In diesem Beitrag möchte ich das wohl kleinste OLED Display mit 0,42 Zoll für den Arduino bzw. Raspberry Pi vorstellen.
Bezug
Dieses kleine OLED Display habe ich über aliexpress.com im Angebot für knapp 2€ inkl. Versandkosten erstanden. Auf ebay.de findest du diverse OLED Displays* für den Arduino, garantiert wirst du demnächst auch dort dieses kleine Teil finden.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Lieferumfang
Zum Lieferumfang des Displays gehörte lediglich eine 4er Stiftleiste welche an diesen von oben oder unten angelötet werden kann. Da ich die Displays immer auf Breadboards verwende löte ich diese Stiftleiste nach unten an.
Technische Daten des 0,42 Zoll OLED Displays
Das Display verfügt über folgende Technische Daten:
- Betriebsspannung: 3,3V
- Schnittstelle: I2C
- Adresse: 0x3C
- Chip: SSD1306
- Auflösung: 70×40 Pixel
- Abmaße (L x B): 22mm x 17mm
Die Adresse des Displays ist leider nirgends auf der Platine vermerkt somit muss ich hier zum I2C Scanner von Arduino Playground greifen, welcher mit dann die korrekte Adresse auf dem seriellen Monitor der Arduino IDE ausgegeben hat.
Aufbau & Schaltung
Das Display verfügt wie unter den Technischen Daten erwähnt über die Schnittstelle I2C, somit wird das Display über die Pins SDA & SCL an den Arduino angeschlossen.
| 0,42″ OLED Display | Arduino UNO |
|---|---|
| GND | GND |
| VCC | 3,3V |
| SCL | analoger Pin A5 |
| SDA | analoger Pin A4 |
Programmieren
Für die Programmierung des Displays verwende ich neben der Arduino IDE noch einige Bibliotheken. Wie du eine Bibliothek in die Arduino IDE einbindest habe ich in dem Beitrag Arduino IDE, Einbinden einer Bibliothek ausführlich erläutert.
benötigte Bibliotheken zum betrieb des Displays am Arduino UNO
Es werden die Bibliotheken:
Ich habe dir hier zusätzlich die Links zu den GitHub Repositorys der einzelnen Bibliotheken verlinkt, somit kannst du diese alternativ über die Funktion „.ZIP-Bibliothek hinzufügen…“ einbinden.
Die Bibliotheken sind eigentlich für Displays im Format 128×32 Pixel ausgelegt, dieses kleine Display hat jedoch eine Auflösung von 70×40 Pixel somit muss die „Startkoordinate“ angepasst werden.
Beispiele
Für die nachfolgenden Beispiele werde ich nachfolgendes einfache Beispiel als Basis verwenden:
//Bibliotheken zum betreiben des Displays
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
//eine neue instanz für das Display erzeugen
Adafruit_SSD1306 display(OLED_RESET);
//Variable zum speichern der aktuellen Zahl
int index = 0;
void setup() {
//aufbauen der Kommunikation zum Display mit der I2C Adresse 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
//setzen der Textgröße auf den Wert 2
display.setTextSize(2);
//setzen der Textfarbe auf Weiß
display.setTextColor(WHITE);
}
void loop() {
//löschen des inhalts des Displays
display.clearDisplay();
//positionieren des Cursors zum schreiben eines Textes
//an der Position X / Y
display.setCursor(36, 12);
//incrementieren des Index
index = index +1;
//schreiben des Indexes auf das Display
display.println(String(index,DEC));
//aktualisieren des Displays
display.display();
//eine kleine Pause von 25ms.
delay(25);
}
Textgröße
In der Bibliothek Adafruit GFX gibt es die Funktion „setTextsize(<int>)“, mit dieser Funktion kann man die Textgröße auf dem Display setzen.
Dieser Funktion kann ein Ganzzahligen Wert, beginnend bei 1 (default) annehmen.
display.setTextSize(1);
Aus der Quellcodedokumentation zur Funktion geht hervor dass, das inrementieren dieses Wertes den Text um je 1 Pixel vergrößert.
