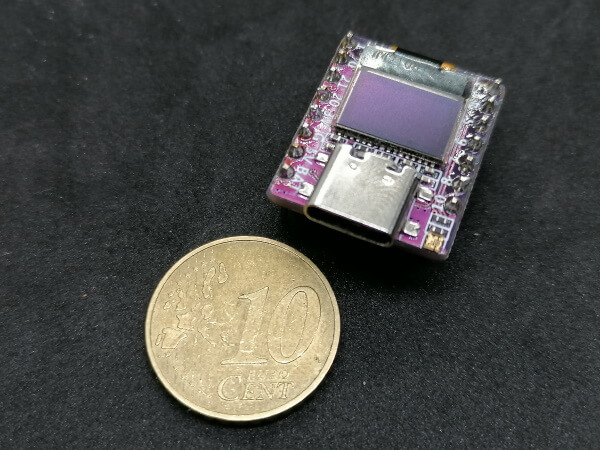
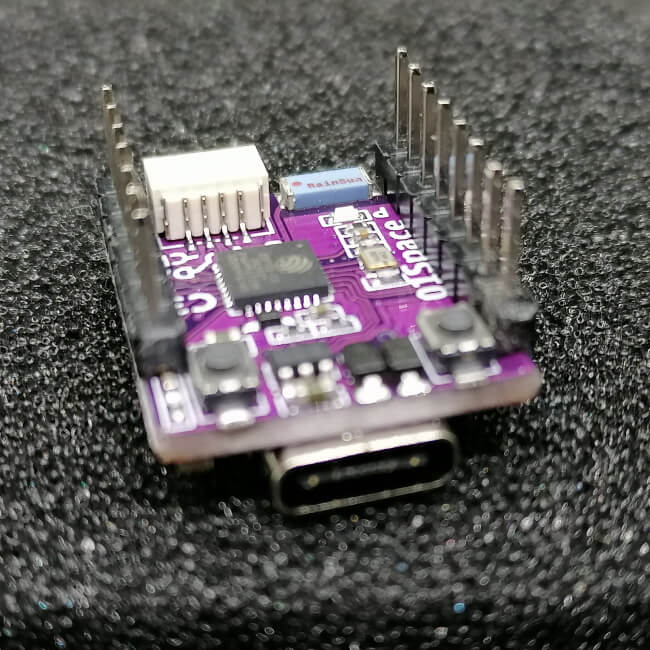
In diesem Beitrag möchte ich dir den kleinen Mikrocontroller ESP32 C3 mit einem 0,42″ LCD-Display vorstellen.

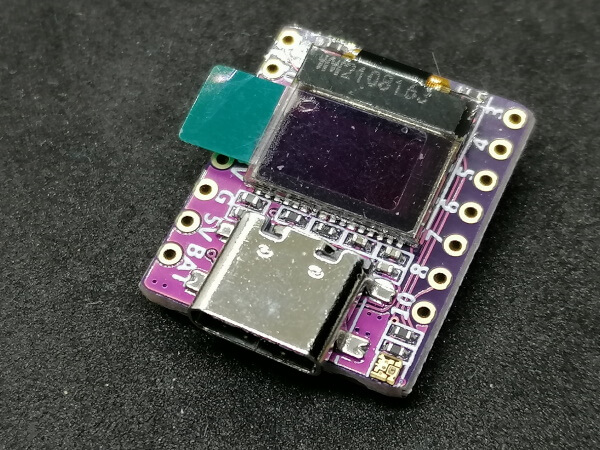
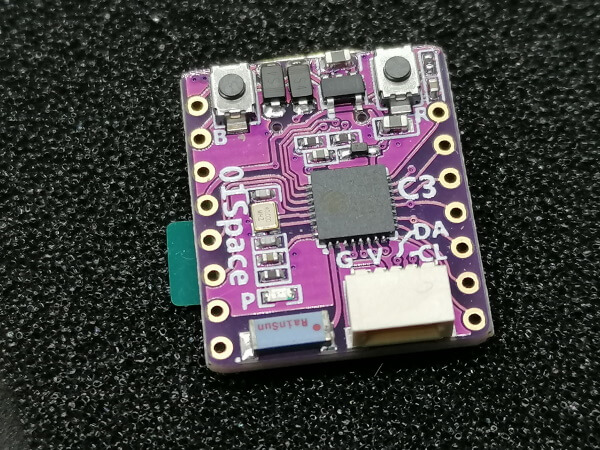
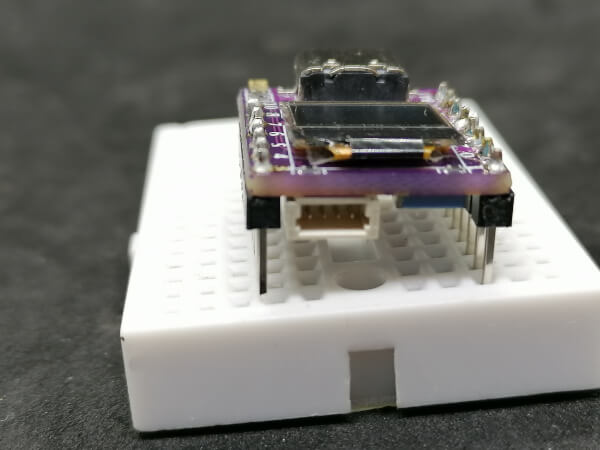
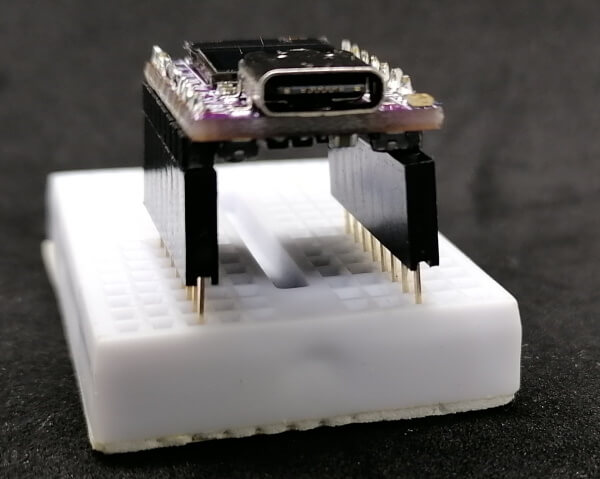
Auf der Vorderseite des Mikrocontrollers findest du das kleine 0,42″ LCD-Display sowie die USB-C Schnittstelle. Die Pin Beschriftungen sind ebenfalls dort angebracht. Die Rückseite ist mit den beiden Tastern