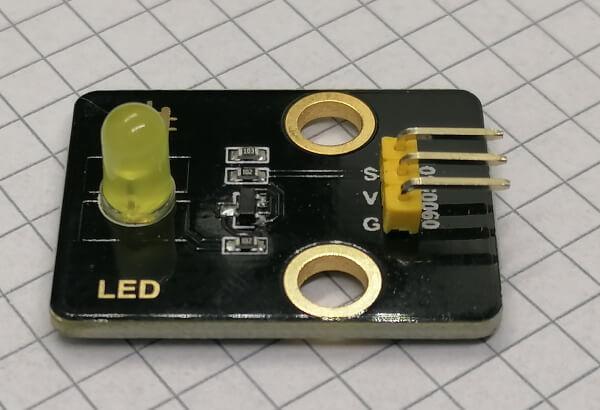
Dem Kit liegt ein Modul mit einer gelben LED bei, welche nicht verbaut ist.
Pinout des LED-Moduls
Das LED-Modul hat 3 Pins, welche wie folgt mit dem Mikrocontroller verbunden werden:
| 5mm LED Modul | Keyestudio UNO R3 |
|---|---|
| S | digitaler PWM Pin D3 |
| V | 3.3 V oder 5V |
| G | GND |
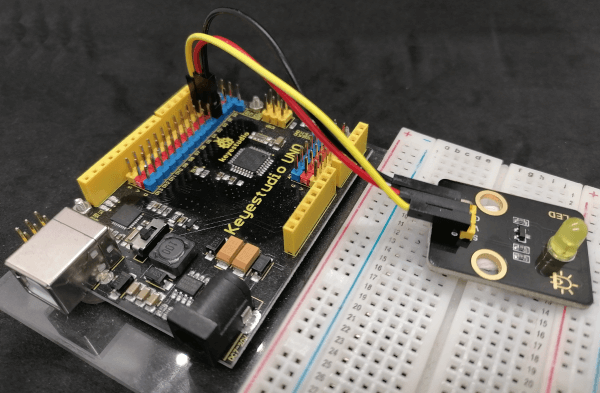
In nachfolgenden schließe ich das Modul an den digitalen PWM Pin an.
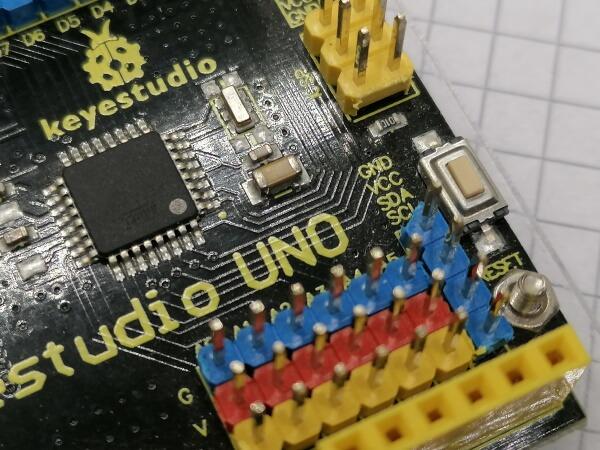
In diesem und nachfolgende Beispiele verwende ich denselben Mikrocontroller vom Typ Keyestudio UNO R3 welchen ich bereits im Beitrag Arduino UNO kompatibles Board von Keyestudio vorgestellt habe. Damit spare ich mir zumindest den Mikrocontroller vom Kit zu schrauben.
Beispiel – Blinken
Fangen wir mit einem einfachen Beispiel an, dem Blinken einer LED. Dazu müssen wir die LED in einem Intervall Ein & Ausschalten.
#define led 3
const int PAUSE = 500;
void setup() {
pinMode(led, OUTPUT);
}
void loop() {
digitalWrite(led, HIGH);
delay(PAUSE);
digitalWrite(led, LOW);
delay(PAUSE);
}
Beispiel – Fade Effekt
Von einem Fade Effekt spricht man, wenn eine Leuchtdiode langsam auf und ab leuchtet, dieses erreicht man, indem ein analoger Wert von 0 bis 254 als PWM Signal gesendet wird.
