Wie du in Python und dem Webframework Flask dir einen kleinen Währungsrechner programmieren kannst, möchte ich dir in diesem Beitrag zeigen.
Wie du in Flask dynamische HTML Formulare erstellst und Daten zwischen einer View und deinem Python Code austauscht habe ich im Beitrag Python Flask #5: Formulare erstellen und Daten verarbeiten ausführlich erläutert.
Des Weiteren gehe ich davon aus das deine Entwicklungsumgebung für die Programmierung eingerichtet ist und somit lauffähig ist. Für dieses Projekt verwende ich die Anwendung Eclipse IDE, wie du diese Integrierte Entwicklungsumgebung einrichtest habe ich im Beitrag Python Flask #1: Was ist Flask? erläutert.
erzeugen eines Projektes in PyCharm
Zunächst erstellen wir in PyCharm ein neues Projekt. Ich verwende hier die Community Edition welche für die Entwicklung von Python Flask Apps völlig ausreichend ist.
Die kostenpflichtige Version bietet viele zusätzliche Features aber für dieses „kleine“ Projekt kommen wir mir der Community Editor völlig zurecht.
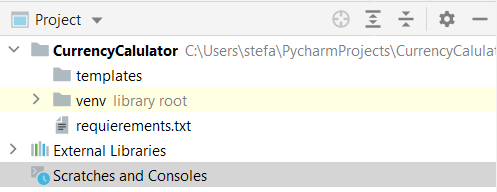
Erzeugen der Verzeichnisstruktur
Unser Template muss im Ordner „templates“ abgelegt werden. Zunächst erzeugen wir dieses, da es nicht standardmäßig von Python erstellt wird. Die anderen Dateien werden mit dem erzeugen des Projektes in PyCharm für uns angelegt.
Die Datei „requierements.txt“ enthält die Abhängigkeiten für unser Projekt.
Flask==1.1.2
Jinja2==2.10.1
requests==0.11.1 Zunächst benötigen wir nur recht wenige Abhängigkeiten da wir das meiste mit den Boardmitteln von Python machen können.
ein leeres PyCharm Projekt zum mitmachen
Auf meinem Github Repository https://github.com/StefanDraeger findest du ein Release zu diesem Projekt mit einem leeren PyCharm Projekt.
Dieses Release kannst du dir entweder als *.zip Datei herunterladen oder einen Zweig (in Git als Fork bezeichnet) erstellen und selber in deim GitHub Repository weiter bearbeiten.
Aufteilung des Projektes
Ein Softwareprojekt kann man grob in zwei Bereiche teilen. Der für den „normalen“ Benutzer sichtbare Bereich ist das Frontend und für den Programmierer den Code das Backend.
Frontend
Zum Frontend gehört alles was der Besucher / Benutzer deiner Seite oder in unserem Fall der Appication sieht. Das sind HTML Seiten und darauf die Komponenten / Eingabefelder. Zusätzlich zählt hier auch die Kommunikation mit dem Backend quasi über der Templateengine Jinja2.
erstellen einer View mit HTML Komponenten
Zunächst erstellen wir eine einfache HTML Datei namens „template.html“ im Ordner „templates“. Diese Datei enthält neben dem Formular mit den Komponenten auch zusätzlich einen Block in welchem wir später unsere Werte für die Umrechnung schreiben möchten.
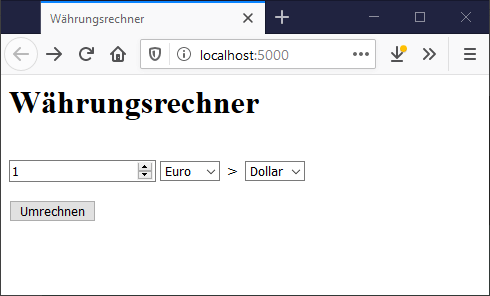
Aufbau des Formulars
Das Formular besteht aus einem Eingabefeld für den Wert und zwei Auswahllisten mit der Ausgangswährung und der Zielwährung.
