In diesem Beitrag möchte ich dir zeigen, wie du mit dem Raspberry Pi Pico W, Sensordaten auf einer kleinen Webseite anzeigen lassen kannst.
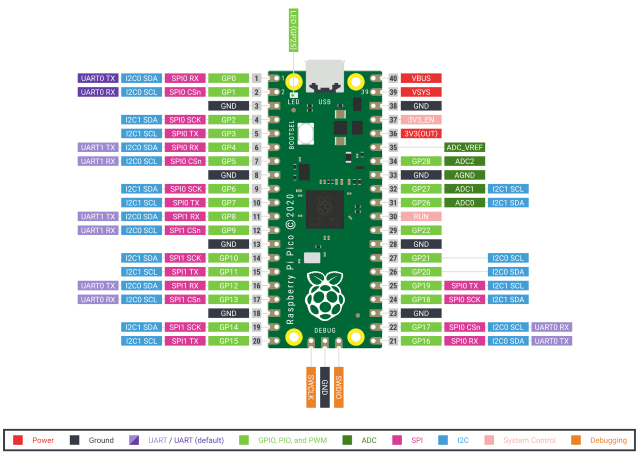
Der Raspberry Pi Pico W verfügt über 26 digitale Pins, an welche wir diverse Umweltsensoren anschließen können.
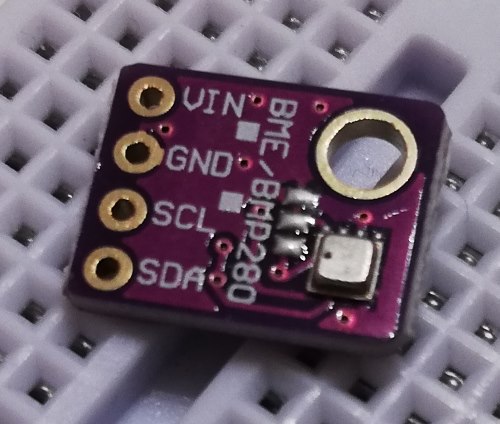
In meinem Fall möchte ich den Sensor BME280 anschließen, welcher die Umweltdaten für nachfolgende Werte liefert.
- Temperatur,
- Luftdruck und
- relative Luftfeuchtigkeit
Den Sensor BME280 habe ich dir bereits für den Arduino UNO im Beitrag Arduino Lektion 44: BME280 Temperatur, Luftfeuchtigkeit und Luftdruck Sensor vorgestellt.
Den Mikrocontroller Raspberry Pi Pico W habe ich dir bereits in den beiden nachfolgenden Beiträgen vorgestellt und auch bereits gezeigt, wie man diesen in MicroPython programmiert.
Hier möchte ich dir nun zeigen, wie du die Sensordaten auf einer kleinen Webseite anzeigen lassen kannst. Und das nicht nur einfach in Textform, sondern in schönen Diagrammen.
