In diesem Beitrag möchte ich dir den kleinen ESP32 Microcontroller vom Typ „ATOM Lite“ von M5Stack vorstellen.




In dem Beitrag M5StickC – Ein ESP32 Zwerg mit nützlichen onboard Funktionen in einem coolen Gehäuse habe ich bereits einen Mikrocontroller von der Firma M5Stack vorgestellt und in den nachfolgenden Beiträgen beschrieben.
- Ausgeben der Temperaturwerte des DS18B20 Sensors auf dem M5StickC
- eine digitale Wasserwaage mit dem M5StickC
Bezug
Den kleinen ATOM Lite habe ich über aliexpress.com für knapp 8 € inkl. Versandkosten erstanden, du findest diesen Zwerg aber auch bei ebay.de dort jedoch zu einem Preis von min. 10€ zzgl. Versandkosten*.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
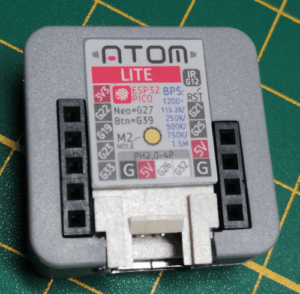
Der ATOM Lite wird in einer kleinen Plastikbox geliefert, welche auf der Rückseite die technischen Daten aufgedruckt hat.


technische Daten des ATOM Lite von M5Stack
- Betriebsspannung: 5V mit max. 500mA
- Umgebungstemperatur: 0°C .. 40°C
- CPU: ESP32-PICO mit 240 MHz dual core
- Flash Speicher: 4 MB
- Schnittstellen:
- USB-Typ-C,
- WiFi,
- Bluetooth Low Energy (BLE),
- IR Diode,
- Grove,
- Taster
- Abmaße (LxBxH): 24 mm x 24 mm x 10 mm
Der ATOM und ATOM Lite sind die einzigen beiden Mikrocontroller, welche keine interne LiPo Batterie besitzen und somit extern mit Strom versorgt werden müssen. Du findest jedoch auf ebay.de bzw. auf aliexpress.com ein passendes Batteriepack, welches einfach an die USB-Typ-C Schnittstelle angeschlossen wird und zusätzlich die Grove Schnittstelle durchschleift.
Pinout des ATOM Lite
Wie bereits erwähnt verfügt der ATOM Lite über einen Taster sowie über eine Grove Schnittstelle und auf der Rückseite über 2 Pinleisten im Rastermaß von 2,54 mm zum Zugriff auf digitale Pins und die Spannungsversorgung.
Erster Betrieb am USB Port
Wenn man den Mikrocontroller das erste mal über USB mit Strom versorgt, dann kann man über den großen Taster auf der Oberfläche zwischen verschiedenen RGB Farben zu wechseln.
Da der ATOM Lite über WiFi und einer Grove Schnittstelle verfügt kann man weitere Sensoren anschließen und recht einfach diese Daten veröffentlichen, aber dazu später mehr.
einrichten in der Arduino IDE
Damit du den Microcontroller ATOM Lite in der Arduino IDE programmieren kannst musst du die Adresse
https://dl.espressif.com/dl/package_esp32_index.json
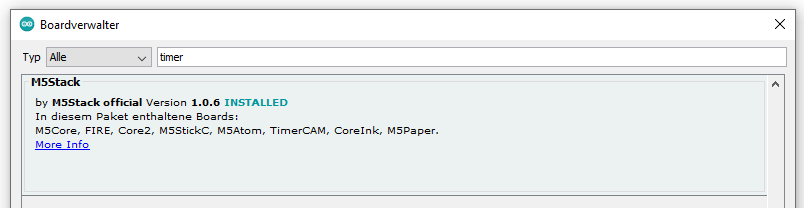
in den zusätzlichen Boardverwalter URLs hinzufügen sowie den passenden Treiber im Boardverwalter zu installieren.
einbinden in das lokale WiFi Netzwerk
Zunächst möchte ich zeigen, wie du den kleinen Mikrocontroller in dein lokales WiFi Netzwerk einbinden kannst. Dazu benötigst du zunächst von deinem Netzwerk die SSID sowie das Passwort.
