In meinem letzten Beitrag zu diesem Thema, habe ich gezeigt wie du bei einem Fehler ein redirect (eine Weiterleitung) zu einer anderen Seite erstellen kannst und so dem Benutzer eine für Ihn nichtssagende, technische Fehlermeldung ersparst.
Nun möchte ich in diesem Tutorial zeigen wie du eine Exception mit dem ExceptionHandler von JSF abfängst und bearbeitest.
Basisprojekt
Für dieses Tutorial verwende ich das bereits erstellte Eclipse Projekt wieder, du kannst dir dieses natürlich ganz bequem unter nachfolgendem Link herunterladen:
Du könntest dir jedoch auch in Eclipse (oder einer IDE deiner Wahl) ein neues „Dynamisches Webprojekt“ anlegen. Wie du dieses zbsp. mit Apache Maven kannst habe ich dir im Tutorial Erstellen eines JavaServerFaces 2.2 Projektes mit Eclipse & Apache Maven ausführlich erläutert.
Wozu das ganze mit einem ExceptionHandler?
In dem Tutorial zuvor haben wir bei einer Exception einfach einen Redirect auf eine zuvor definierte Seite gemacht. Jedoch haben wir die eigentliche Exception nicht weiter behandelt. Wir werden nun bei einer Exception nicht nur eine Weiterleitung durchführen sondern werden diese Exception auch gesondert behandeln.
Vorbereitung
Wenn du das oben verlinkte Beispielprojekt verwendest, dann muss die Datei „500.xhtml“ entfernt werden sowie der nachfolgende Eintrag aus der Datei „.WEB-INF/web.xml“.
<!-- <error-page> <error-code>500</error-code> <location>/faces/500.xhtml</location> </error-page> --> <error-page> <exception-type>java.lang.Exception</exception-type> <location>/faces/error.xhtml</location> </error-page>
Das Ziel
Als Ziel dieses Tutorials möchte ich setzten das bei einer aufgetretenen Exception eine Logausgabe auf der Console gemacht wird und auf eine Fehlerseite weitergeleitet wird.
Die Logausgabe auf der Konsole könnte später nun in eine Datenbank geschrieben oder per E-Mail versendet werden.
erstellen der Klassen & Objekte
Damit wir die Exception abfangen und gesondert behandeln können müssen wir uns in die „Kette der Aufrufe“ einhängen, dazu hat JSF ab der Version 2.0 die Möglichkeit gegeben eigene Implementierungen von der javax.faces.context.ExceptionHandlerFactory sowie javax.faces.context.ExceptionHandlerWrapper zu erstellen und automatisch aufrufen zu lassen.
Klasse – MyCustomExceptionHandler
Zunächst einmal benötigen wir eine Klasse in welcher wir unsere spätere Logik für das verarbeiten der Exception implementieren.
Erstellen wir also zunächst eine neue Klasse mit dem Namen „MyCustomExceptionHandler“ und leiten diese von der Abstrakten Klasse javax.faces.context.ExceptionHandlerWrapper ab.
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.faces.FacesException;
import javax.faces.context.ExceptionHandler;
import javax.faces.context.ExceptionHandlerWrapper;
import javax.faces.context.FacesContext;
import javax.faces.event.ExceptionQueuedEvent;
import javax.faces.event.ExceptionQueuedEventContext;
public class MyCustomExceptionHandler extends ExceptionHandlerWrapper {
private ExceptionHandler wrapped;
public MyCustomExceptionHandler(ExceptionHandler wrapped) {
this.wrapped = wrapped;
}
@Override
public ExceptionHandler getWrapped() {
return wrapped;
}
@Override
public void handle() throws FacesException {
Iterator<ExceptionQueuedEvent> iterator = getUnhandledExceptionQueuedEvents().iterator();
while (iterator.hasNext()) {
ExceptionQueuedEvent event = (ExceptionQueuedEvent) iterator.next();
ExceptionQueuedEventContext context = (ExceptionQueuedEventContext)event.getSource();
Throwable throwable = context.getException();
FacesContext fc = FacesContext.getCurrentInstance();
final Map<String, Object> requestMap = fc.getExternalContext().getRequestMap();
try {
//etwas mit der Exception machen...
fc.getApplication().getNavigationHandler().handleNavigation(fc, null, "/error.xhtml");
fc.renderResponse();
} finally {
iterator.remove();
}
}
getWrapped().handle();
}
}
Factory – MyCustomExceptionHandlerFactory
Die Klasse MyCustomExceptionHandlerFactory erweitert die die Klasse javax.faces.context.ExceptionHandlerFactory. Mit dieser erweiterung der Abstrakten Klasse müssen wir die Methode „getExceptionHandler“ implementieren. In dieser Methode geben wir nun unseren eigenen ExceptionHandler zurück und können somit die aufgetretenen Fehler gesondert behandeln.
import javax.faces.context.ExceptionHandler;
import javax.faces.context.ExceptionHandlerFactory;
public class MyCustomExceptionHandlerFactory extends ExceptionHandlerFactory {
private ExceptionHandlerFactory parent;
public MyCustomExceptionHandlerFactory(ExceptionHandlerFactory parent) {
this.parent = parent;
}
@Override
public ExceptionHandler getExceptionHandler() {
return new MyCustomExceptionHandler(parent.getExceptionHandler());
}
}
erweitern der Datei faces-config.xml
Damit unser neuer ExceptionHandler von JSF gefunden udn aufgerufen wird, müssen wir diesen in der Datei „WEB-INF/faces-config.xml“ registrieren.