Benötigte Ressourcen für dieses Projekt
Für den Nachbau des Projektes benötigst du:
- einen Raspberry Pi Pico W*,
- ein Micro-USB Datenkabel*,
- ein 400 Pin Breadboard*,
- ein BME280 Sensor*,
- diverse Breadboardkabel*
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Technische Daten des Sensors BME280
Der Umweltsensor BME280 hat nachfolgende technische Daten:
- Betriebsspannung – 3.3V / 5V
- Stromverbrauch – < 1mA
- Temperatur
- Messbereich -40 °C bis 85 °C
- Genauigkeit ± 1,0 °C
- Luftdruck
- Messbereich 300 hPa bis 1100 hPa
- Genauigkeit ± 1 hPa
- relative Luftfeuchtigkeit
- Messbereich 0 bis 100 %
- Genauigkeit ± 3 %
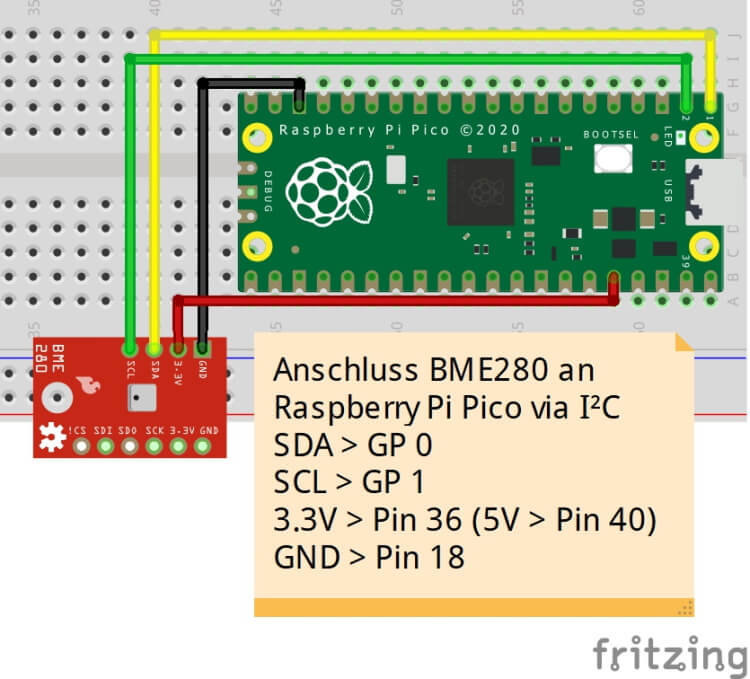
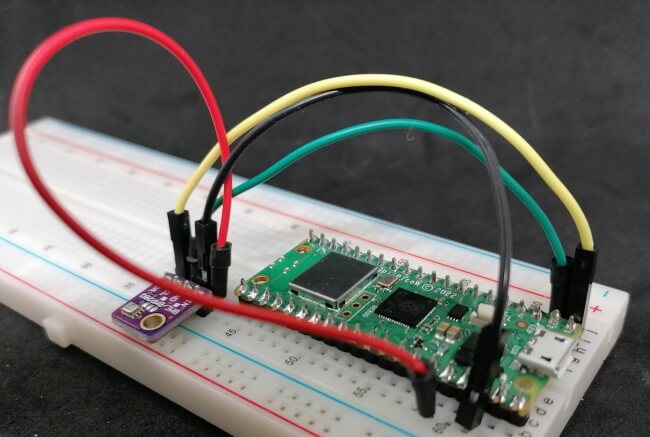
Aufbau der Schaltung – Sensor BME240 am Raspberry Pi Pico W
Bauen wir nun die Schaltung auf, dafür benötigen wir:
- vier Breadboardkabel, männlich-männlich, 10 cm,
- ein 400 Pin Breadboard, sowie natürlich
- den Raspberry Pi Pico W und
- den Sensor BME280
Der Pi Pico W verfügt über 2x I²C Anschlüsse, welche wir wie folgt abgreifen können:
- I²C 0
- SDA – GP0, GP8, GP12, GP16, GP20
- SCL – GP1, GP9, GP13, GP17, GP21
- I²C 1
- SDA – GP2, GP6, GP10, GP14, GP18, GP26
- SCL – GP3, GP7, GP11, GP15, GP19, GP27
In meinem Fall habe ich einen Sensor verbaut welcher mit 3,3V betrieben wird, solltest du eine 5V Variante haben so musst du natürlich VCC an Pin 40 des Pi Pico anschließen.
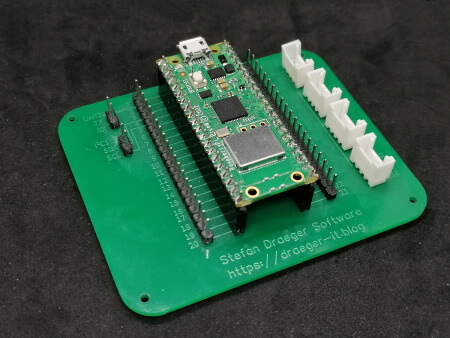
DIY Expansionboard
Für den Raspberry Pi Pico habe ich mir ein kleines, eigenes Expansionsboard entworfen, welches mir bequem die Pins für I²C bereitstellt. Da der neue Pi Pico W voll kompatibel mit dem Vorgängermodell ist, kann ich dieses kleine Board weiterverwenden.
