Willkommen zu meinem Technikblog, wo ich heute den Ideaspark ESP8266 in Kombination mit einem 0,96 Zoll (2,44 cm) OLED Display vorstelle. In diesem Beitrag wirst du eine Schritt-für-Schritt-Anleitung zur Programmierung dieses vielseitigen Mikrocontrollers finden.
Die Idee für diesen Beitrag entstand, nachdem ein aufmerksamer Leser mir seine Herausforderungen bei der Verwendung dieses Mikrocontrollers geschildert hat. Als Unterstützung für die Community habe ich daraufhin den Ideaspark ESP8266 mit dem 0,96 Zoll (2,44 cm) OLED Display erworben und innerhalb von 14 Tagen erhalten. Nun möchte ich mein erworbenes Wissen teilen und anderen dabei helfen, dieses faszinierende Hardware-Projekt erfolgreich umzusetzen.




Zwei ähnliche ESP8266 mit OLED Display habe ich dir bereits in den Beiträgen Heltec ESP8266 und OLED: Eine ideale Kombination für DIY-Projekte und Arduino Tutorial 61: NodeMCU ESP8266 mit OLED Display vorgestellt. Hier soll es sich jedoch um den Mikrocontroller der Firma Ideaspark drehen, denn dieser ist an einigen Punkten etwas anders.
Inhaltsverzeichnis
- Technische Daten des ESP8266 mit OLED Display von Ideaspark
- Bezug
- Aufbau des Mikrocontrollers
- Anschluss an den Computer
- Einrichten des ESP8266 in der Arduino IDE
- Programmieren des ESP8266 von Ideaspark
Technische Daten des ESP8266 mit OLED Display von Ideaspark
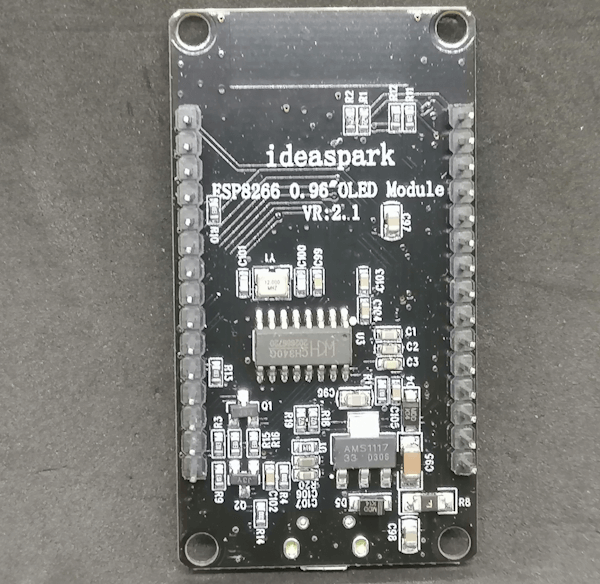
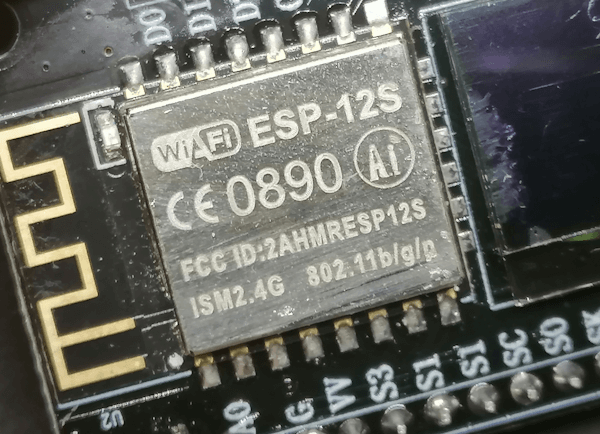
Auf dem Mikrocontroller ist, wie der Name es erahnen lässt, ein ESP8266 verbaut, in diesem Fall ein ESP-12S.
