Shelly Scripting eröffnet völlig neue Möglichkeiten in der Welt der Heimautomatisierung. Die Geräte von Shelly sind bereits für ihre Flexibilität und Benutzerfreundlichkeit bekannt, doch mit der Shelly Script Language kannst du ihre Funktionalität noch weiter anpassen. Diese leistungsstarke, auf JavaScript basierende Sprache erlaubt es dir, individuelle Automatisierungen und Steuerungen direkt auf deinen Shelly-Geräten zu erstellen – ganz ohne zusätzliche Hardware oder Cloud-Dienste.
Shelly Scripts laufen auf einer angepassten Version von Espruino, einem minimalistischen JavaScript-Interpreter. Diese Änderung bringt die Script-Funktionalität näher an den JavaScript-Standard, während sie weiterhin die Einfachheit und Effizienz bietet, die Shelly-Nutzer schätzen. Wenn du bereit bist, die ersten Schritte in die Welt des Shelly Scripting zu machen, wirst du überrascht sein, wie intuitiv und flexibel die Möglichkeiten sind.
Inhaltsverzeichnis
- Was sind Shelly Scripts?
- Welche Geräte unterstützen Shelly Scripting?
- Was wird unterstützt?
- Meine Shelly Scripting Beispiele auf GitHub
- Wie werden Shelly Scripts aufgerufen?
- Debugging: Voraussetzung für die Ausführung von Shelly Scripts
- Ein Shelly Script erstellen: Schritt-für-Schritt-Anleitung
- Einfach loslegen: Kleine Beispiele mit Shelly Scripts
- Einschränkungen bei der Variablenspeicherung in Shelly Scripting
- Abschluss und Ausblick
Was sind Shelly Scripts?
Shelly Scripts sind kleine Programme, die direkt auf deinem Shelly-Gerät laufen und dir erlauben, dessen Verhalten individuell anzupassen. Du kannst zum Beispiel Sensordaten erfassen, bestimmte Aktionen basierend auf Bedingungen auslösen oder Shelly-Geräte in komplexere Smart-Home-Systeme integrieren.
Das Besondere an Shelly Scripts ist, dass sie lokal auf dem Gerät ausgeführt werden. Das bedeutet: keine Abhängigkeit von Cloud-Diensten und keine Verzögerungen durch externe Netzwerke. Du hast die volle Kontrolle und kannst deine Automationen nach deinen Bedürfnissen gestalten.
Die Shelly Script Language nutzt Espruino, eine leichtgewichtige JavaScript-Umgebung, die ideal für eingebettete Systeme ist. Im Vergleich zu früheren Versionen bietet Espruino mehr Kompatibilität mit dem JavaScript-Standard und ermöglicht damit eine vertrautere Programmiererfahrung.
Welche Geräte unterstützen Shelly Scripting?
Nicht alle Shelly-Geräte unterstützen die Skriptfunktionalität. Laut Hersteller ist Shelly Scripting ausschließlich für Geräte der Pro- und Plus-Serie verfügbar. Diese Geräte verfügen über die notwendige Hardware und Software, um die erweiterten Funktionen von Shelly Scripts nutzen zu können.
Unterstützte Serien
- Shelly Plus: Moderne Shelly-Geräte mit erweiterten Funktionen und schnellerer Hardware.
- Shelly Pro: Geräte, die speziell für professionelle Anwendungen und komplexere Installationen entwickelt wurden.




Technische Basis von Shelly Scripts
Shelly Scripts laufen auf einer modifizierten Version von mJS, die ein Bestandteil des Mongoose OS Frameworks ist. Dieses Framework wurde speziell für eingebettete Systeme entwickelt und bietet eine leichtgewichtige, aber leistungsstarke Umgebung zur Ausführung von JavaScript-basierten Skripten.
Mehr Informationen
Die spezifischen Funktionen und Möglichkeiten der Shelly Script Language findest du in der offiziellen Dokumentation:
Shelly API Documentation – Script Language Features
Wenn du ein Gerät besitzt, das Shelly Scripting unterstützt, kannst du das volle Potenzial deiner Automatisierungen ausschöpfen – von benutzerdefinierten Steuerungen bis hin zur Kommunikation mit anderen Systemen über HTTP.
Was wird unterstützt?
