Für ein Projekt benötigte ich ein JavaFX Control mit einer TitledBorder wie man es vielleicht aus Java Swing Zeiten kennt. Nur leider musste ich feststellen, dass es dieses nicht gibt aber es gibt verschiedene Lösungen dazu, welche ich geprüft habe und mir daraus ein eigenes JavaFX Control erstellt habe, das „BorderedTitledPane“.
Dieses Objekt leitet sich von der StackPane ab und hat somit alle Funktionen schonmal die man für ein Pane benötigt.
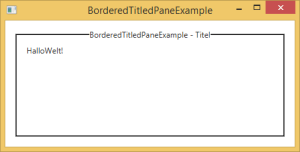
Gleich vorweg ein kleines Beispiel was Sie nun erwarten wird.
Der FXML Code
Der Code in der FXML Datei sieht folgendermaßen aus:
<BorderedTitledPane titel="BorderedTitledPaneExample - Titel">
<padding><Insets top="15" right="15" bottom="15" left="15"/></padding>
<children>
<Label text="HalloWelt!" />
</children>
</BorderedTitledPane>
Attribute an dem neuen Objekt
Dieses ist das sogenannte DEFAULT verhalten, nun kann aber auch einige Attribute gesetzt werden, welche das Aussehen massiv verändern können:
| Attribut | Beschreibung | Format |
| titel | Der Titel des BorderedTitledPane | Text |
| labelStyle | CSS Style des Titels, hier können zbsp. Schriftart, Schriftgröße usw. im CSS Format gesetzt werden. | Text |
| labelOffsetY | Der Offset für die Ausrichtung des Titels in Y Richtung, dieses wird benötigt wenn man eine andere Schriftart sowie Schriftgröße wählt. | Ganzahlige Werte, negativ sowohl als positive Werte möglich. |
| labelPosition | Die Position des Titels, folgende Werte sind hier möglich:
| Text |
| outerBorderColor | Rahmenfarbe des äußeren Randes. | Text |
| outerBorderWidth | Stärke des Rahmens des äußeren Randes. | Ganzzahlige Werte |
| innerBorderColor | Rahmenfarbe des inneren Randes. | Text, HEX Werte möglich |
| innerBorderWidth | Stärke des Rahmens des inneren Randes. | Ganzzahlige Werte |
| backgroundColor | Hintergrundfarbe des BorderedTitledPane und des Titels. | Text, HEX Werte möglich |
Durch das setzten dieser verschiedenen Attribute haben Sie die Möglichkeit die verschiedenen Styles selbst und vor allem bequem zu setzten.
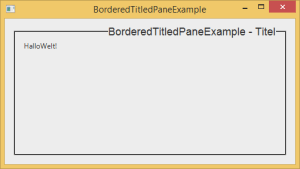
Ein Beispiel Codeschnipsel
Der Code in der FXML:
<BorderedTitledPane
titel="BorderedTitledPaneExample - Titel"
labelStyle="-fx-font: 18px Arial;"
labelOffsetY="-26"
labelPosition="top_right"
backgroundColor="#ededed"
outerBorderColor="#a8a8a8">
<padding><Insets top="15" right="15" bottom="15" left="15"/></padding>
<children>
<Label text="HalloWelt!" />
</children>
</BorderedTitledPane>
Der Quellcode zum Download
Hier nun der gesamte Quellcode zum selber ausprobieren.