| Eigenschaft | Spezifikation |
|---|---|
| Mikrocontroller | ESP-12S |
| Betriebsspannung | 3,0V – 3,6V |
| Betriebstemperatur | -20 °C ~ 85 °C |
| Digital E/A Pins | 9 |
| Interface | UART / HSPI / I2C / I2S / IR Remote Contorl / GPIO / ADC / PWM |
| UART Baud rate | Support 300 ~ 4608000 bps, Default 115200 bps |
| Antenne | PCB |
| Frequenzbereich | 2412 ~ 2484MHz |
| Sendeleistung | 802.11b: 16±2 dBm (@11Mbps), 802.11g: 14±2 dBm (@54Mbps), 802.11n: 13±2 dBm (@HT20, MCS7) |
| Empfangs-empfindlichkeit | CCK, 1 Mbps: -90dBm, CCK, 11 Mbps: -85dBm, 6 Mbps (1/2 BPSK): -88dBm, 54 Mbps (3/4 64-QAM): -70dBm, HT20, MCS7 (65 Mbps, 72.2 Mbps): -67dBm |
| Stromverbrauch | Continuous Transmission: Durchschnitt ~71mA, Spitze 500mA, Modem Sleep: ~20mA, Light Sleep: ~2mA, Deep Sleep: ~0.02mA |
| Sicherheit | WEP / WPA-PSK / WPA2-PSK |
| SPI Flash | 32Mbit |
| Taktgeschwindigkeit | 80MHz/160MHz |
| CPU | 32-bit |
| Länge | 24mm |
| Breite | 16mm |
Bezug
Den Mikrocontroller bekommst du günstig auf ebay.de für derzeit knapp 8 € inkl. Versandkosten*. Aber auch auf aliexpress.com und anderen Plattformen aus dem asiatischen Raum findest du diesen recht günstig, jedoch mit deutlich längeren Lieferzeiten.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
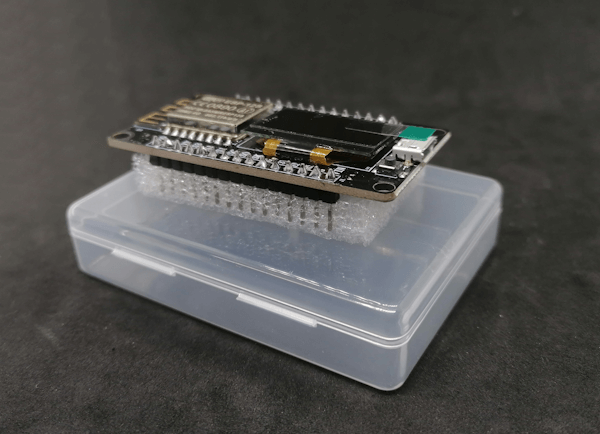
Lieferumfang
Bei meinem Paket war lediglich der Mikrocontroller in einer kleinen Plastikschale enthalten, du musst dir somit noch ein passendes Micro-USB-Kabel* in entsprechender Länge kaufen.
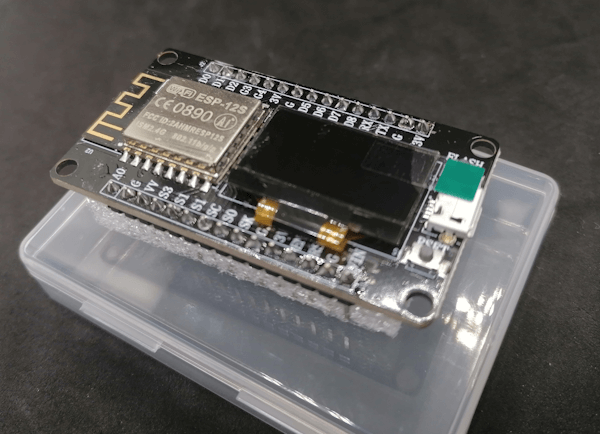
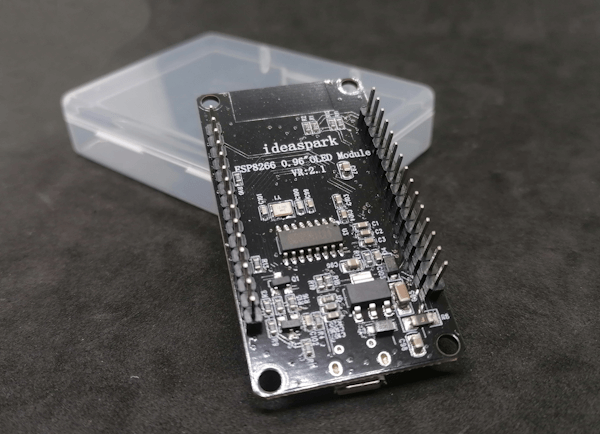
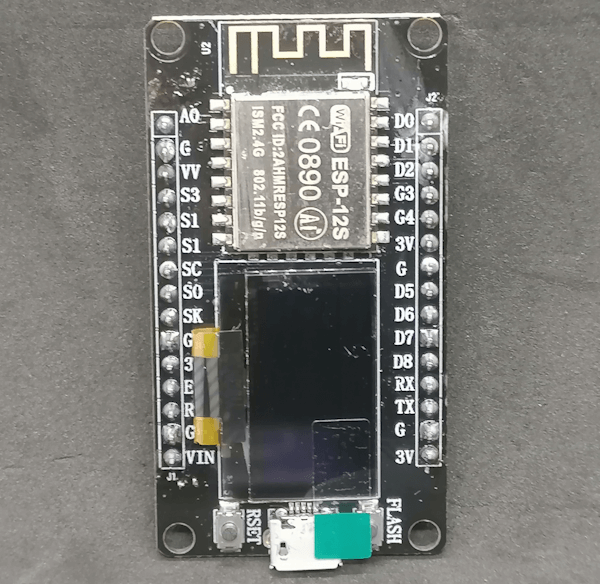
Aufbau des Mikrocontrollers
Was besonders ins Auge fällt, ist das OLED Display, welches diesen Mikrocontroller, wie ich finde, besonders aufwertet.


