In diesem Beitrag möchte ich dir zeigen, wie du Sensordaten am Raspberry Pi Pico W in Diagramme visualisieren kannst.

Im ersten Beitrag soll es darum gehen, wie diese Daten auf einer Webseite veröffentlicht werden, dazu verwende ich die JavaScript-Bibliothek Google Charts, welche gut dokumentiert und kostenfrei unter https://developers.google.com/chart zu finden ist.
Rückblick
Wie du einen Raspberry Pi Pico W in ein lokales Wi-Fi Netzwerk einbindest und eine Webseite auslieferst, habe ich dir bereits in nachfolgenden Beiträgen ausführlich gezeigt.
- Raspberry Pi Pico W – Webserver programmieren
- Raspberry Pi Pico W – Webseite ins Internet veröffentlichen
Ziele
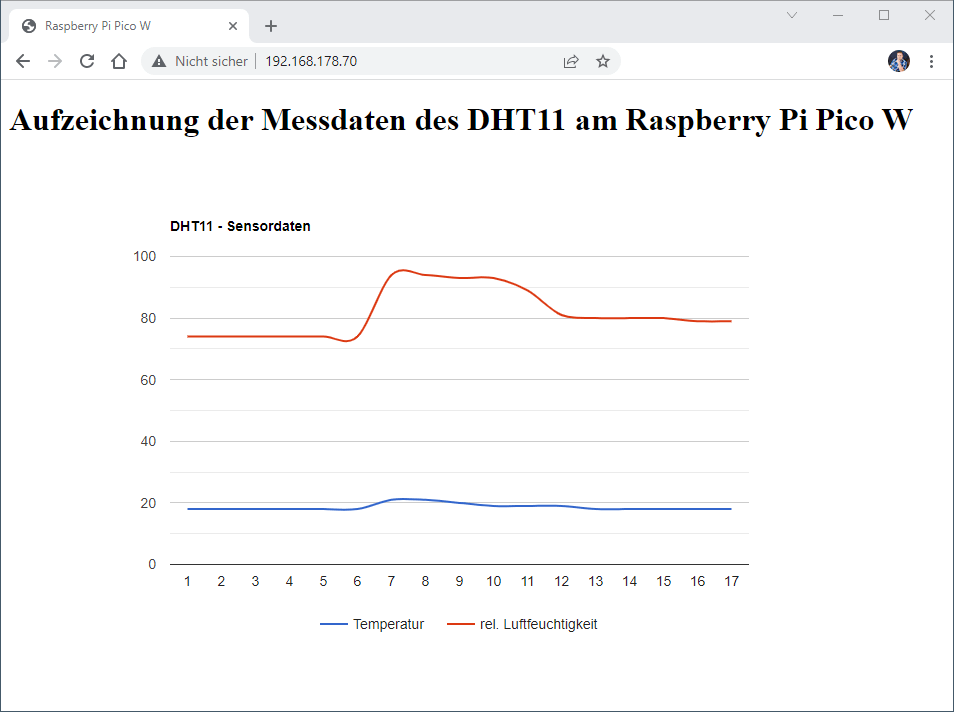
Das Ziel dieses Beitrages ist es, dass du erfährst, wie die Sensorwerte eines DHT11 Sensors (Temperatur & rel. Luftfeuchtigkeit) auf einem Liniendiagramm angezeigt werden.
Besonderheiten bei Google Charts
Für die Darstellung der Diagramme verwende ich wie bereits erwähnt die Google Charts. Diese haben jedoch bei der Verwendung eine Besonderheit, denn diese darf man nicht lokal hosten. Das bedeutet, dass wir diese vom Google Server laden müssen.
Somit haben wir als Bedingung, dass unser kleines Projekt einen Zugriff auf das Internet benötigt.