<factory>
<exception-handler-factory>
MyCustomExceptionHandlerFactory
</exception-handler-factory>
<!--
<exception-handler-factory>
locale.company.package.MyCustomExceptionHandlerFactory
</exception-handler-factory>
-->
</factory>
Aufbau der Fehlerseite
Bisher haben wir „nur“ einen einfachen Redirect auf unsere Fehlerseite durchgeführt. Dieses hatten wir eigentlich bereits mit dem Eintrag in der „WEB-INF/web.xml“ gehabt.
<?xml version='1.0' encoding='UTF-8' ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html"> <h:head> <title>Hallo Welt!</title> </h:head> <h:body class="errorBody"> <h1>!!Fehler!!</h1> Es ist ein Fehler aufgetreten! </h:body> </html>
Nun wollen wir dem Benutzer einpaar mehr Informationen geben, dazu müssen wir erstmal unseren Wrapper erweitern so das wir die aufgetretene Exception auswerten.
Als erstes geben wir die „Message“ der Exception aus, dazu übergeben wir diese dem Request über die RequestMap.
final Map<String, Object> requestMap = fc.getExternalContext().getRequestMap();
requestMap.put("exceptionMessage", throwable.getMessage());
StackTrace ausgeben
Wir wollen natürlich den gesamten StackTrace ausgeben daher müssen wir über das Feld „cause“ am Throwable nach oben gehen bis dieses NULL ist.
Zunächst einmal speichere ich mir alle Throwables in einer Liste.
List<Throwable> throwables = new ArrayList<>();
Throwable t = throwable.getCause();
while(t != null) {
throwables.add(t);
t = t.getCause();
}
Diese Liste muss dann dem Request übergeben werden.
final Map<String, Object> requestMap = fc.getExternalContext().getRequestMap();
requestMap.put("exceptionStackTraces", throwables);
Auf der Fehlerseite wird nun durch die Liste iteriert und von jedem Throwable die Message sowie der StackTrace ausgegeben.
<ui:repeat value="#{requestScope['exceptionStackTraces']}" var="throwable">
<h5>#{throwable.toString()}</h5>
<ul>
<ui:repeat value="#{throwable.getStackTrace()}" var="stack">
<li>#{stack.className} - #{stack.methodName} - #{stack.fileName} (#{stack.lineNumber})</li>
</ui:repeat>
</ul>
</ui:repeat>
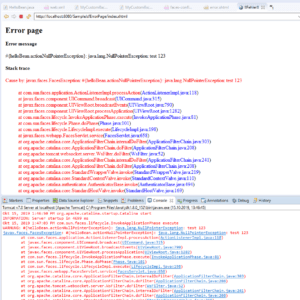
Styling mit CSS
Mit CSS können wir nun das Styling des StackTraces anpassen, so das wir diesen etwas lesbarer Darstellen können. Ich richte mich hier an das Styling der Konsolenausgabe aus der Eclipse IDE.

Im Kopfbereich der HTML Seite definieren wir 2 Klassen für die Farbe und einmal das alle Listenelemente keine Zeichen (bullets) vor den Einträgen hat.
<style>
.textRed{color:red}
.textBlue{color:blue}
ul{list-style:none}
</style>
Nun müssen wir noch die Texte mit den entsprechenden Styles anpassen das Styling kann abgeschlossen werden:
<ui:repeat value="#{requestScope['exceptionStackTraces']}" var="throwable">
<h:outputText styleClass="textRed" value="Cause by:"/> <h:outputText styleClass="textRed" value="#{throwable.toString()}"/>
<ul>
<ui:repeat value="#{throwable.getStackTrace()}" var="stack">
<li>
<h:outputText styleClass="textRed" value="at" /> <h:outputText styleClass="textRed" value="#{stack.className}" />.<h:outputText styleClass="textRed" value="#{stack.methodName}" />(<h:outputText styleClass="textBlue" value="#{stack.fileName}" />:<h:outputText styleClass="textBlue" value="#{stack.lineNumber}" />)
</li>
</ui:repeat>
</ul>
</ui:repeat>
Download
Hier nun das gesamte, fertige Eclipse Projekt zum bequemen Download.