Der Bitaxe Gamma v601 verfügt über eine leistungsstarke API-Schnittstelle, die es ermöglicht, aktuelle Daten wie Hashrate, Stromverbrauch und Temperatur als JSON abzurufen. In diesem Beitrag zeige ich dir Schritt für Schritt, wie du diese Daten abfragen und weiterverarbeiten kannst.
Alle wichtigen Informationen zu den verfügbaren API-Endpunkten findest du in der offiziellen englischen Wiki-Seite. Dort wird beschrieben, wie du die Schnittstelle einrichtest und optimal nutzt. Am Ende des Beitrags wirst du wissen, wie du die Daten regelmäßig abrufst und beispielsweise auf einem E-Paper-Display anzeigen kannst.
Disclaimer: Für diesen Beitrag verwende ich den Bitaxe Gamma v601 von Bitcoinmerch.com sowie das 7-Zoll E-Paper-Display mit ESP32-Chip von Soldered. Beide Geräte wurden mir von den jeweiligen Unternehmen kostenfrei für Review-Zwecke zur Verfügung gestellt. Ich habe die Geräte bereits in separaten Beiträgen vorgestellt und ausführlich getestet. Da ich sie für dieses Projekt als ideal geeignet empfinde, zeige ich hier, wie sich ihre Funktionen optimal kombinieren lassen. Dieser Beitrag spiegelt ausschließlich meine persönliche Meinung wider, und es besteht keine Verpflichtung gegenüber den Herstellern.
Inhaltsverzeichnis
- Abrufen der Daten via Postman
- Entpoints der Bitaxe API
- E-Paper-Display mit ESP32
- Programmieren des E-Paper-Displays in der Arduino IDE
- Schritt 1 – Installieren des Boardtreibers für das E-Paper-Display
- Schritt 2 – Installieren der benötigten Bibliotheken
- Schritt 3 – Aufbauen einer WiFi Verbindung vom ESP32
- Schritt 4 – Zeichnen des Bitaxe Logo’s
- Schritt 5 – laden der Daten aus der Bitaxe Gamma API
- Schritt 6 – parsen der JSON Daten
- Schritt 7 – Darstellen von Texten mit unterschiedlichen Schriftarten
- Schritt 8 – Zeichnen von geometrischen Figuren
- Abschluss & Fazit
Abrufen der Daten via Postman
Zunächst rufen wir die Daten einmal mittels Postman ab. Der Vorteil an Postman ist, dass die empfangenen Daten vernünftig angezeigt werden und man diese von dort auch speichern kann (sowie die gesendeten und empfangenen Daten).
Postman ist ein kostenfreies Tool, mit welchem du HTTP & HTTPS Anfragen an Server senden und die Antwort auswerten kannst. Auf diesem Blog habe ich dieses Tool bereits öfters verwendet und verwende dieses ebenso auch in meinem Hauptberuf als Softwareentwickler für diverse Schnittstellen.
Aufbau von Postman
Postman dient wie erwähnt zum Absenden von HTTP / HTTPS Anfragen (1) dabei kannst du die Anfragemethode (2) frei wählen (GET, POST, PUT, …). Zusätzlich kannst du noch Header Informationen und Daten für die Autorisierung mitgeben (dieses entfällt bei der Bitaxe API).
Über die Schaltfläche „Send“ (3) wird die URL inkl. aller Daten abgesendet und wir empfangen im Erfolgsfall die Antwort (5) der Datentyp wird über den übermittelten Content-Typ automatisch erkannt, kann aber auch umgestellt werden (4).
Entpoints der Bitaxe API
Die Bitaxe API bietet nachfolgende Endpoints zum Abrufen der Daten:
- GET – Datenabfragen
- http://<IP-Adresse>/api/system/info
- POST – Daten senden, Aktionen ausführen
- http://<IP-Adresse>/api/system/restart
- http://<IP-Adresse>/api/system/OTA
- http://<IP-Adresse>/api/system/OTAWWW
- PATCH – Daten ändern
- http:///api/system/
Möchtest du mehr über die HTTP Anfragemethoden erfahren, so empfehle ich dir die Seite https://wiki.selfhtml.org/wiki/HTTP/Anfragemethoden wo diese ausführlich behandelt und erläutert werden.