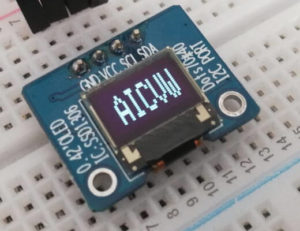
Da die Schriftart auf dem Display eine nichtproportionale Schriftart ist, werden die Zeichen in gleicher Breite dargestellt. D.h. der Buchstabe I (ein großes „i“) hat die gleiche Breite wie der große Buchstabe „A“ bzw. der Buchstabe „V“ hat auch die gleiche Breite wie der Buchstabe „W“. (siehe Wikipedia Artikel : Nichtproportionale Schriftart)
Nehmen wir uns den Text „ABCDE“ und zeigen uns diesen in den Schriftgrößen 1 bis 3 auf dem Display an.
Textgröße – 1
Die Textgröße 1 ist der default Wert, man könnte also auch das setzen der Textgröße weglassen.
Wir bekommen die Zeichen „ABCDE“ in die Zeile hinein und es ist noch mehr Platz für weitere Zeichen.
Das Maximum sind hier 10 Zeichen ein einer Reihe und 2 Zeilen.
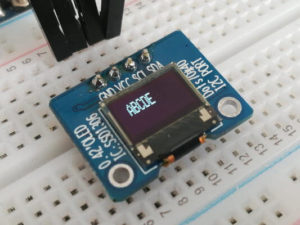
Textgröße – 2
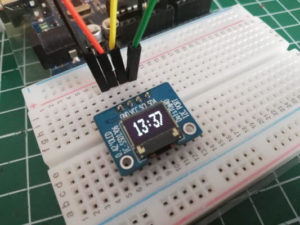
Die Textgröße 2 ist auch schon das Maximum welches man für das 0,42 Zoll Display verwenden kann / sollte um wie ich finde sinnvollen Inhalt anzuzeigen.
Es lassen sich in einer Zeile maximal 5 Zeichen anzeigen. Dieses reicht jedoch locker für eine kleine Uhr (siehe nachfolgendes Beispiel mit einer RTC).
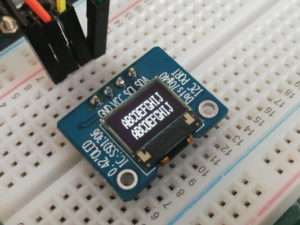
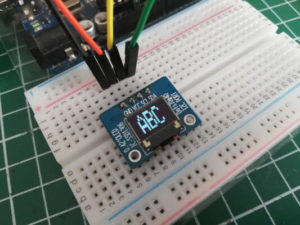
Textgröße – 3
Mit der Textgröße 3 haben wir den Maximal größten Wert für die Schriftgröße des 0,42″ Displays erreicht. Es lassen sich genau noch 3 Zeichen darstellen.
Sensordaten
Wenn man die Textgröße auf den Wert 1 setzt, kann man einige Sensordaten auf diesem Display anzeigen.
Spannungssensor
Im letzten Beitrag Arduino Lektion 54: Spannungssensor habe ich dir gezeigt wie du einen einfachen Spannungssensor bis max. 25V selber bauen kannst.
Diesen Wert kannst du dir dann auch auf dem kleinen Display anzeigen lassen.
Quellcode
//Bibliotheken zum betreiben des Displays
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
//eine neue instanz für das Display erzeugen
Adafruit_SSD1306 display(OLED_RESET);
#define SENSOR A0
const float R1 = 30000.0f; // Der Widerstand R1 hat eine größe von 30 kOhm
const float R2 = 7500.0f; // Der Widerstand R2 hat eine größe von 7,5 kOhm
const float MAX_VIN = 5.0f;
void setup() {
pinMode(SENSOR, INPUT);
//aufbauen der Kommunikation zum Display mit der I2C Adresse 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
//setzen der Textgröße auf den Wert 2
display.setTextSize(2);
//setzen der Textfarbe auf Weiß
display.setTextColor(WHITE);
}
void loop() {
//löschen des inhalts des Displays
display.clearDisplay();
//positionieren des Cursors zum schreiben eines Textes
//an der Position X / Y
display.setCursor(36, 12);
//schreiben des Indexes auf das Display
display.println(readVoltage());
//aktualisieren des Displays
display.display();
//eine kleine Pause von 25ms.
delay(25);
}
String readVoltage(){
float vout = (analogRead(SENSOR) * MAX_VIN) / 1024.0f;
float vin = vout / (R2/(R1+R2));
return String(vin,2) + "V";
}
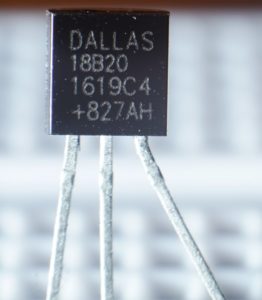
Temperatursensor DS18B20
Den digitalen Temperatursensor DS18B20 habe ich im Beitrag Arduino Lektion 48: Temperatursensor DS18B20 vorgestellt.
