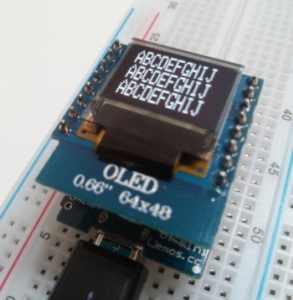
Das 0,66 Zoll (1,68 cm) OLED Display verfügt über eine Auflösung von 64×48 Pixel.
Technische Daten
- Auflösung – 64 x 48 Pixel
- Betriebsspannung – 3.3 V
- Treiber IC Version – SSD1306
- IIC Adressen 0X3C oder 0X3D
Benötigte Bibliotheken
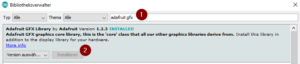
Für den Betrieb am Wemos D1 mini werden zwei Bibliotheken benötigt, welche über die Arduino IDE eingebunden werden können. Dazu navigiert man als Erstes über das Menü „Sketch“ -> „Bibliothek einbinden“ -> „Bibliotheken verwalten…“
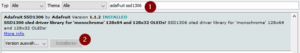
In dem nun neu geöffneten Dialog wird der Suchbegriff eingegeben (1) und danach auf die Schaltfläche Installieren (2) geklickt.
Bevor man einen Suchbegriff eingeben kann, müssen erst einige Daten aus dem Internet geladen werden, dieses kann je nach Internetgeschwindigkeit dauern.
Adafruit GFX Bibliothek
Adafruit SSD1306
Programmieren des Displays
Nachdem die beiden benötigten Bibliotheken eingebunden wurden, kann nun mit dem Programmieren eines Sketches begonnen werden.
Jedoch ist die Bibliothek Adafruit SSD1306 nicht für Displays mit einer Auflösung von 64 x 48 Pixel entworfen, daher ist die Positionierung des Cursors mit der Funktion „setCursor(Spalte, Zeile)“ nicht bei Wert 0,0, sondern bei 32,8.
Initialisieren des Displays
Bevor man einen Text oder eine Zeichenkette auf dem Display ausgeben kann, muss zuerst das Display initialisiert werden, beim 0,66″ OLED Shield ist dieses relativ einfach denn das verfügt über 2 feste Pins welche nicht anders gesteckt werden kann.
Okay man könnte auch das Shield auf ein Breadboard stecken und dann mit Breadboardkabeln an einen anderen Microcontroller stecken und somit können ggf. andere Pins infrage kommen.
In diesem Tutorial gehe ich jedoch auf die Verbindung mit einem Wemos D1 mini ein.
#define OLED_RESET 0 // GPIO0 Adafruit_SSD1306 display(OLED_RESET);
void setup() {
//initialisieren mit der I2C Adresse 0x3C für das 64 x 48 Pixel große Display.
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
//display starten
display.display();
//kleine Pause von 2 sek.
//Das Display und die Bibliothek startet, auf dem Display erscheint arda.....
delay(2000);
//Alle Zeichen auf dem Display löschen.
display.clearDisplay();
}
Texte
Eine Zeichenkette / Text kann wie folgt gesetzt werden:
//Alle Zeichen auf dem Display löschen
display.clearDisplay();
//Textgröße auf 1 (das kleinste) setzen
display.setTextSize(1);
//Textfarbe weiß
display.setTextColor(WHITE);
//Textposition oben, links
display.setCursor(32,8);
//Zeichenkette mit Zeilenumbruch
display.println("ABCDEFGHIJKLMNOPQRSTUVWXYZ");
//Zeichenkette anzeigen
display.display();
Begrenzungen des Displays
Das Display hat eine Größe von 0,66 Zoll (1,68 cm) und 64 x 48 Pixel.
Wenn man eine Zeichenkette darstellen möchte, kann man bei einer Textgröße von 1 also 10 Zeichen in einer Reihe und 3 Reihen darstellen.
Quellcode
Beispiel I – „Hallo Welt!“
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 0
Adafruit_SSD1306 display(OLED_RESET);
void setup() {
Serial.begin(9600);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.display();
delay(2000);
display.clearDisplay();
}
void loop() {
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(32,8);
display.println("Hallo Welt!");
display.display();
delay(2000);
}
Beispiel II – Temperatur & Luftdruck darstellen
Mit einem Dual Base Shield, dem Wemos D1 mini DHT11 Shield und dem folgenden Quellcode kann man sich nun die Daten des DHT11 Sensors bequem, auf dem Display ausgeben lassen.
#include "DHT.h" //DHT Bibliothek
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 0
Adafruit_SSD1306 display(OLED_RESET);
//Pin an welchem der DHT11 Sensor angeschlossen ist.
//Beim DHT11 Shield ist es der digitale Pin D4.
#define DHTPIN D4
//Festlegen welcher Typ von DHT Sensor verwendet wird.
#define DHTTYPE DHT11
//Initialisieren des Sensors mit dem Anschluss und dem Typ
DHT dht(DHTPIN, DHTTYPE);
void setup() {
Serial.begin(9600); //Begin der seriellen Kommunikation mit 9600 Baud.
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.display();
delay(2000);
display.clearDisplay();
dht.begin(); //DHT Kommunikation beginnen.