Benötigte Ressourcen für dieses Projekt
Für den Nachbau dieses Projektes benötigst du:
- einen Raspberry Pi Pico W,
- ein Micro-USB Datenkabel,
- einen DHT11 Sensor,
- ein 400 Pin Breadboard,
- diverse Breadboardkabel, männlich – männlich, 10 cm
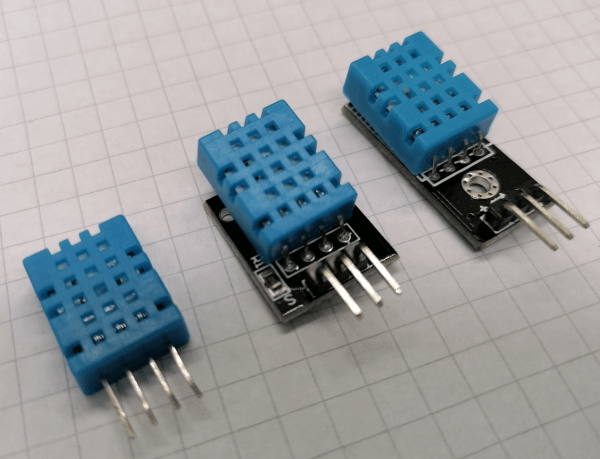
Den DHT11 Sensor gibt es in 2 Varianten, zum einen als einfachen Baustein und zum anderen auf einer Platine.
Die Unterschiede zwischen diesen Varianten liegen darin, dass bei der Variante mit Platine die Schaltung mit dem benötigten Widerstand bereits vorhanden ist. Solltest du also den einfachen Baustein verwenden (welcher nebenbei auch nicht günstiger oder teurer ist) so musst du zusätzlich noch einen 10 kOhm Widerstand in die Schaltung einbauen.
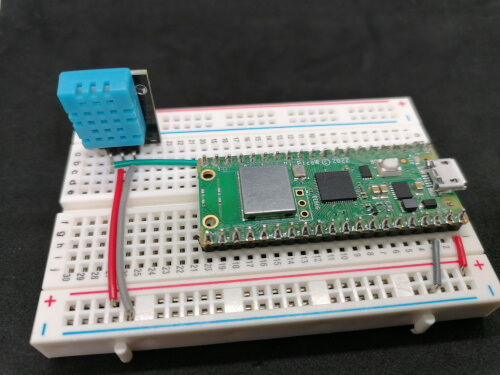
Aufbau der Schaltung
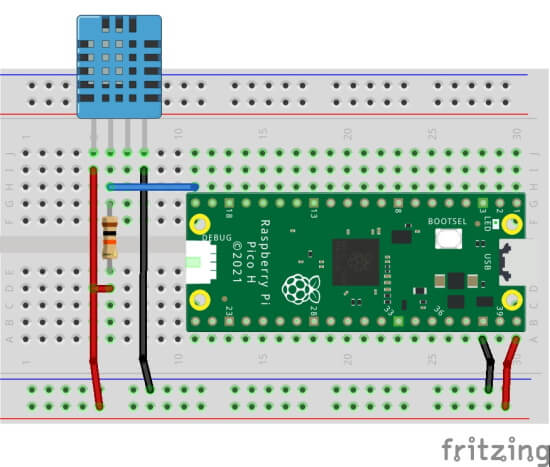
Zunächst bauen wir die Schaltung mit dem DHT11 Sensor auf.
| DHT11 Sensor | Raspberry Pi Pico W |
|---|---|
| GND | GND, Pin 38 |
| DATA | GP15, Pin 20 |
| VCC | VBUS |
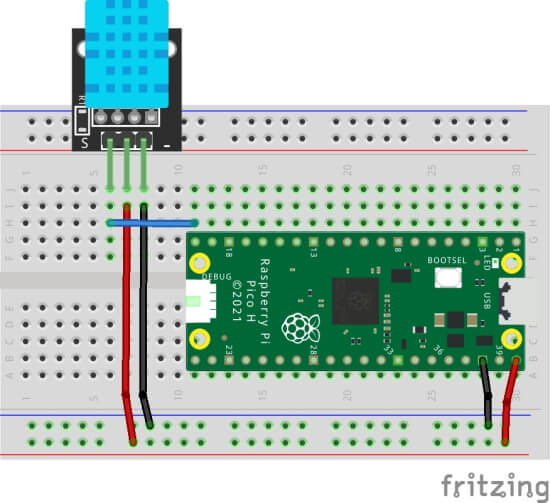
Hier nun die beiden Schaltungen mit den beiden Varianten des DHT11 Sensors.