Für diesen Beitrag benötigen wir lediglich die Daten, welche über http://<IP-Adresse>/api/system/info abgerufen werden können.
Wenn du in nachfolgenden Adressen und Bildern eine IP-Adresse wie 192.168.178.44 findest, so musst du diese gegen deine ersetzen.
E-Paper-Display mit ESP32
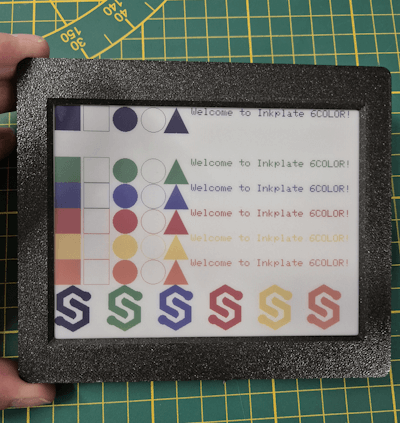
Für diesen Beitrag verwende ich das farbige E-Paper-Display mit ESP32 von Soldered welches ich dir bereits im Beitrag Erfahrungsbericht: Wie gut sind die neuen E-Paper Displays von Soldered? vorgestellt habe.





Warum ausgerechnet ein E-Paper-Display?
Ein E-Paper-Display ist für dieses Projekt besonders geeignet, da es extrem stromsparend ist. Der entscheidende Vorteil liegt darin, dass das Display nur Energie benötigt, wenn es aktualisiert wird. Nach der Aktualisierung behält es das angezeigte Bild ohne weiteren Stromverbrauch, was es ideal für Anwendungen macht, bei denen die Daten nur in regelmäßigen Abständen aktualisiert werden müssen.
Dank dieser Eigenschaft kann der ESP32-Mikrocontroller zwischen den Updates in den Deep-Sleep-Modus versetzt werden, wodurch der Energieverbrauch des gesamten Systems erheblich reduziert wird. Dies macht das Setup perfekt für den Einsatz in Umgebungen, in denen Effizienz und geringe Betriebskosten im Vordergrund stehen, wie beispielsweise bei der Anzeige von Miner-Daten in Echtzeit.
Technische Daten des 6 Zoll 7-Farben E-Paper-Display von Soldered
Nachfolgend die technischen Daten des verwendeten 6″ – 7-Farben E-Paper-Display von Soldered:
| Schlüsselmerkmale | Details |
|---|---|
| Displaygröße | 5,85 Zoll (ca. 15 cm) |
| Auflösung | 600 x 448 Pixel |
| Farbunterstützung | 7 Farben |
| Bildaktualisierung | Teilweise Updates, schnelle Inhaltsveränderung |
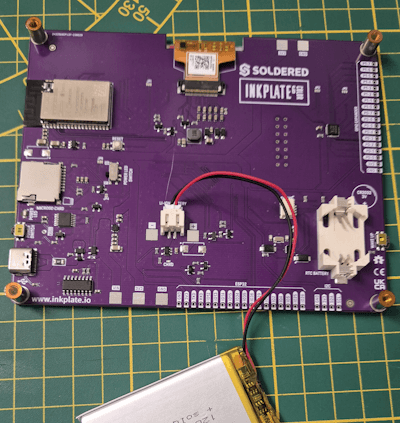
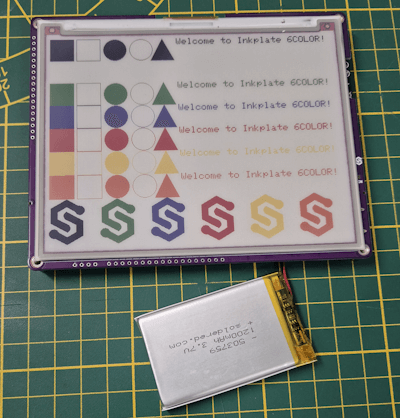
| Mikrocontroller | ESP32 mit eingebettetem WiFi und Bluetooth 4.0 (BLE) |
| Stromverbrauch | Sehr gering, 18 µA im Deep-Sleep-Modus |
| Stromversorgung | Lithium-Akku oder USB, integriertes Ladegerät |
| Speicherkartenleser | MicroSD Kartenleser |
| Schnittstellen | Zusätzliche GPIO Linien, easyC/Qwiic Kompatibilität, Unterstützung für I²C und SPI |