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
const char* ssid = "abc";
const char* password = "def";
WebServer server(80);
IPAddress apIP(192, 168, 178, 1);
void setup(){
Serial.begin(9600);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("IP Addresse: ");
Serial.println(WiFi.localIP());
server.on("/", handleStartpage);
server.onNotFound(handlePageNotFound);
server.begin();
Serial.println("HTTP Server gestartet");
}
void handleStartpage(){
String page = "";
page += "<!DOCTYPE html>";
page += "<html>";
page += "<head><title>Hello from ESP32</title></head>";
page += "<body>";
page += "<h1>Hello World!</h1>";
page += "</body>";
page += "</html>";
server.send(200, "text/html", page);
}
void handlePageNotFound(){
String page = "";
page += "<!DOCTYPE html>";
page += "<html>";
page += "<head><title>Error HTTP 404</title></head>";
page += "<body>";
page += "<h1>Page not found!</h1>";
page += "</body>";
page += "</html>";
server.send(404, "text/html", page);
}
void loop(void){
server.handleClient();
}
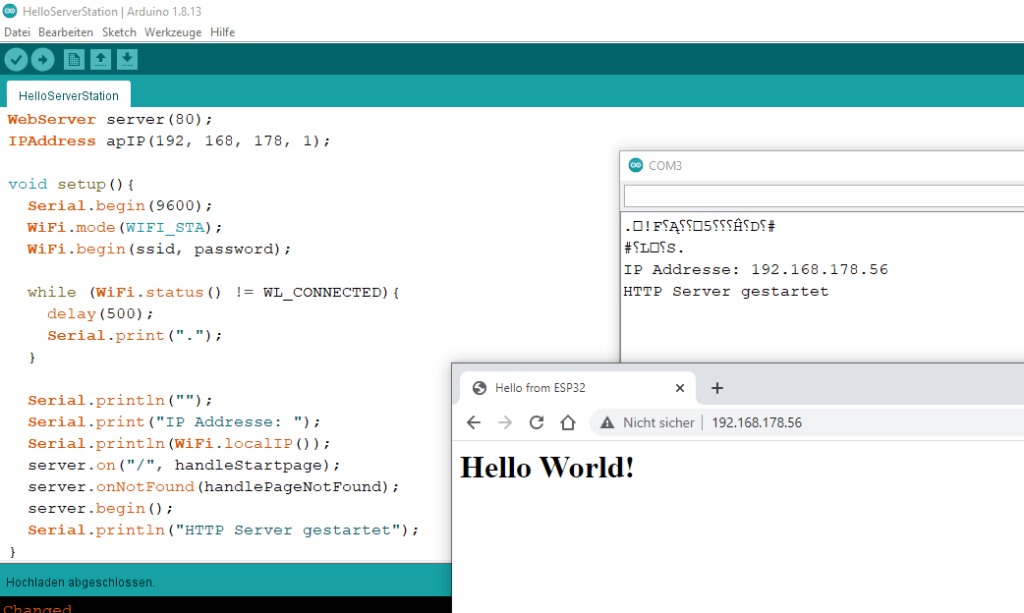
In dem seriellen Monitor der Arduino IDE wird die IP-Adresse des ATOM ausgegeben, diese müssen wir uns kopieren und in den Browser einfügen. Es sollte dann eine Begrüßung vom Mikrocontroller erscheinen.
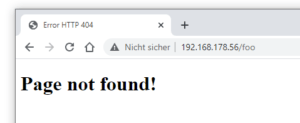
Sollte nun eine andere Seite eingegeben werden so wird dieses mit einer Fehlermeldung quittiert.