Obwohl die Shelly Script Language auf JavaScript basiert, gibt es spezifische Anpassungen, die du kennen solltest. Hier sind die unterstützten Features, die dir bei der Arbeit mit Shelly Scripts zur Verfügung stehen:
Unterstützt
- Variablen und Funktionen:
let,var, und die Definition von Funktionen. - Objekte und Methoden:
String,Number,Array, undMath. - Zeit und Datum: Unterstützung für das
Date-Objekt. - Operatoren:
new,deletesowie grundlegende mathematische und logische Operatoren. - Weitere Features:
Object.keys, Ausnahmebehandlungen (try...catch), und Funktionalität wiearguments.length.
Nicht unterstützt
- Hoisting: Variablen oder Funktionen müssen vor ihrer Verwendung deklariert sein.
- Moderne Features aus ES6: Keine Klassen oder Promises; asynchrone Funktionen werden ebenfalls nicht unterstützt.
- Systemnahe Espruino-Funktionen: Funktionen, die speziell für Espruino-Hardware entwickelt wurden, sind nicht verfügbar.
Besonderheiten
arguments.length: Gibt entweder die Anzahl der übergebenen Argumente oder die erwartete Anzahl zurück, je nachdem, welche größer ist.delete-Operator: Funktioniert nur ohne Klammern.- Zusätzliche Methode: Funktionen unterstützen
replaceWith, ein nützliches Tool für spezifische Ersetzungen.
Für detaillierte Informationen zur unterstützten Syntax und API-Details lohnt sich ein Blick in die Espruino-Dokumentation. Beachte jedoch, dass einige Hardware- und Systemspezifika von Espruino in Shelly nicht implementiert sind und auch nicht unterstützt werden.
Meine Shelly Scripting Beispiele auf GitHub
Um dir den Einstieg in Shelly Scripting zu erleichtern, habe ich ein GitHub-Repository eingerichtet: ShellyScripting. Dort stelle ich dir eine Sammlung von Beispielskripten zur Verfügung, die ich speziell für Anfänger und fortgeschrittene Nutzer entwickelt habe.
Die Beispiele sind als JavaScript-Dateien organisiert, sodass du sie direkt in das Shelly Webinterface einfügen und ausprobieren kannst. Sie decken eine Vielzahl von Anwendungen ab, darunter:
- Erfassen und Anzeigen von Sensordaten
- Einfache Automatisierungen
- Aktionen basierend auf Zeit oder Bedingungen
- Integration mit MQTT und anderen Smart-Home-Systemen
Ich aktualisiere das Repository regelmäßig, damit du immer neue Ideen und Lösungen findest. Außerdem lade ich dich herzlich ein, selbst aktiv zu werden: Du kannst gerne Feedback geben oder eigene Skripte einreichen, die ich dann in das Projekt integriere.
Schau dir die Beispiele an, lade sie herunter, und probiere sie aus. Gemeinsam können wir die Möglichkeiten von Shelly Scripts entdecken und erweitern: GitHub: ShellyScripting.
Wie werden Shelly Scripts aufgerufen?
Bevor wir uns mit den Details des Shelly Scripting beschäftigen, ist es wichtig zu verstehen, wie die Scripts aufgerufen und genutzt werden können. Dabei gibt es zwei grundlegende Ansätze, die jeweils unterschiedliche Möglichkeiten bieten:
Lokale Ausführung
In der einfachsten Form laufen Shelly Scripts direkt auf dem Gerät und reagieren auf Ereignisse wie Schaltvorgänge oder Zeitbedingungen. Diese lokalen Scripts sind ideal, wenn du einfache Automatisierungen umsetzen möchtest, die unabhängig von Benutzereingaben oder externen Systemen funktionieren.
Beispiele:
- Ein Shelly reagiert auf einen Tastendruck und schaltet ein Relais.
- Eine LED wird basierend auf einer vorgegebenen Zeit ein- und ausgeschaltet.
Diese Art der Ausführung ist vollständig lokal und bietet eine schnelle, zuverlässige Möglichkeit, Geräte zu automatisieren – allerdings ohne direkte Rückmeldung oder Interaktion mit dem Benutzer.