Dabei wird die LED in einem sehr kurzen Intervall ein und ausgeschaltet, da das menschliche Auge sehr träge ist, erkennen wir dieses als eine dunkle oder helle LED an.
#define led 3
const int PAUSE = 20;
void setup() {
pinMode(led, OUTPUT);
}
void loop() {
for (int i = 0; i < 255; i++) {
analogWrite(led, i);
delay(PAUSE);
}
}
Beispiel – Taster & LED
Über einen Taster können wir nun die LED ein / ausschalten. Das geht sowohl auch das der Status erhalten bleibt d.h. beim ersten Tastendruck wird die LED aktiviert und beim zweiten wieder deaktiviert, ebenso können wir natürlich auch die LED bei gedrücktem Taster aktivieren und beim Loslassen wieder deaktivieren.
#define led 3
#define taster 5
void setup() {
pinMode(led, OUTPUT);
pinMode(taster, INPUT);
}
void loop() {
if (digitalRead(taster) == LOW) {
digitalWrite(led, HIGH);
} else {
digitalWrite(led, LOW);
}
}
Beispiel – Taster Status merken
Wir können uns den letzten Status in einer Variablen merken und somit einen simplen Ein/Aus Schalter programmieren.
Zusätzlich habe ich hier die Bibliothek Bounce2 eingesetzt, was das Prellen eines Tasters unterdrückt. Was das Prellen eines Tasters ist und wie du dieses unterdrücken kannst, habe ich dir im Beitrag Arduino Lektion 87: Taster entprellen gezeigt.
#include <Bounce2.h>
#define led 3
#define taster 5
Bounce btnBounce = Bounce(taster, 50);
bool ledState = false;
void setup() {
pinMode(led, OUTPUT);
pinMode(taster, INPUT);
}
void loop() {
btnBounce.update();
if (btnBounce.fell()) {
ledState = !ledState;
}
if (ledState) {
digitalWrite(led, HIGH);
} else {
digitalWrite(led, LOW);
}
}
Beispiel – Piezo Buzzer
Über den Piezo Buzzer kannst du einfache Töne, aber auch kleine Melodien abspielen. Hier nutzt du die Funktionen:
tone(pin, frequenz, dauer); tone(pin, frequenz); noTone(pin);
Im Beitrag Arduino Projekt: LED Weihnachtsbaum habe ich einen solchen kleinen Buzzer verwendet, um das Weihnachtslied „Jingle Bells“ abzuspielen.
Auf dem GitHub Repository https://gist.github.com/baojie/4522173 findest du das Arduino Sketch für die Melodie von „Twinkle twinkle little Star“. Dieses Sketch funktioniert 1:1 auch für uns.
Hier nun beispielhaft ein kleines Programm, welches einen Ton mit einer Frequenz von 800 Hz wiedergibt.