| Software | Fertige Arduino Bibliothek (100 % kompatibel mit Adafruit GFX) und MicroPython |
| Gehäuseoptionen | Optional 3D-gedrucktes Gehäuse |
| Akkuoptionen | Optional 1200mAh Akku |
| Abmessungen | 131,5 x 105,5 x 10 mm |
| Abmessungen mit Gehäuse | 140 x 119,3 x 13,6 mm |
Programmieren des E-Paper-Displays in der Arduino IDE
Um das E-Paper-Display mit dem ESP32 zu programmieren, nutzen wir die Arduino IDE. In diesem Abschnitt zeige ich dir, wie du Schritt für Schritt die Steuerung des Displays implementierst, die API-Daten des Bitaxe Gamma v 601 abrufst und diese visuell ansprechend darstellst.
Nachfolgend das fertige Projekt zum Download. Du musst lediglich in der Datei statics.h die IP-Adresse auf deinen Bitaxe anpassen!
kompletter Quellcode des Projektes
Hier nun der komplette Quellcode für dieses Projekt. Was dir noch zusätzlich fehlt sind die Schriftarten welche du unter \libs\libraries\InkplateLibrary\Fonts findest.
#include <ArduinoJson.h>
#include "HTTPClient.h"
#include "Inkplate.h"
#include "WiFi.h"
#include "statics.h"
#include "FreeMono9pt7b.h"
#include "FreeMonoBoldOblique24pt7b.h"
#include "FreeSansOblique9pt7b.h"
#include "FreeSansOblique12pt7b.h"
HTTPClient sender;
WiFiClient wifiClient;
Inkplate display;
struct HashRate {
double hashRate;
String bestDiff;
String bestSessionDiff;
};
struct Power {
double powerConsumption;
double voltage;
};
struct Temperature {
double asicTemp;
double voltageRegulatorTemp;
};
struct PoolData {
String stratumUrl;
int stratumPort;
String stratumUser;
};
struct WiFiConnection {
String ssid;
String macAddr;
String status;
String hostname;
};
struct AsicData {
int frequenz;
double coreVoltage;
String model;
int asicCount;
};
struct BitaxeData {
HashRate hashRate;
Power power;
Temperature temperature;
PoolData poolData;
WiFiConnection wiFiConnection;
AsicData asicData;
long timestamp;
};
BitaxeData bitaxeData;
long lastUpdate = -900000L;
const long PAUSE = 900000;
void setup() {
Serial.begin(115200);
WiFi.mode(WIFI_MODE_STA);
WiFi.begin(WIFI_SSID, WIFI_PWD);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.print("IP-Adresse lautet: ");
Serial.println(WiFi.localIP());
display.begin();
//Einmaliges setzen der Uhrzeit / des Datums an der RTC.
