In diesem Beitrag möchte ich dir zeigen, wie du geometrische Figuren am Raspberry Pi Pico W auf einem TFT-Display zeichnen bzw. programmieren kannst.

In meinem letzten Beitrag Raspberry Pi Pico W mit TFT Display habe ich dir bereits gezeigt, wie du dieses TFT-Display an den Pi Pico anschließen und einen Text ausgeben kannst. Hier soll es nun darum gehen wie du Kreise, Rechtecke usw. zeichnen kannst.
Rückblick
Für diesen Beitrag verwende ich das Modul ILI9431 vom Git Hub Repository https://github.com/jeffmer/micropython-ili9341 dieses habe ich um einige Funktionen erweitert und als Fork, ebenso auf GitHub unter https://github.com/StefanDraeger/micropython-ili9341 veröffentlicht. Du kannst dir dieses recht einfach als ZIP-Datei herunterladen und auf dem Computer entpacken.
Wie du dieses Modul auf dem Pi Pico W einrichtest und Text anzeigen kannst, habe ich dir im YouTube Video Raspberry Pi Pico W – TFT-Display via SPI anschließen und programmieren gezeigt.
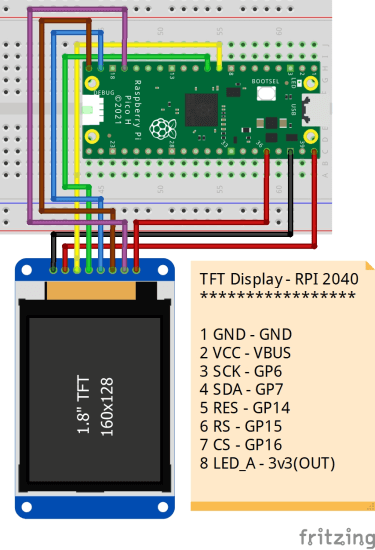
Anschluss des TFT-Displays per SPI an den Raspberry Pi Pico W
Das Display wird wie folgt am Pi Pico / Pi Pico W angeschlossen:
| TFT-Display | Raspberry Pi Pico / Pico W |
|---|---|
| GND | GND |
| VCC | VBUS |
| SCK | GP6 |
| SDA | GP7 |
| RES | GP14 |
| RS | GP15 |
| CS | GP16 |
| LED_A | 3v3(OUT) |


Zeichnen von geometrischen Figuren
Mit dem hier verwendeten Modul können von Hause aus nicht direkt einfache geometrische Figuren gezeichnet werden. Das Modul bietet lediglich die Funktion zum Zeichnen eines Punktes, gefülltes Rechteck sowie eines Textes. Mit der Funktion zum Zeichnen eines Punktes / Pixels können wir uns jedoch die Funktionen für Kreise, Rechtecke etc. selber programmieren, was wir hier nun machen wollen.
Wenn du die erweiterte Version von meinem GitHub Repository verwendest, dann hast du die nachfolgenden Funktionen bereits enthalten!
Natürlich könnten wir auch ein Modul von Adafruit verwenden und hätten somit diese Funktionen onboard, aber das wäre ja zu einfach 🙂
Linie
Die Logik zum Zeichnen einer Linie habe ich mir aus dem Wiki Artikel Line drawing algorithm entnommen.
def draw_line(self, x0, y0, x1, y1, color):
dx = x1 - x0
dy = y1 - y0
for x in range(x0, x1):
y = y1 + dy * (x - x1) / dx
self.pixel(int(x), int(y), color)
Kreise
Die Funktion, wie man einen Kreis zeichnet, habe ich mir vom Blog „Hello Raspberry Pi“ kopiert.
def draw_circle(xpos0, ypos0, rad, color):
x = rad - 1
y = 0
dx = 1
dy = 1
err = dx - (rad << 1)
while x >= y:
display.pixel(xpos0 + x, ypos0 + y, color)
display.pixel(xpos0 + y, ypos0 + x, color)
display.pixel(xpos0 - y, ypos0 + x, color)
display.pixel(xpos0 - x, ypos0 + y, color)
display.pixel(xpos0 - x, ypos0 - y, color)
display.pixel(xpos0 - y, ypos0 - x, color)
display.pixel(xpos0 + y, ypos0 - x, color)
display.pixel(xpos0 + x, ypos0 - y, color)
if err <= 0:
y += 1
err += dy
dy += 2
if err > 0:
x -= 1
dx += 2
err += dx - (rad << 1)
gefüllter Kreis
Für den gefüllten Kreis verwende ich die Funktion zum Zeichnen eines Kreises, jedoch wird dieser Kreis immer kleiner.
def draw_filled_circle(x, y, rad, color):
for r in range(rad,0,-1):
self.draw_circle(x, y, r, color)
Rechteck
Ein Rechteck hat eine unterschiedliche Höhe und Breite, daher müssen wir zwei Schleifen erzeugen, welche die Linien für die Höhe und die Breite zeichnen.
def draw_rectangle(x, y, width, height, color):
for w in range(0, width):
self.pixel(x+w, y, color)
self.pixel(x+w, y+height, color)
for h in range(0,height):
self.pixel(x, y+h, color)
self.pixel(x+width, y+h, color)
Quadrate
Ein Quadrat hat denselben Wert für Höhe & Breite, somit können wir mit der Funktion pixel aus dem Modul ili9341 an der Position X & Y in einer Farbe ein Pixel zeichnen.
def draw_square(x, y, width, color): for w in range(0,width): display.pixel(x+w,y,color) display.pixel(x,y+w,color) display.pixel(x+width,y+w,color) display.pixel(x+w,y+width,color)
Zuvor habe ich dir die Funktion gezeigt, wie du ein Rechteck zeichnest, ich hätte auch einfach einen Funktionsaufruf auf die Funktion „draw_rectangle“ erzeugen und dann denselben Wert für Höhe & Breite übergeben können, jedoch würde dieses bedeuten, dass zwei Schleifen ausgeführt werden, und somit ist man minimal performanter beim Zeichnen.
def draw_rectangle(x, y, width, height, color):
for w in range(0, width):
display.pixel(x+w, y, color)
display.pixel(x+w, y+height, color)
for h in range(0,height):
display.pixel(x, y+h, color)
display.pixel(x+width, y+h, color)
def draw_square(x, y,width, color):
draw_rectangle(x, y, width, width, color)