Eigenschaften des 0,96″ OLED Displays
Kommen wir zunächst zu den technischen Daten des OLED-Displays:
- Größe: 0,96 Zoll (2,44 cm),
- Farbe: Gelb & Blau,
- Treiber: SSD1306,
- Betriebsspannung: 3.3V bis 5V,
- Betriebstemperatur: -30 °C bis 70 °C,
- Abmessung: 27 mm x 27 mm x 4 mm,
- Auflösung: 128 x 64 Punkte
Das verbaute OLED Display ist über I2C über die nachfolgenden Pins angeschlossen:
| I2C Pin | GPIO | Pin Nummer |
|---|---|---|
| SDA | GPIO12 | 6 |
| SCL | GPIO14 | 5 |
Anschluss an den Computer
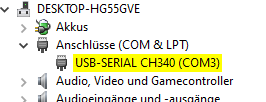
Schließen wir jetzt einmal den Mikrocontroller mit einem Micro-USB-Kabel an den Computer an. Ich verwende ein Microsoft Windows 10 (mit aktuellen Updates) und dieser wird sogleich als „USB-SERIAL CH340“ erkannt (siehe Grafik).
Zeitgleich wird auf dem Display ein Text in gelb / blauer Schriftfarbe angezeigt.
Einrichten des ESP8266 in der Arduino IDE
Damit wir diesen Mikrocontroller mit unseren Programmen bespielen können, müssen wir den Boardtreiber installieren. Für den Boardtreiber wiederum müssen wir noch eine Quelle für diesen anlegen und genau das machen in den nächsten Schritten.
Schritt 1 – Quelle für den Boardtreiber eintragen
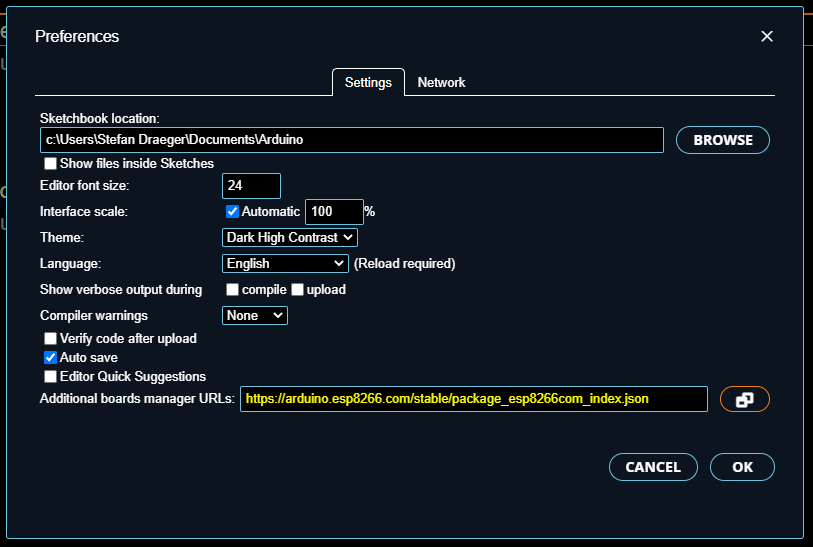
Im ersten Schritt müssen wir eine zusätzliche Quelle für den Boardtreiber in den „Zusätzlichen Boardverwalter URLs“ eintragen.
