In diesem Beitrag möchte ich dir einen Praxistest zur neuen Version des ESP8266 mit 0,96″ OLED-Display und USB-C Schnittstelle geben. Es gibt auf dem Markt diverse Mikrocontroller mit ESP8266 Chip und OLED Display, jedoch ist dieses besonders, denn es ist zweifarbig (gelb & türkis) wobei jedoch das Display zweigeteilt, aber dazu später mehr.
In den nachfolgenden Beiträgen habe ich bereits das Vorgängermodell verwendet, jedoch hat dieser Probleme bei der Programmierung am I2C Bus gehabt, ich erhoffe mir also zunächst auch, dass diese gelöst sind.
- ESP8266 Programmierung mit 0,96″ OLED Display von Ideaspark: Eine Schritt-für-Schritt-Anleitung
- Ideaspark Mikrocontroller: Schritt-für-Schritt-Anleitung zur Anbindung des BME680 über SPI



Inhaltsverzeichnis
- Vergleich der Versionen – ESP8266 mit OLED-Display
- Erster Start
- Programmieren des ESP8266 in der Arduino IDE
- Bezug des Mikrocontrollers über Aliexpress
- Fazit & Ausblick
Vergleich der Versionen – ESP8266 mit OLED-Display
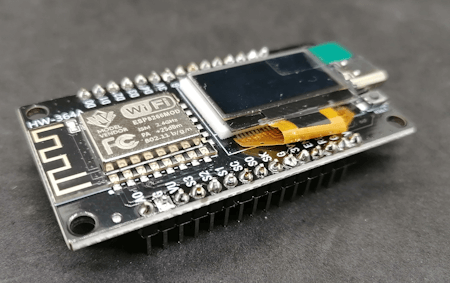
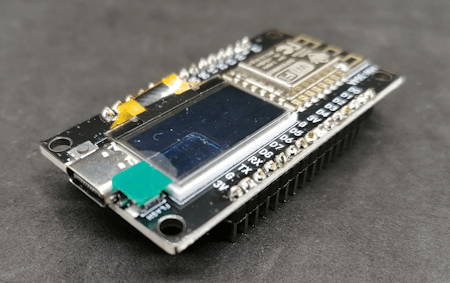
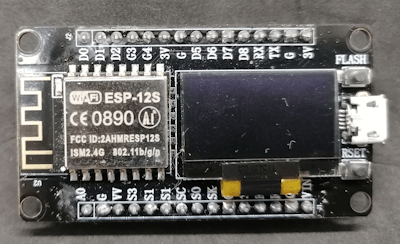
Wie erwähnt habe ich das Vorgängermodell und die neue Version vor mir liegen. Schauen wir uns diese zunächst einmal an.
Das Vorgängermodell hat eine Micro-USB und die neue Version eine USB-C Schnittstelle.


