Von der Firma Soldered habe ich zwei E-Paper Displays für dieses Review erhalten. Ein E-Paper Display hat die Vorteile, dass es wenig Strom verbraucht und dabei auch noch von allen Winkeln gut lesbar ist.
Disclaimer: Dieser Beitrag enthält eine unabhängige Bewertung der E-Paper Displays von Soldered, die mir kostenfrei zur Verfügung gestellt wurden. Die hier geäußerten Meinungen und Erfahrungen sind meine eigenen und wurden nicht durch Soldered beeinflusst.
Inhaltsverzeichnis
- Was sind die Vorteile von E-Paper Displays?
- 6 Farbiges E-Paper Display von Soldered
- Programmierung der E-Paper Displays von Soldered
Was sind die Vorteile von E-Paper Displays?
E-Paper Displays, auch bekannt als elektronische Papierdisplays, bieten eine Reihe von Vorteilen gegenüber herkömmlichen LCD- oder LED-Displays. Hier sind einige der wichtigsten Vorteile:
- Geringer Energieverbrauch:
- E-Paper Displays benötigen nur Strom, wenn sich der angezeigte Inhalt ändert. Ein statisches Bild verbraucht keine Energie, was die Batterielebensdauer erheblich verlängert.
- Hohe Lesbarkeit bei Sonnenlicht:
- E-Paper Displays reflektieren das Licht wie echtes Papier, was bedeutet, dass sie auch bei direkter Sonneneinstrahlung gut lesbar sind.
- Augenfreundlichkeit:
- Da sie kein Hintergrundlicht verwenden, sind E-Paper Displays weniger anstrengend für die Augen und bieten ein angenehmeres Leseerlebnis, ähnlich wie bei gedrucktem Papier.
- Dünn und leicht:
- E-Paper Displays sind in der Regel dünn und leicht, was sie ideal für tragbare Geräte wie E-Reader und Smartwatches macht.
- Breiter Betrachtungswinkel:
- Der Inhalt auf E-Paper Displays bleibt aus nahezu jedem Betrachtungswinkel klar und lesbar, im Gegensatz zu vielen herkömmlichen Displays, die bei seitlichem Blickwinkel verblassen oder verzerrt wirken können.
- Flexibilität:
- Einige E-Paper Displays können auf flexible Substrate gedruckt werden, wodurch sie für innovative Anwendungen wie gebogene oder faltbare Geräte geeignet sind.
- Geringere Lichtverschmutzung:
- Da sie ohne Hintergrundbeleuchtung arbeiten, tragen E-Paper Displays weniger zur Lichtverschmutzung bei und sind in dunklen Umgebungen diskreter.
Diese Vorteile machen E-Paper Displays besonders attraktiv für Anwendungen, bei denen Energieeffizienz, Lesbarkeit und Augenfreundlichkeit im Vordergrund stehen.
6 Farbiges E-Paper Display von Soldered
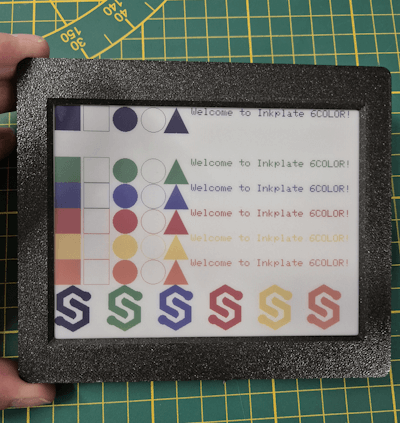
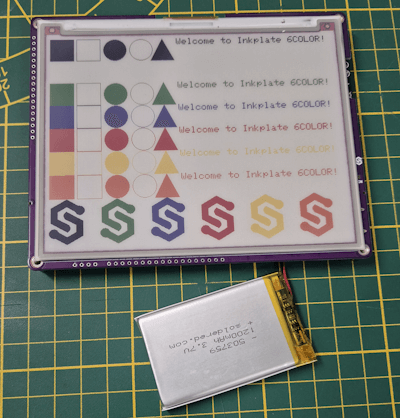
Von der Firma Soldered bekommst du ein E-Paper Display mit 6 Farben in der Größe von 6 Zoll (was ca. 15 cm Bildschirmdiagonale entspricht). Es können die Farben schwarz, grün, blau, rot, gelb, orange angezeigt werden. Wenn ein Pixel nicht aktiviert ist, dann wird dieser in Weiß dargestellt, somit kommt man sogar auf 7 Farben.