Die Adresse hier lautet:
https://arduino.esp8266.com/stable/package_esp8266com_index.jsonSchritt 2 – Installieren des Boardtreibers über den Boardverwalter
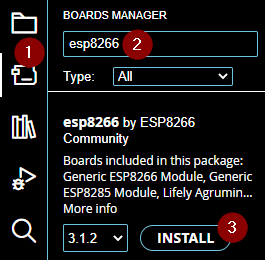
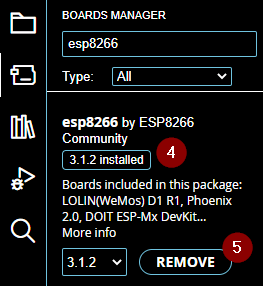
Zum installieren des Boardtreibers öffnen wir den Boards Manager über das Icon links (1) und suchen dann nach „esp8266“ (2) in meinem Fall wurde nur ein Eintrag gefunden „esp8266 by ESP8266 Community“ an welchem die Schaltfläche „INSTALL“ (3) betätigt wird.
Wenn der Vorgang abgeschlossen ist, sollte der Text „<Versionsnummer> installed“ (4) sichtbar werden und die Schaltfläche „INSTALL“ zu „REMOVE“ (5) ändern.
Schritt 3 – validieren der Installation
Im Abschluss spielen wir nun ein kleines Programm auf den Mikrocontroller, um zu testen, ob die Installation korrekt verlaufen ist.
#define led BUILTIN_LED
void setup() {
//beginn der seriellen Kommunikation mit 9600 baud
Serial.begin(9600);
//definieren das der Pin der BUILTIN_LED als Ausgang dient
pinMode(led, OUTPUT);
}
void loop() {
//Ausgeben des Textes "Hallo Welt!" auf der seriellen Schnittstelle
Serial.println("Hallo Welt!");
//aktivieren der LED
digitalWrite(led, HIGH);
//einlegen einer Pause von 500 Millisekunden
delay(500);
//deaktivieren der LED
digitalWrite(led, LOW);
//einlegen einer Pause von 500 Millisekunden
delay(500);
}
Programmieren des ESP8266 von Ideaspark
Nachdem der Treiber für den ESP8266 installiert wurde und wir geprüft haben, dass dieser korrekt arbeitet, können wir mit der Programmierung beginnen. Da dieser Mikrocontroller bereits über ein OLED Display verfügt, wollen wir jetzt mit einem Beispiel dazu starten.
Installieren der Bibliothek u8g2 für das OLED Display
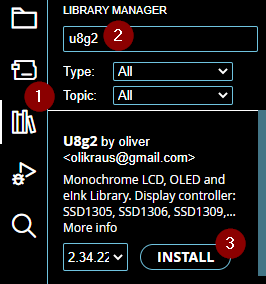
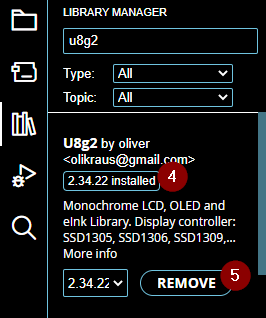
Damit wir das verbaute OLED Display via I2C programmieren können, müssen wir zunächst eine Bibliothek installieren. Ich wähle hier u8g2 aus. Dazu klicken wir links auf den „Library Manager“ (1) und suchen danach „u8g2“ (2) aus den Suchergebnissen wählen wir im Eintrag „U8g2 by oliver“ die Schaltfläche „INSTALL“ (3) aus.
Wenn der Vorgang abgeschlossen ist, dann wir hier der Text „<Versionsnummer> installed“ (4) angezeigt und die Schaltfläche „INSTALL“ ändert sich zu „REMOVE“ (5).
Die Bibliothek u8g2 habe ich bereits in einigen anderen Beiträgen verwendet, ein großer Vorteil ist, dass diese recht klein ist und somit noch viel Speicher auf dem Mikrocontroller für das eigentliche Programm verbleibt.
Beispiel – „Hello World!“ auf dem OLED Display ausgeben
Wenn die Bibliothek installiert wurde, können wir nachfolgendes kleines Programm auf dem Mikrocontroller ausführen und es sollte dann die Textzeile „Hello World!“ angezeigt werden.
