In diesem Tutorial möchte das LCD-Display 4×20 Beschreiben. Die Bezeichnung 4×20 bezieht sich in diesem Fall auf 4 Zeilen mit je 20 Zeichen.
Da ich im Tutorial „Arduino Lektion 7: LCD-Display ansteuern“ bereits ein Display beschrieben habe möchte hier auf die Besonderheit eingehen.
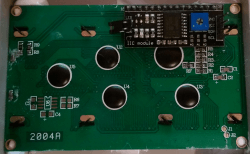
Es sind nunmehr 4 PINs am IIC I2C Modul zu belegen (statt 16 PINs) damit mit dem Display kommuniziert werden kann. Das ist besonders für größere Projekte sinnvoll.
Es ist in dem Bild ein kleiner Drehpotentiometer (blau) zu erkennen, über diesen lässt sich die Helligkeit des Displays regeln.
Das Display ist bereits in einen Rahmen geklebt für ein anderes Projekt.
Technische Daten
- Format: 4 Zeilen zu je 20 Zeichen
- Maße (in mm):
- Platine: 98x60x5
- Display: 98x40x5
- Stromversorgung: 5V
- Umgebungstemperatur: -20 °C bis 70 °C
Anschlussplan
Das Display verfügt über 4 PINs welche auf dem IIC I2C Modul wie folgt beschrieben sind: GND,VCC,SDA (Data Line) und SCL (Clock Line).
| Display | Arduino UNO |
|---|---|
| GND | GND |
| VCC | 5V |
| SDA | A4 |
| SCL | A5 |
Quellcode
benötigte Bibliothek
Für die Kommunikation mit dem I2C Modul wird die LiquidCrystal Bibliothek benötigt. Diese Bibliothek kann unter https://bitbucket.org/fmalpartida/new-liquidcrystal/downloads heruntergeladen werden. Wie man eine externe Bibliothek in die Arduino IDE einbindet habe ich im Tutorial „Arduino IDE, Einbinden einer Bibliothek“ ausführlich beschrieben.
Arduino Sketch
Wer das Tutorial „Arduino Lektion 7: LCD-Display ansteuern“ kennt, wird hier nicht weiter überrascht werden, denn die Funktionen sind geblieben.
// Einbinden Wire Bibliothek
#include <Wire.h>
// Einbinden der LiquidCrystal Bibliothek für das I2C Modul des Displays.
#include <LiquidCrystal_I2C.h>
// Es gibt min. 2 Adressen welche ein Display verwenden kann: 0x3F oder 0x27.
// Setzt die PINs des I2C Moduls für die Kommunikation mit dem Display.
// Adresse: 0x27
// EN: 2
// RW; 1
// RS: 0
// D4: 4
// D5: 5
// D6: 6
// D7: 7
// BL: 3
// BLPOL: POSITIVE
LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE);
void setup()
{
// initialisieren des Displays mit 20 Zeichen und 4 Zeilen
lcd.begin(20,4);
// setzten des Cursors auf die erste Zeile (gebinnend bei 0) und dem ersten Zeichen
lcd.setCursor ( 0, 0 );
// setzten eines Textes
lcd.print("LCD 20x4 Modul");
// setzten des Cursors auf die zweite Zeile (1) und dem ersten Zeichen (0)
lcd.setCursor ( 0, 1 );
// setzten eines Textes
lcd.print ("01234567890123456789");
// setzten des Cursors auf die dritte Zeile (2) und dem ersten Zeichen (0)
lcd.setCursor ( 0, 2 );
// setzten eines Textes
lcd.print ("!@$%&/()=?");
// setzten des Cursors auf die vierte Zeile (3) und dem ersten Zeichen (0)
lcd.setCursor ( 0, 3 );
// setzten eines Textes
lcd.print ("www.draeger-it.blog");
}
void loop()
{
}
Download
Hier nun der Download des Sketches:
Ausblick
Im nächsten Tutorial möchte ich nun mehrere Sensoren benutzen um das Display mit Daten zu befüllen.