//Dieser Wert wird durch eine Pufferbatterie gehalten!
display.rtcReset();
display.rtcSetTime(20, 13, 0);
display.rtcSetDate(1, 16, 12, 2024);
}
String readRTC() {
display.rtcGetRtcData();
int minutes = display.rtcGetMinute();
int hour = display.rtcGetHour();
int day = display.rtcGetDay();
int weekday = display.rtcGetWeekday();
int month = display.rtcGetMonth();
int year = display.rtcGetYear();
char buffer[300];
sprintf(buffer, "%02d.%02d.%d - %02d:%02d Uhr", day, month, year, hour, minutes);
return buffer;
}
void setText(String text, int coord_x, int coord_y, int color, int textSize) {
display.setTextColor(color);
display.setCursor(coord_x, coord_y);
display.setTextSize(textSize);
display.print(text);
}
void displayHashRate() {
display.drawRect(5, 100, 135, 75, INKPLATE_GREEN);
display.setFont(&FreeSansOblique12pt7b);
setText("HashRate", 20, 120, INKPLATE_GREEN, 1);
display.setFont(&FreeMono9pt7b);
setText(((String)bitaxeData.hashRate.hashRate) + " GH/s", 10, 140, INKPLATE_BLACK, 1);
setText(bitaxeData.hashRate.bestDiff, 10, 160, INKPLATE_BLACK, 1);
}
void displayPower() {
int offsetX = 185;
int offsetY = 100;
display.drawRect(offsetX, offsetY, 135, 75, INKPLATE_ORANGE);
display.setFont(&FreeSansOblique12pt7b);
setText("Power", offsetX + 35, offsetY + 20, INKPLATE_ORANGE, 1);
display.setFont(&FreeMono9pt7b);
setText(((String)bitaxeData.power.powerConsumption) + " W", offsetX + 10, offsetY + 40, INKPLATE_BLACK, 1);
double voltage = bitaxeData.power.voltage / 1000;
setText(((String)voltage) + " V", offsetX + 10, offsetY + 60, INKPLATE_BLACK, 1);
}
void displayTemperature() {
int offsetX = 370;
int offsetY = 100;
display.drawRect(offsetX, offsetY, 185, 75, INKPLATE_BLUE);
display.setFont(&FreeSansOblique12pt7b);
setText("Temperature", offsetX + 20, offsetY + 20, INKPLATE_BLUE, 1);
display.setFont(&FreeMono9pt7b);
setText("ASIC: " + ((String)bitaxeData.temperature.asicTemp) + " °C", offsetX + 10, offsetY + 40, INKPLATE_BLACK, 1);
setText("VR: " + ((String)bitaxeData.temperature.voltageRegulatorTemp) + " °C", offsetX + 10, offsetY + 60, INKPLATE_BLACK, 1);
}
void displayAsicData() {
int offsetX = 5;
int offsetY = 185;
display.drawRect(offsetX, offsetY, 185, 100, INKPLATE_BLACK);
display.setFont(&FreeSansOblique12pt7b);
setText("ASIC Data", offsetX + 20, offsetY + 20, INKPLATE_BLACK, 1);
display.setFont(&FreeMono9pt7b);
setText("Model: " + ((String)bitaxeData.asicData.model), offsetX + 10, offsetY + 40, INKPLATE_BLACK, 1);
setText("Freq.: " + ((String)bitaxeData.asicData.frequenz) + " MHz", offsetX + 10, offsetY + 60, INKPLATE_BLACK, 1);
double voltage = bitaxeData.asicData.coreVoltage / 1000;
setText("Voltage: " + ((String)voltage) + " V", offsetX + 10, offsetY + 80, INKPLATE_BLACK, 1);
}
void displayWiFiConnection() {
int offsetX = 205;
int offsetY = 185;
display.drawRect(offsetX, offsetY, 350, 100, INKPLATE_RED);
display.setFont(&FreeSansOblique12pt7b);
setText("WiFi Connection", offsetX + 100, offsetY + 20, INKPLATE_RED, 1);
display.setFont(&FreeMono9pt7b);
setText("Hostname: " + ((String)bitaxeData.wiFiConnection.hostname), offsetX + 10, offsetY + 40, INKPLATE_BLACK, 1);
