In diesem Beitrag erfährst du Schritt-für-Schritt, wie man eine Abstandskontrolle mit Alarmfunktion mit dem Arduino Plug and Make Kit aufbaut und programmiert. Das neue Arduino Plug and Make Kit habe ich dir bereits im gleichnamigen Beitrag Arduino Plug and Make Kit: Was ist drin und wie benutzt man es? vorgestellt.
Das Arduino Plug and Make Kit bekommst du derzeit für knapp 90€ inkl. Versandkosten im offiziellen Shop.
Aus diesem Kit verwenden wir den Arduino UNO R4 WiFi, den Laser Distanzsensor, den Piezo Buzzer, das 8fach LED Modul sowie den Rotary Encoder. Zusätzlich benötigen wir noch die Modulino Base, ein paar Schrauben & Muttern sowie die Qwiic Anschlusskabel. Das alles ist im Kit enthalten, du benötigst quasis nurnoch deinen PC und einen kleinen Kreuzschraubendreher.





Inhaltsverzeichnis
- Wie soll das kleine Projekt funktionieren?
- Benötigte Ressourcen für den Aufbau
- Programmieren der Modulino Sensoren / Aktoren in der Ardino IDE
Wie soll das kleine Projekt funktionieren?
Über den Distanzsensor messen wir dauerhaft einen Abstand zu einem Gegenstand (Wand, Türrahmen etc.) wenn dieser Wert unterschritten wird, dann wird ein Alarm (akustisch und visuell) ausgegeben.
Über den Rotary Encoder und der 8×12 LED Matrix vom Arduino UNO R4 WiFi stellen wir den Abstand ein. Dabei wird, wenn wir eine Klick-Aktion am Rotary Encoder ausführen, der aktuelle Wert auf der Matrix ausgegeben.
Benötigte Ressourcen für den Aufbau
Für den Aufbau der Schaltung benötigst du:
- einen Arduino UNO R4 WiFi,
- ein USB-C Datenkabel,
- ein ToF / Laser Distanzsensor,
- ein Rotary Encoder,
- ein 8fach LED Modul,
- ein Piezo Buzzer, sowie
- ein paar Schrauben und
- einen kleinen Kreuzschraubendreher
Ausgenommen vom Kreuzschraubendreher ist alles im Arduino Plug and Make Kit enthalten!
Programmieren der Modulino Sensoren / Aktoren in der Ardino IDE
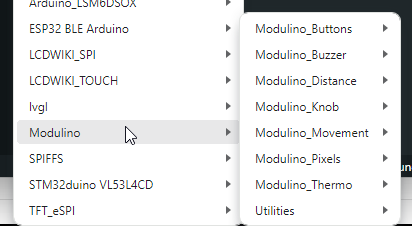
Das Kit ist ausgelegt, um in der Arduino IDE programmiert zu werden. Du musst jedoch zuvor den Boardtreiber für den Arduino UNO R4 WiFi und die Bibliothek für die Modulino Sensoren / Aktoren installieren.



Zu der Bibliothek Modulino erhältst du zu jedem Sensor / Aktor aus diesem Kit ein ausführliches Beispiel und in der offiziellen Dokumentation nochmal viel mehr Informationen.
Schritt 1 – Importieren der Bibliotheken und erzeugen der Objektinstanzen
Im ersten Schritt importieren wir die benötigten Bibliotheken für das Projekt. (Zur Vorbereitung hatten wir bereits die Modulino Bibliothek installiert.)
//Bibliothek zum steuern / auslesen //der Modulino Sensoren / Aktoren #include <Modulino.h> //Bibliotheken zum steuern der //8x12 LED Matrix am Arduino UNO R4 WiFi #include "ArduinoGraphics.h" #include "Arduino_LED_Matrix.h"
Anschließend erzeugen wir uns die Objektinstanzen für unser Projekt.
//Objektinstanz der LED-Matrix ArduinoLEDMatrix matrix; //Objektinstanzen der Sensoren / Aktoren ModulinoDistance distance; ModulinoPixels leds; ModulinoKnob knob; ModulinoBuzzer buzzer;
Schritt 2 – Initialisieren der Kommunikation mit den Sensoren / Aktoren
Nachdem die benötigten Bibliotheken installiert und die Objekte erzeugt wurden, müssen wir die I2C Kommunikation starten. Dazu müssen wir bei den Modulinos lediglich die Funktion „begin“ aufrufen.
Dieses macht die verwendung dieser Module sehr einfach und komfortabel.
void setup() {
//beginn der seriellen Kommunikation
Serial.begin(9600);
//beginn der Kommunikation mit der LED-Matrix
matrix.begin();
//Vorbereiten der Kommunikation mit den Modulino
//Sensoren / Aktoren
Modulino.begin();
//Initialisieren der I2C Kommunikation mit den
//Sensoren / Aktoren
distance.begin();
leds.begin();
knob.begin();
buzzer.begin();
//Startwert des Rotary Encoders / Knob auf 0 setzen.
knob.set(0);
}
Zusätzlich setze ich den Wert des Rotary Encoders auf 0.