RESET & BOOT bestückt, zusätzlich findet sich dort der Batterieanschluss vom Typ SH1.0 4P.


Bezug des ESP32 C3 mit LCD-Display
Diesen kleinen, pinken Mikrocontroller habe ich über aliexpress.com für knapp 12 € zzgl. Versandkosten von 6 € erstanden. Du bekommst diesen aber auch über die anderen bekannten chinesischen Portale wie banggood.com.
Lieferumfang
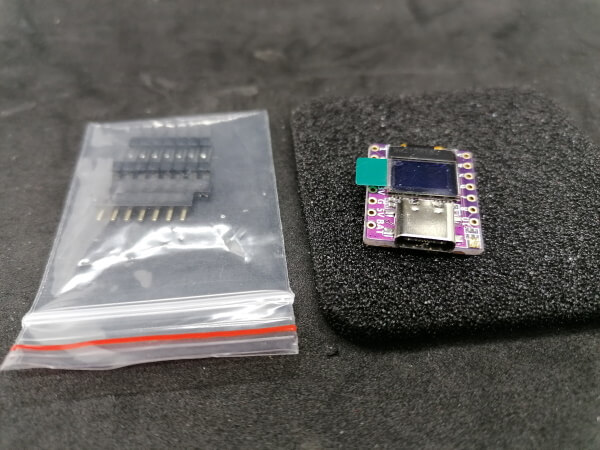
Der Mikrocontroller wird in einer kleinen Box geliefert, in welcher du neben dem besagten Mikrocontroller auch eine kleine Tüte mit Stift-/Buchsenleisten findest.


