In diesem Beitrag möchte ich dir zeigen wie einfach es ist das NodeMCU Dev Kit mit einem Amazon Alexa Echot Dot per Sprachbefehl zu steuern.


Natürlich kannst du auch jeden anderen Microcontroller mit einem ESP8266 / ESP32 Chip verwenden. Ich verwende das NodeMCU Dev Kit da dieses bereits einige LEDs verbaut hat und somit eine zusätzliche Schaltung entfällt.
benötigte Resourcen
Für den nachbau dieses Projektes benötigst du:
- einen Microcontroller mit ESP8266 Chip*,
- USB Datenkabel
- einen Amazon Echo Dot*,
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Den Amazon Echo Dot findest du natürlich auf amazon.de, es gibt zu gewissen Tagen besonderes niedrige Preise oder du schaust einfach bei ebay.de* nach einem gebrauchten Gerät. Für dieses Projekt verwende ich einen Amazon Echo Dot in der 3. Generation und in der 1. Generation, bei beiden hat dieses Beispiel funktioniert.
Bibliotheken
Wie du einen Mikrocontroller mit ESPx Chip in ein bestehendes WiFi Netzwerk einbindest, habe ich bereits in diversen Beiträgen auf diesem Blog gezeigt (zbsp. im Beitrag NodeMCU Dev Kit mit ESP8266 Chip von Paradisetronic zum NodeMCU Dev Kit).
Du benötigst die Bibliotheken:
Ich habe dir jeweils die *.zip Dateien in der Liste hinterlegt. Diese musst du zunächst herunterladen und danach in die Arduino IDE hinzufügen.
Programmieren
Der Bibliothek „fauxmoESP“ liegt ein lauffähiges Beispiel bei, welches verschiedenen farbige LEDs / Lampen steuern soll. Dieses schreiben wir im Weiteren verlauf um so, das wir die BUILDIN_LED des ESP8266 aktivieren bzw. deaktivieren.
Zum Aktivieren der LED wird der Befehl „Alexa, aktiviere blaue Lampe“ und zum Deaktivieren „Alexa, deaktiviere blaue Lampe“ gesagt. ABER bevor du das machen kannst, musst du deinen Mikrocontroller entsprechend programmieren und deinen Echo Dot einrichten. Wie du dieses machst, erfährst du in diesem Kapitel.
Laden eines Beispieles aus der „faumoESP“ Bibliothek
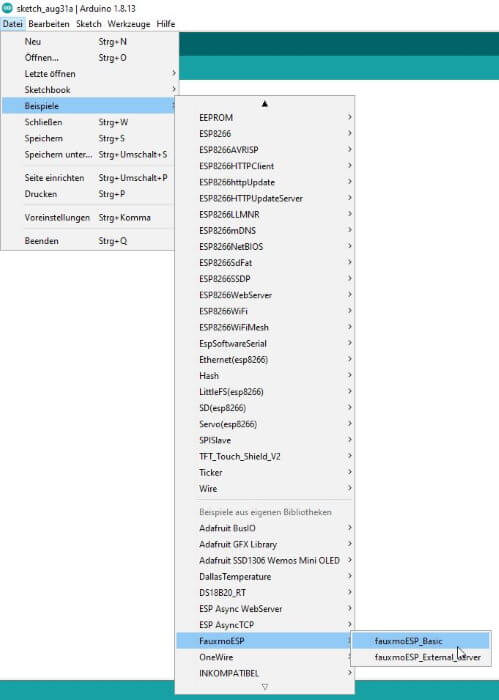
Laden wir zunächst das Beispiel Sketch aus „Datei“ > „Beispiele“ > „fauxmoESP“ > „fauxmoESP_Basic“.
Bevor wir das Sketch auf den ESP speichern müssen wir die Datei „credentials.sample.h“ in „credentials.h“ umbenennen, dazu speichern wir zunächst das Beispiel in einen beliebigen Ordner und betätigen danach die Tastenkombination Strg+K. Es sollte sich nun der Ordner öffnen in welchem wir das Sketch gespeichert haben. Nachdem dieses erledigt ist geben wir in der *.h Datei die SSID sowie das Passwort für das WLAN Netzwerk ein.
In dem nachfolgenden Video zeige ich dir nun wie du dieses in der Arduino IDE machst.
Quellcode
Wie erwähnt, verwenden wir ein Beispiel aus der mitgelieferten Bibliothek somit müssen wir nur ein paar kleine Änderungen durchführen.
Anpassungen an dem Beispiel „fauxmoESP_Basic“
//definieren der BUILDIN_LED
#define BLUE_LED 2
#define ID_BLUE_LED "blaue lampe"
//hinzufügen des Gerätes "blaue lampe"
void setup(){
...
fauxmo.addDevice(ID_BLUE_LED);
...