Die Begrüßungsseite sowie die Seite für die Fehlermeldung sind noch einfach gehalten, im nächsten Abschnitt möchte ich dir nun ein kleines Programm aufzeigen wie du einen einfachen Zähler mithilfe des Tasters aufbaust.
Beispielprogramm – einfacher Zähler mit dem Taster und Ausgabe auf der Webseite
In dem nachfolgenden Beispielprogramm möchte ich dir zeigen, wie du den Taster nutzen kannst, um einen Zähler auf einer Webseite hochzuzählen. Da die Server – Client Kommunikation nur in eine Richtung funktioniert, müssen wir die Seite in einem Intervall x aktualisieren. Andernfalls müsste man ein Framework für das Polling verwenden und dieses wäre etwas aufwändiger und würde den Rahmen des Beispiels sprengen.
Zunächst die HTML-Seite welche ausgeliefert werden soll:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Zähler mit dem ATOM Lite</title>
</head>
<style>
span .zahl{font-weight:bold;}
</style>
<body>
<span>Du hast <span class='zahl'>4</span> mal auf den Taster geklickt!</span>
</body>
</html>
Da die Seite in einem Intervall aktualisieren möchten, fügen wir einen Meta Tag in den HEAD Bereich der HTML-Seite ein welcher einen redirect auf die eigene Seite macht.
<meta http-equiv="refresh" content="2" >
Damit wir bequem auf den Button zugreifen und somit das Event für das hinaufzählen (incrementieren) unseres Zählers verwenden können, bediene ich mich dem Beispiel vom GitHub Repository m5stack / M5Atom wo das Basic Beispiel mit dem Farbwechsel abgelegt wurde.
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
#include "M5Atom.h"
const char* ssid = "abc";
const char* password = "def";
WebServer server(80);
IPAddress apIP(192, 168, 178, 1);
int btnCounter = 0;
void setup() {
M5.begin(true, false, true);
delay(20);
Serial.begin(9600);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("IP Addresse: ");
Serial.println(WiFi.localIP());
server.on("/", handleStartpage);
server.onNotFound(handlePageNotFound);
server.begin();
Serial.println("HTTP Server gestartet");
}
void handleStartpage() {
String page = "";
page += "<!DOCTYPE html>";
page += "<html>";
page += " <head>";
page += " <meta charset='utf-8'>";
page += " <meta http-equiv='refresh' content='2'>";
page += " <title>Zähler mit dem ATOM Lite</title>";
page += " </head>";
page += " <style>";
page += " span .zahl{font-weight:bold;}";
page += " </style>";
page += " <body>";
page += " <span>Du hast <span class='zahl'>" + String(btnCounter, DEC) + "</span> mal auf den Taster geklickt!</span>";
page += " </body>";
page += "</html>";
server.send(200, "text/html", page);
}
void handlePageNotFound() {
String page = "";
page += "<!DOCTYPE html>";
page += "<html>";
page += "<head><title>Error HTTP 404</title></head>";
page += "<body>";
page += "<h1>Page not found!</h1>";
page += "</body>";
page += "</html>";
server.send(404, "text/html", page);
}
void loop(void) {
server.handleClient();
if (M5.Btn.wasPressed()) {
btnCounter++;
Serial.println(btnCounter);
}
delay(50);
M5.update();
}
Video
Fazit zum ATOM Lite von M5Stack
Der ATOM Lite von M5Stack ist ein feiner kleiner Microcontroller welcher einem normalen ESP32 in nichts nach gesteht. Auch wenn dieser über etwas weniger Pins verfügt hat dieser durch die aktuelle USB Typ C Schnittstelle und vor allem durch die Grove Schnittstelle den Vorteil das man Sensoren & Aktoren an diesen einfach anschließen kann.
Leider verfügt der Zwerg über keine interne Batterie wie der M5StickC oder die Timer Camera X.