<html> <head> <meta charset="utf-8"> <title>Währungsrechner</title> </head> <body> <h1>Währungsrechner</h1> <br/> <form method="get" action="calc"> <input type="number" value="1" step="0.1" name="srcValue"/> <select name="srcCurrency"> <option value="EUR" selected>Euro</option> <option value="USD">Dollar</option> </select> <b> > </b> <select name="destCurrency"> <option value="EUR">Euro</option> <option value="USD" selected>Dollar</option> </select> <br/><br/> <input type="submit" value="Umrechnen"/> </form> </body> </html>
Backend
Im Backend programmieren wir den Python Code für die App. D.h. hier passiert das wesentliche unserer Application.
erzeugen der Main Klasse für unsere Application
Den gesamten Code unserer Flask App können wir in einer Klasse schreiben. Zunächst müssen wir jedoch ein Grundgerüst erzeugen welches unsere Klasse dazu befähigt als WebApp zu agieren.
from flask import Flask, render_template, request
app = Flask(__name__)
###
Hier kommen später die Funktionen für unsere Berechnungen
und das Rendern des Tempaltes beim besuchen der Seiten hinein.
###
if __name__ == '__main__':
app.run()
den Python Code für die Startseite
Wenn der Besucher die Startseite „http://localhost:5000/“ auruft wird das Formular mit den default Werten geladen. D.h. es bedarf keinen besonderen Code außer das wir das Template rendern. (Es werden also keine Parameter übergeben oder ausgewertet.)
@app.route('/')
def start():
return render_template("template.html")
hinterlegen der Umrechnungskurse
Zunächst wollen wir die Umrechnungskurse fest in einem Dictionary hinterlegen. Wobei wir den Key für die Werte aus den Werten der Auswahllisten generieren.
Im Detail sieht dieses dann wie folgt aus:
Wenn der Besucher als Quellwährung „EURO“ wählt und als Zielwährung „Dollar“ so werden die Werte:
- srcCurrency – EUR
- destCurrency – USD
übertragen. Diese Werte wollen wir nun nutzen um unser Dictionary zu befüllen.
currencyConversion = {
"EUR-USD":1.1916,
"USD-EUR":0.8392
}
verarbeiten der Parameter aus der View
Das Absenden des Formulars führt die Funktion „calcCurrency“ im Backend aus. In dieser Funktion werten wir die Parameter aus dem Request aus und berechnen den Wechselkurs.
Da wir das Formular mit HTTP GET Absenden können wir in der Adresse unsere Parameter auslesen.
http://localhost:5000/calc?srcValue=1&srcCurrency=USD&destCurrency=EURWir müssen also die Keys „srcValue“, „srcCurrency“ und „destCurrency“ auslesen und verarbeiten.
srcValue = request.args.get("srcValue")
srcCurrency = request.args.get("srcCurrency")
destCurrency = request.args.get("destCurrency")
Aus den Werten von „srcCurrency“ und „destCurrency“ erzeugen wir uns den Key für das Dictionary.
key = srcCurrency + "-" + destCurrency rate = currencyConversion[key]
Nun brauchen wir nur noch die Berechnung mit diesem Faktor ausführen und in das Template das Ergebnis schreiben.
value = float(srcValue.replace(",","."))
output = value * rate
return render_template("output.html", srcValue=srcValue, destOutput=str(output), srcCurrencyBlock=currencys[srcCurrency], destCurrencyBlock=currencys[destCurrency])
erweitern des Templates für die Ausgabe des Ergebnisses
Um unser Ergebnis an den Besucher zu senden müssen wir unser Template erweitern so das wir einen neuen Block einfügen können.
....
{% block result %} {% endblock %}
</body>
</html>
In dem Block „result“ wollen wir nun unser Ergebnis formatiert ablegen. Erstellen wir uns also nun eine neue Datei „output.html“ im Ordner „templates“ und erben zunächst von unserem Template.
{% extends "template.html" %}
Nun müssen wir noch unsere Rückgabewerte in den Block „result“ schreiben. Da wir nicht nur einfache Werte sondern auch komplexe Dictionarys übergeben können, greifen wir mit einem Key auf die verschiedenen Werte zu.