Technische Daten
Nachfolgend die technischen Daten des 6 Zoll (ca. 15 cm), 6 Farben E-Paper Display:
| Schlüsselmerkmale | Details |
|---|---|
| Displaygröße | 5,85 Zoll (rund 6 Zoll) |
| Auflösung | 600 x 448 Pixel |
| Farbunterstützung | 7 Farben |
| Bildaktualisierung | Teilweise Updates, schnelle Inhaltsveränderung |
| Mikrocontroller | ESP32 mit eingebettetem WiFi und Bluetooth 4.0 (BLE) |
| Stromverbrauch | Sehr gering, 18 µA im Deep-Sleep-Modus |
| Stromversorgung | Lithium-Akku oder USB, integriertes Ladegerät |
| Speicherkartenleser | MicroSD Kartenleser |
| Schnittstellen | Zusätzliche GPIO Linien, easyC/Qwiic Kompatibilität, Unterstützung für I²C und SPI |
| Software | Fertige Arduino Bibliothek (100 % kompatibel mit Adafruit GFX) und MicroPython |
| Gehäuseoptionen | Optional 3D-gedrucktes Gehäuse |
| Akkuoptionen | Optional 1200mAh Akku |
| Abmessungen | 131,5 x 105,5 x 10 mm |
| Abmessungen mit Gehäuse | 140 x 119,3 x 13,6 mm |
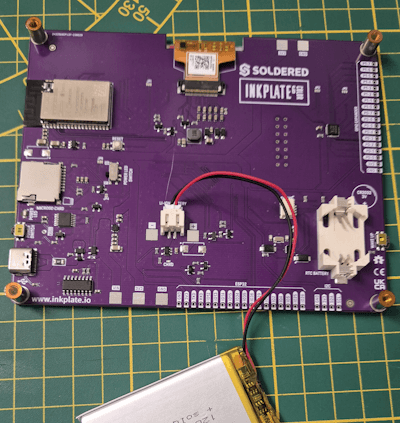
Aufbau des E-Paper-Displays
Auf der Rückseite des Displays findest du einige Anschlüsse für Sensoren/Aktoren sowie unter anderem das Batteriefach für die Backupbatterie der RTC (RealTimeClock).
Programmierung der E-Paper Displays von Soldered
Die beiden Displays sind bereits für die Programmierung in der Arduino IDE eingerichtet und du musst lediglich die passenden Boardtreiber und Bibliotheken installieren. (Wie du dieses machst, habe ich dir ausführlich im oben verlinkten YouTube Video erläutert.)
Installieren der Boardtreiber
Im ersten Schritt installieren wir den Boardtreiber, dazu öffnen wir die Einstellungen unter Datei > Einstellungen und dort fügen wir die nachfolgende URL zu den zusätzlichen Boardverwalter URLs ein.
https://raw.githubusercontent.com/SolderedElectronics/Dasduino-Board-Definitions-for-Arduino-IDE/master/package_Dasduino_Boards_index.jsonInstallieren der Bibliotheken für das Display
Der Boardtreiber dient lediglich zum Ansteuern des Mikrocontrollers, damit wir das E-Paper Display ansteuern können, benötigen wir eine zusätzliche Bibliothek, welche wir als ZIP-Datei vom GitHub Repository SolderedElectronics / Inkplate-Arduino-library herunterladen können.
Unterschiede bei der Programmierung von E-Paper Displays von Soldered
Beide Display (6 Zoll & 10 Zoll) kannst du sehr einfach über die Arduino IDE programmieren. Der Bibliothek liegen zu jedem Display Beispiele von Einfach bis Komplex bei.
Jedoch hat das 10-Zoll-Display ein Feature, welches dem 6 Zoll derzeit fehlt, es ist ein Partial Update. Dieses bewirkt, dass nicht das komplette Display neu geschrieben wird, sondern nur die Daten, welche sich neu im Puffer befinden, somit ist die Anzeige neuer Daten schnell erledigt.
Anzeigen von Text & Formen in diversen Farben auf dem Soldered Inkplate 6Color E-Paper Display
Zunächst programmieren wir ein kleines Dashboard, welches alle 15 Minuten aktualisiert wird.