Kommunikation über HTTP Requests
Die wahre Stärke des Shelly Scripting zeigt sich, wenn du die HTTP-API nutzt, um mit dem Shelly zu kommunizieren. Damit kannst du nicht nur Schaltvorgänge auslösen, sondern auch Werte wie Text oder Zahlen an den Shelly übergeben und darauf basierend komplexe Automatisierungen umsetzen.
Beispiele:
- Datenübergabe: Sende eine Temperatur oder einen Text an das Shelly Script, um Aktionen davon abhängig zu machen.
- Abfrage von Zuständen: Erhalte Rückmeldungen vom Shelly, z. B. den aktuellen Zustand eines Sensors oder einer Schaltung.
- Kombinierte Automatisierung: Steuerung eines Geräts durch externe Ereignisse wie Webhooks oder andere IoT-Plattformen.
Warum HTTP Requests das volle Potenzial entfalten
Mit HTTP Requests kannst du Shelly Geräte in komplexere Smart-Home-Systeme integrieren und sie flexibel steuern. Anders als bei Szenen, die auf feste Bedingungen beschränkt sind, kannst du mit Shelly Scripts:
- Dynamische Eingaben nutzen: Werte in Echtzeit übergeben und darauf reagieren.
- Mehrere Geräte synchronisieren: Daten von einem Gerät an ein anderes weitergeben.
- Intelligente Entscheidungen treffen: Verschiedene Bedingungen und Werte kombinieren, um Aktionen auszuführen.
Dieser Ansatz öffnet die Tür zu einer völlig neuen Ebene der Automatisierung, bei der du die Kontrolle vollständig in der Hand hast.
Tipp: In meinem GitHub-Repository ShellyScripting findest du Beispiele, die beide Ansätze – lokale Scripts und HTTP Requests – abdecken. So kannst du selbst ausprobieren, welche Methode am besten zu deinem Projekt passt.
Debugging: Voraussetzung für die Ausführung von Shelly Scripts
Das Debugging ist nicht nur ein hilfreiches Werkzeug, sondern eine zwingende Voraussetzung, um Scripts auf deinem Shelly-Gerät auszuführen. Wenn das Debugging nicht aktiviert ist, kannst du kein Script starten. Stattdessen erscheint beim ersten Ausführen eines Scripts die folgende Meldung:
„Logs are disabled. You can enable them from here.“
Warum ist Debugging erforderlich?
- Shelly Scripts erzeugen Protokolle, um den Ablauf und mögliche Fehler anzuzeigen. Ohne aktive Logs kann das Gerät die Scripts nicht korrekt ausführen.
- Die Debug-Funktion dient also nicht nur zum Testen, sondern ist ein integraler Bestandteil des Script-Betriebs.
Debugging aktivieren – Schritt für Schritt
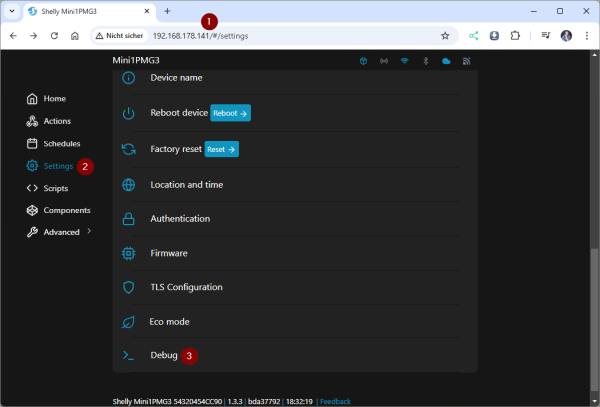
- Meldung beachten: Wenn die oben genannte Meldung erscheint, klicke auf den angebotenen Link oder navigiere manuell zu Settings > Debug im Webinterface.
- Debugging einschalten: Setze den Haken bei der Checkbox „Websocket debug“ neben „Enabled“.
- Änderungen speichern: Klicke auf „Save“, um das Debugging zu aktivieren.


Nach der Aktivierung kannst du Scripts ausführen und die Protokolle im Debug-Bereich des Webinterfaces einsehen. Ohne diese Einstellung ist die Nutzung der Shelly Script-Funktionen nicht möglich.
Ein Shelly Script erstellen: Schritt-für-Schritt-Anleitung
Das Erstellen eines Scripts auf deinem Shelly-Gerät ist einfach und direkt über das Webinterface möglich. Hier zeige ich dir die Schritte, wie du dein erstes Script anlegen kannst. Passend dazu stelle ich eine Grafik bereit, in der die Schritte durch nummerierte Markierungen hervorgehoben sind.

