In diesem Beitrag möchte ich dir das Tool „Scratch“ vorstellen und zeigen wie einfach du eigene kleine Spiele programmieren kannst ohne das du Vorkenntnisse in einer Programmiersprache hast.
Ziele & Namensherkunft von Scratch
Wenn dich der Hintergrund zu Scratch nur wenig interessiert und du lieber sofort mit der „Programmierung“ loslegen möchtest, so springe doch zum Abschnitt „Aufbau der Oberfläche von Scratch3“ oder zu „Das erste kleine Programm„.
Ziel der Entwickler von Scratch ist es besonders Kinder & Jugendliche an die Programmierung heranzuführen. Dabei wird spielerisch die Grundkonzepte aufgezeigt und ein logisches Verständnis geweckt.
Des Weiteren können die erstellten Programme über einen speziellen Scratch Player mit anderen geteilt werden. Die ersten Versionen der Scratch Player basierten auf Java und später auf Flash jedoch seit der Version 3.0 wird bevorzugt JavaScript eingesetzt. (Der Support von Flash ist sowieso aus bekannten Sicherheitsgründen eingestellt.)
Der Name Scratch kommt von DJs bekannten Musikerzeugnissen, diese stellen aus mehreren Musikstücken ein anderes zusammen oder entnehmen Stücke aus diesen und erzeugen somit ein ganz anderes neues Werk. Dieses Prinzip ist in Scratch übernommen worden somit kann man ein Programm mit anderen geteilt werden und verändert werden.
Download & Installation von Scratch
Das Programm Scratch kannst du unter https://scratch.de.uptodown.com/windows kostenfrei herunterladen. Wenn die ca. 110MB große Datei heruntergeladen ist dann kannst du diese mit einem Doppelklick öffnen und den Installer starten.
Der Wizard zum installieren von Scratch ist in 3 Fenster aufgebaut und bedarf keiner besonderen Rechte während der Installation.



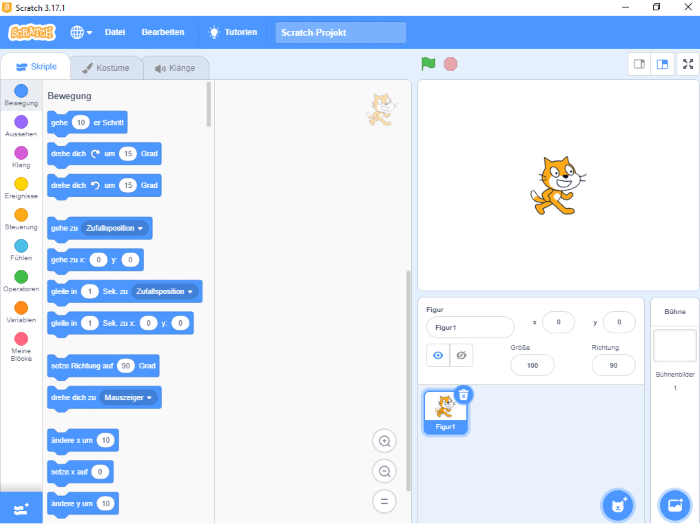
Wenn der Haken „Scratch 3 ausführen“ im letzten Fenstern gesetzt ist, dann wird das Tool gestartet und sollte danach folgendes Fenster anzeigen.
Aufbau der Oberfläche von Scratch 3
Das Fenster von Scratch 3 ist in 6 Bereiche aufgeteilt daher würde ich für dieses Tool einen echt groooßen Monitor empfehlen.
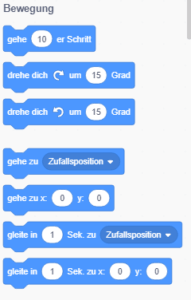
Auf der linken Seite findest du die Kategorien für die verschiedenen Blöcke welche deine Aktionen darstellen.
Daneben ist eine Liste mit den verfügbaren Blöcken und wiederum daneben ist die Fläche wo du deinen „Quellcode“ erstellst.
Statt die Kategorien durchzuklicken kannst du auch die Scrollbar benutzen und so alle Kategorien durchscrollen.
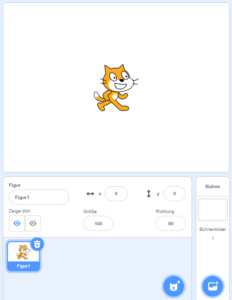
Die Oberfläche wo du hier eine kleine Katze siehst ist die Bühne auf welchem dann dein Programm abläuft. Darunter befinden sich die aktuellen Einstellungen zur Figur sowie zur Bühne.
Die Schaltflächen zum Starten (grüne Flagge) & Stoppen (8 Eckiges Stoppschild) der Programme findest du relativ zentriert im Fenster.

Wenn du dein Programm mitten in der Ausführung stoppst dann musst du daran denken die Figur für den nächsten Start auf die Ausgangsposition zurück zu setzen.
Das erste kleine Programm mit Scratch3
Zunächst möchte ich dir zeigen wie du die kleine Katze vom linken Rand der Bühne zur rechten bewegst und umkehren lassen kannst.
Schritt 1 – setzen der Startposition
Unsere Katze soll bei der X Position -192 starten dazu klickst du zunächst die Katze an und gibst in das Feld für die X Position den Wert -192 ein.
Schritt 2 – Logik für den Start des Programmes
Damit wir die Befehle unseres Programmes abgearbeitet werden müssen wir in dem Fenster auf die grüne Flagge klicken, dieses Ereignis (auch als Event bezeichnet) müssen wir zunächst als Programmbestandteil definieren. Danach müssen wir uns entscheiden ob der Code solange ausgeführt wird bis wird das Programm stoppen oder nach einer festen Anzahl. Zunächst soll das Programm genau einmal ablaufen, daher wählen wir hier eine Schleife mit dem Zähler 1 aus.
Schritt 3 – bewegen der Katze
Die Katze kann sich „richtig“ bewegen d.h. die Beine bewegen sich. Um dieses zu machen müssen wir unserer Katze sagen wie viele Schritte diese laufen soll und zusätzlich müssen wir in unserem Programm die Anweisung erstellen das sich das „Kostüm“ ändert.
Schritt 4 – laufen zur rechten Bühnenseite
Nun wollen wir unsere Katze zum rechten Bühnenrand laufen lassen. Dazu führen wir einfach die Schleife x mal aus.
Dazu müssen wir etwas experimentieren um den korrekten Wert zu ermitteln.
Schritt 5 – Umkehren und zurück zum Startpunkt
Wenn die Katze nun zum rechten Rand der Bühne gelaufen ist wollen wir das diese umkehrt und sich dann zum linken Rand der Bühne bewegt. Dabei müssen wir darauf achten das diese nicht einfach nur um 180 Grad gedreht wird sondern das diese auch „gespiegelt“ wird.
Also nicht so:
Sondern eher so:
Nachdem wir nun die korrekte Drehrichtung eingebaut haben, können wir nun die Rückreise zum Ausgangspunkt antreten.
D.h. wir gehen zur X Koordinate -192.
Nun haben wir eine Runde gedreht und müssen nur noch die Figur einmal drehen.
Jedoch setzen wir am Start die Position sowie Drehrichtung, da das Programm mitten im Ablauf gestoppt werden kann und wir beim erneuten Starten an einem korrekten Startpunkt beginnen wollen.
Damit haben wir die Grundfunktion unseres ersten Programms fertiggestellt.




1 thought on “Programmieren lernen mit Scratch (Teil1)”