Das selbst erstellte Expansionboard für den Raspberry Pi Pico habe ich dir bereits im Beitrag DIY Expansion Board für Raspberry PI Pico mit Grove Adapter vorgestellt.
Programmieren des Sensors BME280 am Raspberry Pi Pico in der Thonny IDE
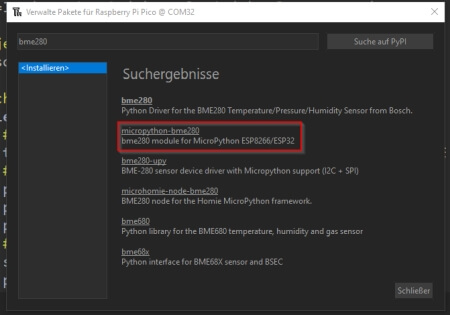
Damit wir den Sensor BME280 einfacher ansteuern können, verwenden wir ein Modul, welches wir in der Thonny IDE über das Hauptmenü „Extras“ > „Verwaltete Pakete…“ installieren können.
Damit der Menüpunkt „Verwaltete Pakete…“ aktiviert wird, muss dein Computer mit dem Pi Pico verbunden sein.
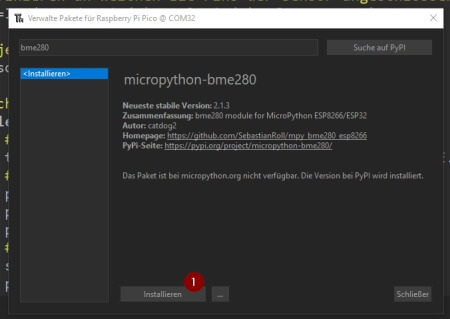
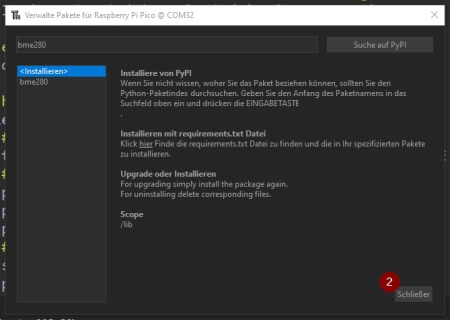
Zunächst suchen wir nach „bme280“ und wählen aus den Suchergebnissen den Eintrag „micropython-bme280“ aus und wählen im nächsten Schritt die Schaltfläche „Installieren“ (1) aus. Nachdem das Modul installiert wurde kann der Dialog über die Schaltfläche „Schließen“ (2) verlassen werden.



Schritt 1 – auslesen der Sensordaten des BME280
Zunächst lesen wir die Schaltfläche aus und lassen uns die Sensordaten auf der Console anzeigen.
#Modul zum auslesen des Sensors
from bme280 import BME280
#Modul zum ansteuern der Pins des Pico
from machine import Pin, I2C
#Modul um einekleine Pause einzulegen
from time import sleep
#definieren an welchen I2C Pins der Sensor angeschlossen ist
i2c=I2C(0, sda=Pin(0), scl=Pin(1), freq=400000)
#Objekt mit den definierten Werten instanziieren
sensorBME = BME280(i2c=i2c)
#mache Endlos...
while True:
#auslesen der Werte des Sensors
temperatur, luftdruck, luftfeuchtigkeit = sensorBME.values
#Ausgeben der gelesenen Werte
print('Temperatur (°C): ' + temperatur)
print('Luftdruck (hPa): ' + luftdruck)
print('Luftfeuchtigkeit (%): ' + luftfeuchtigkeit)
#eine kleine Pause von 2 Sekunden
sleep(2)
print('************************************')
Ausgabe in der Console der Thonny IDE
MicroPython v1.19.1-88-g74e33e714 on 2022-06-30; Raspberry Pi Pico W with RP2040
Type "help()" for more information.