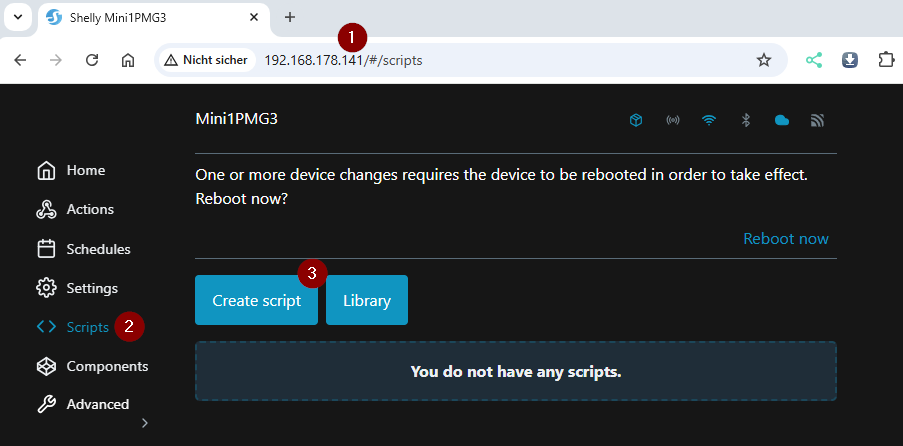
Öffnen des Webinterfaces
- Gib die IP-Adresse deines Shelly-Geräts in die Adressleiste deines Browsers ein (z. B.
http://192.168.0.x). - Dadurch öffnest du das Webinterface des Geräts. (Siehe Markierung 1 in der Grafik.)
Den Menüpunkt „Scripts“ auswählen
- Im Hauptmenü des Webinterfaces findest du den Punkt „Scripts“.
- Klicke darauf, um zur Übersicht der Skript-Verwaltung zu gelangen. (Markierung 2)
Neues Script erstellen
- In der Script-Verwaltung klickst du auf die Schaltfläche „Create script“.
- Dadurch wird ein neues leeres Script angelegt, das du direkt bearbeiten kannst. (Markierung 3)
Script benennen und starten
Nachdem du auf „Create script“ geklickt hast, öffnet sich ein Fenster, in dem du dein neues Script erstellen kannst. Bevor du mit dem Schreiben deines Codes loslegst, musst du dem Script einen Namen geben.
Namen vergeben
- Gib im Feld „Script name“ einen aussagekräftigen Namen für dein Script ein.
- Ein eindeutiger Name hilft dir später, deine Scripts besser zu organisieren, vor allem, wenn du mehrere Scripts auf deinem Shelly-Gerät hast.
Mit dem Scripten beginnen
- Nach der Namensvergabe kannst du direkt in den Editor schreiben. Hier steht dir eine Oberfläche zur Verfügung, in der du deinen JavaScript-Code eingeben und speichern kannst.
Speichern und Testen
- Sobald du deinen Code eingegeben hast, klicke auf „Save“, um das Script zu sichern.
- Danach kannst du das Script starten und im Debug-Bereich die Ausgabe oder mögliche Fehler überprüfen.
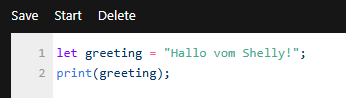
Starten und Stoppen eines Scripts
Nachdem du dein Script das erste Mal gespeichert hast, erscheinen im Script-Editor zwei zusätzliche Schaltflächen: Start und Delete. Diese Funktionen ermöglichen es dir, dein Script zu starten oder bei Bedarf zu löschen.


Start-Schaltfläche
- Nach dem Speichern des Scripts wird die Schaltfläche Start sichtbar.
- Funktion: Mit einem Klick auf Start wird dein Script ausgeführt. Es läuft dann kontinuierlich, bis du es stoppst oder ein Fehler auftritt.
- Dynamische Änderung: Sobald das Script läuft, verwandelt sich die Schaltfläche Start in Stop.
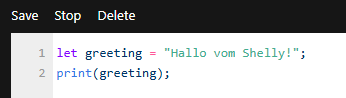
Stop-Schaltfläche
- Funktion: Mit einem Klick auf Stop kannst du die Ausführung des Scripts beenden.