Hier möchte ich dir nun zeigen wie du die Daten des Sensors auf dem 0,42″ Display anzeigen kannst.
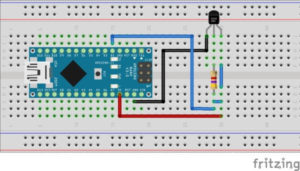
Aufbau der Schaltung
Der Temperatursensor DS18B20 verfügt über 3 kleine Beinchen welche mit dem Microcontroller wiefolgt verbunden werden.
Für diese Schaltung benötigst du zusätzlich einen 4,7kOhm Widerstand.
Quellcode
//Einbinden der Bibliotheken
#include <OneWire.h>
#include <DallasTemperature.h>
//Bibliotheken zum betreiben des Displays
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
//eine neue instanz für das Display erzeugen
Adafruit_SSD1306 display(OLED_RESET);
#define ONE_WIRE_BUS 2 //Sensor DS18B20 am digitalen Pin 2
OneWire oneWire(ONE_WIRE_BUS); //
//Übergabe der OnewWire Referenz zum kommunizieren mit dem Sensor.
DallasTemperature sensors(&oneWire);
int sensorCount;
void setup() {
//aufbauen der Kommunikation zum Display mit der I2C Adresse 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
//setzen der Textgröße auf den Wert 2
display.setTextSize(1);
//setzen der Textfarbe auf Weiß
display.setTextColor(WHITE);
sensors.begin(); //Starten der Kommunikation mit dem Sensor
sensorCount = sensors.getDS18Count(); //Lesen der Anzahl der angeschlossenen Temperatursensoren.
}
void loop() {
//löschen des inhalts des Displays
display.clearDisplay();
//positionieren des Cursors zum schreiben eines Textes
//an der Position X / Y
display.setCursor(36, 12);
display.println("Temperatur");
display.setCursor(36, 24);
display.println(readTemp());
//aktualisieren des Displays
display.display();
//eine kleine Pause von 25ms.
delay(25);
}
String readTemp(){
//Wenn kein Sensor vom Typ DS18B20 gefunden wurde, dann...
if(sensorCount ==0){
Serial.println("Es wurde kein Temperatursensor gefunden!");
Serial.println("Bitte überprüfe deine Schaltung!");
}
//Anfordern der Temperaturwerte aller angeschlossenen Temperatursensoren.
sensors.requestTemperatures();
//Es können mehr als 1 Temperatursensor am Datenbus angschlossen werden, daher müssen
//wir einen Index übergeben, da ich "nur" einen Sensor angeschlossen habe,
//wird der Index "0" übergeben.
return String(sensors.getTempCByIndex(0),2)+ "C";
}
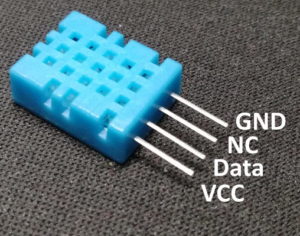
Temperatur & rel. Luftfeuchtigkeitssensor DHT11
Der Sensor DHT11 kann die Temperatur in Celsius und Fahrenheit messen.
Des Weiteren liefert dieser Sensor dir die relative Luftfeuchtigkeit.
Den Sensor DHT11 habe ich auch bereits in einem separaten Beitrag Arduino Lektion 6: Sensor DHT11, Temperatur und relative Luftfeuchtigkeit messen vorgestellt.