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
#define SDA_PIN 12 //GPIO12 / 6
#define SCL_PIN 14 //GPIO14 / 5
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, SCL_PIN, SDA_PIN, U8X8_PIN_NONE);
void setup(void) {
u8g2.begin();
}
void loop(void) {
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_ncenB08_tr);
u8g2.drawStr(0,10,"Hello World!");
u8g2.sendBuffer();
delay(1000);
}
Beispiel – Ausgeben von WiFi Netzwerken auf dem Display
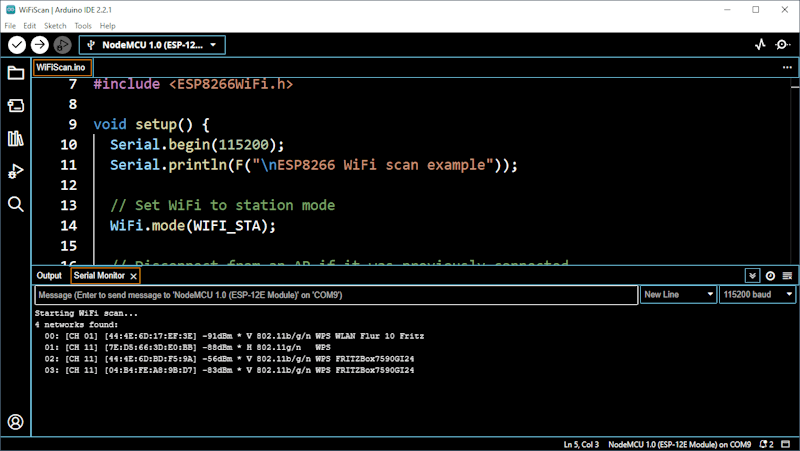
Wollen wir nun mit der WiFi Schnittstelle nach vorhandenen Netzwerken suchen und diese dann auf dem Display ausgeben. Als Grundgerüst nutze ich hier zunächst das Beispiel aus der ESP8266 Bibliothek WiFiScan, denn dieses erzeugt bereits die Ausgabe auf der seriellen Schnittstelle.

Dieses müssen wir jetzt noch um die Ausgabe auf dem Display erweitern.
#include <ESP8266WiFi.h>
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
#define SDA_PIN 12 //GPIO12 / 6
#define SCL_PIN 14 //GPIO14 / 5
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, SCL_PIN, SDA_PIN, U8X8_PIN_NONE);
void setup() {
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.disconnect();
delay(100);
u8g2.begin();
}
void loop() {
String ssid;
int32_t rssi;
uint8_t encryptionType;
uint8_t *bssid;
int32_t channel;
bool hidden;
int scanResult;
scanResult = WiFi.scanNetworks(/*async=*/false, /*hidden=*/true);
if (scanResult == 0) {
Serial.println(F("Keine WiFi-Netzwerke gefunden"));
} else if (scanResult > 0) {
//Zwischenspeicher und Display leeren
u8g2.clearBuffer();
//Schriftgröße setzen
u8g2.setFont(u8g2_font_ncenB08_tr);
for (int8_t i = 0; i < scanResult; i++) {
WiFi.getNetworkInfo(i, ssid, encryptionType, rssi, bssid, channel, hidden);
printWiFiNetworkData(i, ssid.c_str());
Serial.printf(PSTR(" %02d: %s\n"), i + 1, ssid.c_str());
yield();
}
//Absenden der Daten vom Zwischenspeichern an das Display
u8g2.sendBuffer();
} else {
Serial.printf(PSTR("WiFi scan error %d"), scanResult);
}
//5 Sekunden Pause zwischen den Scans
delay(5000);
}
//Ausgeben der Daten zum WiFi Netzwerk auf dem OLED Display
void printWiFiNetworkData(int idx, String name) {
String msg = String(idx, DEC) + " " + name;
u8g2.drawStr(0, idx * 15, msg.c_str());
}
Wenn ich nun nach draußen gehe, dann finde ich diverse WiFi-Netzwerke der Nachbarn.











Danke, dein Beitrag hat mir sehr geholfen.
in letzten Beispiel ist in Zeile 42 ( /Schriftgröße setzen) ein „/“ zu wenig.
Oh, vielen Dank für den Hinweis.
Habe ich gerade korrigiert.
Gruß,
Stefan
Danke für den interessanten Beitrag, es hat bei mir auf anhieb funktioniert…war mal wieder ein Erfolgserlebnis das ich gebraucht habe…..immer wieder lehrreich deine Beiträge.