- Diese Funktion ist nützlich, wenn du Änderungen vornehmen oder das Script vorübergehend deaktivieren möchtest.
Fehlerfall
Du kannst den Fehler über den Debug-Bereich im Webinterface einsehen und das Script nach der Korrektur erneut starten.
Wenn während der Ausführung ein Fehler auftritt, stoppt das Script automatisch.
Einfach loslegen: Kleine Beispiele mit Shelly Scripts
Shelly Scripts sind eine großartige Möglichkeit, die Funktionalität deines Shelly-Geräts individuell anzupassen. Hier stelle ich dir drei einfache Beispiele vor, die zeigen, wie du die Skriptsprache nutzen kannst – von einer Begrüßung in der Konsole bis hin zu einer zeitgesteuerten Schaltung und einer benutzerdefinierten HTTP-Interaktion.
Begrüßung in der Konsole anzeigen
Dieses Beispiel zeigt, wie du mit einem einfachen Script eine Begrüßung direkt in der Konsole des Shelly-Webinterfaces ausgibst. Es ist perfekt, um den Einstieg ins Scripting zu finden. (Dieses Beispiel habe ich aus der offiziellen Dokumentation entnommen.)
let greeting = "Hallo vom Shelly!"; print(greeting);
Was passiert hier?
- Die
print-Funktion gibt den Text direkt in der Konsole aus. Dies ist nützlich für Debugging oder einfache Statusmeldungen.
Was ist die Ausgabe?
In der Konsole erhältst du die Meldung welche zuvor definiert wurde. Zusätzlich noch ein Zeitstempel wann diese Meldung erzeugt wurde.
Relais zeitgesteuert schalten
Im nächsten Beispiel schalten wir das Relais des Shelly für 5 Sekunden ein und danach wieder aus. Dieses Script ist ideal für Anwendungen wie das Einschalten einer Lampe oder eines Geräts für eine festgelegte Dauer.
// Parameterobjekt für den Shelly-Aufruf. Es definiert das Relais (id: 0) und dessen Schaltstatus.
let shellyParameter = {
id: 0, // ID des Relais, das gesteuert werden soll (0 = erstes Relais)
on: true, // Standardstatus, um das Relais einzuschalten
};
// Ein Timer wird eingerichtet, der alle 5 Sekunden (5000 ms) ausgelöst wird.
// Der Timer läuft im wiederholenden Modus (true als zweiter Parameter).
Timer.set(5000, true, function() {
// Abrufen des aktuellen Status des Relais (Switch:0 bezieht sich auf das erste Relais).
const result = Shelly.getComponentStatus("Switch:0");
// Überprüfen, ob der Status erfolgreich abgerufen wurde.
if (result) {
// Prüfen, ob das Relais aktuell eingeschaltet ist (output === true).
if (result.output === true) {
print("Relais ist AN! -> neuer Status AUS"); // Debug-Ausgabe: Relais ist aktuell eingeschaltet.
} else {
print("Relais ist AUS! -> neuer Status AN"); // Debug-Ausgabe: Relais ist aktuell ausgeschaltet.
}
// Den Schaltstatus umkehren (toggle): Wenn es an ist, wird es ausgeschaltet, und umgekehrt.
shellyParameter.on = !result.output;
// Aufruf der Shelly-API, um den neuen Status des Relais zu setzen.
Shelly.call("Switch.Set", shellyParameter);
}
});
Funktionsweise des Scripts
- Timer-Setup: Das Script verwendet die
Timer.set-Funktion, um alle 60 Sekunden eine Aktion auszuführen. - Relaisstatus prüfen: Mit
Shelly.getComponentStatus("Switch:0")wird überprüft, ob das Relais an (true) oder aus (false) ist. - Debug-Ausgaben: Basierend auf dem aktuellen Status wird eine Meldung ausgegeben, ob das Relais gerade ein- oder ausgeschaltet ist.
- Relais toggeln: Über einen HTTP-GET-Request an die URL
http://192.168.178.141/rpc/Switch.Toggle?id=0wird der Status des Relais geändert. - Ergebnisprüfung: Die Rückmeldung des HTTP-Requests wird analysiert. Bei Erfolg wird „OK!“ ausgegeben, andernfalls wird ein Fehler gemeldet.