Schritt 3 – Auslesen der Sensorwerte und erzeugen des Alarms
Im dritten Schritt lesen wir in der Funktion „loop“ zunächst den Wert des Rotary Encoders aus und multiplizieren diesen mit 10. Damit müssen wir nicht so viele Umdrehungen machen damit ein Abstand eingestellt werden kann, wenn du kleine Schritte benötigst dann musst du diesen Wert anpassen.
//lesen des aktuellen Wertes vom Rotary Encoder //der Wert wird mit 10 multipliziert und abgespeichert int16_t distanceForAlarm = knob.get() * 10;
Wenn der Rotary Encoder gedrückt wird, können wir eine zusätzliche Aktion ausführen, in diesem Fall wird der Wert auf der 8×12 LED Matrix angezeigt.
//Wenn der Rotary Encoder gedrückt wird, dann...
if (knob.isPressed()) {
//Aufrufen der Funktion zum Anzeigen des aktuellen
//wertes des Rotary Encoder.
displayKnobValue(distanceForAlarm);
}
Wenn der Distanzsensor erkannt wurde, dann lesen wir einen Messwert und vergleichen diesen mit dem eingestellten Abstand vom Rotary Encoder.
if (distance.available()) {
//Messwert abrufen und abspeichern
int measure = distance.get();
//Wenn der messwert kleiner als der abgespeicherte
//Wert für den Alarm ist, dann...
if (measure < distanceForAlarm) {
//Ausgeben des Textes "Alarm" auf der seriellen Schnittstelle
Serial.println("Alarm");
//anzeigen eines visuellen Alarms über das 8fach LED Modul
visualAlarm();
//ausgeben eines akustischen Alarms über das Piezo Buzzer Modul
soundAlarm();
}
}
Am Ende legen wir noch eine kleine Pause von 20 Millisekunden ein.
//eine kleine Pause von 20 ms. delay(20);
Schritt 3.1 – Funktion „displayKnobValue“
Die Funktion displayKnobValue zeigt den Wert des Übergebenen Parameters auf der 8×12 LED Matrix an. Sollte jedoch der Wert kleiner 0 sein, so wird eine Fehlermeldung angezeigt.
/Funktion zum anzeigen eines Textes auf der
//LED-Matrix.
void displayKnobValue(int16_t value) {
matrix.beginDraw();
matrix.stroke(0xFFFFFFFF);
matrix.textScrollSpeed(50);
String message = "-undefined- ";
//Wenn der Wert kleiner 0 ist, dann...
if (value < 0) {
//erzeugen einer kleinen Fehlermeldung
message = "err: val < 0";
} else {
//Wenn der wert größer 0 ist, dann müssen wir
//eine 12 Zeichen lange Zeichenkette erzeugen.
int valueLength = String(value).length();
int partLength = (12 - valueLength) / 2;
String part = "";
for (int s = 0; s < partLength; s++) {
part += " ";
}
message = part + String(value) + part;
}
//ablegen der erstellten Zeichenkette in das Char-Array
char text[13] = "";
message.toCharArray(text, 13);
//Ausgeben des Textes auf der LED-Matrix
//Schriftgröße 4x6
matrix.textFont(Font_4x6);
matrix.beginText(0, 1, 0xFFFFFF);
matrix.println(text);
matrix.endText(SCROLL_LEFT);
matrix.endDraw();
}
Schritt 3.2 – Funktion „visualAlarm“
Die Funktion visualAlarm lässt die LEDs im 25ms. Intervall aufleuchten.
//Funktion zum erzeugen eines visuellen Alarms mit
//dem 8fach LED Modul. Die LEDs blinken im 25ms. Takt
void visualAlarm() {
setLEDsStatus(true);
delay(25);
setLEDsStatus(false);
delay(25);
}
//Funktion zum setzen der LEDs.
//Als Parameter wird der erwartete Status übergeben.
void setLEDsStatus(bool on) {
//Schleife über die LEDs
for (int i = 0; i < 8; i++) {
//Wenn die LEDs aktiviert werden sollen, dann ist
//die Helligkeit auf 100 ansonsten auf 0
leds.set(i, RED, on ? 100 : 0);
}
//nachdem alle LEDs konfiguriert wurden, dann werden
//diese Daten ausgeliefert / angezeigt.
leds.show();
}
Schritt 3.3 – Funktion „soundAlarm“
Mit der Funktion soundAlarm wird der Piezo Buzzer angesteuert und dieser erzeugt einen hellen Ton als zusätzlichen Signal.