MfG M. Jacke
Hallo, ich habe das „hoffentliche“ gleiche bord von AliExpress „Nodemcu esp8266 Entwicklungs board mit 0,96 Zoll oled Display“ habe diverer versche gemacht bekomme aber nicht dazu das das Display was anzeigt
Der start Text von dem Hersteller wurde angezeigte -> Display ist also okay
P.S link https://de.aliexpress.com/item/1005006011203112.html?spm=a2g0o.order_list.order_list_main.17.6ef15c5fuA3cPv&gatewayAdapt=glo2deu
ich habe die 2g8 libb probiertr und die ssd1306 habe auch 3C und 3D Speicher versucht leider ohen Erfolg,
evt haben Sie ja einen Tipp vielen dank.
Hi Daniel,
schick mir doch mal deinen Code und ein Screenshot von deiner Konfiguration des Mikrocontrollers (Werkzeuge > Board) an info@draeger-it.blog.
Gruß, Stefan
Bei mir sind SDA und SCL pins andersum als in diesem Beispiel.
Die Ports SDA und SDL sind abweichend (GPIO12/D6 – GPIO14/D5) I2C data/clk
Funktioniert bei mir perfekt.
sda = d6
sdl = d5
oder im Display Aufruf ( …., sda, sdl, 0 ); 0 = no Reset
Gruß Bernhard
ich bekomme ständig rote Fehlermeldungen mit denen ich nichts anfangen kann. Welches Board muss ich denn wählen?
Hallo Rüdiger,
ich habe den „NodeMCU 1.0 (ESP-12E) Module“ gewählt.
Gruß, Stefan
Hallo,
hast du es mittlerweile zum laufen bekommen?
Gruß Florian
Hi Florian,
welches Problem hast du denn genau?
Gruß, Stefan
Hallo Stefan!
Wirklich sehr schöne und aufwändige Seite mit richtig wertvollem Inhalt!
Frage: Hast du das Gehäuseproblem schon gelöst? Bin noch immer auf der Suche nach geeigneten STL Files zum 3D Drucken. Das ideaspark Board scheint ja abweichende Abmessungen zum Standard zu haben.
Hallo Harald,
sorry, habe das ganze gar nicht weiter verfolgt.
Aber hast du mal probiert, mit Thinkercad dir eines zu erstellen?
Das ist mit dem Tool sehr einfach und damit erstelle ich auch immer die Gehäuse für meine kleinen Projekte.
Gruß, Stefan
Hallo Stefan,
danke für deine Rückmeldung. Tinkercad macht mich irgendwie nicht richtig glücklich. 😉
Ich arbeite mich gerade in OpenSCAD ein (hier wird die Konstruktion „programmiert“ und nicht gezeichnet). Es gibt spezielle Gehäuse-Libraries, die einem das Leben einfacher machen sollen – aber eben eine gewisse Einarbeitung erfordern. Falls ich irgendwann ein passendes Gehäuse fertig habe, lasse ich es dem Forum wissen.
Grüße, Harald
Hallo Stefan,
ich habe das gleich Problem wie Daniel Bäck beschrieben hat – habe zwei von diesen nodeMCU’s und bei beiden ist das OLED anfangs OK gewesen, aber nachdem ich den Code von dir hochgeladen habe ist tote Hose….
Der Testcode, voher mit dem LED und Serial Monitor, hat perfekt funktioniert – es ist also was faul mit dem Library, oder?
Seid Ihr dahinter gekommen was das Problem ist/war?
Würde mich echt auf deine Antwort freuen, Danke.
Hi noch mal Stefan,
Die OLED’s sind doch verdrahtet mit D5 und D6, wenn ich das richtig verstehe, also die i2c Leiter. Nun ist mir aufgefallen das wenn ich ein i2c Scanner hochlade, das nichts gefunden wird, also scheinbar wird das OLED nicht gefunden und daran könnte das Problem liegen, oder?
Ich habe auch probiert einen BME680 Sensor an diese Leitungen zu legen, aber auch der Sensor wird nicht gefunden.
Bin mal sehr gespannt was der Profi sagt – nochmals, besten Dank.
Hi Mike,
ich schaue mir das mal gerne an, vielleicht haben die eine Update bei der Bibliothek gemacht und nun funktioniert das Beispiel nicht mehr.
Gruß, Stefan
Hallo Mike,
ich habe herausgefunden das der I2C Scanner von Arduino.cc für den ESP8266 nicht funktioniert.
Du findest unter https://download.bastelgarage.ch/Anleitungen/Forum/I2CScanner.zip einen welchen
ich gerade getestet habe und dort wird mir auch die korrekte Adresse des Displays angezeigt.
