Mit dem Service von ThingSpeak.com kann man Daten von seinen IoT Geräten auswerten und grafisch anzeigen lassen. Und wie man dieses macht, möchte ich in diesem Tutorial beschreiben.
Wenn du dich bereits auf ThingSpeak.com registriert und angemeldet hast, so kannst du das erste Kapitel gerne überspringen und mit der „Einrichten eines Channels“ fortführen.
Registrieren auf ThingSpeak
Bevor man diesen Service nutzen kann, muss man sich registrieren (wie bei so vielen anderen Services dieser Art).
Auf der Hauptseite wird die grüne Schaltfläche „Get Started For Free“ geklickt und man wird dann (nach einer kurzen Ladezeit) weitergeleitet.
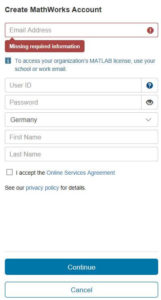
Die eigentliche Anmeldung erfolgt auf der neuen Seite, nachdem man die Felder befüllt hat und die Checkbox für das
Akzeptieren der „Online Service Agreement“ aktiviert hat, wird die Schaltfläche „Continue“ zum Klicken freigegeben.
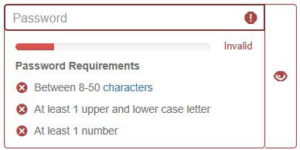
Bei der Eingabe des Passwortes gibt es folgende Regeln zu beachten:
Nachdem die Registrierung des neuen Benutzers abgesendet wurde, erhält man eine E-Mail, welche man bestätigen muss. Hier hat mich als erstes gewundert das diese von der Adresse mathworks.com stammt und nicht von thingspeak.com.
Anmelden
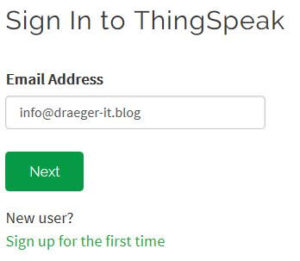
Wurde nun das Profil aktiviert, so kann man sich unter der Adresse https://thingspeak.com/login anmelden. Im ersten Schritt der Anmeldung gibt man die E-Mail-Adresse ein.
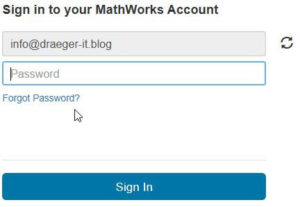
Im zweiten Schritt wird nun zusätzlich das Passwort mit eingegeben, hier taucht auch nun der Hinweis auf das man sich eigentlich bei MathWorks.com anmeldet. Es erschließt sich hier nicht warum man sich bei thingspeak.com anmelden muss um den Service von mathworks.com nutzen kann.
Nach der Eingabe des Passwortes und dem klicken auf die Schaltfläche „Sign In“ wird man weitergeleitet und es erscheint die Meldung:
Einrichten eines Channels
Nachdem wir uns nun auf ThingSpeak registriert und angemeldet haben können wir uns einen Channel anlegen. Das Anlegen eines neuen Channels geschieht mit der Schaltfläche „New Channel“.
In der neuen Seite wird nun der Channel angelegt. Es gibt KEINE Pflichtfelder in dieser Maske man kann also auch einfach die Schaltfläche „Save Channel“ betätigen.
Aber gehen wir die Felder von oben nach untern durch einmal durch:
Name
Hier wird der Name des Channels vergeben.
Description
Eine kurze Beschreibung des Channels
Field(n)
Ein Feldbezeichner, dieser wird im Diagramm als Achsenbezeichnung genutzt. Das erste Eingabefeld und die Checkbox ist aktiviert. Um weitere Felder und somit Diagramme zu nutzen müssen die jeweiligen Checkboxen und dann natürlich die Eingabefelder befüllt werden.
Metadata
Erläuterung der Daten des Channels, hier können Strukturen wie JSON, XML oder CSV Daten abgelegt werden.
Tags
Hier können Schlüsselwörter aufgeführt werden, um den Channel hervorzuheben.
Link to External Site
Wenn eine externe, Webseite für diesen Channel existiert, so kann diese hier genannt und später verlinkt werden.
Link to GitHub
Wenn der Quellcode welcher für ThingSpeak verwendet wird auf einem Repository bei GitHub gehostet wird, so kann dieses hier angegeben werden. (Dazu sollte natürlich das Repository „public“ sein.)
Elevation
Die Höhe der Messstation in Meter über dem Meeresspiegel.
Show Channel Location
Wenn die Checkbox aktiviert ist, so werden die Eingabefelder für „Latitude“ & „Longitude“ für die Eingabe aktiviert.