Technische Daten des Mikrocontrollers
Hier nun ein Auszug aus den offiziellen technischen Daten von Espressif.
| CPU | 32-bit RISC-V single-core Prozessor mit bis zu 160 MHz |
| Speicher | 4 MB Flash |
| 384 KB ROM | |
| 400 KB SRAM (16 KB für den Cache) | |
| 8 KB SRAM für die interne RealTimeClock | |
| Schnittstellen | 3x SPI (SPI, Dual SPI, Quad SPI) |
| 2x UART | |
| 1x I²C | |
| 1x I²S | |
| Wi-Fi | IEEE 802.11 b/g/n kompatibel |
| unterstützt 20 MHz, 40 MHz Bandbreite im 2.4 GHz Band | |
| GPIOs | 22 digitale Ein-/Ausgänge |
| davon 1 GPIOs über Stift-/Buchsenleisten erreichbar | |
| Features | 1x 0,42″ LCD-Display |
| 1x RGB LED | |
| 1x RESET Taster | |
| 1x Boot Taster | |
| 1x Batterieanschluss SH1.0 4P | |
| 1x USB-C Schnittstelle |


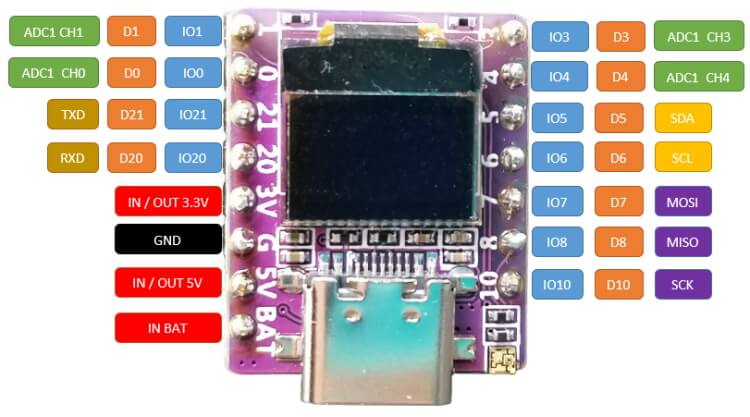
Pinout des ESP32 C3 mit LCD-Display
Nachfolgend nun das Pinout des ESP32 C3 mit LCD-Display.

Der Mikrochip ESP32 C3 verfügt über weitaus mehr als die hier hinausgeführten Pins!
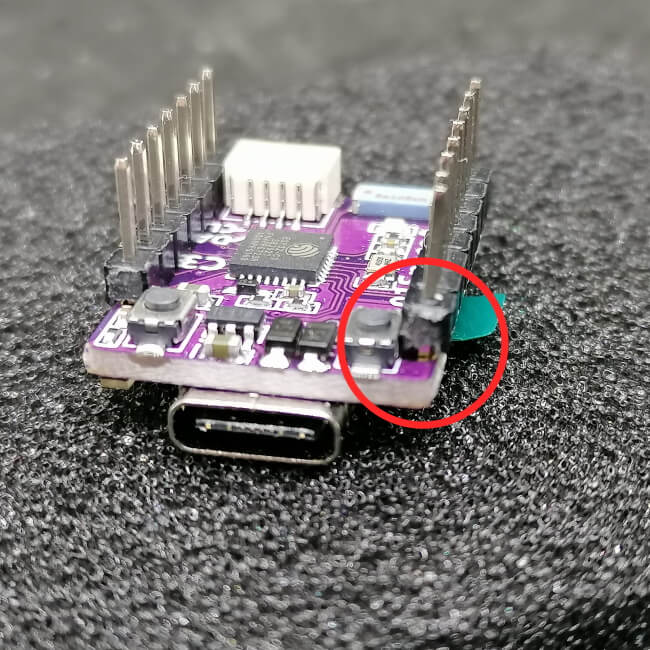
Löten der Stift / Buchsenleisten
Der ESP32 C3 mit LCD-Display wird mit jeweils einem Paar Buchsen & Stiftleisten geliefert. Diese müssen selber angelötet werden.