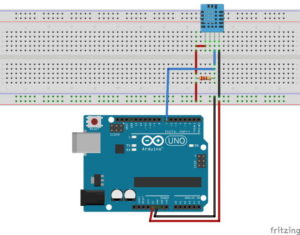
Aufbau der Schaltung
Der DHT11 wird wie folgt mit dem Arduino verbunden:
Aufbau – DHT11 Sensor am Arduino UNOEs gibt diesen Sensor auf einer kleinen Platine und als einzelnes Bauteil.
Wenn du diesen Sensor als einzelnes Bauteil benutzt so musst du zusätzlich einen Widerstand in die Schaltung einbauen.
Da der Sensor mehr Daten liefert als gleichzeitig auf dem Display angezeigt werden können, habe ich das Programm so geschrieben das immer abwechselnd die Temperatur und die rel. Luftfeuchtigkeit angezeigt wird.
In diesem Video, füge ich dem Sensor mit einem handelsüblichen Fön (2200 Watt) etwas wärme hinzu.
Quellcode
//Bibliotheken zum betreiben des Displays
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include "DHT.h"
//der Sensor ist am digitalen Pin D10 angeschlossen
#define DHTPIN 10
//der Sensor ist vom Typ DHT11
//wenn du einen DHT22 verwendest dann muss hier auch DHT22 stehen
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
#define OLED_RESET 4
//eine neue instanz für das Display erzeugen
Adafruit_SSD1306 display(OLED_RESET);
void setup() {
//aufbauen der Kommunikation zum Display mit der I2C Adresse 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
//setzen der Textgröße auf den Wert 2
display.setTextSize(1);
//setzen der Textfarbe auf Weiß
display.setTextColor(WHITE);
//beginn der Kommunikation mit dem Sensor
dht.begin();
}
void loop() {
displayText("Temperatur", readTempC());
delay(1200);
displayText("Temperatur", readTempF());
delay(1200);
displayText("rel. Luftf.", readHumidity());
delay(1200);
}
//Zeigt einen zweizeiligen Text auf dem Display an
//der Parameter "text" wird in der ersten Zeile
//der Parameter "value" in der zweiten Zeile
//angezeigt.
void displayText(String text, String value){
display.clearDisplay();
display.setCursor(36, 12);
display.println(text);
display.setCursor(36, 24);
display.println(value);
display.display();
}
//Liefert die Temperatur mit 2 Nachkommastellen in Grad Celsius als Zeichenkette.
String readTempC(){
float t = dht.readTemperature();
return String(t,2)+ "C";
}
//Liefert die Temperatur mit 2 Nachkommastellen in Grad Fahrenheit als Zeichenkette.
String readTempF(){
float t = dht.readTemperature(true);
return String(t,2)+ "F";
}
//Liefert die rel. Luftfeuchtigkeit mit 2 Nachkommastellen als Zeichenkette.
String readHumidity(){
float t = dht.readHumidity();
return String(t,2)+ "%";
}












Guten Tag,
ich habe den Sketch mit dem OLED Daisplay und einem DS18B20 Sensor erfolgreich zum laufen bekommen. Ich konnte mir auch eine zweite Zeile einblenden, um mir zwei Temperaturen anzuzeigen. Jedoch zeigt es mir bei beiden die Temperatur von einem Sensor an. Ich würde gerne zwei Temperetur messen und beim überschreiten von einer Temperatur eine LED anschalten. Jedoch verstehe ich das mit dem index nicht bei mehreren Sensoren und ich kann mir auch nicht erklären wie ich die einzelne Sensoren dann anspreche um zb sagen zu können „if temp1 >25° dann Pin 4 = High und if temp2 >28° dann Pin 8 = High“. Vielleicht können Sie mir weiterhelfen. Ich bin noch am Anfang und über jede Hilfe dankbar.
Vielen Dank im Voraus.
Freundliche Grüße
Andreas
Hi,
die Sensoren DS18B20 werden über die passende Bibliothek in einer Art Array aufgelistet.
Somit kann man mit einem Index auf den entsprechenden Sensor zugreifen.
Schau doch mal in dem Beitrag https://draeger-it.blog/arduino-lektion-48-temperatursensor-ds18b20/ vorbei. Dort lese ich in einer Schleife alle Sensoren aus.
Gruß,
Stefan Draeger
Hallo, wie bzw wo kann ich die Startkoordinate für das 0,42 Zoll Display ändern?