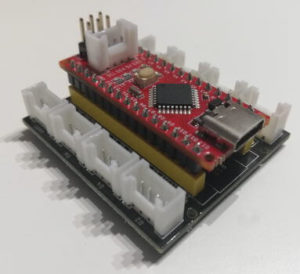
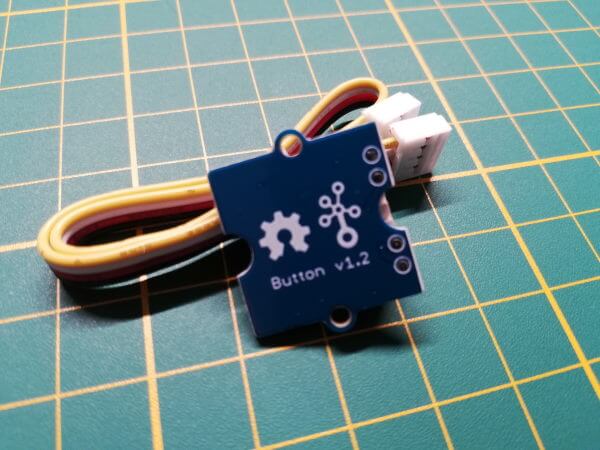
In diesem Beitrag möchte ich dir das kleine, einfache Button Shield mit Grove Connector für den Seeduino Nano vorstellen.


Leider ist bei diesem Shield der Grove Connector wie ich finde ungünstig im 90° Winkel nach oben angebracht worden, somit kann dieses Shield leider nicht passen in ein Gehäuse montiert werden.
Bezug
Dieses Shield habe ich kostenfrei von der Firma Seeedstudio.com für dieses Review zur Verfügung gestellt bekommen. Der Preis liegt hier im offiziellen Shop von Seeedstudio.com bei 1,9$ ohne Versandkosten nach Deutschland.
Lieferumfang
Dem Button Shield liegt zusätzlich ein ca. 20cm langes Anschlußkabel bei.
Technische Daten des Button Shield
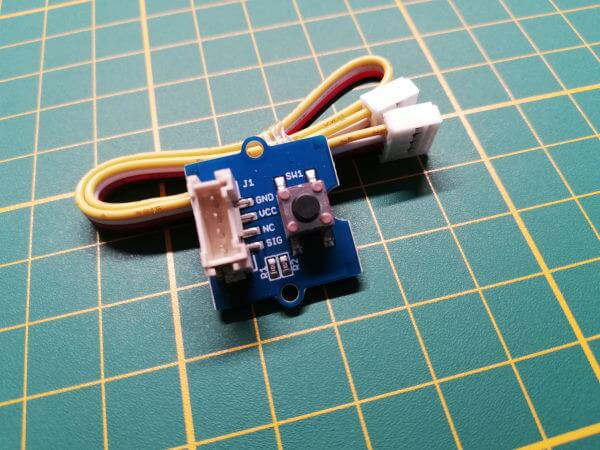
- Anschluß – Grove Connector (einmal digitaler PWM Pin)
- Spannung – 5V
- Abmaße – 21mm x 21mm x 10mm
Aufbau & Schaltung
Das Button Shield verfügt über einen Grove Connector und kann somit mit dem Anschlußkabel relativ einfach an das Seedunio Nano Grove Shield angeschlossen werden.
Das Button Shield wird an einen der drei digitalen Pins angeschlossen, in meinem Fall schließe ich dieses an den Pin D2 an. Des Weiteren schließe ich für ein kleines Beispiel das von mir erstellte Dual LED Shield mit Grove Connector an den digitalen Pin D4 an.
Quellcode
Wie man einen Taster an einem Arduino Programmiert habe ich in den beiden Beiträgen
- Arduino Lektion #105: Taster mit Pull Up Widerstand
- Arduino Lektion 33: Taster mit Pull Down Widerstand
ausführlich erläutert.
Ich möchte hier an diese Beiträge anknüpfen und dir zeigen wie du je nach Status des Tasters (gedrückt oder nicht) die LEDs steuern kannst. Also wenn der Taster gedrückt ist soll die rote LED leuchten und wenn nicht die blaue LED.
#include <Bounce2.h>
//das Button Shield ist am digitalen Pin D2 angeschlossen
#define button 2
//die rote LED ist am digitalen Pin D5 angeschlossen
#define led_rot 5
//die blaue LED ist am digitalen Pin D4 angeschlossen
#define led_blau 4
//Variable zum speichern des zustandes des Buttons
boolean buttonPressed = false;
//Bounce Objekt für das entprellen des Buttons
Bounce btnBounce = Bounce(button, 50);
void setup() {
//der Button dient als Eingangssignal
pinMode(button, INPUT);
//die LEDs werden jeweils als Ausgänge definiert
pinMode(led_rot, OUTPUT);
pinMode(led_blau, OUTPUT);
}
void loop() {
//aktualisieren des Buttons
btnBounce.update();
//die LEDs deaktivieren
digitalWrite(led_rot,LOW);
digitalWrite(led_blau,LOW);
//Wenn der Button gedrückt wird, dann...
if(btnBounce.rose()){
//der Button ist gedrückt
buttonPressed = true;
} else if(btnBounce.fell()){ //wenn der Button wieder losgelassen wird, dann...
//der Button wurde wieder losgelassen
buttonPressed = false;
}
//Solange der Button gedrückt wird ist die Variable "buttonPressed" true
if(buttonPressed){
//rote LED aktivieren
digitalWrite(led_rot,HIGH);
} else {
//wenn der Button wieder losgelassen wird dann ist der Wert der Variable "buttonPressed" false
//und die blaue LED soll aktiviert werden
digitalWrite(led_blau,HIGH);
}
}
Download
Hier nun das Sketch / Programm zum bequemen Download als *.zip Datei.