In den letzten Beiträgen habe ich gezeigt wie man einfache HTML Seiten mit Python Flask schreiben und mit Jinja2 dynamisch aufbauen kann. In diesem Beitrag soll es nun darum gehen auf Dateien innerhalb des Flask Servers zugreifen und somit Daten in zbsp. einer CSV Datei speichern kannst.
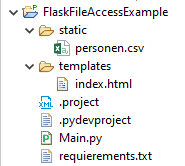
Verzeichnisstruktur für Dateizugriffe anlegen
Um auf statische Dateien zuzugreifen musst du den Ordner „static“ im Projekt anlegen. In diesem Ordner kannst du nun alle Dateien ablegen, auf welche du in deinem Python Code zugreifen möchtest.
Bedenke aber das diese Dateien für alle Benutzer deiner Seiten gleich sind, d.h. alle Daten welche du darin speicherst werden für jeden Benutzer sichtbar sein.
Auslesen einer CSV Datei und darstellen im HTML Template
Wollen wir zunächst die abgelegte CSV Datei „personen.csv“ auslesen und im HTML Template anzeigen.
Wie du eine CSV Datei in Python auslesen kannst, habe ich dir im Beitrag Python #10: Dateiverarbeitung ausführlich erläutert. In diesem Abschnitt möchte ich mich darauf beziehen und gehe hier nur auf die Besonderheiten im Zusammenhang mit dem ausliefern in das HTML Template ein.
Eine Zeile in der CSV Datei ist wie folgt aufgebaut:
Vorname, Nachname, Alter, Geschlecht
Stefan,Draeger,40,männlich Michael, Mustermann, 34,männlich Birgit, Fröhlich, 23,weiblich
Wir können die Werte recht einfach mit der Funktion „split“ auf jeweilige Variablen zuweisen. Es ist dann aber zwingend erforderlich das genau diese Anzahl der Felder vorhanden ist, denn sonst wird eine Fehlermeldung ausgegeben.
Lesen wir also nun zunächst die Daten aus der CSV Datei und speichern diese in einem Dictionary, dieses speichern wir wiederum in einer Liste.
def loadData():
personen = []
with open("static/personen.csv", "r") as file:
for line in file:
vorname, nachname, alter, geschlecht = line.split(",")
person = {'vorname':vorname,
'nachname':nachname,
'alter':alter,
'geschlecht':geschlecht}
personen.append(person)
return personen
@app.route('/')
def index():
return render_template("index.html", personen=loadData())
In unserem HTML Template müssen wir nun diese Daten in einer For-Schleife durchlaufen und ausgeben.
<html>
<head>
<title>Dateizugriff</title>
</head>
<body>
<h1>Hello World!</h1>
{% for person in personen %}
{{ person.nachname }}, {{ person.vorname }}, Alter: {{ person.alter }}, Geschlecht: {{ person.geschlecht }}
<br />
{% endfor %}
</body>
</html>
Ändern von Daten
Der Vorteil an dem Verzeichnis „static“ ist dass, wenn Änderungen an Dateien in diesem Verzeichnis gemacht werden nicht extra deployt werden müssen. D.h. du kannst während der Server läuft die CSV Datei manipulieren (hinzufügen / löschen von Zeilen) und dieses ist für die Besucher deiner App sofort sichtbar.
Im letzten Beitrag Python Flask #5: Formulare erstellen und Daten verarbeiten habe ich dir gezeigt wie du ein HTML Formular erstellst und die Daten in Python verarbeitest. Dieses Wissen möchte ich nun aufgreifen und dazu nutzen die Daten in eine CSV Datei zu speichern.
Zunächst fügen wir einen Datensatz in die CSV Datei hinzu:
@app.route('/add')
def addData():
vorname = request.args.get('vorname')
nachname = request.args.get('nachname')
alter = request.args.get('alter')
geschlecht = request.args.get('geschlecht')
if not vorname == None and not nachname == None and not geschlecht == None:
with open("static/personen.csv", "a") as file:
file.write(vorname + "," + nachname + "," + alter + "," + geschlecht + "\r")
return render_template("index.html", personen=loadData())
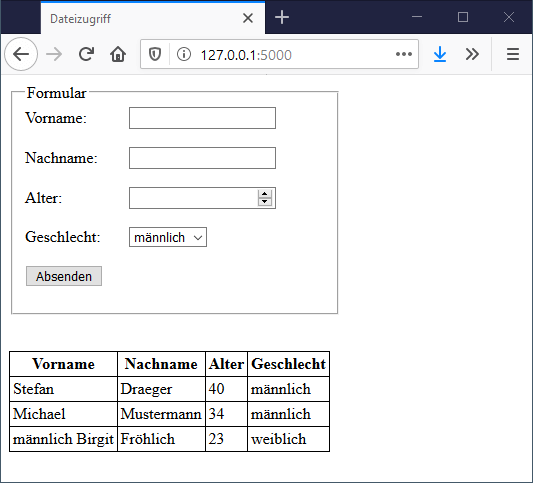
Das Formular dazu sieht wie folgt aus:
<fieldset>
<legend>Formular</legend>
<form method="get" action="add">
<label for="vorname">Vorname: </label>
<input type="text" name="vorname" />
<br /><br />
<label for="nachname">Nachname: </label>
<input type="text" name="nachname" />
<br /><br />
<label for="alter">Alter: </label>
<input type="number" name="alter" />
<br /><br />
<label for="geschlecht">Geschlecht:</label>
<select name="geschlecht">
<option>männlich</option>
<option>weiblich</option>
<option>divers</option>
</select> <br />
<br /> <input type="submit" value="Absenden" />
</form>
</fieldset>
Das Feld „action“ im HTML Tag „form“ trägt hier den Wert „add“ dieses ist die Funktion welche aufgerufen wird.
Anzeigen der Daten aus der CSV Datei
Abschließend möchte ich dir nun zeigen wie man die Daten in einer HTML Tabelle anzeigen lassen kann.
<table>
<thead>
<tr>
<th>Vorname</th>
<th>Nachname</th>
<th>Alter</th>
<th>Geschlecht</th>
</tr>
</thead>
<tbody>
{% for person in personen %}
<tr>
<td>{{ person.vorname }}</td>
<td>{{ person.nachname }}</td>
<td>{{ person.alter }}</td>
<td>{{ person.geschlecht }}</td>
</tr>
{% endfor %}
</tbody>
</table>