//Funktion zum erzeugen eines Tones auf
//dem Piezo Buzzer Moduls.
void soundAlarm() {
//die Frequenz des Tones
int frequency = 440;
//die Dauer
int duration = 1000;
//erzeugen des Tones
buzzer.tone(frequency, duration);
delay(50);
//abschalten des Tones
buzzer.tone(0, duration);
delay(25);
}
Fertiges Projekt – Durchgangsalarm mit dem Arduino Plug and Make Kit
Hier nun das fertige Projekt zum kopieren.
//Bibliothek zum steuern / auslesen
//der Modulino Sensoren / Aktoren
#include <Modulino.h>
//Bibliotheken zum steuern der
//8x12 LED Matrix am Arduino UNO R4 WiFi
#include "ArduinoGraphics.h"
#include "Arduino_LED_Matrix.h"
//Objektinstanz der LED-Matrix
ArduinoLEDMatrix matrix;
//Objektinstanzen der Sensoren / Aktoren
ModulinoDistance distance;
ModulinoPixels leds;
ModulinoKnob knob;
ModulinoBuzzer buzzer;
void setup() {
//beginn der seriellen Kommunikation
Serial.begin(9600);
//beginn der Kommunikation mit der LED-Matrix
matrix.begin();
//Vorbereiten der Kommunikation mit den Modulino
//Sensoren / Aktoren
Modulino.begin();
//Initialisieren der I2C Kommunikation mit den
//Sensoren / Aktoren
distance.begin();
leds.begin();
knob.begin();
buzzer.begin();
//Startwert des Rotary Encoders / Knob auf 0 setzen.
knob.set(0);
}
void loop() {
//lesen des aktuellen Wertes vom Rotary Encoder
//der Wert wird mit 10 multipliziert und abgespeichert
int16_t distanceForAlarm = knob.get() * 10;
//Wenn der Rotary Encoder gedrückt wird, dann...
if (knob.isPressed()) {
//Aufrufen der Funktion zum Anzeigen des aktuellen
//wertes des Rotary Encoder.
displayKnobValue(distanceForAlarm);
}
//Wenn ein ToF Sensor verfügbar ist, dann...
if (distance.available()) {
//Messwert abrufen und abspeichern
int measure = distance.get();
//Wenn der messwert kleiner als der abgespeicherte
//Wert für den Alarm ist, dann...
if (measure < distanceForAlarm) {
//Ausgeben des Textes "Alarm" auf der seriellen Schnittstelle
Serial.println("Alarm");
//anzeigen eines visuellen Alarms über das 8fach LED Modul
visualAlarm();
//ausgeben eines akustischen Alarms über das Piezo Buzzer Modul
soundAlarm();
}
}
//eine kleine Pause von 20 ms.
delay(20);
}
//Funktion zum anzeigen eines Textes auf der
//LED-Matrix.
void displayKnobValue(int16_t value) {
matrix.beginDraw();
matrix.stroke(0xFFFFFFFF);
matrix.textScrollSpeed(50);
String message = "-undefined- ";
//Wenn der Wert kleiner 0 ist, dann...
if (value < 0) {
//erzeugen einer kleinen Fehlermeldung
message = "err: val < 0";
} else {
//Wenn der wert größer 0 ist, dann müssen wir
//eine 12 Zeichen lange Zeichenkette erzeugen.
int valueLength = String(value).length();
int partLength = (12 - valueLength) / 2;
String part = "";
for (int s = 0; s < partLength; s++) {
part += " ";
}
message = part + String(value) + part;
}
//ablegen der erstellten Zeichenkette in das Char-Array
char text[13] = "";
message.toCharArray(text, 13);
//Ausgeben des Textes auf der LED-Matrix
//Schriftgröße 4x6
matrix.textFont(Font_4x6);
matrix.beginText(0, 1, 0xFFFFFF);
matrix.println(text);
matrix.endText(SCROLL_LEFT);
matrix.endDraw();
}
//Funktion zum erzeugen eines visuellen Alarms mit
//dem 8fach LED Modul. Die LEDs blinken im 25ms. Takt
void visualAlarm() {
setLEDsStatus(true);
delay(25);
setLEDsStatus(false);
delay(25);
}
//Funktion zum erzeugen eines Tones auf
//dem Piezo Buzzer Moduls.
void soundAlarm() {
//die Frequenz des Tones
int frequency = 440;
//die Dauer
int duration = 1000;
//erzeugen des Tones
buzzer.tone(frequency, duration);
delay(50);
//abschalten des Tones
buzzer.tone(0, duration);
delay(25);
}
//Funktion zum setzen der LEDs.
//Als Parameter wird der erwartete Status übergeben.
void setLEDsStatus(bool on) {
//Schleife über die LEDs
for (int i = 0; i < 8; i++) {
//Wenn die LEDs aktiviert werden sollen, dann ist
//die Helligkeit auf 100 ansonsten auf 0
leds.set(i, RED, on ? 100 : 0);
}
//nachdem alle LEDs konfiguriert wurden, dann werden
//diese Daten ausgeliefert / angezeigt.
leds.show();
}