setText("SSID: " + ((String)bitaxeData.wiFiConnection.ssid), offsetX + 10, offsetY + 60, INKPLATE_BLACK, 1);
setText("MAC-Address: " + (String)bitaxeData.wiFiConnection.macAddr, offsetX + 10, offsetY + 80, INKPLATE_BLACK, 1);
}
void loop() {
long currentMillis = millis();
if (currentMillis > (lastUpdate + PAUSE)) {
lastUpdate = currentMillis;
display.clearDisplay();
display.display();
display.fillScreen(INKPLATE_WHITE);
display.drawImage(LOGO_URL, 10, 0, true, false);
display.setFont(&FreeMonoBoldOblique24pt7b);
setText("Gamma v601", 195, 50, INKPLATE_BLACK, 1);
display.setFont(&FreeSansOblique12pt7b);
setText(readRTC(), 205, 80, INKPLATE_BLACK, 1);
if ((WiFi.status() == WL_CONNECTED)) {
WiFiClient client;
HTTPClient http;
String apiRequest = API_URL;
Serial.println(apiRequest);
http.begin(client, apiRequest.c_str());
int httpCode = http.GET();
String httpResponse = http.getString();
parseBitaxeJson(httpResponse);
http.end();
} else {
Serial.println("Keiner WiFi Verbindung!");
}
displayHashRate();
displayPower();
displayTemperature();
displayAsicData();
displayWiFiConnection();
//einen Text in den Footerbereich schreiben
display.setTextColor(INKPLATE_BLACK);
display.setCursor(80, 440);
display.setTextSize(1);
display.setFont(&FreeMono9pt7b);
display.print("Stefan Draeger - https://draeger-it.blog");
display.display();
}
}
void parseBitaxeJson(String httpResponse) {
int contentLength = httpResponse.length() + 1;
char json[contentLength];
httpResponse.toCharArray(json, contentLength);
StaticJsonDocument<200> doc;
DeserializationError error = deserializeJson(doc, json);
if (error) {
Serial.print(F("deserializeJson() failed: "));
Serial.println(error.f_str());
return;
}
HashRate hashRate;
hashRate.hashRate = (double)doc["hashRate"];
String bestDiff = doc["bestDiff"];
hashRate.bestDiff = bestDiff;
String bestSessionDiff = doc["bestSessionDiff"];
hashRate.bestSessionDiff = bestSessionDiff;
bitaxeData.hashRate = hashRate;
Power power;
power.powerConsumption = (double)doc["power"];
power.voltage = (double)doc["voltage"];
bitaxeData.power = power;
Temperature temperature;
temperature.asicTemp = (double)doc["temp"];
temperature.voltageRegulatorTemp = (double)doc["vrTemp"];
bitaxeData.temperature = temperature;
PoolData poolData;
poolData.stratumPort = (int)doc["stratumPort"];
String stratumUrl = doc["stratumURL"];
poolData.stratumUrl = stratumUrl;
String stratumUser = doc["stratumUser"];
poolData.stratumUser = stratumUser;
bitaxeData.poolData = poolData;
WiFiConnection wiFiConnection;
String hostname = doc["hostname"];
wiFiConnection.hostname = hostname;
String macAddr = doc["macAddr"];
wiFiConnection.macAddr = macAddr;
String ssid = doc["ssid"];
wiFiConnection.ssid = ssid;
String status = doc["status"];
wiFiConnection.status = status;
bitaxeData.wiFiConnection = wiFiConnection;
AsicData asicData;
asicData.frequenz = (int)doc["frequency"];
asicData.coreVoltage = (double)doc["coreVoltage"];
String model = doc["ASICModel"];
asicData.model = model;
asicData.asicCount = (int)doc["asicCount"];
bitaxeData.asicData = asicData;
}
In der Datei statics.h. werden die Verbindungsdaten zum Router, die Adresse zum Bitaxe Logo und die API URL gespeichert.