{% block result %}
{{ srcValue }}{{ srcCurrencyBlock['sign'] }} sind {{ destOutput }}{{ destCurrencyBlock["sign"] }}
{% endblock %}
Testen der Application
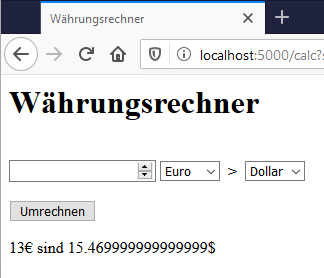
Wenn wir nun unsere Application starten und aufrufen so können wir einen Wert eingeben und die Quellwährung sowie die Zielwährung auswählen. Mit dem betätigen der Schaltfläche „Umrechnen“, werden die Daten abgesendet und das Ergebnis angezeigt.
Die Umrechnung klappt schon recht gut jedoch können wir noch ein paar kleine Optimierungen vornehmen. Zum einen verschwinden die alten Werte in den Auswahllisten und dem Eingabefeld, des Weiteren besitzt der Berechnete Wert deutlich zu viele Nachkommastellen.
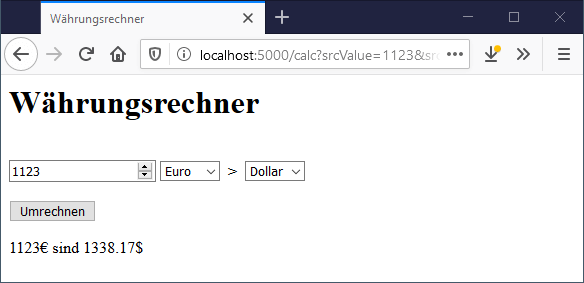
Die Nachkommastellen der Ergebnisses können wir mit der Funktion „round“ in Python recht schnell Einkürzen.
output = round(value * rate,2)
Das „Problem“ mit den alten Werten in dem Template ist etwas komplizierter, denn hier müssen wir ggf. prüfen welcher Wert als letztes gewählt wurde und diesen in der Auswahlliste mit dem Attribut „selected“ markieren.
Da beim ersten Besuch keine alten Daten vorliegen können müssten wir das dann zusätzlich prüfen, hier umgehen wir das Problem gekonnt indem wir einfach in der Funktion „start“ default Werte an das Template mitsenden.
@app.route('/')
def start():
srcValue = '1'
srcCurrency = currencys['EUR']
destCurrency = currencys['USD']
return render_template("template.html", srcValue=srcValue, srcCurrencyBlock=srcCurrency, destCurrencyBlock=destCurrency)
Diese Parameter werten wir nun in unserem Template aus und somit haben wir die default Werte sowie die alten Werte mit einem „Erschlagen“.
<html>
<head>
<meta charset="utf-8">
<title>Währungsrechner</title>
</head>
<body>
<h1>Währungsrechner</h1>
<br/>
<form method="get" action="calc">
<input type="number" value="{{ srcValue }}" step="0.1" name="srcValue"/>
<select name="srcCurrency">
<option value="EUR" {% if srcCurrencyBlock['text'] == 'Euro' %} selected {% endif %}>Euro</option>
<option value="USD" {% if srcCurrencyBlock['text'] == 'Dollar' %} selected {% endif %}>Dollar</option>
</select>
<b> > </b>
<select name="destCurrency">
<option value="EUR" {% if destCurrencyBlock['text'] == 'Euro' %} selected {% endif %}>Euro</option>
<option value="USD" {% if destCurrencyBlock['text'] == 'Dollar' %} selected {% endif %}>Dollar</option>
</select>
<br/><br/>
<input type="submit" value="Umrechnen"/>
</form>
{% block result %} {% endblock %}
</body>
</html>
das fertige Release zum Download
Hier nun die Adresse zum Release des fertigen Währungsrechners in Python Flask.
https://github.com/StefanDraeger/PyCurrencyCalulator/releases/tag/0.2
Fazit & Ausblick
Einen Währungsrechner in Python zu programmieren ist recht einfach und eine HTML Oberfläche mit Flask & Jinja2 zu generieren bedarf nicht viel Code und es ist auch sehr übersichtlich. Wenn man das System dahinter einmal verstanden hat, so kann man mit diesem kleinen Projekt viele andere Projekte abwandeln.
Als nächstes möchte ich dieses kleine Projekt aufwerten indem ich die aktuellen Währungskurse von der Datenbank vom deutschen Zoll lade und somit nicht mehr mit statischen Werten arbeite.