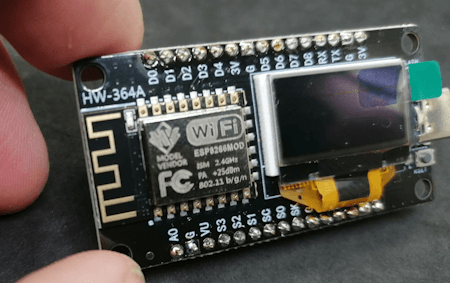
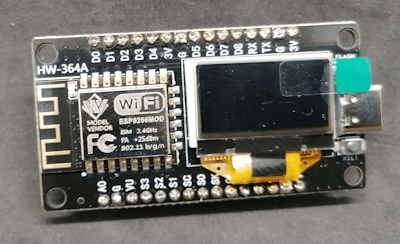
Was mir besonders aufgefallen ist, dass die Pins S1 beim alten Model zweimal vorlag. Hier gehe ich von einem Fehler auf dem Layout aus. Ansonsten sind die Pins identisch.
Erster Start
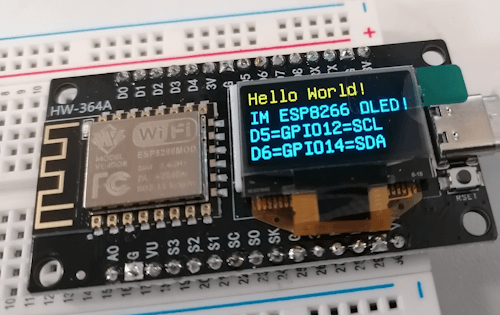
Wenn man den Mikrocontroller mit dem PC oder einer Stromquelle verbindet, dann wird im Display die I2C Pins angezeigt. Damit ist auch gleich die Konfiguration für den I2C Bus bekannt.
Das OLED-Display selber wird via I2C über die Adresse 0x3c angesprochen. Da die meisten Bibliotheken diesen Wert als Default haben, müssen wir in der Regel nichts unternehmen.
Programmieren des ESP8266 in der Arduino IDE
Bevor wir Daten auf dem OLED-Display anzeigen lassen können, müssen wir den Mikrocontroller einrichten bzw. den Boardtreiber installieren. Dazu fügen wir die nachfolgende URL zu den „Zusätzlichen Boardverwalter URLs“ in den Einstellungen hinzu.
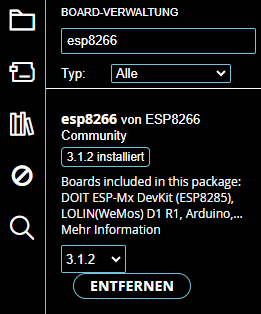
https://arduino.esp8266.com/stable/package_esp8266com_index.jsonIm Boardverwalter kannst du dann nach esp8266 suchen und findest dort das Paket „esp8266 von ESP8266 Community“ welches du über die Schaltfläche „INSTALLIEREN“ hinzufügen kannst.
In meinem Fall habe ich diese bereits in der Version 3.1.2 installiert.
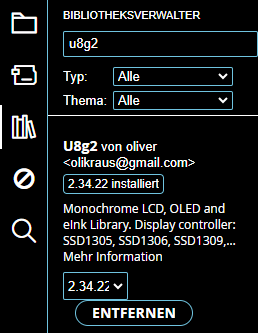
Damit wir das OLED-Display programmieren können, müssen wir noch eine passende Bibliothek installieren. Ich verwende gerne U8g2, da diese sehr klein aber trotzdem mächtig ist.
Die Bibliothek U8g2 kannst du für viele Displays verwenden. Das mir vorliegende Modell hat ein Display mit Treiberchip SSD1306.
Nachfolgend ein kleines Beispiel, wie man Text auf dem Display ausgeben kann. Du kannst natürlich nicht nur statischen Text anzeigen, sondern auch Sensordaten oder Text welchen du über die serielle Schnittstelle empfängst.
//Bibliotheken zur Kommunikation mit
//dem OLED-Display & I2C Bus
#include <U8g2lib.h>
#include <Wire.h>
//Konfiguration des I2C Bus
#define SDA_PIN D5
#define SCL_PIN D6
//erzeugen einer Instanz für das Display
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, SCL_PIN, SDA_PIN, U8X8_PIN_NONE);
void setup() {
//definieren der Konfiguration des I2C Bus
Wire.begin(SDA_PIN, SCL_PIN);
//beginn der Kommunikation mit dem Display
u8g2.begin();
//leeren des Speichers
u8g2.clearBuffer();
//setzen der Schriftart & Größe
u8g2.setFont(u8g2_font_ncenB12_tr);
//ausgeben des Textes "Zeile 1" an der Position
//Spalte 0 & Zeile 12
u8g2.drawStr(0, 12, "Zeile 1");
//ändern der Schriftart & Größe
u8g2.setFont(u8g2_font_ncenB08_tr);
//Variable für den Offset,
//die Zeilen 2 bis 6 sollen in blauer Schrift angezeigt werden.
int offset = 24;
//Starten einer For-Schleife von 0 bis 5 in Schritten von 1
for (int i = 0; i < 6; i++) {
//setzen des Cursors an die Spalte 0 und Zeile offset + (Laufvariable * 10)
u8g2.setCursor(0, offset + (i * 10));
//Erzeugen eines Textes für die Zeile
String text = "Zeile " + String(i + 2);
//ausgeben des Textes an der definierten / berechneten Position
u8g2.println(text);
}
//absenden der Daten und anzeigen der Zeilen auf dem Display
u8g2.sendBuffer();
delay(1500);
}
void loop() {
//bleibt leer
}
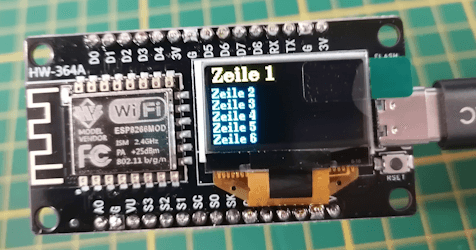
Der Code erzeugt eine Ausgabe auf dem Display, wo in der ersten Zeile in Schriftgröße 12 der Text „Zeile 1“ und mit einem Abstand von 24 Punkten die Zeilen „Zeile 2“ bis 6 ausgegeben wird.
Wenn du einen kleineren Offset als 24 Punkte wählst, dann wird der Text in Gelb und Blau gemischt.
Besonderheiten zum Vorgängermodell
Wie erwähnt habe ich das Vorgängermodell, an welchem ich Schwierigkeiten hatte Geräte am I2C Bus zu programmieren. Das hat sich mit dieser neuen Version erledigt. Wo jetzt genau der Fehler liegt, kann ich nicht bestimmen.
Bezug des Mikrocontrollers über Aliexpress
Den Mikrocontroller bekommst du recht günstig über aliexpress.com für bereits ab 1,20 € zzgl. Versandkosten.
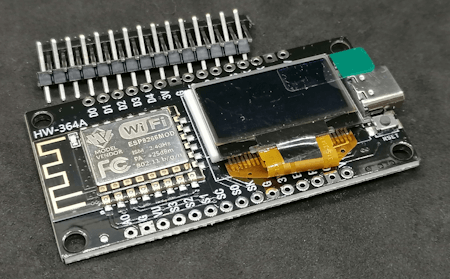
Lieferumfang
Zum Lieferumfang des Mikrocontrollers gehören lediglich zwei 15 polige Stiftleisten, welche angelötet werden müssen.
Auf dem Display selber befindet sich noch eine Schutzfolie, welche abgezogen werden kann. Jedoch belasse ich diese darauf.
Fazit & Ausblick
Die neue Version des Mikrocontrollers hat wie gehofft den Fehler mit dem I2C Bus behoben und somit konnte ich dann auch das kleine Projekt mit dem Umweltsensor BME680 auf I2C umschreiben.
Als Nächstes möchte ich dann das kleine IoT Projekt mit dem Sensor, einer SD-Karte auf diesem Mikrocontroller umsetzen.







Wie verlässlich ist aliexpress
Gruß Christian
Hi,
hatte bisher schon mehrere negative Erfahrungen mit Aliexpress. Einmal ist die Ware garnicht angekommen, dann der klassiker das es nicht wie beschrieben war. Aber ganz nach „Geiz ist Geil“ macht der Preis den Ärger etwas wett.
Gruß, Stefan