#define WIFI_SSID "abc" #define WIFI_PWD "1234567890" #define LOGO_URL "https://draeger-it.blog/wp-content/uploads/2024/12/bitaxe_logo_klein.bmp" #define API_URL "http://192.168.178.44/api/system/info"
Das Programmieren umfasst mehrere wichtige Schritte: von der Einrichtung der benötigten Bibliotheken und Konfiguration des ESP32 über die Verarbeitung der API-Daten bis hin zur grafischen Darstellung auf dem E-Paper-Display. Mit der Arduino IDE kannst du den Code einfach anpassen und erweitern, um das Projekt deinen Anforderungen entsprechend zu optimieren.
Wir gehen dabei strukturiert vor, sodass am Ende des Abschnitts dein Display die Miner-Daten korrekt anzeigt und regelmäßig aktualisiert.
Schritt 1 – Installieren des Boardtreibers für das E-Paper-Display
Damit wir das E-Paper-Display in der Arduino IDE programmieren können, müssen wir zunächst den Boardtreiber installieren. Zuvor müssen wir die nachfolgende URL zu den zusätzlichen Boardverwalter URLs hinzufügen.
https://raw.githubusercontent.com/SolderedElectronics/Dasduino-Board-Definitions-for-Arduino-IDE/master/package_Dasduino_Boards_index.jsonIm Boardbverwalter (1) suchen wir nun nach Inkplate (2) und wählen am Eintrag „Inkplate Boards von Soldered“ die Schaltfläche INSTALLIEREN (3).
Schritt 2 – Installieren der benötigten Bibliotheken
Schritt 2.1 Inkplate für das E-Paper-Display
Damit wir Text, Bilder und geometrische Figuren auf dem Display anzeigen lassen können, benötigen wir dazu noch eine Bibliothek. Diese können wir ebenso einfach wie den Boardtreiber installieren.
Öffnen wir zunächst dne Bibliotheksverwalter (1) und suchen nach Inkplate (2) am Eintrag „InkplateLibrary von e-radionica.com“ wählen wir die Schaltfläche INSTALLIEREN (3).
Schritt 2.2 ArduinoJSON für das parsen der API Daten vom Bitaxe
Für das parsen der Daten im JSON-Format vom Bitaxe benötigen wir eine zusätzliche Bibliothek, hier verwende ich ArduinoJson. Diese ist sehr gut unter https://arduinojson.org/ dokumentiert und daher ideal für diese arbeit.
Im Bibliotheksverwalter suchst du dazu nach ArduinoJson (4) und klickst anschließend am Eintrag „ArduinoJson von Benoit Blanchon“ die Schaltfläche INSTALLIEREN (5).
Schritt 3 – Aufbauen einer WiFi Verbindung vom ESP32
Nachdem wir nun die Vorbereitung zur programmierung geschaffen haben, steigen wir ein und stellen zunächst die WiFi-Verbindung zum lokalen WLAN her.
#include "HTTPClient.h"
#include "WiFi.h"
HTTPClient sender;
WiFiClient wifiClient;
void setup() {
Serial.begin(115200);
WiFi.mode(WIFI_MODE_STA);
WiFi.begin(WIFI_SSID, WIFI_PWD);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.print("IP-Adresse lautet: ");
Serial.println(WiFi.localIP());
}
Die Ausgabe der IP-Adresse auf der seriellen Schnittstelle dient hier lediglich als indikator, das die Verbindung erfolgreich aufgebaut wurde.
Schritt 4 – Zeichnen des Bitaxe Logo’s
Das Bitaxe Logo habe ich mir von der Seite https://bitaxe.org/ entnommen, da dieses Projekt Open Source ist, denke ich das dieses okay sein wird.
Über die Funktion drawImage kannst du ein Bitmap auf das Display an eine X/Y Position schreiben. Dazu musste ich zunächst die PNG Datei in ein Bitmap umwandeln.
#define LOGO_URL "https://draeger-it.blog/wp-content/uploads/2024/12/bitaxe_logo_klein.bmp"
void loop(){
...
display.drawImage(LOGO_URL, 10, 0, true, false);
...