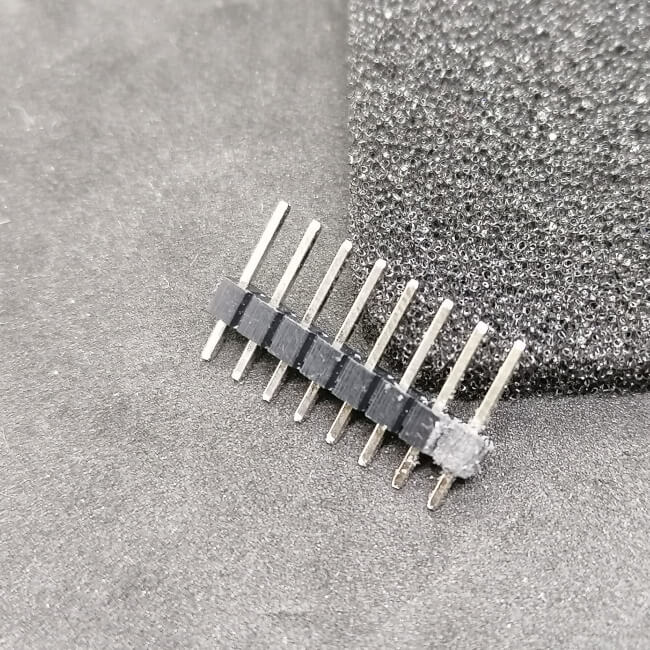
Leider ist die eine Stiftleiste etwas zu dicht am Taster verbaut bzw. die Lötaugen sind zu dicht, sodass man mit einer kleinen Schlüsselfeile die Stiftleiste anpassen muss.



Das ist jedoch nicht der einzige kleine „Fehler“ welcher mit aufgefallen ist, denn das Rastermaß von der einen Stiftleiste zur anderen ist etwas kleiner bzw. größer als die Norm und somit kann man den Mikrocontroller auf kein Breadboard stecken, ohne dass man die Stiftleisten etwas biegen muss.


Hier kann man mit extra langen Buchsenleisten etwas biegen und somit das Board auf ein Breadboard stecken.
Programmieren in der Arduino IDE
Die nachfolgenden Beispiele findest du ebenfalls auf meinem GitHub Repository StefanDraeger/ESP32C3-LCD-Display.
Einrichten des Boardtreibers
Damit man den Mikrocontroller programmieren kann, muss man zunächst den Boardtreiber für diesen installieren.
Im ersten Schritt erweitern wir die Liste der Boardverwalter URLs um den nachfolgenden Eintrag.
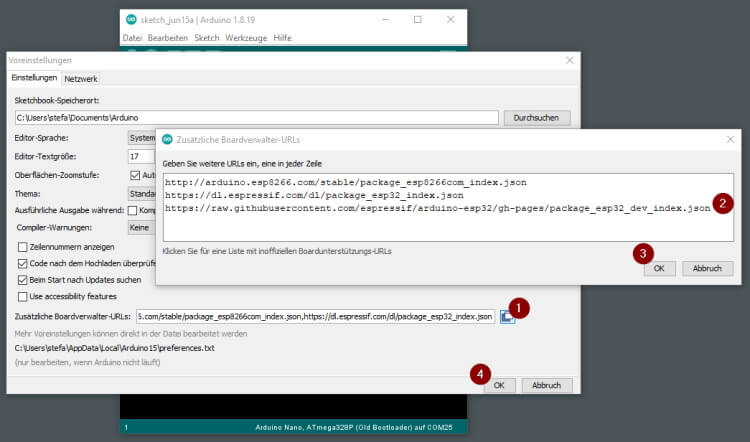
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.jsonIn den Voreinstellungen musst du die Schaltfläche (1) betätigen um im neuen Dialog „Zusätzliche Boardverwalter-URLs“ die obige URL (2) einzutragen, wenn dieses geschehen ist, so kann dieser Dialog mit der Schaltfläche „OK“ (3) geschlossen werden und der Dialog „Voreinstellungen“ ebenfalls mit „OK“ (4) verlassen werden.