#define piezoBuzzer 2
void setup() {
pinMode(piezoBuzzer, 2);
}
void loop() {
tone(piezoBuzzer, 800);
delay(500);
noTone(piezoBuzzer);
delay(500);
}
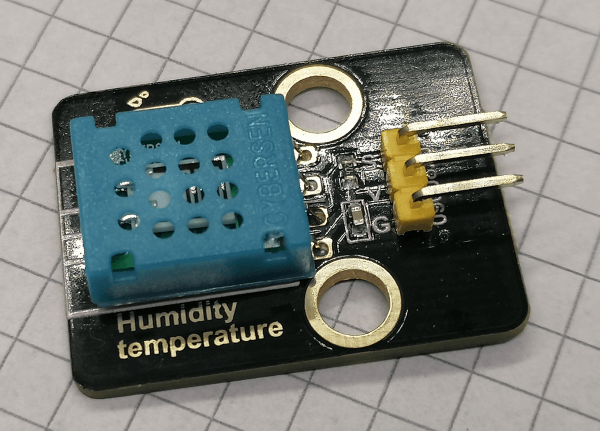
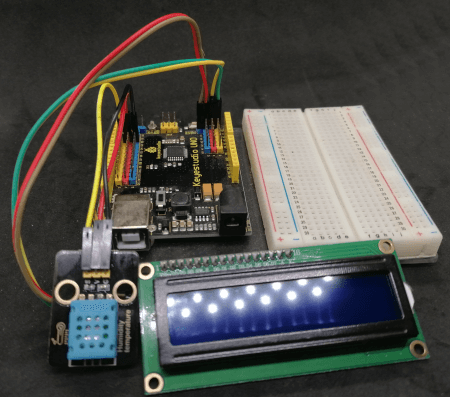
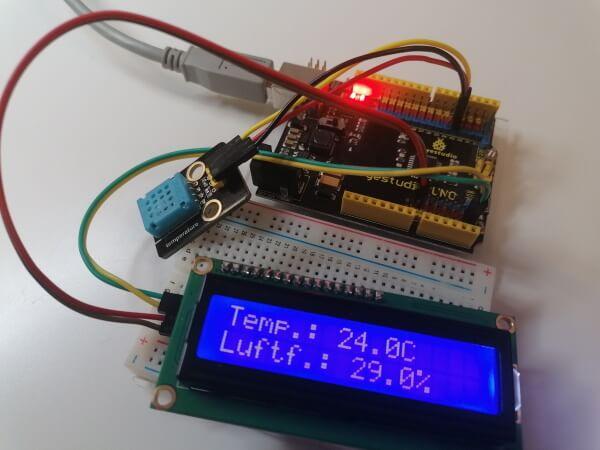
Beispiel – DHT11 Sensor & LCD-Display
Den digitalen Sensor DHT11 habe ich dir bereits im Beitrag für den Arduino mehrfach vorgestellt. Wie zbsp. in:
- Arduino Lektion 6: Sensor DHT11, Temperatur und relative Luftfeuchtigkeit messen
- 1,77 Zoll TFT Display am Arduino UNO R3
- Vergleich der Sensoren, AM2320, DHT11 und DHT22
Der DHT11 Sensor ist nicht ganz so genau, aber ist mithilfe einer kleinen Bibliothek recht einfach zu programmieren.
Die Daten des DHT11 Sensors möchte ich auf dem LCD-Display anzeigen lassen. Auf dem 2×20 Zeichen großen Display ist für die Werte Temperatur & rel. Luftfeuchtigkeit genügend Platz.
Das LCD-Display wird per I²C angeschlossen, was der Keyestudio UNO R3 recht einfach gestaltet, da die Pins gesondert nach außen geführt sind.
Aufbau der Schaltung
Das LCD-Display & der DHT11 Sensor wird wie folgt mit dem Mikrocontroller verbunden:
| Sensor / Aktor | Mikrocontroller |
|---|---|
| DHT11 | |
| S | digitaler Pin D3 |
| V | 5V |
| G | GND |
| LCD-Display | |
| GND | GND |
| VCC | VCC |
| SDA | SDA, analoger Pin A4 |
| SCL | SCL, analoger Pin A5 |
Programm
#include <dht11.h>
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27, 16, 2);
dht11 DHT;
#define DHT11PIN 3
void setup() {
Serial.begin(9600);
lcd.init();
}
void loop() {
delay(2000);
DHT.read(DHT11PIN);
float hum = DHT.humidity;
float tempC = DHT.temperature;
Serial.println(hum);
Serial.println(tempC);
lcd.backlight(); //set backlight
lcd.setCursor(0, 0); //set Cursor at(0,0)
lcd.print("Temp.: "+ String(tempC, 1) + " C");
lcd.setCursor(0, 1); //set Cursor at(0,0)
lcd.print("Luftf.: "+ String(hum, 1) + " %");
}
Der obige Code erzeugt auf dem LCD-Display die Ausgabe der Temperatur in Grad Celsius sowie die rel. Luftfeuchtigkeit.