}
Schritt 5 – laden der Daten aus der Bitaxe Gamma API
Der Bitaxe Gamma (sowie auch die vorgänger modelle) bieten eine API von welcher wir die Daten im JSON-Format abgreifen können.
Die Daten können wir über die Adresse http://192.168.178.44/api/system/info abgreifen (in der Adresse musst du deine IP-Adresse anpassen). Wenn die Adresse im Browser geöffnet wird, können wir diese bereits ablesen.
Um diese Daten vom verbauten ESP32 zu empfangen müssen wir einen HTTP Request mit dieser Adresse absenden, als Antwort (HTTP Response) erhalten wir dann das JSON (oder bei einem Fehler einen anderen Text). Ob dieser Request erfolgreich verarbeitet wurde können wir über den HTTP StatusCode ablesen. Dabei interessiert uns hier lediglich ob dieser HTTP_OK ist.
#define API_URL "http://192.168.178.44/api/system/info"
void loop(){
...
if ((WiFi.status() == WL_CONNECTED)) {
WiFiClient client;
HTTPClient http;
String apiRequest = API_URL;
Serial.println(apiRequest);
http.begin(client, apiRequest.c_str());
int httpCode = http.GET();
if (httpCode == 200) {
String httpResponse = http.getString();
parseBitaxeJson(httpResponse);
}
http.end();
} else {
Serial.println("Keiner WiFi Verbindung!");
}
...
}
Schritt 6 – parsen der JSON Daten
Den HTTP Response im JSON Format haben wir nun in einem String abgelegt und diesen können wir mit ArduinoJson parsen.
void parseBitaxeJson(String httpResponse) {
int contentLength = httpResponse.length() + 1;
char json[contentLength];
httpResponse.toCharArray(json, contentLength);
StaticJsonDocument<200> doc;
DeserializationError error = deserializeJson(doc, json);
if (error) {
Serial.print(F("deserializeJson() failed: "));
Serial.println(error.f_str());
return;
}
...
}
Wir können nun auf die Daten des JSON über den Key zugreifen:
//auslesen der HashRate aus dem JSON Response doc["hashRate"]; //casten in ein double (Gleitkommazahl) (double) doc["hashRate"];
Schritt 6.1 Ablegen der Daten in Strukturen
Wir können die Daten in einfache Felder ablegen, jedoch finde ich es eleganter die in Strukturen abzulegen da man hier diese Gruppieren kann. Ich habe nachfolgende Gruppen / Strukturen erkannt und angelegt:
struct HashRate {
double hashRate;
String bestDiff;
String bestSessionDiff;
};
struct Power {
double powerConsumption;
double voltage;
};
struct Temperature {
double asicTemp;
double voltageRegulatorTemp;
};
struct PoolData {
String stratumUrl;
int stratumPort;
String stratumUser;
};
struct WiFiConnection {
String ssid;
String macAddr;
String status;
String hostname;
};
struct AsicData {
int frequenz;
double coreVoltage;
String model;
int asicCount;
};
struct BitaxeData {
HashRate hashRate;
Power power;
Temperature temperature;
PoolData poolData;
WiFiConnection wiFiConnection;
AsicData asicData;
};
Nun müssen diese Strukturen noch erzeugt und befüllt werden (Beispielhaft anhand der HashRate):
BitaxeData bitaxeData;
void parseBitaxeJson(String httpResponse) {
...
HashRate hashRate;
hashRate.hashRate = (double)doc["hashRate"];
String bestDiff = doc["bestDiff"];
hashRate.bestDiff = bestDiff;
String bestSessionDiff = doc["bestSessionDiff"];
hashRate.bestSessionDiff = bestSessionDiff;
bitaxeData.hashRate = hashRate;
...
}
Schritt 7 – Darstellen von Texten mit unterschiedlichen Schriftarten
Nachdem wir die Daten aus der Bitaxe Gamma API gelesen haben, können wir diese jetzt auf dem E-Paper-Display anzeigen. Wie gezeigt habe ich die Daten in Strukturen organisiert.