Show Video
Wenn die Checkbox aktiviert ist, so kann man wiederum wählen, ob ein Video auf YouTube oder Vimeo verlinkt werden soll, welches spezielle oder weitere Informationen zu diesem Channel bietet. Es wird bei der Aktivierung auch das Eingabefeld „Video URL“ für die Eingabe aktiviert.
Show Status
Wenn die Checkbox aktiviert wird dann ???
Schaltfläche „Save Channel“
Nachdem alle erforderlichen Felder befüllt wurden, sind, kann der neue Channel gespeichert werden.
Channel Einstellungen
Im vorherigen Schritt haben wir einen Channel erzeugt, welchen wir nun weiter verwenden möchten.
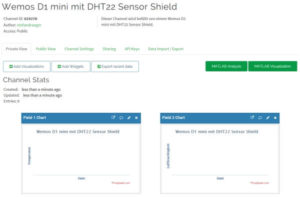
Navigieren wir dazu über die Menüpunkte „Channels“, „My Channels“ zur Übersichtsseite und wählen dort den neu erzeugten Channel aus.
Auf der Übersichtsseite des Channels sieht man neben dem Namen, dem Benutzernamen und der Beschreibung auch die Diagramme (welche zuerst leer und ohne jegliche Beschriftung sind).
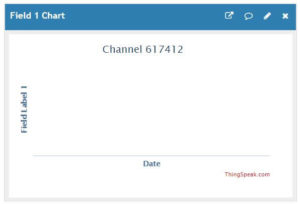
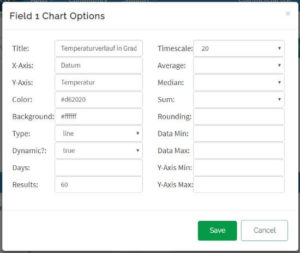
Über dem Diagramm findet man die kleine Menüleiste, um das Diagramm zu konfigurieren. Wollen wir also zuerst unser Diagramm korrekt beschriften. Dazu klicken wir auf das weiße Stiftsymbol. Es sollte sich nun ein kleiner Dialog öffnen, in welchem wir das Diagramm konfigurieren können.
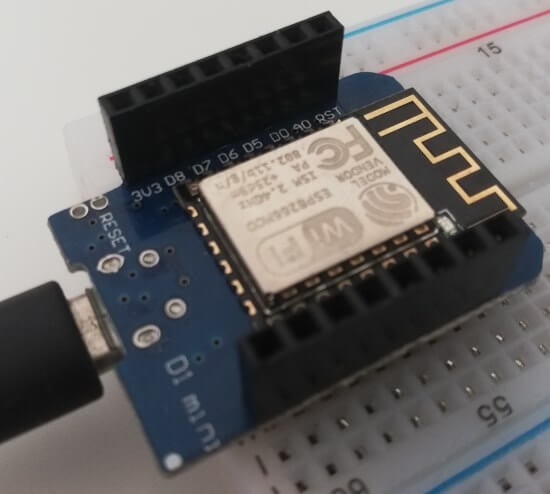
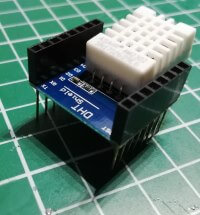
Wir wollen in dieses Diagramm später Daten von einem DHT22 Sensor über einen Wemos D1 mini (ESP8266) eintragen.
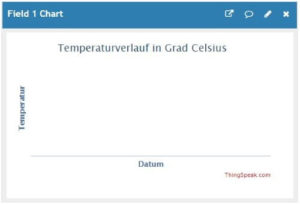
Nun sollte das Diagramm wie folgt aussehen:
Abrufen und Einfügen von Daten in den Channel
Nun kommen wir zu dem Hauptteil, dem Einfügen von Daten in den Channel. Dieses wird mit einem einfachen HTTP/S Request gemacht. Hierzu navigieren wir zuerst im geöffneten Channel zum Reiter „API Keys“. Dort finden wir rechts die verschiedenen HTTP/S Request welche man vom Gerät oder Browser absenden kann.
Zum Testen verwende ich das Tool Postman, welches es auch als Browser-Plugin für Google Chrome gibt. Dieses Tool hat einige Vorteile, wenn man sich anmelden muss und so den HTTP Header bearbeiten muss.
Abrufen von Daten
Wollen wir uns zuerst die Daten abrufen. Hierzu nutzen wir den HTTP/S Request aus dem Bereich „Get a Channel Feed“. In meinem Fall lautet die Adresse „https://api.thingspeak.com/channels/617084/feeds.json?results=2“ wenn diese nun über den Browser abgesendet wird, so erhält man einen JSON Respond (Anwort vom Server) mit den Daten aus dem Channel (inkl. den Kopfdaten).