>>> %Run -c $EDITOR_CONTENT
Temperatur (°C): 18.52C
Luftdruck (hPa): 652.59hPa
Luftfeuchtigkeit (%): 71.17%Schritt 2 – erstellen der HTML Seite für die Sensordaten
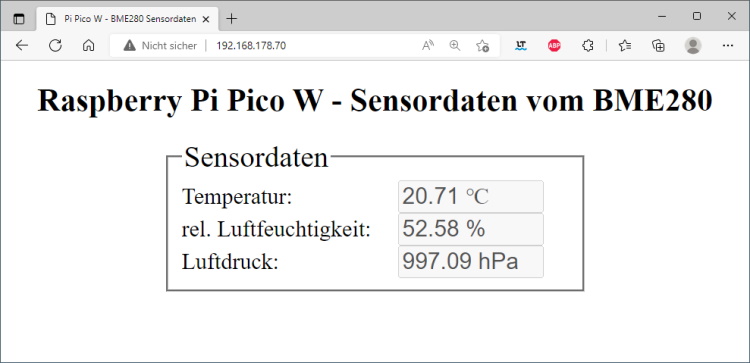
Im zweiten Schritt erstellen wir uns die HTML Seite mit Platzhalter für die bereits ausgegebenen Sensordaten.
Als Editor nutze ich den kostenfreien Notpad++, dieser bietet eine Vielzahl von nützlichen Funktionen und sogar eine Syntaxhervorhebung für HTML Code.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<title>Pi Pico W - BME280 Sensordaten</title>
<style>
h1{text-align:center;font-size:28px;}
fieldset{width:340px;margin:0 auto;}
label{width:190px;display:inline-block;}
input[type=text]{width:120px;}
input[type=text], label{font-size:20px;}
legend{font-size:26px;}
</style>
</head>
<body>
<h1>Raspberry Pi Pico W - Sensordaten vom BME280</h1>
<fieldset>
<legend>Sensordaten</legend>
<label for="temperaturText">Temperatur: </label><input type="text" value="%s ℃" id="temperaturText" disabled=disabled/><br/>
<label for="luftfeuchtigkeitText">rel. Luftfeuchtigkeit: </label><input type="text" value="%s %" id="luftfeuchtigkeitText" disabled=disabled/><br/>
<label for="luftdruckText">Luftdruck: </label><input type="text" value="%s hPa" id="luftdruckText" disabled=disabled/><br/>
</fieldset>
</body>
</html>
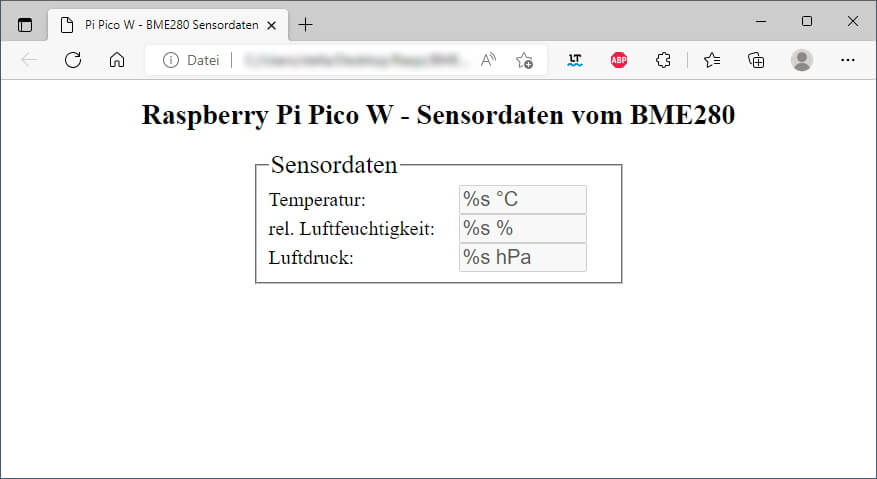
An den Stellen im Code wo wir ein „%s“ stehen haben werden wir später die echten Sensorwerte einfügen.