Scanning (SDA : SCL) - D6 : D5 - I2C device found at address 0x3C !Gruß, Stefan
Hallo Stefan,
herzlichen Dank, …mit dem neuen ESP-i2c-Scanner hat es jetzt bestens geklappt – das OLED wurde direkt gefunden sowie auch der verbundene BME680 Sensor, super!
I2C Scanner to scan for devices on each port pair D0 to D7
Scanning (SDA : SCL) – D1 : D2 – I2C device found at address 0x76 ! (extern verbundene BME680 Sensor)
Scanning (SDA : SCL) – D5 : D6 – I2C device found at address 0x3C ! (intern verbundene OLED Anzeige)
Vielen Dank nochmals, ich bin happy, ein Tipp hast du echt verdient 🙂
Beste Grüße,
Mike
Hi Mike,
super das es bei dir geklappt hat.
Gruß und vielen Dank, Stefan
Hallo Stefan,
besten Dank, jetzt klappte es bei mir auch, und auf D1 : D2 wurde nun sogar mein BME680 Sensor gefunden.
Nun aber stellt sich die Frage wie ich dann meine Sensoren in Programme einbinde – wenn ich ein Beispiel code für einen solchen Sensor hochlade, bekomme ich dann eine Fehlermeldung das der Sensor nicht gefunden wurde… obwohl er vorher doch vom Scanner gefunden wurde.
Hast du eine Idee wie ich hier am besten weiterkomme?
Im Voraus, besten Dank.
Gruß,
Mike
guten Tag zusammen
ich stehe ebenfalls vor dem großen Problem, dass der LED Blink Code tadellos funktioniert, aber auf dem Display nichts ausgegeben wird
mit dem Scanner erhalte ich ebenfalls folgende Werte
Scanning (SDA : SCL) – D5 : D6 – I2C device found at address 0x3C !
Demnach wird der Bildschirm ja gefunden
Auf dem Bildschirm wird, egal welchen Beispielcode ich verwende, nichts ausgegeben
Habe den Blinkcode mit dem Hello World Code kombiniert
Zwar blinkt die LED, aber es wird nichts auf dem OLED Bildschirm ausgegeben
Hier mein Code
#define led BUILTIN_LED
#include
#include
#ifdef U8X8_HAVE_HW_SPI
#include
#endif
#ifdef U8X8_HAVE_HW_I2C
#include
#endif
#define SDA_PIN 12 //GPIO12 / 6
#define SCL_PIN 14 //GPIO14 / 5
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, SCL_PIN, SDA_PIN, U8X8_PIN_NONE);
void setup() {
//beginn der seriellen Kommunikation mit 9600 baud
Serial.begin(9600);
//definieren das der Pin der BUILTIN_LED als Ausgang dient
pinMode(led, OUTPUT);
u8g2.begin();
}
void loop() {
//Ausgeben des Textes „Hallo Welt!“ auf der seriellen Schnittstelle
Serial.println(„Hallo Welt!“);
//aktivieren der LED
digitalWrite(led, HIGH);
//einlegen einer Pause von 500 Millisekunden
delay(500);
//deaktivieren der LED
digitalWrite(led, LOW);
//einlegen einer Pause von 500 Millisekunden
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_ncenB08_tr);
u8g2.drawStr(0,10,“Hello World!“);
u8g2.sendBuffer();
delay(500);
}
Wieso wird auf dem Bildschirm nichts ausgegeben?
Hallo Matthias,
ich habe mir den Code einmal angeschaut und bei mir läuft dieser.
https://pastebin.com/nv6XZnWS
Prüfe zunächst, welche Version du von U8g2 verwendest (ich habe 2.34.22).
Gibt es eine Fehlermeldung in der Konsole der Arduino IDE?
Schicke mir mal bitte ein Foto vom Mikrocontroller, hier gibt es ggf. Unterschiede.
Gruß, Stefan
Hallo Stefan, danke für deinen Beispielcode.
Bei mir muss ich SDA_PIN und SCL_PIN vertauschen, danach leuchtet das Display ohne Problem.
Grüße
Tianyu
Hi,
ich denke hier habe ich ein spezielles Gerät bekommen.
Gruß, Stefan
Vermute, dass 14 un 12 vertauscht sind. Bei mir läuft es so:
#define SDA_PIN 14 //GPIO14
#define SCL_PIN 12 //GPIO12
Hallo Matthias,
ich denke, dass bei deinem Modul D5 und D6 vertauscht sind. Versuche doch einmal:
#define SDA_PIN 14 //GPIO14 / 5
#define SCL_PIN 12 //GPIO12 / 6
Bei mir hat es funktioniert.
