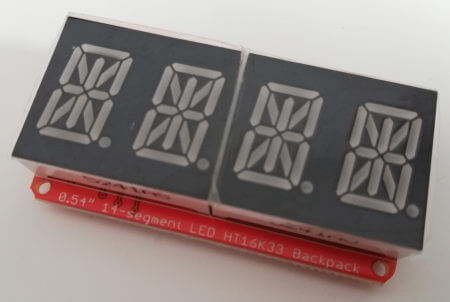
In diesem Beitrag möchte ich dir zeigen, wie du eine 14 Segmentanzeige am Arduino UNO betreibst und dir dort einfache Texte sowie die Temperatur eines Sensors anzeigen lassen kannst.
Der Vorteil einer 14 Segmentanzeige gegenüber einer 7 Segmentanzeige liegt quasi auf der Hand. Denn mit diesem Display lassen sich deutlich mehr und besser Symbole anzeigen. Vor allem mit der Adafruit LED Backpack Bibliothek ist die Programmierung dieses Displays am Arduino kinderleicht.
Bezug
Die 14 Segmentanzeige habe ich über ebay.de für 2,94€ inkl. Versandkosten* erstanden.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Wegen der aktuellen Krise bestelle ich meine Sensoren & Aktoren zurzeit aus Deutschland und musste somit nur knapp 3 Tage auf die Lieferung warten.
Zum Lieferumfang des Displays gehört noch eine kleine, 5 polige, um 90 Grad abgewinkelte Pinleiste.
Technische Daten der 14 Segmentanzeige
Die 14 Segmentanzeige hat folgende Eigenschaften:
- Spannung: 3.3V bis 5V
- Schnittstelle: I2C (SDA & SCL)
- Abmaße:
- Platine (Breite x Länge) : 5 cm x 2,7 cm
- Display (Breite x Länge x Höhe) : 5 cm x 2,1 cm x 1 cm
Ausführungen des 14 Segmentdisplays
Das 14 Segmentdisplay ist in den Ausführungen:
- rot
- rot / orange
- grün
- grün / rot
verschiedenen Ausführen verfügbar.
Anschluss und Schaltung
Das Display verfügt über 5 Pins, welche wie folgt am Arduino angeschlossen werden:
| 14 Segmentdisplay | Arduino |
|---|---|
| SCL | analoger Pin A5 |
| SDA | analoger Pin A4 |
| GND | GND |
| VCC | 5V |
| Vi2c | 5V |
Solltest du einen Arduino Leonardo verwenden wollen, so findest du die I2C Pins an der linken oberen Ecke und nicht auf den analogen Pins A4 bzw. A5.
Der Arduino UNO hat diese Pins sowohl auf analog A4 & A5 und oben links.
Programmieren
Die Adresse des Displays ist, wenn nix anderes konfiguriert wurde 0x70.
Mit dieser Adresse und der Adafruit LED Backpack Bibliothek ist es relativ simple Zeichen auf dem Display auszugeben.
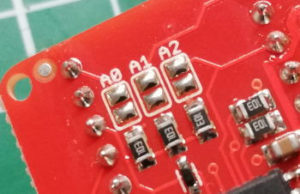
Wenn mehr als ein Display an der I2C Schnittstelle angeschlossen wurde oder die Adresse bereits vergeben wurde kann über eine Lötbrücke weitere 3 Adressen verwendet werden.
| Brücke | Adresse |
|---|---|
| ohne / default | 0x70 |
| A0 | 0x71 |
| A1 | 0x72 |
| A2 | 0x73 |
Du findest die Lötbrücken auf der Rückseite der Platine des Displays.
Adafruit LED Backpack Bibliothek
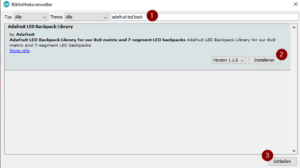
Die Adafruit LED Backpack Bibliothek kann entweder als Zip Datei vom GitHub Repository geladen werden oder, ganz bequem über den Bibliotheksverwalter der Arduino IDE installiert werden. Ich wähle den Weg über den Bibliotheksverwalter da dieses der sicherste Weg ist die aktuelle und kompatible Version zu erhalten.
