Nachdem ich meinen Servo endlich geliefert bekommen habe, kann ich mit dem Projekt „Ultraschall Sonar“ starten.
Ziel
Das Ziel soll sein, ein Ultraschall Sonar aufzubauen, welches sich von 0° bis 180° dreht und dabei die Umgebung abtastet. Hindernisse werden dabei mit einem weißen Kreis markiert.
Teileliste
| Bauteil | Preis |
| Arduino Uno* | 9,98 € |
| Ultraschall Sensor HC-SR04* | 2,95 € |
| Mini Servo SG90* | 3,38 € |
| Breadboard, 170 Pin* | 1,83 € |
| Breadboardkabel* | 1,47 € |
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Des Weiteren werden folgende Teile für die Montage benötigt:
| Bauteil | Anzahl |
| Sperrholz, 3 mm stark | ca. 0,5 m²* |
| Kantholz, 20 mm x 20 mm | ca. 1 m** |
| Kantholz, 5 mm x 20 mm | ca. 1 m** |
| Holzkleber | zbsp. Ponal Classic Holzleim |
| Heißkleber | |
| Verbindungsbleche 40 mm x 15 mm | 2 Stück |
| M3 Schrauben, Muttern & Unterlegscheiben | jeweils 2 Stück |
*Kann nach Bedarf im Baumarkt zugeschnitten werden
**Meterware im Baumarkt
Werkzeuge
Für die Montage werden folgende Werkzeuge benötigt:
- Kreuzschraubendreher
- 6’er Maulschlüssel
- Klemmzwingen
- Heißklebepistole
- Gehrungssäge mit Schneidlade
- Laubsäge mit Laubsägevorlage
- Bleistift und Lineal
Aufbau
Halterung für den Servo
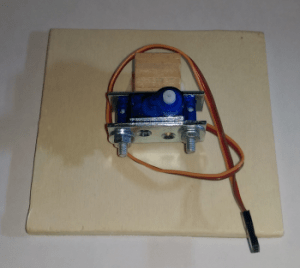
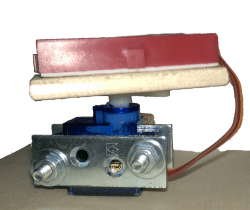
Als Erstes musste ich mir eine Halterung für meinen Servo erstellen. Diese habe ich aus 2 Blechen erstellt, zwischen denen ich einfach den Servo klemme. Diese Halterung ist flexibel in der Montage.
Montage des Ultraschall Sensor’s
Auf den Servo muss nun der Ultraschall Sensor befestigt werden.
Dazu habe ich ein Breadboard mit doppelseitigem Klebeband auf ein kleines Holzbrettchen geklebt und unter dieses das Ruderhorn
mit Heißkleber geklebt.
Nun kann das Brettchen mit dem Breadboard auf den Servo gesteckt werden.
Es kann nun der Ultraschall Sensor montiert und am Arduino Uno* angeschlossen werden.
*Normalerweise benutze ich immer den Arduino Nano jedoch hat dieser Probleme die Signale des Ultraschallsensors korrekt auszuwerten.
Verkabelung & Pinbelegung
Pinbelegung für den Servo
Der Servo wird wie im Tutorial „Arduino, Lektion 16: Servo ansteuern“ beschrieben angeschlossen, d.h.
- Braun – GND
- Rot – 5V
- Orange – digitaler PIN 9
Pinbelegung für den Ultraschallsensor
Der Sensor wird wie im Tutorial „Arduino Lektion 9: Ultraschall Modul HC-SR04“ beschrieben angeschlossen, d.h.
- VCC – 5V
- Trigger – digitaler PIN 3
- Echo – digitaler PIN 2
- GND – GND
Der Arduino Sketch
Der Arduino Sketch ist so aufgebaut das der Servo sich um 180° Grad dreht und dabei die Umgebung mit dem aufgesteckten Ultraschallsensor abtastet. Der Wert aus dem Ultraschallsensor sowie der Winkelgrad wird auf der seriellen Schnittstelle ausgegeben.