Schöne Grüße
Olli
Hallo Stefan,
ich bin auf deine Seite gekommen, weil ich nach oled display farbe gesucht habe.
Ich probiere gerade div. Sketche mit dem ESP32 aus, dein Sketch läuft darauf auch einwandfrei.
Wie kann man die Farbe ändern? Bei mir wird auch die erste Zeile gelb angezeigt und der Rest türkis.
Ich habe keine Idee, wie man die Farbe der ersten Zeile ändern kann, bzw. wie man eine Farbe für das ganze Display setzen kann.
Hallo Holger,
das OLED Display ist quasi nur zwei Displays in einem, das erkennst du sehr gut, wenn du dieses etwas kippst dann siehst du im oberen Bereich eine schmale Fläche und im unteren Bereich die große.
Du kannst also im oberen Bereich Schrift oder Formen in Gelb anzeigen und im unteren in türkies / blau.
Gruß, Stefan
Ich hatte es mir schon fast gedacht.
Danke für deine Antwort!
Hallo Stefan,
Du hast eine tolle Anleitung verfast, aber leider nicht mit der Hardware ‚dem Board‘ begonnen. Ich habe das Modul HW-364A USB-C ESP8266 OELD V.21.0. Ich habe das Problem, das ich zwar alles einbinden konnte, aber scheinbar den falschen Controllertype verwende NodeMCU 0.9 (ESP-12 Module).
Ich bekomme einen Compilerfehler, obwohl ich beide H-Datein öffnen kann. Ich bekomme die Fehlermeldung -> HelloWorld.ino:366:3:error: ‚u8g2‘ was not declared in this scope; did you mean ‚U8G2‘?
366 | u8g2.begin();
Kannst du mir einen Tipp geben wo ich suchen muß?
mfg Bernd
Guten Morgen,
ich habe gerade den Code auf dem Mikrocontroller HW-364A (denke ist der selbe wie du hast) ausgeführt.
Hast du die Imports ggf. vergessen zu kopieren?
#includeGruß, Stefan
Hallo ihr arduino fans. Hat jemand auch mal micropython erfolgreich auf diesem Board installiert. Mir ist das leider bisher nicht gelungen obwohl ich das bereits schon gefühlte 100 mal bei anderen Boards erfolgreich gemacht habe. Hat mir jemand einen tip, weshalb mir das bei diesem board bisher nicht gelungen ist?
Hallo zusammen,
ich habe eine Frage zum SPI-Bus:Wenn D5 Und D6 als I2C für das Display belegt sind, wie kann man dann den SPI-Bus (normalerweise D5 bis D7) nutzen? In der Spezifikation ist der HSPI nicht näher beschrieben.
Gruß
Pius
super anleitung, hat mir bei den ersten schritten sehr geholfen! kleine anmerkung: bei mir in der Werkstatt ist nur 1 WLAN sichtbar, dieses wurde nie angezeigt. Ich glaube ich habe den Fehler gefunden, der erste eintrag mit Index 0 wird ausserhalb des sichtbaren bereichs gezeichnet. Man sieht das auch sehr schön in deinem Bild, dort hat der erste Eintrag die Nummer 1. Müsste aber 0 sein. LG Matthias
Hallo, bis auf das erste Programm hat bei mir alles prima funktioniert, Die Programme sind verständig und einfach aufgebaut immer weiter so
Hallo Stefan, vielen Dank für deinen Artikel. Ich habe von Aliexpress NodeMCU ESP8266 Entwicklungsboard mit 0,96 Zoll OLED-Display HW-364A gekauft. Das erste Programm hat sofort funktioniert, das zweite mit dem OLED-Display leider nicht. Aber durch deine Analayse, dass die beiden Pins vertauscht sind, hat danach auch alles funktioniert.
#define SDA_PIN 14 //GPIO14 / 5
#define SCL_PIN 12 //GPIO12 / 6
Vielen Dank für deine Informationen. Ohne dich wäre ich verzweifelt.
Kompliment! Im Gegensatz zu den 1000 Youtubevideos hat es bei mir mit deiner Anleitung sofort geklappt.
Vielen Dank dafür! Evtl solltest Du das NODE MCU… am Anfang erwähnen, dann wird schneller klar welches Board man einstellen muss.