Ein Neustarten der IDE ist nicht notwendig, die Änderungen sind sofort wirksam.
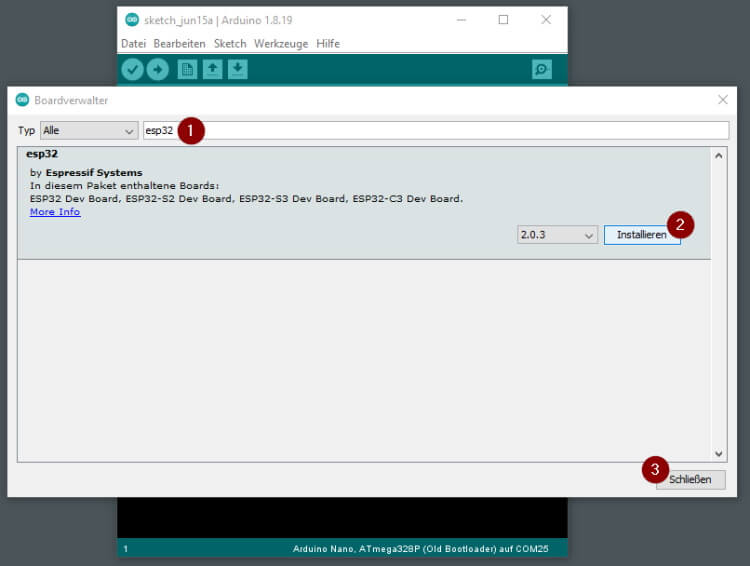
Im nächsten Schritt muss nun der Boardtreiber über den Boardverwalter gesucht und installiert werden. Wenn der Boardverwalter geöffnet ist, wird zunächst nach „esp32“ gesucht. In den Suchergebnissen sollte nun ein Eintrag wie im Bild zusehen gefunden werden, dort wird nun die Schaltfläche „Installieren“ (2) betätigt. Wenn der Treiber heruntergeladen und installiert wurde, kann der Boardverwalter über die Schaltfläche „Schließen“ (3) geschlossen werden.
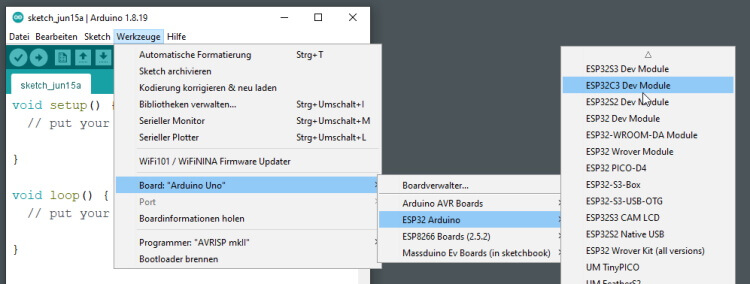
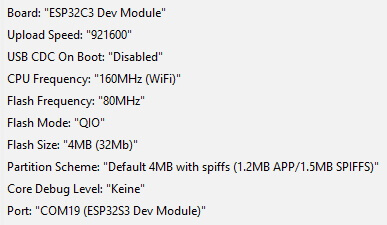
Wenn die 250 MB große Datei heruntergeladen und installiert wurde, kann das Board in der Arduino IDE unter „Werkzeuge“ > „Board: xyz“ > „ESP32 Arduino“ > „ESP32C3 Dev Module“ auswählen.

Nachfolgende Einstellungen müssen getroffen werden, damit der Upload eines Sketches erfolgreich ist:
ein erster Test
Wollen wir zunächst die verbaute RGB LED in den Farben, rot, grün und blau nacheinander aufleuchten lassen.