Auf diesem Dashboard soll nachfolgende Daten angezeigt werden:
- die Uhrzeit von der RealTimeClock,
- der Status der Webseite http://draeger-it.blog
Das Gute an dem E-Paper Display ist, dass dieses ohne Hintergrundbeleuchtung daher kommt und somit auch nicht so sehr aufträgt, wenn es an der Wand montiert ist.
#include "HTTPClient.h"
#include "Inkplate.h"
#include "WiFi.h"
//Zugangsdaten zum lokalen WiFi Netzwerk
const char ssid[] = "";
const char *password = "";
//Die Webseite welche geprüft werden soll
String hostname = "http://draeger-it.blog";
HTTPClient sender;
WiFiClient wifiClient;
Inkplate display;
const int PAUSE = 900000;
void setup() {
//starten der seriellen Verbindung mit 115200 baud
Serial.begin(115200);
//Aufbau der WiFi Verbindung
WiFi.mode(WIFI_MODE_STA);
WiFi.begin(ssid, password);
//solange die WiFi Verbindung noch nicht hergestellt wurde,
//soll ein Punkt ausgegeben werden
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
display.begin();
display.clearDisplay();
display.display();
//Einmaliges setzen der Uhrzeit / des Datums an der RTC.
//Dieser Wert wird durch eine Pufferbatterie gehalten!
//display.rtcReset();
//display.rtcSetTime(16, 6, 00);
//display.rtcSetDate(2, 15, 7, 2024);
}
//Funktion zum schreiben eines Textes an einer bestimmten Position mit einem Style
void setText(String text, int coord_x, int coord_y, int color, int textSize) {
display.setTextColor(color);
display.setCursor(coord_x, coord_y);
display.setTextSize(textSize);
display.print(text);
}
//Prüft ob der Hostname verfügbar ist, also der HTTP-Code gleich 200 ist.
bool hostAvailable() {
if (sender.begin(wifiClient, hostname)) {
int httpCode = sender.GET();
if (httpCode > 0) {
Serial.println("httpCode: " + String(httpCode));
return httpCode == 200;
} else {
Serial.printf("HTTP-Error: ", sender.errorToString(httpCode).c_str());
}
}
return false;
}
//liest einen Zeitstempel von der RealTimeClock
String readRTC() {
display.rtcGetRtcData();
int minutes = display.rtcGetMinute();
int hour = display.rtcGetHour();
int day = display.rtcGetDay();
int weekday = display.rtcGetWeekday();
int month = display.rtcGetMonth();
int year = display.rtcGetYear();
char buffer[300];
sprintf(buffer, "%d/%02d/%02d %02d:%02d", year, month, day, hour, minutes);
Serial.println(buffer);
return buffer;
}
void loop() {
//leeren des Displays
display.clearDisplay();
display.display();
display.fillScreen(INKPLATE_WHITE);
//laden des Logos
display.drawImage("https://draeger-it.blog/wp-content/uploads/2024/07/logoSD.bmp", 0, 0, true, false);
//schreiben der Überschrift
setText("Dashboard", 165, 20, INKPLATE_ORANGE, 3);
//schreiben des aktuellen Zeitstempels
setText(readRTC(), 165, 50, INKPLATE_GREEN, 2);
//zeichnen der Ampel
display.drawRoundRect(50, 130, 60, 140, 6, INKPLATE_BLACK);
display.drawCircle(80, 170, 20, INKPLATE_BLACK);
display.drawCircle(80, 220, 20, INKPLATE_BLACK);
//Wenn die Webseite verfügbar ist, dann...
if (hostAvailable()) {
display.fillCircle(80, 220, 10, INKPLATE_GREEN);
setText("Webseite erreichbar!", 120, 215, INKPLATE_GREEN, 2);
} else { //Wenn die Webseite NICHT verfügbar ist, dann...
display.fillCircle(80, 170, 10, INKPLATE_RED);
setText("Webseite nicht erreichbar!", 120, 165, INKPLATE_RED, 2);
}
//einen Text in den Footerbereich schreiben
display.setTextColor(INKPLATE_BLACK);
display.setCursor(115, 420);
display.setTextSize(1);
display.print("Stefan Draeger | https://draeger-it.blog | info@draeger-it.blog");
display.display();
//einlegen einer Pause von 15 Minuten
delay(PAUSE);
}








2 thoughts on “Erfahrungsbericht: Wie gut sind die neuen E-Paper Displays von Soldered?”