Den Bibliotheksverwalter erreichst du über das Hauptmenü „Sketch“ > „Bibliothek einbinden“ > „Bibliotheken verwalten“ oder noch schneller über die Tastenkombination „Strg+Umschalt+I“.
Zunächst wird nach dem Begriff „adafruit led back“ (1) gesucht, es sollte nun ein Eintrag gefunden werden wir mit der Schaltfläche „Installieren“ (2) installieren wollen. Nachdem die Bibliothek fertig installiert ist kann das Fenster mit der Schaltfläche „Schließen“ geschlossen werden und die Bibliothek kann verwendet werden.
Zusätzlich wird noch, soweit nicht bereits installiert die „Adafruit GFX Bibliothek“ welche auf dem gleichen Weg installiert wird wie die LED Backpack Bibliothek.
Wie bei jeder Bibliothek für den Arduino gibt es auch hier einige Beispiele vom Hersteller, diese findet man unter „Datei“ > „Beispiele“ > „Adafruit LED Backpack Library“.
Die Helligkeit / Brightness des Displays läßt sich mit der Funktion „setBrightness“ steuern. Gültige Werte sind hier von 0 bis 15.
#include <Adafruit_GFX.h>
#include "Adafruit_LEDBackpack.h"
Adafruit_AlphaNum4 alpha4 = Adafruit_AlphaNum4();
void setup() {
//Adresse des Displays
alpha4.begin(0x70);
//maximale Helligkeit des Displays
alpha4.setBrightness(15);
}
...
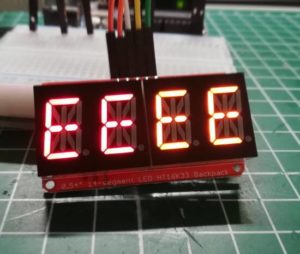
Beispiel I – anzeigen von Texten
#include <Adafruit_GFX.h>
#include "Adafruit_LEDBackpack.h"
Adafruit_AlphaNum4 alpha4 = Adafruit_AlphaNum4();
void setup() {
//Adresse des Displays
alpha4.begin(0x70);
}
void loop() {
//der Text welcher angezeigt werden soll
//die letzten 4 Leerzeichen sind für das Scrollen des Textes
printMessage("EEEE ");
}
//Funktion zum darstellen eines Textes
//als Parameter wird der Text erwartet
void printMessage(char* msg){
//für jedes Zeichen in dem Char Array mache...
for (uint8_t i=0; i<strlen(msg)-4; i++) {
//das Zeichen mit Index i auf dem ersten Segment des Displays
alpha4.writeDigitAscii(0, msg[i]);
//das Zeichen mit Index i+1 auf dem zweiten Segment des Displays
alpha4.writeDigitAscii(1, msg[i+1]);
//das Zeichen mit Index i+2 auf dem dritten Segment des Displays
alpha4.writeDigitAscii(2, msg[i+2]);
//das Zeichen mit Index i+3 auf dem vierten Segment des Displays
alpha4.writeDigitAscii(3, msg[i+3]);
alpha4.writeDisplay();
//kleine Pause beim Scrollen einrichten
delay(250);
}
}
Wenn man den Text schneller oder langsamer Scrollen möchte, so muss man die Pause „delay(250);“ anpassen.
Beispiel II – steuern der Pause über einen Drehpotentiometer
#include <Adafruit_GFX.h>
#include "Adafruit_LEDBackpack.h"
Adafruit_AlphaNum4 alpha4 = Adafruit_AlphaNum4();
#define poti A0
void setup() {
//Adresse des Displays
alpha4.begin(0x70);
}
void loop() {
//der Text welcher angezeigt werden soll
//die letzten 4 Leerzeichen sind für das Scrollen des Textes
printMessage("Hallo dies ist ein Test ");
}
//Funktion zum darstellen eines Textes
//als Parameter wird der Text erwartet
void printMessage(char* msg){
//für jedes Zeichen in dem Char Array mache...