Damit wir die RGB LED ansteuern können benötigen wir eine zusätzliche Bibliothek, ich verwende die Adafruit NeoPixel Bibliothek, welche du über den Bibliotheksverwalter der Arduino IDE installieren kannst.
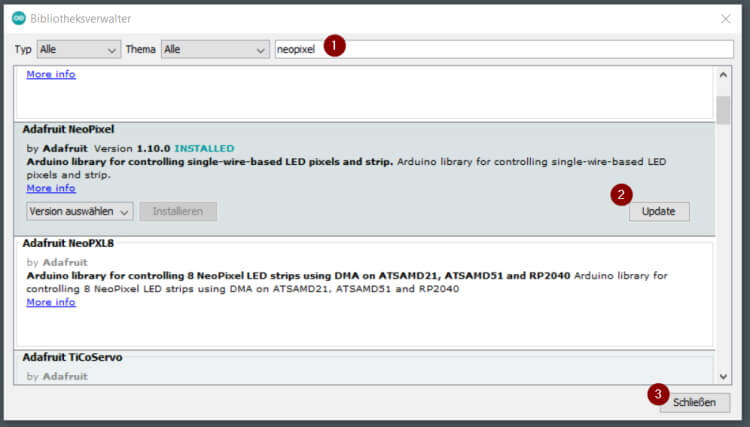
Dazu suchst du im geöffneten Bibliotheksverwalter nach „neopixel“ (1) und wählst im Eintrag „Adafruit Neopixel by Adafruit“ die Schaltfläche „Installieren“, in meinem Fall habe ich diese bereits in der Version 1.10.0 installiert und könnte auf eine höhere Version, mit der Schaltfläche „Update“ (2) aktualisieren.
Wenn die Bibliothek installiert ist, können wir den Dialog über die Schaltfläche „Schließen“ (3) verlassen.

#include <Adafruit_NeoPixel.h>
// RGB LED is located at Pin 2 (IO02)
#define PIN 2
Adafruit_NeoPixel neoPixel = Adafruit_NeoPixel(60, PIN, NEO_GRB + NEO_KHZ800);
//define some colors
const uint32_t colorRed = neoPixel.Color(255, 0, 0);
const uint32_t colorGreen = neoPixel.Color(0, 255, 0);
const uint32_t colorBlue = neoPixel.Color(0, 0, 255);
//create a array with colors
uint32_t colors[3] = {colorRed, colorGreen, colorBlue};
void setup() {
//setup the RGB LED
neoPixel.begin();
//Brightness at 50%
neoPixel.setBrightness(50);
neoPixel.show();
}
void loop() {
//loop to the array of colors
for (int i = 0; i < 3; i++) {
//we have only one RGB LED so we can set this to index "0"
neoPixel.setPixelColor(0, colors[i]);
neoPixel.show();
//wait 150 ms.
delay(150);
}
}
In dem Video erkennt man, dass die Farben sehr schnell wechseln (mit einer Frequenz von 150ms.). Die blaue Farbe an der Unterseite des Mikrocontrollers kommt von der Wi-Fi-LED, welche aktiv ist.
Programmieren des 0,42″ LCD-Displays
Zur Programmierung des LCD-Displays benötigen wir ebenso eine Bibliothek. Hier gibt es ebenfalls eine sehr gute Bibliothek „u8g2“.
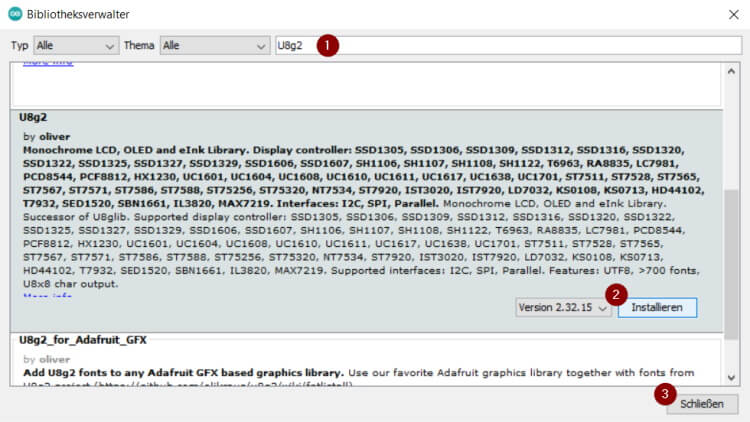
Diese Bibliothek kannst du ebenfalls recht einfach über den Bibliotheksverwalter der Arduino IDE installieren. Zunächst sucht du nach „U8g2“ (1) und wählst die Schaltfläche „Installieren“ (2) am Eintrag „U8g2 by oliver“ zum Abschluss kannst du den Dialog über „Schließen“ (3) verlassen.