Ausgabe der Seite im Browser Microsoft Edge:

Da wir später die HTML Seite als Variable im MicroPython Code speichern nutzen wir das Tool https://www.html-code-generator.com/tools/html-compress welches uns Zeilenumbrüche usw. aus dem Code entfernt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"><html><head><title>Pi Pico W - BME280 Sensordaten</title><style>h1{text-align:center;font-size:28px;}fieldset{width:340px;margin:0 auto;}label {width:190px;display:inline-block;}input[type=text]{width:120px;}input[type=text], label{font-size:20px;}legend{font-size:26px;}</style></head><body><h1>Raspberry Pi Pico W - Sensordaten vom BME280</h1><fieldset><legend>Sensordaten</legend><label for="temperaturText">Temperatur: </label><input type="text" value="%s °C" id="temperaturText" disabled=disabled/><br/><label for="luftfeuchtigkeitText">rel. Luftfeuchtigkeit: </label><input type="text" value="%s %" id="luftfeuchtigkeitText" disabled=disabled/><br/><label for="luftdruckText">Luftdruck: </label><input type="text" value="%s hPa" id="luftdruckText" disabled=disabled/><br/></fieldset></body></html>Schritt 3 – ausliefern der Webseite mit Sensordaten am Raspberry Pi Pico W
Nachdem wir nun die HTML Seite erstellt und komprimiert haben, können wir uns dem Code auf dem Pi Pico widmen.
Wie man eine Webseite ausliefert, habe ich dir bereits im Beitrag Raspberry Pi Pico W – Webserver programmieren gezeigt.
import network
import socket
from bme280 import BME280
from machine import Pin, I2C
from time import sleep
i2c=I2C(0, sda=Pin(0), scl=Pin(1), freq=400000)
sensorBME = BME280(i2c=i2c)
ssid = 'yyyy'
password = 'xxx'
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
wlan.connect(ssid, password)
html = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"><html><head><title>Pi Pico W - BME280 Sensordaten</title><style>h1{text-align:center;font-size:28px;}fieldset{width:340px;margin:0 auto;}label {width:190px;display:inline-block;}input[type=text]{width:120px;}input[type=text], label{font-size:20px;}legend{font-size:26px;}</style></head><body><h1>Raspberry Pi Pico W - Sensordaten vom BME280</h1><fieldset><legend>Sensordaten</legend><label for="temperaturText">Temperatur: </label><input type="text" value="%s ℃" id="temperaturText" disabled=disabled/><br/><label for="luftfeuchtigkeitText">rel. Luftfeuchtigkeit: </label><input type="text" value="%s %" id="luftfeuchtigkeitText" disabled=disabled/><br/><label for="luftdruckText">Luftdruck: </label><input type="text" value="%s hPa" id="luftdruckText" disabled=disabled/><br/></fieldset></body></html>'
print('waiting for connection...')
max_wait = 10
while max_wait > 0:
if wlan.status() < 0 or wlan.status() >= 3:
break
max_wait -= 1
print('.', end='')
sleep(1)
print('')
if wlan.status() != 3:
raise RuntimeError('network connection failed')
else:
print('connected')
status = wlan.ifconfig()
print('ip = ' + status[0])
addr = socket.getaddrinfo('0.0.0.0', 80)[0][-1]
s = socket.socket()
s.bind(addr)
s.listen(1)
print('listening on', addr)
while True:
try:
cl, addr = s.accept()
print('client connected from', addr)
temperatur, luftdruck, luftfeuchtigkeit = sensorBME.values
temperatur = temperatur.replace("C", "")
luftfeuchtigkeit = luftfeuchtigkeit.replace("%", "")
luftdruck = luftdruck.replace("hPa","")
website = html % (temperatur, luftfeuchtigkeit, luftdruck)
cl.send('HTTP/1.0 200 OK\r\nContent-type: text/html\r\n\r\n')
cl.send(website)
cl.close()
except OSError as e:
cl.close()
print('connection closed')
Hier nun die fertige Webseite mit den Sensordaten des BME280 Sensors.