#include <Servo.h> //Bibliothek zum ansteuern von Servo
Servo servo; //Servo Objekt erstellen (noch nicht initialisiert)
int position = 0; //Variable zum speichern von der aktuellen Position
const int waitTime = 25; //Zeit zum pausieren zwischen den einzelnen Schritten des Servos
const int trigPin = 2; //Trigger PIN auf dem Arduino
const int echoPin = 3; //Echo PIN auf dem Arduino
void setup()
{
Serial.begin(9600); //Die Übertragungsgeschwindigkeit setzen.
servo.attach(9); //setzen des Servo Objektes auf den digitalen PIN 9
pinMode(trigPin, OUTPUT); //Den Trigger auf das Output Signal des Sainsmart setzen.
pinMode(echoPin, INPUT); //Das Echo auf das Input Signal des Sainsmart setzen.
}
void loop() {
for(position = 0; position < 180; position++) {
setServoPosition(position);
}
for(position = 180; position>=1; position--){
setServoPosition(position);
}
}
void setServoPosition(int position){
servo.write(position); //Schreiben des aktuellen Wertes der Variable 'position' (180...1)
readUltraSonic(position);
delay(waitTime); //Pause
}
//Ließt das Ultraschall Signal zum Winkelgrad.
void readUltraSonic(int degree){
long duration = 0;
float cm = 0;
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH);
cm = duration * 0.034/2;
printValue(degree, cm);
}
//Ausgabe des Winkelgrades sowie des Ultraschallsignals
void printValue(long degree, float cm){
String strDegree = String(degree);
String strCm = String(cm);
//Folgende If Anweisung Formatiert den Wert für die Ausgabe damit dieser hinterher
//besser geparst werden kann.
//Wenn der Winkelgrad kleiner als 10 ist dann 2 Nullen vorran setzen.
if(degree <10){
strDegree = "00"+String(degree);
} else if(degree < 100){
//Wenn der Winkelgrad kleiner als 100 ist dann eine Null vorran setzen.
strDegree = "0"+String(degree);
}
//Wenn der Wert für Zentimeter kleiner als 10 ist dann 2 Nullen vorran setzen.
if(cm < 10){
strCm = "00"+String(cm);
} else if(cm < 100){
//Wenn der Wert für Zentimeter kleiner als 10 ist dann eine Null vorran setzen.
strCm = "0"+String(cm);
}
//Formatierte Ausgabe von Winkelgrad und Zentimeter
Serial.print("[");
Serial.print(strDegree);
Serial.print(";");
Serial.print(strCm);
Serial.println("]");
}
Das Video zum Sketch
Die Verarbeitung der gelesenen Werte
Die Verarbeitung der gelesenen Werte erfolgt in 2 Stufen.
- 1. Stufe – ist ein Webservice, welcher
- die serielle Verbindung zum Arduino herstellt
- die Daten sammelt
- und über eine SOAP Schnittstelle für andere Services bereitstellt,
- 2. Stufe – ist ein Client für den Webservice aus der 1. Stufe
- dieser Client liest vom Webservice die Daten und
- stellt diese über das JSF Framework in einer Webseite
(unter anderem mit jQuery) dar
Der Vorteil an dem Webservice ist, dass der Client unabhängig vom Server ist und somit eigenständig existieren kann. Des Weiteres ist die Programmiersprache für den Client nicht zwingend vorgeschrieben, einzige Voraussetzung ist, dass dieser mit der SOAP Schnittstelle arbeiten kann.
Der Webservice
Der Webservice ist eine Java Konsolen Anwendung welche auf dem Port 8090 läuft (8080 wird später für den Apache Tomcat benötigt.)
Dieser Service übernimmt die Datensammlung und Bereitstellung.
Der Webservice Client
Der Client übernimmt die Darstellung der gesammelten Daten.
Ich habe dafür eine JSF Webanwendung gewählt, da ich damit zum Beispiel auch auf meinem Tablet bzw. Handy die Werte mir anzeigen lassen kann.
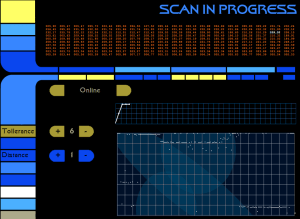
Als Designvorlage habe ich LCARS gewählt.
Da mein Sensor etwas falsche Werte bringt (Wertebereich von 0 cm bis 6,5 cm) habe ich die Möglichkeit eingerichtet eine Toleranz für die gelesenen Werte einzurichten, damit unnötige Schwankungen entfallen.
Im oberen Bereich kann man alle 180 Werte lesen und im unteren Bereich ist ein Liniendiagramm sowie ein Punktdiagramm, welches die Werte darstellt.
Der Quellcode
Hier nun der Quellcode zum Webservice Server und dem Client.