In den Grafiken verwende ich das Vorgängermodell, den Raspberry Pi Pico, dieser ist jedoch baugleich dem neuen Pico W und hat das gleiche Pinout.
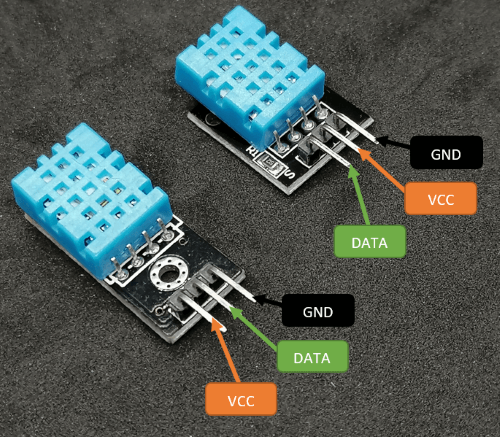
Pinout des DHT11 Sensors
Hier der vollständigkeitshalber das Pinout der Varianten des DHT11 Sensors.


Die Varianten auf einer Platine unterscheiden sich darin, dass DATA & VCC vertauscht sind, jedoch ist der Pin DATA auf der Platine mit einem „S“ wie Signal gekennzeichnet.
Technische Daten des DHT11 Sensors
| DHT11 | |
|---|---|
| Messbereich relative Luftfeuchtigkeit | 20% bis 90% |
| Toleranz relative Luftfeuchtigkeit | ±5% |
| Messbereich der Temperatur | 0°C bis 60°C |
| Toleranz des Messbereiches für die Temperatur | ±2°C |
| Betriebsspannung | 5V |
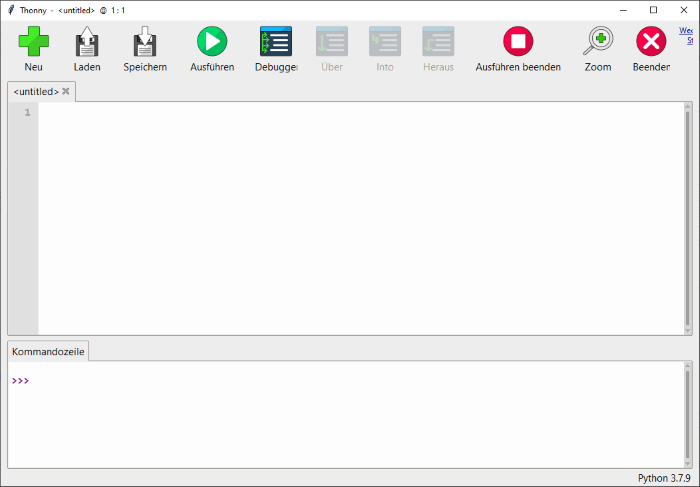
Programmieren des Raspberry Pi Pico W in der Thonny IDE
Zum Programmieren des Pi Pico W nutze ich hier die Thonny IDE welche du kostenfrei unter https://thonny.org/ für Linux, macOS und Microsoft Windows herunterladen kannst.
Wie du die Thonny IDE unter Linux für den Pi Pico W einrichtest, habe ich dir im gleichnamigen Beitrag Thonny IDE auf Linux einrichten für den Raspberry Pi Pico W ausführlich an Linux Mint erläutert.
Den nachfolgenden kleinen Code habe ich aus der offiziellen englischen Dokumentation von Micropython.
import dht
import machine
d = dht.DHT11(machine.Pin(15))
d.measure()
print("Temperatur:", d.temperature(), "°C", sep=" ")
print("rel. Luftfeuchtigkeit:",d.humidity(), "%", sep=" ")
Wenn wir diesen Code ausführen, dann wird aus der Konsole nachfolgende Meldung ausgegeben.
MicroPython v1.19.1-88-g74e33e714 on 2022-06-30; Raspberry Pi Pico W with RP2040
Type "help()" for more information.