for (uint8_t i=0; i<strlen(msg)-4; i++) {
//das Zeichen mit Index i auf dem ersten Segment des Displays
alpha4.writeDigitAscii(0, msg[i]);
//das Zeichen mit Index i+1 auf dem zweiten Segment des Displays
alpha4.writeDigitAscii(1, msg[i+1]);
//das Zeichen mit Index i+2 auf dem dritten Segment des Displays
alpha4.writeDigitAscii(2, msg[i+2]);
//das Zeichen mit Index i+3 auf dem vierten Segment des Displays
alpha4.writeDigitAscii(3, msg[i+3]);
alpha4.writeDisplay();
//lesen des aktuellen Wertes des Drehpotentiometers
int potiValue = analogRead(poti);
//mappen des Wertes auf min. 0 und max. 400
delay(map(potiValue, 0,1023,0,400));
}
}
Video
Beispiel III – anzeigen des Sensorwertes vom LM35DZ
Als zweites Beispiel möchte ich aufzeigen wie du den Messwert des analogen Temperatursensors LM35DZ auf dem 14 Segmentdisplay anzeigen lassen kannst.
Den einfachen, analogen Temperatur LM35DZ habe ich bereits im Beitrag Arduino Lektion 5: Temperatur messen vorgestellt und gezeigt wie der Messwert am Arduino ausgelesen wird. Im nachfolgenden möchte ich nun den Messwert auf dem 14 Segmentdisplay anzeigen.
#include <Adafruit_GFX.h>
#include "Adafruit_LEDBackpack.h"
Adafruit_AlphaNum4 alpha4 = Adafruit_AlphaNum4();
void setup() {
//Adresse des Displays
alpha4.begin(0x70);
alpha4.setBrightness(4);
}
void loop() {
// Den analogen Wert des Temperatursensors lesen.
int val = analogRead(A0);
// Aus dem gelesenen Wert die Temperatur berechnen.
int temp = (125 * val) >> 8 ;
//Die Nachricht aufbereiten
String message = "";
message += temp;
message += "'C";
//Wenn der Wert kleiner als 100 ist dann ein Leerzeichen anfügen
if (temp < 100) {
message += " ";
}
//Und wenn der Wert kleiner als 10 ist dann ein ein zusätzliches Leerzeichen anfügen
if (temp < 10) {
message += " ";
}
//Kopieren der Zeichen aus dem String in ein Char Array
char buffer[8];
message.toCharArray(buffer, 8);
//Wenn wir "nur" Temperaturwerte bis maximal 99°C erwarten dann können wir diese direkt in die Segmente schreiben
//Sollten wir jedoch größere Temperaturen (bis max. 125°C) messen wollen woll müssen wir diese durch das
//Display scrolle, oder aber verzichten auf das die beiden letzten Zeichen zur Temperaturanzeige "'C"
//das Zeichen mit Index 0 auf dem ersten Segment des Displays
alpha4.writeDigitAscii(0, buffer[0]);
//das Zeichen mit Index 1 auf dem zweiten Segment des Displays
alpha4.writeDigitAscii(1, buffer[1]);
//das Zeichen mit Index 2 auf dem dritten Segment des Displays
alpha4.writeDigitAscii(2, buffer[2]);
//das Zeichen mit Index 3 auf dem vierten Segment des Displays
alpha4.writeDigitAscii(3, buffer[3]);
//Schreiben und aktualisieren des Displays
alpha4.writeDisplay();
//eine kleine Pause von 250ms.
delay(250);
}
Video
Vergleich 7 Segmentanzeige & 14 Segmentanzeige
Eine 7 Segmentanzeige habe ich bereits im Beitrag Arduino Lektion 26: TM1637 – 4 Digit 7 Segment Display behandelt, in diesem Abschnitt möchte ich gerne beide Displays gegenüber stellen.


Das erste, was einem auffällt, ist dass, das 7 Segmentdisplay über einen Doppelpunkt verfügt. Dieser ist, wenn man zum Beispiel eine Uhrzeit anzeigen möchte, sehr nützlich. Dagegen verfügt das 14 Segmentdisplay über Punkte, somit kann man Gleitkommazahlen mit diesem Display besser anzeigen.






Hallo
Wie kann man 8 oder mehr 14 Segm LED anschiessen?
Hallo,
meinen Sie eine 8fach / 14fach 7 Segementanzeige?
Gruß,
Stefan