In diesem Beitrag möchte ich dir die Template Engine Jinja2 für Python Flask vorstellen und zeigen wie du mit dieser Parameter in deinem HTML Template verarbeiten kannst.

Du kannst mit dieser Engine auch innerhalb des HTML Templates skripten und so dynamisch deine Seite aufbauen.

Einrichten von Jinja2
Du kannst Jinja2 über eine „requirements.txt“
Jinja2==2.10.1
sowie dem Befehl auf der Kommandozeile
pip install -r requirements.txt
installieren.
Solltest du die Suite Anaconda verwenden bzw. den Python3 Interpreter daraus dann entfällt dieser Schritt denn dort ist bereits vieles installiert.
Übergeben von Parameter in Jinja2
Im letzten Beitrag Python Flask #3: ausliefern von HTML Seiten habe ich dir bereits gezeigt wie du ein statisches HTML Template rendern kannst.
from flask import Flask, render_template
@app.route('/')
def hello():
return render_template("index.html")
Der Funktion „render_template“ kann nicht nur ein Pfad zu einer HTML Template Datei übergeben werden sondern auch Schlüssel/Werte Paare welcher in der HTML Seite ausgewertet / verarbeitet werden können.
return render_template("index.html", key=value)
Als „key“ kann jeder beliebige Wert verwendet werden und als „value“ können die in Python3 üblichen Objekte (in Python ist alles ein Objekt) übergeben werden.
@app.route('/')
def hello():
liste = ["Max", "Moritz", "Stefan", "Birgit", "Mathias"]
return render_template("index.html", liste=liste)
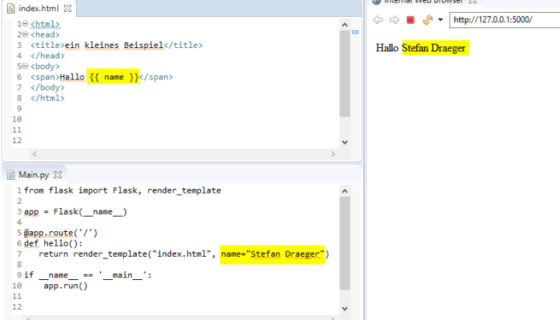
Im HTML Template wird die einfache Ausgabe einer Variable mit zwei geschweiften Klammern „{{“ eingeleitet und gefolgt vom Namen der Variable. Das Ende wird dann wiederum mit zwei schließenden geschweiften Klammern „}}“ eingeleitet.
<html>
<head>
<title>ein kleines Beispiel</title>
</head>
<body>
<span>{{ liste }}</span>
</body>
</html>
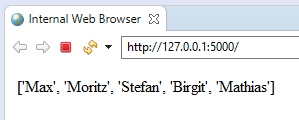
An der Eckigen Klammer kann man erkennen das eine Liste übergeben wurde. Im nächsten Schritt möchten wir nun diese Liste verarbeiten.

Verarbeiten von Parameter
For-Schleife in Jinja2 und HTML
Im vorherigen Abschnitt habe ich dir gezeigt wie einfach man eine Liste an das HTML Template übergeben kann. Nun möchte ich mit einer kleinen For-Schleife diese Liste durchlaufen und jeden Namen „begrüßen“.
In Jinja2 werden Kontrollstrukturen & Blöcke mit einer geöffneten geschweiften Klammer und einem Prozentreichen eingeleitet „{%“ und mit einem Prozentzeichen sowie einer schließenden geschweiften Klammer beendet „%}“.
<html>
<head>
<title>ein kleines Beispiel</title>
</head>
<body>
{% for name in liste %}
<p>Hallo {{ name }}</p>
{% endfor %}
</body>
</html>
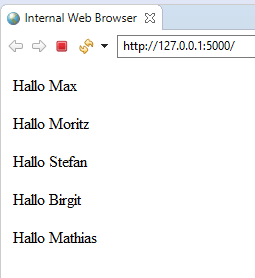
Wenn wir uns nun die HTML Seite anschauen, dann wir für jeden Namen in der Liste die Zeile „Hallo <<name>>“ erzeugt.

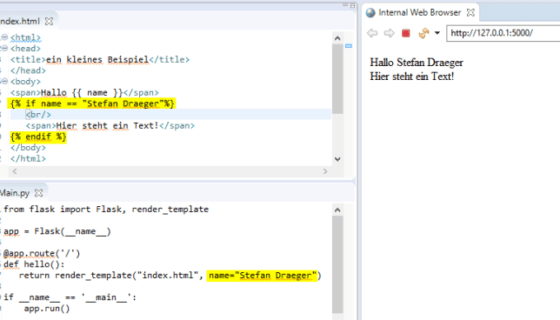
Bedingte Abfragen in HTML mit Jinja2
Du kannst mit einer If-Bedingung zusätzlich auch Werte prüfen und somit ggf. auf bestimmte Werte reagieren.
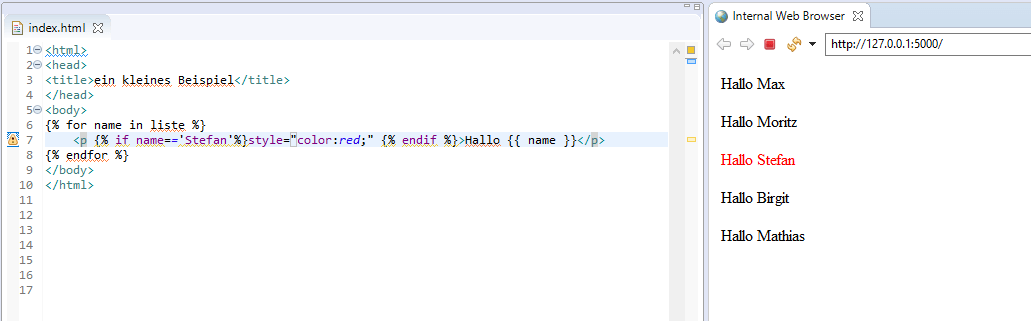
{% for name in liste %}
<p {% if name=='Stefan'%}style="color:red;" {% endif %}>Hallo {{ name }}</p>
{% endfor %}

Wie hier im Beispiel zu sehen kannst du also deine Seite sehr dynamisch Aufbauen ABER das ist leider zugunsten der Übersichtlichkeit (wie ich finde).
Fazit & Ausblick
Das Skripten mit Jinja2 in Python Flask funktioniert recht gut und durch den recht einfachen Aufbau kommt man schnell mit den Befehlen zurecht.
Durch meine jahrelange Erfahrung in Java und den Webtechnologien JSP & JSF sehe ich da leider einige parallelen welche „Gott sei dank“ bereits abgelegt wurden und nun in Jinja2 als Feature präsentiert wird.
Im nächsten Beitrag werde ich dir dann zeigen wie du Parameter zwischen einem Formular und deinem Python Programm austauschen kannst und somit ein Kontaktformular erstellen kannst.