In diesem Beitrag möchte ich dir zeigen, wie du eine RGB LED-Stripe am ESP32 anschließt und programmierst.
Den Mikrocontroller ESP32 habe ich dir bereits in einigen Beiträgen vorgestellt und bereits ein paar Schaltungen und kleine Projekte gezeigt.
- AZ-Delivery D1 Board mit ESP32 Chip
- ESP32 programmieren – Servomotor steuern
- ESP32 mit RFID-RC522 (MFRC522) Modul
Benötigte Ressourcen für den Nachbau
Wenn du das nachfolgende, kleine Projekt nachbauen möchtest, dann benötigst du:
- einen Mikrocontroller Typ ESP32*,
- ein passendes Datenkabel, Bsp Micro-USB*,
- ein RGB Stripe*,
- vier Breadboardkabel*,
- ein 400 Pin Breadboard*
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Programmieren
Wie du die Schaltung aufbaust und programmierst, habe ich dir in nachfolgendem YouTube Video ausführlich erläutert.
Benötigte Bibliothek Adafruit_NeoPixel
Zum Programmieren benötigen wir eine zusätzliche Bibliothek, in meinem Fall nutze ich die Adafruit_NeoPixel Bibliothek, welche du über den internen Bibliotheksverwalter der Arduino IDE installieren kannst.
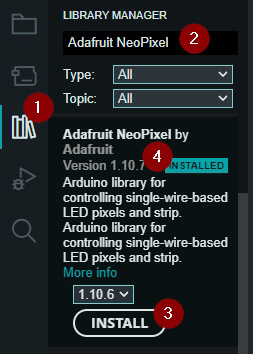
Zunächst öffnen wir diesen über das Icon auf der linken Seite (1) und suchen dann nach „Adafruit NeoPixel“ (2), in den Suchergebnissen wählen wir die Schaltfläche „INSTALL“ (3) am Eintrag „Adafruit NeoPixel by Adafruit“. Wenn diese Bibliothek erfolgreich installiert wurde, dann erscheint der Text „INSTALLED“ (4) und wir können mit der Programmierung fortfahren.
Lauflicht über 8 NeoPixel LEDs
Programmieren wir zunächst ein einfaches kleines Lauflicht über die LEDs (siehe Video).
//Bibliothek zum steuern der NeoPixel am Mikrocontroller
#include <Adafruit_NeoPixel.h>
//Anzahl der angeschlossenen NeoPixel
const int NUM_PIXEL = 8;
//Pin an welchem dieses Modul angeschlossen wurde
const int PIN = 12;
//Initialisieren eines Adafruit_NeoPixel Objektes
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUM_PIXEL, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
//beginn der Kommunikation mit dem NeoPixel Modul
pixels.begin();
}
void loop() {
//Schleife von 0 bis NUM_PIXEL-1
for (int i = 0; i < NUM_PIXEL; i++) {
//setzen der Farbe weiß an der aktuellen Position
pixels.setPixelColor(i, pixels.Color(243, 58, 8));
//schreiben der Daten
pixels.show();
//eine kleine Pause von 25ms.
delay(25);
}
for (int i = NUM_PIXEL - 1; i >= 0; i--) {
pixels.setPixelColor(i, pixels.Color(65, 243, 8));
pixels.show();
delay(25);
}
}


Hallo Stefan,
wie könnten man mit einem Taster 2 WS2812 Module steuern?
Würde einen Blinker damit machen wollen.
Als ein Taster + 1 Modul für Links und 1 Taster mit Modul für Rechts
Grüße
Markus
Hi,
das klingt recht easy ich mach dir da mal was fertig 🙂
Gruß,
Stefan