//Wenn der Sprachbefehl zum aktivieren / deaktiviern gegeben wird dann...
if (strcmp(device_name, ID_BLUE_LED)==0) {
digitalWrite(BLUE_LED, state ? LOW : HIGH);
}
}
gesamter Quellcode / das fertige Sketch
Hier nun der Quellcode um die BUILD_IN LED des ESP8266 über den Sprachbefehl „Alexa, schalte die blaue Lampe ein“ zu aktivieren bzw. über „Alexa, schalte die blaue Lampe aus“ zu deaktivieren.
#include <Arduino.h>
#ifdef ESP32
#include <WiFi.h>
#else
#include <ESP8266WiFi.h>
#endif
#include "fauxmoESP.h"
#include "credentials.h"
//#define WIFI_SSID "..."
//#define WIFI_PASS "..."
fauxmoESP fauxmo;
#define SERIAL_BAUDRATE 115200
#define BLUE_LED 2
#define ID_BLUE_LED "blaue lampe"
void wifiSetup() {
WiFi.mode(WIFI_STA);
Serial.printf("[WIFI] Connecting to %s ", WIFI_SSID);
WiFi.begin(WIFI_SSID, WIFI_PASS);
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(100);
}
Serial.println();
Serial.printf("[WIFI] STATION Mode, SSID: %s, IP address: %s\n", WiFi.SSID().c_str(), WiFi.localIP().toString().c_str());
}
void setup() {
Serial.begin(SERIAL_BAUDRATE);
Serial.println();
Serial.println();
pinMode(BLUE_LED, OUTPUT);
wifiSetup();
fauxmo.createServer(true); // not needed, this is the default value
fauxmo.setPort(80); // This is required for gen3 devices
fauxmo.enable(true);
fauxmo.addDevice(ID_BLUE_LED);
fauxmo.onSetState([](unsigned char device_id, const char * device_name, bool state, unsigned char value) {
Serial.printf("[MAIN] Device #%d (%s) state: %s value: %d\n", device_id, device_name, state ? "ON" : "OFF", value);
if (strcmp(device_name, ID_BLUE_LED)==0) {
digitalWrite(BLUE_LED, state ? LOW : HIGH);
}
});
}
void loop() {
fauxmo.handle();
static unsigned long last = millis();
if (millis() - last > 5000) {
last = millis();
Serial.printf("[MAIN] Free heap: %d bytes\n", ESP.getFreeHeap());
}
}
Download
Hier nun der Quellcode zum bequemen download.
Einrichten des Amazon Echo Dot
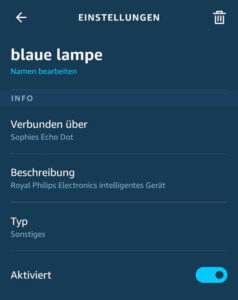
Die Einrichtung des Echo Dot ist sehr einfach, in meinem Fall musste ich nur „Alexa, suche neue Geräte“ sagen und es wurde der Microcontroller gefunden und automatisch unter der Bezeichnung „blaue lampe“ eingerichtet.
Alternativ kann man auch über die Alexa App aus dem Google PlayStore nach Geräte suchen.
Upload des Sketches und Einrichten des Echo Dots
Im nachfolgenden Video zeige ich dir wie das Sketch auf den ESP8266 (in diesem Fall das NodeMCU Dev Kit) gespeichert und der Echo Dot eingerichtet wird.
Video
In diesem Video zeige ich dir nun die einfache Funktion zum steuern der BUILD_IN LED am ESP8266 welche am GPIO 2 angeschlossen ist. Da das NodeMCU Dev Kit über zusätzliche SMD LEDs verfügt wird noch die SMD LED 1 aktiviert bzw. deaktiviert.


Hallo Stefan!
Ich wollte mit deiner Anleitung versuchen, meinen Esp8266 über die Android Alexa-App zu steuern. Habe dazu die 3 Zip-Bibliotheken geladen, das zip deines gesamten Programmes und mein Wlan eingetragen. Nach dem Hochladen läuft auch wie in deinem Video der serielle Monitor, nur mein Alexa App findet kein Gerät.
Ich habe jetzt gelesen, das bei Fauxmo das Protokoll ab Version 2.4 geändert wurde. Kann es eventuell daran liegen?
Welche Version hast du?
Oder hast du noch einen anderen Tipp für mich?
LG Gersch
Hi,
hast du bereits ein Gerät mit der gleichen Bezeichnung in der Alexa App eingerichtet?
Siehst du den Microcontroller in deinem Router (bei der FritzBox! in der Übersichtsseite zbsp.)
Gruß,
Stefan Draeger
Hallo Jürgen
Der ESP taucht in meiner Fritzbox auf. In der Alexa app habe ich sonst nur meine Shelly dimmer drinnen. Brauche ich dafür eventuell einen eigenen Skill?
lg Gersch
Hi,
einen zusätzlichen Skill für Alexa brauchst du nicht.
Ich habe das ganze mit der Alexa 1. Generation & 3. Generation getestet und es funktioniert.
Kannst du mir mal deinen Code sowie die Versionsnummern der verwendeten Bibliotheken zusenden? Dann vergleiche ich das mal.
Gruß,
Stefan