>>> %Run -c $EDITOR_CONTENT
Temperatur: 18 °C
rel. Luftfeuchtigkeit: 70 %
>>>
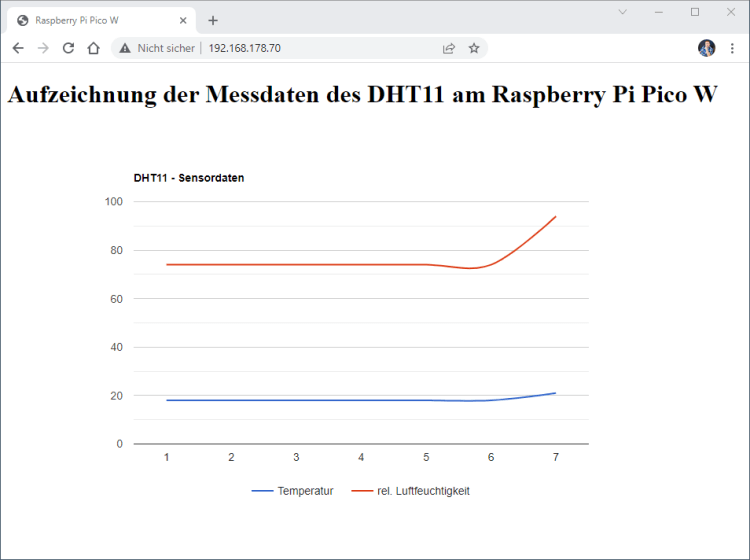
Diese beiden Messwerte wollen wir nun auf einer Webseite in Diagramme anzeigen.
Aufbau einer Webseite für die Anzeige der Messwerte
Im ersten Schritt haben wir die beiden Messwerte des DHT11 Sensors ausgelesen und in der Konsole angezeigt. Jetzt möchte ich dir zeigen, wie eine kleine Webseite aufgebaut wird, um diese Daten in Diagramme angezeigt werden.
Wie du eine Webseite am Raspberry Pi Pico W erstellst und auslieferst, habe ich dir bereits im Beitrag Raspberry Pi Pico W – Webseite ins Internet veröffentlichen ausführlich gezeigt.
Im Nachfolgenden erstelle ich jeweils für den Sensor sowie für die Seite eigene Dateien, welche in den Hauptcode importiert werden, das hat den Vorteil, dass wir so unseren Code recht übersichtlich halten.
Der DHT11 Sensor liefert alle 1,5 Sekunden einen neuen Wert, daher lese ich auch nur in diesen Abständen die Messdaten aus. Hier kannst du auch locker auf ein Intervall von 5 Minuten (300000 Millisekunden) wechseln.
# importieren der zusätzlichen Module
from dht_sensor import DHT11
from website import *
# importieren der Module für den Aufbau
# der Netzwerkverbindung und die Möglichkeit
# eine Webseite auszuliefern
import network
import socket
# Modul welches Funktionen zur Zeiten bereithält
# zbsp. wieviele Millisekunden seit dem Start
# vergangen sind
import time
# Modul für das steuern der GPIOs am Mikrocontroller
from machine import Pin
# erzeugen einer Instanz des DHT11 Sensors
sensor = DHT11()
# Zugangsdaten zum WiFi Netzwerk
ssid = '****'
password = '****'
# Aufbauen einer WiFi Verbindung
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
wlan.connect(ssid, password)
print('Verbindung wird aufgebaut...')
max_wait = 10
while max_wait > 0:
if wlan.status() < 0 or wlan.status() >= 3:
break
max_wait -= 1
print('.', end='')
time.sleep(1)
print('')
if wlan.status() != 3:
raise RuntimeError('Aufbau der Verbindung fehlgeschlagen!')