Hinweise
- IP-Adresse anpassen: Stelle sicher, dass die IP-Adresse (
192.168.178.141) korrekt ist und auf das gewünschte Shelly-Gerät verweist. - Fehlerbehandlung: Das Script überprüft, ob der HTTP-Aufruf erfolgreich war, und gibt entsprechende Debug-Nachrichten aus.
- Anwendungsbeispiel: Dieses Script ist nützlich für zyklische Steuerungen, z. B. für Testzwecke oder regelmäßige Schaltvorgänge.
Wenn du Fragen zu weiteren Anpassungen oder Erweiterungen hast, lass es mich wissen!
HTTP-Anfrage mit benutzerdefinierter Begrüßung
Dieses Beispiel kombiniert die HTTP-API und ein Script, um eine benutzerdefinierte Begrüßung zu programmieren. Das Script reagiert auf HTTP-Requests und liefert eine personalisierte Antwort basierend auf einem Parameter.
// Konfigurationsobjekt für den HTTP-Server
let CONFIG = {
url: "api", // Der Endpunkt, an dem der Server erreichbar ist (z. B. /api)
param: "greeting" // Name des erwarteten Parameters in der Anfrage
};
// Handler-Funktion, die ausgeführt wird, wenn eine HTTP-Anfrage an den Endpunkt erfolgt
function httpServerHandler(request, response) {
let responseCode = 200; // Standard-Antwortcode (200 = OK)
let responseBody = ""; // Standard-Antworttext
let params = parseQS(request.query); // Die Anfrage-Parameter aus der URL werden geparst
console.log("received:" + JSON.stringify(params)); // Debug: Zeige die empfangenen Parameter
// Überprüfen, ob der erwartete Parameter "greeting" in der Anfrage enthalten ist
if (params["greeting"]) {
response.code = 200; // Erfolg: Antwort mit HTTP-Status 200
response.body = "Hallo " + params["greeting"] + ". Wie geht es dir?"; // Antworttext mit dem übergebenen Wert
} else {
response.code = 400; // Fehler: Antwort mit HTTP-Status 400 (Bad Request)
response.body = "Fehler!"; // Fehlermeldung
}
response.send(); // Senden der Antwort an den Client
}
// Hilfsfunktion: Parst die Query-String-Parameter aus einer URL
function parseQS(qs) {
let params = {}; // Objekt, um die Parameter zu speichern
if (qs.length === 0) return params; // Wenn der Query-String leer ist, gib ein leeres Objekt zurück
let paramsArray = qs.split("&"); // Teile den Query-String in einzelne Parameterpaare auf
for (let idx in paramsArray) {
let kv = paramsArray[idx].split("="); // Teile jedes Paar in Schlüssel und Wert auf
params[kv[0]] = kv[1] || null; // Weise den Wert dem Schlüssel zu (falls kein Wert vorhanden, setze null)
}
return params; // Gib die geparsten Parameter zurück
}
// Registrierung des HTTP-Endpunkts beim Shelly HTTP-Server
HTTPServer.registerEndpoint(CONFIG.url, httpServerHandler);
// Der Endpunkt ist jetzt unter http://<Shelly-IP>/api erreichbar.
// Anfragen können z. B. mit http://<Shelly-IP>/api?greeting=Max gestellt werden.
Wie funktioniert das?
- Der HTTP-Endpunkt
/apiwird registriert. - Bei einer Anfrage mit
greeting-Parameter (z. B./api?greeting=Stefan) antwortet das Script mit einer Begrüßung: „Hallo Stefan. Wie geht es dir?“
Hinweis: Mehr über HTTP Request und Response in den kommenden Beiträgen
Die wahre Stärke von Shelly Scripts liegt in der Möglichkeit, mit anderen Systemen und Computern über HTTP Requests und Responses zu kommunizieren. Über diese Schnittstelle kannst du nicht nur Geräte steuern, sondern auch Daten wie Zahlen, Texte oder Sensorwerte mit anderen Anwendungen austauschen.
In den kommenden Beiträgen werde ich verstärkt darauf eingehen, wie du Shelly Scripts nutzen kannst, um:
- Daten an externe Systeme zu senden (z. B. an eine Datenbank oder ein Dashboard).
- Informationen von anderen Geräten oder Computern zu empfangen und darauf zu reagieren.