Ich habe ein 20×4 Modul und habe den Sketch von oben übernommen.
Die Andresse habe ich auf 0x3F geändert.
Bekomme nun die Fehlermeldung: POSITIVE was not declared in this scope.
Wo kann mein Fehler sitzen? ….im Voraus schon vielen Dank.
Hallo Heinz,
ich habe gerade mal den Quellcode mit der / dem
probiert und es konnte erfolgreich kompiliert werden.
Kann mir bei der Fehlermeldung nur vorstellen das es an der Bibliothek liegt.
Gruß,
Stefan
Hallo Stefan,
Du hattest Recht !!! Es lag an „NewliquidCrystal 1.3.4“ Ich hatte eine andere Version.
Vielen Dank!
Ich habe ebenfalls den Sketch von oben übernommen. Leider bekomme ich auch den Fehler „POSITIVE was not declared in this scope.“
Ich habe es mit der v1.3.4. und mit der Version 1.3.5 versucht. Danach habe ich den Link im Kommentar ausprobiert (welcher ja direkt zum Download der Version 1.3.4 führt).
Das Einbinden der Blibliothek habe ich wie folgt vorgenommen:
1. Die Zip-Datein heruntergeladen.
2. In der Arduino IDE auf Sketch->Bibliothek einbinden->.ZIP-Bibliothehinzufügen->“NewliquidCrystal_1.3.4″
3. Den Sketch von oben Markiert und in der IDE eingefügt
4. Auf Hochladen geklickt
Wo liegt der Fehler?
Hallo Manuel,
du findest unter dem Link https://bitbucket.org/fmalpartida/new-liquidcrystal/downloads/ mehrere Bibliotheken. Die Version „LiquidCrystal_V1.2.1“ enthält die Headerdatei „LCD.h“ welche wiederum das ENUM mit dem gesuchten Wert „POSITIVE“ enthält. Ich werde mir dieses heute abend einmal genauer anschauen und dann ggf. das Tutorial anpassen.
Gruß,
Stefan Draeger
Hallo Stefan,
ich habe die NewLiquidDisplay Lib 1.3.4 eingebunden. Beim kompilieren erscheint diese Fehlermeldung:
C:\Users\Thomas\Documents\Arduino\libraries\NewliquidCrystal/SoftI2CMaster.h:503:46: error: ‚SDA_PIN‘ was not declared in this scope
[SDADDR] „I“ (SDA_DDR), [SDAPIN] „I“ (SDA_PIN), [SDAIN] „I“ (SDA_IN)
^
exit status 1
Fehler beim Kompilieren für das Board Arduino Nano.
Hast Du eine Idee was ich verkehrt mache?
Vielen Dank und viele Grüße
Werner
Hallo Stefan,
mein gestern in einem Kommentar geschildertes Problem hat sich erledigt. Ich kenne zwar die Ursache nicht aber die Fehlermeldung verschwand, nachdem ich den gesamten Code kopiert und als Ganzes in den sonst leeren Arduiono IDE Editor eingefügt habe. Vorher hatte ich nur den Inhalt vor void sowie innerhalb des Void Funktionsblocks {} in die Vorgabe im Editor kopiert. Vermutlich lief da irgendetwas schief.
Nervigerweise kamen beim kompletten kopieren noch irgendwelche nicht sichtbaren Sonderzeichen mit, die dann beim kompilieren Fehlermeldungen erzeugt haben. Das ließ sich schließlich verhindern, in dem ich oben nicht auf „Download“ geklickt habe sondern in der Menuzeile des Codefensters oben auf „copy“.
Das kompilieren geht jetzt also. Das übertragen des Codes auf den Nano Clone jedoch nicht. Aber das ist ein ganz anderes Problem. Danke für Deine LCD Lektion!
Viele Grüße
Werner