Eine kleine Dokumentation findest du auf dem GitHub Repository olikraus/u8g2.
#include <Arduino.h>
#include <U8g2lib.h>
#include <Wire.h>
//LCD-Display connected via I²C at
#define SDA_PIN 5
#define SCL_PIN 6
U8G2_SSD1306_72X40_ER_F_HW_I2C u8g2(U8G2_R0, U8X8_PIN_NONE);
//field for our counter
int counter = 0;
void setup(void) {
//begin communication via I²C
Wire.begin(SDA_PIN, SCL_PIN);
u8g2.begin();
}
void loop(void) {
//clear memory
u8g2.clearBuffer();
//set font style
u8g2.setFont(u8g2_font_ncenB08_tr);
//write some text to the memory
//first value is column, second value is row
u8g2.drawStr(0, 10, "Hello");
u8g2.drawStr(0, 20, "World!");
//If you want to write some numbers, you had to choose the print function.
//set cursor to the position column zero and row 30
u8g2.setCursor(0, 30);
//write the number from field counter
u8g2.print(counter);
//write the memory to our display
u8g2.sendBuffer();
//take a break for 1 second
delay(1000);
//increment the counter
counter = counter + 1;
}
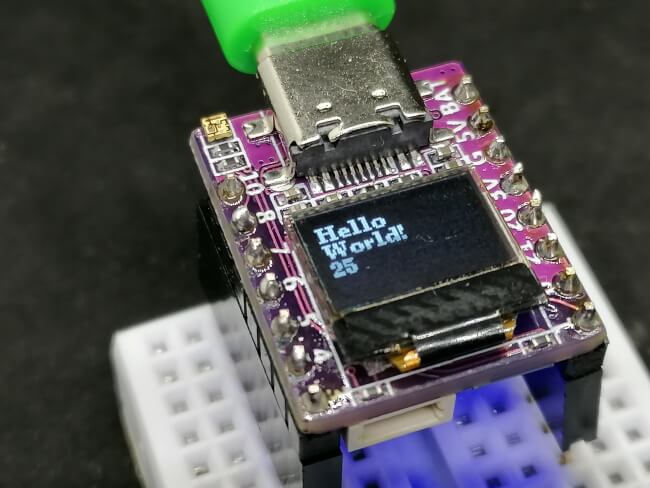
Das LCD-Display ist nicht breit genug, um die gesamte Zeichenkette „Hello World!“ anzeigen zu können, daher habe ich diese umgebrochen (in zwei Zeilen geschrieben). Die untere Zahl ist ein Zähler, welcher jede Sekunde um eins erhöht wird.




Sehr guter Beitrag. Ich habe mir erlaubt, den in meinem Blog https://ckarduino.wordpress.com/2022/06/19/iot-knoten-mit-01space-esp32-c3-0-42lcd/ zu verlinken.
Danke und Gruss
Claus Kühnel
Sehr gute Zusammenfassung. Vielleicht nur noch einfügen, wie das mit dem „Hochladen“ denn funktioniert… (Also „boot“ button halten, „reset“ drücken und loslassen und dann „boot“ loslassen. Dann geht auch hochladen. Aber nicht wundern, die IDE behaupt am Ende „Reset per RTS durchgeführt“ oä. Aber mensch muss doch per Hand „reset“ drücken.