- Komplexe Automatisierungen und Integrationen zu erstellen, die weit über die lokalen Funktionen hinausgehen.
Bleib dran, um mehr über diese leistungsstarken Möglichkeiten zu erfahren und Schritt für Schritt zu lernen, wie du dein Shelly-Gerät noch vielseitiger einsetzt!
Einschränkungen bei der Variablenspeicherung in Shelly Scripting
Da Shelly Scripting auf einer abgespeckten Version von JavaScript ES6 basiert, gibt es keine direkte Möglichkeit, Variablen oder Werte dauerhaft im internen Speicher des Geräts zu sichern. Das bedeutet, dass alle in Variablen gespeicherten Daten verloren gehen, sobald der Shelly neugestartet wird oder die Stromversorgung unterbrochen ist.
Herausforderung: Langzeitdaten speichern
Für Anwendungen, die auf Werte angewiesen sind, die über mehrere Tage oder Wochen hinweg gültig bleiben sollen (z. B. Zählerstände, Konfigurationen oder Statuswerte), musst du alternative Speicherlösungen nutzen, da Shelly Scripting von Haus aus keine persistente Speicherung unterstützt.
Lösungsansätze für Langzeitdaten
- Externe Speicherung über HTTP-Requests:
- Du kannst Werte an einen externen Server senden, der sie speichert. Diese Werte können bei Bedarf erneut abgefragt werden.
- Beispiel:javascriptCode kopieren
// Daten senden Shelly.call("HTTP.POST", { url: "http://myserver.com/save", body: JSON.stringify({ key: "value" }) }); // Daten abrufen Shelly.call("HTTP.GET", { url: "http://myserver.com/load" }, function(response) { let data = JSON.parse(response.body); print(data.key); // Gibt den gespeicherten Wert aus });
- MQTT-Broker:
- MQTT bietet eine zuverlässige Möglichkeit, Werte in einem zentralen Broker zu speichern und bei Bedarf wieder abzurufen.
- Beispiel:javascriptCode kopieren
// Daten senden Shelly.call("MQTT.Publish", { topic: "shelly/data", message: JSON.stringify({ key: "value" }) }); // MQTT-Broker speichert die Daten persistent.
- Kombination von HTTP und externer Datenbank:
- Du kannst einen einfachen Webserver mit einer Datenbank wie SQLite oder MySQL einrichten, um größere Datenmengen zu speichern und abzurufen.
Zusammenfassung
Da Shelly Scripting keine native Möglichkeit zur persistenten Speicherung bietet, ist es notwendig, externe Systeme einzubinden. Dies ermöglicht nicht nur die Langzeitspeicherung von Daten, sondern auch deren Integration in größere Smart-Home- oder IoT-Systeme. Die Wahl zwischen HTTP, MQTT oder einer Kombination hängt von der jeweiligen Anwendung und Infrastruktur ab.
Abschluss und Ausblick
In diesem Beitrag habe ich dir einen umfassenden Einblick in die Grundlagen von Shelly Scripting gegeben. Wir haben gemeinsam gelernt, wie du ein Script auf deinem Shelly-Gerät erstellst, Debugging aktivierst und einfache Automatisierungen wie das Steuern eines Relais umsetzt. Dieser erste Schritt zeigt, wie leistungsstark und flexibel die Skriptmöglichkeiten auf Shelly-Geräten sind – insbesondere, wenn ein Relais verbaut ist und gesteuert werden kann.
Doch das ist erst der Anfang!
In den kommenden Beiträgen werde ich tiefer in die Welt des Shelly Scripting eintauchen und dir zeigen, wie du:
- Andere Shelly-Geräte abfragst und steuerst, wie Sensoren, Dimmer oder RGB-Controller.
- Komplexere Automatisierungen entwickelst, die verschiedene Geräte und Bedingungen miteinander verbinden.
- Externe Systeme wie HTTP-Requests oder MQTT nutzt, um Daten auszutauschen und dein Smart-Home noch smarter zu machen.
Sei gespannt auf praktische Beispiele, kreative Lösungen und wertvolle Tipps, die dir helfen werden, das volle Potenzial deiner Shelly-Geräte auszuschöpfen. Shelly Scripting bietet nahezu unendliche Möglichkeiten – und ich freue mich, dir den Weg dorthin Schritt für Schritt zu zeigen!