Die Daten werden in Blöcke auf dem Display angezeigt wobei die Überschrift etwas größer sein soll als die Default-Schrift. Zusätzlich möchte ich diese auch ändern da die Default- Schrift sehr kantig ist.
Die Schriftart wird im ersten Schritt einfach in den Sketch-Ordner kopiert und wird dann automatisch als Reiter in der Arduino IDE angezeigt. Über den Befehl #include „<Dateiname>“ können wir diese einbinden und mit dem Namen (ohne die Endung .h) verwenden.
Die größe der Schriftart, Farbe und Koordinaten können wir über weitere Funktionen welche du ggf. von der Adafruit GFX Bibliothek kennst anpassen. Ich habe mir dazu eine Funktion angelegt und muss somit lediglich die Daten als Parameter übergeben, damit spart man etwas an Schreibarbeit.
#include "FreeMono9pt7b.h"
#include "FreeMonoBoldOblique24pt7b.h"
#include "FreeSansOblique9pt7b.h"
#include "FreeSansOblique12pt7b.h"
void loop(){
...
display.setFont(&FreeSansOblique12pt7b);
setText("HashRate", 20, 120, INKPLATE_GREEN, 1);
...
}
void setText(String text, int coord_x, int coord_y, int color, int textSize) {
display.setTextColor(color);
display.setCursor(coord_x, coord_y);
display.setTextSize(textSize);
display.print(text);
}
Schritt 7.1 Schriftfarben / Farben
Das hier verwendete E-Paper-Display kann sieben Farben darstellen wobei die Hintergrundfarbe mitzählt.
- Schwarz,
- Grün,
- Blau,
- Rot,
- Orange,
- Gelb, und
- Weiß
Schritt 8 – Zeichnen von geometrischen Figuren
Um die einzelnen Blöcke zeichne ich ein Rechteck, die Funktion dafür lautet drawRect. Als Parameter werden hier die X/Y Koordinaten, die Breite/Höhe sowie die Farbe übergeben. Eine Rahmenstärke gibt es hier leider nicht.
void displayHashRate() {
display.drawRect(5, 100, 135, 75, INKPLATE_GREEN);
display.setFont(&FreeSansOblique12pt7b);
setText("HashRate", 20, 120, INKPLATE_GREEN, 1);
display.setFont(&FreeMono9pt7b);
setText(((String)bitaxeData.hashRate.hashRate) + " GH/s", 10, 140, INKPLATE_BLACK, 1);
setText(bitaxeData.hashRate.bestDiff, 10, 160, INKPLATE_BLACK, 1);
}
Abschluss & Fazit
Mit der Umsetzung dieses Projekts ist der Bitaxe Gamma v601 deutlich benutzerfreundlicher geworden. Dank des E-Paper-Displays kannst du alle wichtigen Leistungsdaten wie Hashrate, Stromverbrauch und Temperaturen bequem ablesen, ohne in unmittelbarer Nähe des Geräts sein zu müssen. Besonders praktisch ist dies, da der laute Lüfter des Miners störend sein kann – nun kann das Gerät problemlos in einem separaten Raum betrieben werden, während die Übersicht über die Performance erhalten bleibt.
Für die nächste Weiterentwicklung dieses Projekts könnte es spannend sein, die REST-API des verbundenen Braiins Pools genauer zu analysieren. So könnten zusätzliche Informationen über das aktuelle Mining direkt auf dem Display angezeigt werden, um die Funktionalität weiter zu erweitern.
Ich hoffe, dieser Beitrag hat dir geholfen, dein eigenes Visualisierungsprojekt zu starten und deinen Miner effizienter zu nutzen. Viel Erfolg beim Ausprobieren und Weiterentwickeln!









2 thoughts on “API-Daten des Bitaxe Gamma mit ESP32 und E-Paper-Display visualisieren”