}
void loop() {
//Der DHT11 Sensor liefert alle 2 Sekunden einen neuen
//Wert daher lohnt es sich nicht die loop konstant durchlaufen
//zu lassen.
delay(2000);
//lesen der Luftfeuchtigkeit
double luftfeuchtigkeit = dht.readHumidity();
//lesen der Temperatur in Grad Celsius
double temperaturC = dht.readTemperature();
//lesen der Temperatur in Grad Fahrenheit
//mit dem Boolean Parameter wird "gesteuert" ob
//die Temperatur in Fahrenheit oder Celsius ausgegeben wird.
double temperaturF = dht.readTemperature(true);
//Prüfen ob die Werte erfolgreich gelesen wurden.
if (isnan(luftfeuchtigkeit) || isnan(temperaturC) || isnan(temperaturF)) {
Serial.println("Fehler beim lesen von Daten.");
return;
}
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(32,8);
display.println("DHT11");
display.setCursor(32,9);
display.println("_____");
display.setCursor(32,17);
String tempValue = String(temperaturC);
display.println("T: "+tempValue+"C");
display.setCursor(32,25);
String humValue = String(luftfeuchtigkeit);
display.println("H: "+humValue+"%");
display.display();
delay(2000);
}





Hallo Stefan,
das WEMOS D1 mit dem WEMOS TFT 1.4 bekomme ich mit „Hallo Welt“ nicht zum Laufen.
Das Hochladen funktioniert.
Welche Pins vom D1mini werden benutzt?
An D5 SCK, D7 MOSI würde ich Signale erwarten, kommt aber nichts
Wo sind SCK, MOSI, DC anzuschließen? CS liegt auf Masse.
Muß RST zwingend mit dem Reset des Prozessors verbunden sein, oder kann RST mit +3,3V verbunden werden?
Ich bin am Ende meiner Kunst und für Deine Hilfe ich im Voraus dankbar.
Freundliche Grüße aus dem Südwesten
Dieter Deck
Hallo Stefan,
das WEMOS D1 mit dem WEMOS TFT 1.4 bekomme ich mit „Hallo Welt“ nicht zum Laufen.
Das Hochladen funktioniert.
Welche Pins vom D1mini werden benutzt?
An D5 SCK, D7 MOSI würde ich Signale erwarten, kommt aber nichts
Wo sind SCK, MOSI, DC anzuschließen? CS liegt auf Masse.
Muß RST zwingend mit dem Reset des Prozessors verbunden sein, oder kann RST mit +3,3V verbunden werden?
Ich bin am Ende meiner Kunst und für Deine Hilfe ich im Voraus dankbar.
Freundliche Grüße aus dem Südwesten
Dieter Deck
Hi Dieter,
das Shield Wemos TFT 1.4 kenne ich jetzt nicht, jedoch gibt es für dieses eine Wiki Seite
https://wiki.wemos.cc/products:d1_mini_shields:tft_1.4_shield
Hier sind die Pins welche du mit dem Wemos D1 mini verkabeln musst benannt.
Gruß,
Stefan Draeger
Hallo Stefan,
das Modul hängt sich auf wenn man einen Reset während eines Zeichenvorgangs (oder Buffer-Wechsels?) auslöst, es bleibt teils ein halb gezeichnetes Display stehen. Der D1 läuft normal hoch & weiter, nur das OLED reagiert danach auf nichts mehr — nicht mal auf weitere Resets. Nur ein Kaltstart bringt es wieder ans Laufen.
Wo finde ich den Schaltplan für dieses Modul? Ist die Reset-Leitung des SSD1306 evtl. nicht mit dem D1-Reset verbunden, so wie beim Wemos-Shield v1?
https://wiki.wemos.cc/_media/products:d1_mini_shields:mini_oled.pdf
Bei v2 haben Wemos einen Lötjumper für die Reset-Leitung eingeführt.
Danke & Gruß
Michael Balzer
ich verwende Wemos D1 mini Shield: 0,66 Zoll OLED Display und habe es direkt auf die Pins vom D1 mini gesteckt das Programm wird auf den D1 geladen, aber am Ende kommt die Meldung
Leaving…
Hard resetting via RTS pin…
und nicht geht, was mache ich falsch ?
Hi Dieter,
ich verwende Wemos D1 mini Shield: 0,66 Zoll OLED Display und habe es direkt auf die Pins vom D1 mini gesteckt das Programm wird auf den D1 geladen, aber am Ende kommt die Meldung
Leaving…
Hard resetting via RTS pin…
und nicht geht, was mache ich falsch ?
Hallo,
wie Dieter habe ich das gleiche Problem,
beide Bibliotheken sind eingebunden,
auch kompilieren und hochladen klappt einwandfrei,
am Display aber nichts oder nur das was zuvor zu sehen
war bleibt.
Der Lötjumper ist auf 0x3C eingestellt
Das Shield habe ich auch einfach auf den Wemos D1
kompatibel aufgesteckt.
Woran könnte das liegen, daß nichts angezeigt wird ?
Vielen Dank
Thomas
Hallo Thomas,
Hallo Dieter,
ich habe mir einmal die Zeit genommen und mir das Problem angeschaut. Es ist wohl nun so das die aktuelle Bibliothek nicht mehr kompatibel mit dem Display ist und der Wemos D1 mini einen Reset durchführt.
Das würdest du zbsp. in dem seriellen Monitor der Arduino IDE sehen.
Ich werde ein Update zu diesem Beitrag schreiben und veröffentlichen.
Gruß und Danke,
Stefan Draeger