Hallo,
die ersten beiden Skripte finde ich schon klasse, gespannt auf das morgige dritte.
Was mich besonders interessiert, ist die Abfrage der Helligkeit eines Shelly Door&Window von einem
Shelly 2PM der als Bluetooth Gateway fungiert. Abhängig von der Helligkeit soll das Skript die Rollade
auf bestimmte Positionen fahren.
Gruß
Thomas
Hi,
danke für deinen Kommentar, das wird notiert und werde ich mal machen. Bin immer froh wenn von euch wünsche kommen 🙂
Mein Shelly 2PM kommt diese Woche also wirds wohl erst dann kommenden Montag (03.02.2025).
Gruß, Stefan
Hallo
Ist es möglich auf einem Shelly pro 3em ein Skript laufen zu lassen, mit dem man andere Shellys (alle mit fester IP-Adresse) zu bestimmten Zeiten ein bzw wieder auszuschalten?
Ich denke da an eine Art Urlaubsmodus bei dem mit eingeschalteten Lichtern die Anwesenheit vorgetäuscht wird.
Beispiel:
Shelly Pro 3em schaltet einen Shelly 1 PM im Schlafzimmer um 6:00 Uhr ein und um 6:30 Uhr wieder aus, um 6:20 schaltet der Pro das Licht in der Küche und Esszimmer ein und um 7:15 Uhr wieder aus. Anschließend wieder vom Pro 3em wird das Licht im Badezimmer von 7:00 Uhr bis 7:30 Uhr eingeschaltet. usw
Beliebig zum erweitern…
Sprich der Shelly Pro 3em ist der „Chef“ und gibt die Befehle an seine „Untertanen“ zum Ein- bzw Ausschalten zu vorgegebenen Zeiten.
Suche schon längere Zeit nach so einem Skript, wobei ich nicht weiß ob dies überhaupt möglich ist.
Freue mich schon auf eine Antwort.
Mfg Bernhard
Hi, das kannst du mit einer Szene auf jedem Gerät machen, da kannst du recht einfach eine Zeit einstellen.
Um es jedoch als täuschende Anwesenheitssimulation wirken zu lassen, könnte man eher das ganze mit einem Minuten
offset versehen und so das ganze weniger als automatisierung wirken lassen.
Gruß, Stefan
Vielen Dank für deine Antwort
Zur Zeit habe ich bei einigen Shellys Zeitpläne hinterlegt.
Zb.: Shelly Wohnzimmer Timer von 06:30 – 07:00, 16:20 – 18:00, 2015 – 21:30; Shelly Küche Timer von 06:15 – 07:25, 16:00 – 18:30, 20:00 – 20:15; Shelly Bad Timer von 06:45 – 07:30, 18:30 – 19:30; und noch weitere Räume und Shellys.
Gibt es eine Möglichkeit diese Timer alle zusammen mit einer Szene oder änliches zu aktivieren? Einzeln jeden Timer aktivieren ist mühseelig. Wäre das gleiche in einem Skript möglich?
Mfg Bernhard
Hi,
in einem Script ist das nur bedingt so gut umzusetzen da es kein Zeit-Objekt gibt welches man abfragen kann,
das müsste dann umständlich über einen Zeitstempel erfolgen welchen man immer umrechnen müsste.
Ich denke hier wäre eine Szene von Vorteil. Du könntest jeweils die Zeiten für das Aktivieren in eine Szene packen und zum deaktivieren ebenso,
so reduzierst du diese etwas. Die Uhrzeiten sind dann über eine ODER Verknüpfung verbunden (siehe Grafik)
Bild
Gruß, Stefan
Vielen Dank für den Tipp!
Ich werds gleich mal probieren.
Schöne Grüße Bernhard
Ziel ist es mit Shelly pro 3em und einem Shelly pro3 Aktor eine Wärmepumpe beziehungsweise Infrarotheizung nur dann laufen zu lassen, wenn der dynamische Tarif aWATTar zum Beispiel unter fünf Cent pro Kilowattstunde ist. Der Tarif steht stündlich zur Verfügung. Zur Kontrolle soll alle 15 Minuten ein E-Mail versendet werden.
Würden Sie das Script für uns programmieren? Wir bitten um ein Angebot.