else:
print('Erfolgreich mit dem WiFi Netzwerk ', ssid, ' verbunden!' )
status = wlan.ifconfig()
print('aktuelle IP-Adresse ist: ' + status[0])
addr = socket.getaddrinfo('0.0.0.0', 80)[0][-1]
s = socket.socket()
s.bind(addr)
s.listen(1)
# print('', addr)
# Variablen für das speichern der letzten Ausführung
# zum lesen der Messdaten vom Sensor
last_action = 0
# Wert in Millisekunden
delay = 1500
# ein Zähler welcher hochgezählt wird
data_index = 0
# Variable für das halten der Webseite
html_data = ""
# Endlosschleife
while True:
# Wenn der Zeitpunkt der letzten Ausführung länger zurück liegt,
# als der jetzige Zeitpunkt - dem gesetzen delay, dann...
if last_action < (time.ticks_ms()-delay):
last_action = time.ticks_ms()
data_index = data_index + 1
# lesen der Sensordaten
sensor.readSensordata(data_index)
line_data = "[\"{i}\", {t}, {h}],"
sensor_data = ""
# loop über die bisher gespeicherten Daten
for data in sensor.recorded_data:
# ein Eintrag aus der Liste enthält:
# - einen Index,
# - die Temperatur,
# - die rel. Luftfeuchtigkeit
index, temp, hum = data
# formatieren der Daten
sensor_data = sensor_data + line_data.format(i=index, t=temp, h=hum)
# verbinden der Webseite Teil1 & Teil2 inkl. Daten
html_data = html_part1 + sensor_data[:-1] + html_part2
try:
# Wenn ein Client verbunden wurde dann die Daten ausliefern.
cl, addr = s.accept()
print('Mit dem Client ', addr, ' verbunden.', addr)
cl.send('HTTP/1.0 200 OK\r\nContent-type: text/html\r\n\r\n')
cl.send(html_data)
cl.close()
except OSError as e:
cl.close()
print('Verbindung geschlossen')
Das Lesen und speichern der Messwerte vom DHT11 Sensor erledigen wir in der Klasse „DHT11“.
import dht
import machine
# der DHT11 Sensor ist am GPIO15 angeschlossen
d = dht.DHT11(machine.Pin(15))
# Klasse um die Daten des Sensors
# auszulesen und die gelesenen
# Daten zu halten.
class DHT11:
temperature = 0
humidity = 0
recorded_data = []
# lesen und speichern der Messdaten
def readSensordata(self, index):
d.measure()
self.temperature = d.temperature()
self.humidity = d.humidity()
self.recorded_data.append([index, self.temperature, self.humidity])
Die Webseite halten wir in zwei Variablen, damit dieses den Hauptcode nicht unnötig lang macht, lagere ich diese in einer extra PY-Datei aus und importiere diese lediglich.
Im HEADER der Webseite laden wir die JavaScript-Datei von Google, welche die Funktionen enthält, um ein Diagramm zu zeichnen. Des Weiteren enthält dieser Abschnitt noch einen META-TAG, um die Seite alle 30 Sekunden neu zuladen.
# erster Teil der Webseite
html_part1 = '''
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="30">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {"packages":["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
["Zeit", "Temperatur", "rel. Luftfeuchtigkeit"],
'''
# hier zwischen kommen die aufbereiteten Daten für das Liniendiagram
# zweiter Teil der Webseite
html_part2 = '''
]);
var options = {
title: "DHT11 - Sensordaten",
curveType: "function",
legend: { position: "bottom" }
};
var chart = new google.visualization.LineChart(document.getElementById("sensordata_container"));
chart.draw(data, options);
}
</script>
<title>Raspberry Pi Pico W</title>
</head>
<body>
<h1>Aufzeichnung der Messdaten des DHT11 am Raspberry Pi Pico W</h1>
<div id="sensordata_container" style="width: 900px; height: 500px"></div>
</body>
</html>
'''
html = html_part1 + html_part2
Damit du diesen Code auf deinem Mikrocontroller ausführen kannst, musst du zusätzlich deine Wi-Fi-Daten (ssid & password) eingeben.
Wenn alles korrekt eingeben und auf dem Mikrocontroller gespielt wurde, dann wird dir in der Konsole die IP-Adresse des Gerätes angezeigt, welche du nun im Browser eingeben musst, um zur Webseite zu gelangen.
MicroPython v1.19.1-88-g74e33e714 on 2022-06-30; Raspberry Pi Pico W with RP2040
Type "help()" for more information.
>>> %Run -c $EDITOR_CONTENT
Verbindung wird aufgebaut...
Erfolgreich mit dem WiFi Netzwerk FRITZBox7590GI_EXT verbunden!
aktuelle IP-Adresse ist: 192.168.178.70