Eigentlich wäre damit die Hauptaufgabe erledigt, jedoch ist dieses nicht gerade hübsch, es ist zwar schlicht, aber könnte noch ein paar nette Gimmicks gebrauchen.
Ausblick
Im nächsten Schritt werden wir nun ein Diagramm einbauen und so die Sensordaten visualisieren. Für das Anzeigen von Diagrammen in HTML gibt es einige kostenlose JavaScript Bibliotheken, in diesem Fall möchte ich die Google Gauges nutzen.
Die Google Gauges sind kostenfrei und sehr gut dokumentiert und ich habe bereits einige Beiträge mit diesen gemacht.






Hallo, ich verfolge dieses tolle Projekt schon eine Weile. Allerdings hört es leider auf mit der Ankündigung „Im nächsten Schritt werden wir nun ein Diagramm einbauen und so die Sensordaten visualisieren“. Speziell daran bin ich höchst interessiert (und damit sicher nicht alleine). Wann wird das Projekt fortgesetzt? Oder wurde es das schon und ich bin ich nur zu ungeschickt, die entsprechende Seite zu finden?
Hallo Chris,
vielen Dank für deinen Kommentar, das Projekt hatte ich so nicht weitergeführt, da das Interesse auf meinem Blog zu diesem Thema nicht so hoch war.
Da ich diesen Beitrag jedoch fast fertig habe, werde ich diesen die Tage für dich veröffentlichen, sodass du dein Projekt fortführen kannst.
Gruß,
Stefan
Top, danke!
Hallo, mich würde die Fortsetzung auch brennend interessieren!
Vielen Dank für die tolle Arbeit!
Hi,
wie du Sensorwerte mit den Google Charts auf einer Webseite visualisierst, zeige ich dir im Beitrag https://draeger-it.blog/raspberry-pi-pico-w-visualisieren-der-sensorwerte-in-diagrammen-auf-einer-webseite/
schau doch bitte dort einmal rein.
Gruß
Stefan
Hallo Stefan
Danke für diese tolle Vorlage incl. Erklärungen
Ich will an ca 12 Stellen die Temperatur erfassen und alle Werte gleichzeitig auf einer Webseite zwecks Vergleich darstellen.
Der BME280 ist vergleichsweise teuer, daher will ich den DS18B20 einsetzen, welcher nur ca 1/10 kostet.
Kannst du mir bezüglich der in deinem Programm erforderlichen Änderungen auf die Sprünge helfen?
Es können nicht viele sein, oder irre ich mich?
Vielen Dank für deine Mühe
dittmar
p.s.
hat dein blog eine mitteilungsfunktion, die mir per e-mail anzeigt, ob eine mitteilung eingetroffen ist?
Hallo Dittmar,
in diesem Fall musst du für jeden Temperatursensor auslesen und dieses in der Tabelle anzeigen.
Ich bereite dir da mal was vor 😉
Gruß, Stefan
Danke Stefan.
Bin gespannt auf deine Lösung. Bisher habe ich mir mangels Kenntnis betreffend Code und der Zusammenhänge die Zähne „stumpf“ gebissen. Die simultane darstellung der temperaturwerte soll helfen, energie zu sparen, z.B.: auf der Terasse ist es wärmer, also zeitweise Temperatur ins Wohnzimmer lassen, oder: Räume im Haus werden unnötig geheizt, … Viele Anwendungen sind denkbar.
Danke für deine Hilfe
Frage am Rande:
Muss die HTML-Variable einzeilig sein?
Funktioniert das Programm auch, wenn der HTML-Code im Programm strukturiert dargestellt wird?
Ist dann doch verständlicher.
Gruß dittmar
Hi,
ja natürlich kann man den HTML Code mit drei doppelten Anführungszeichen als Multiline String abspeichern.
Gruß, Stefan