{
"channel": {
"id": 617084,
"name": "MyTest",
"description": "Ein Test",
"latitude": "0.0",
"longitude": "0.0",
"field1": "Temperatur",
"created_at": "2018-11-02T10:47:18Z",
"updated_at": "2018-11-02T20:25:50Z",
"last_entry_id": null
},
"feeds": []
}
Da es aber bisher noch keine Daten gibt, ist das Array von „feeds“ leer.
Fügen wir also einen Datensatz ein.
Einfügen von Daten
Ähnlich wie das Abrufen funktioniert auch das Absenden von Daten, hier muss nur ein anderer Request verwendet werden. Es wird nun der HTTP/S Request aus dem Bereich „Update a Channel Feed“ genutzt. In meinem Fall lautet die Adresse „https://api.thingspeak.com/update?api_key=TGYVOE76T8X0S3B5&field1=0“. Hier muss man noch zusätzlich den Wert für den Schlüssel „field1“ anpassen.
Wenn Gleitkommazahlen abgesendet werden sollen, so müssen diese mit einem Punkt getrennt sein.
Als Rückgabe erhält man hier eine Zahl >-1 diese repräsentiert die Anzahl der Datensätze, welche in dem Channel zu diesem Feed existieren.
In diesem Tutorial nutze ich die kostenfreie Version von ThingSpeak diese hat gegenüber der kostenpflichtigen Version die Einschränkung das Intervall zum Absenden von Daten auf 15 Sekunden begrenzt ist. Sollte der Updateintervall noch nicht erreicht sein, so wird eine „0“ zurückgeliefert.
Beispiel #1 – Wemos D1 mini mit DHT22 Sensor
In diesem Beispiel möchte ich nun anhand eines Wemos D1 mini mit dem DHT22 Sensor Shield zeigen wie man die Daten an den IoT Service von ThingSpeak sendet.


Das DHT22 Shield für den Wemos D1 mini habe ich bereits im Tutorial Wemos D1 mini Shield: DHT22 Shield erläutert, daher möchte ich hier auf die Verbindung zum Service von ThingSpeak eingehen.
Schritt #1 – erstellen eines Channels
Der DHT22 Sensor liefert Daten über die Temperatur sowie der Luftfeuchtigkeit. Daher wird nun im ersten Schritt ein Channel erzeugt, wo zwei Felder angelegt werden (jeweils ein Feld für die Temperatur sowie eines für die Luftfeuchtigkeit).
Schritt #2 – Verbindung zu einem internen Netzwerk aufbauen
Damit der Wemos D1 mini mit dem Internet verbunden werden kann, muss man zunächst eine Verbindung zu einem internen Netzwerk aufbauen. Im folgenden Sketch muss die SSID und das WLAN Passwort vom eigenen Router ergänzt werden.
#include <ESP8266WiFi.h>
const char* ssid = ""; //SSID aus dem Router
const char* password = ""; //Passwort für den Zugang zum WLAN
WiFiServer server(80); //Port auf welchem der Server laufen soll.
void setup() {
Serial.begin(115200); //Baudrate für die Serielle Geschwindigkeit.
delay(10); //10ms. Warten damit die Seriele Kommunikation aufgebaut wurde.
Serial.print("Aufbau der Verbindung zu: "); //Ausgabe der SSID auf der Seriellen Schnittstelle.
Serial.println(ssid);
WiFi.begin(ssid, password); //Initialisieren der Wifi Verbindung.
while (WiFi.status() != WL_CONNECTED) { //Warten bis die Verbindung aufgebaut wurde.
delay(500);
//Einen Punkt auf der Seriellen Schnittstelle ausgeben so das der Benutzer erkennt dass, das Sketch noch läuft.
Serial.print(".");
}
//Bei erfolgreicher Verbindung wird der folgende Text ausgeben.
Serial.print("Mit ");
Serial.print(ssid);
Serial.print("erfolgreich verbunden!");
server.begin(); // Starten des Servers.
Serial.println("Server gestartet"); //Ausgabe auf der Seriellen Schnittstelle das der Server gestartet wurde.
// Ausgabe der IP Adresse
Serial.print("Adresse : http://");
Serial.print(WiFi.localIP());
Serial.println("/");
}
void loop() {}
Schritt #3 – Auslesen der Werte vom DHT22 Sensor Shield
Im nächsten Schritt werden nun die Werte vom DHT22 Sensor Shield gelesen. Mein Plan war es das DHT22 Shield für den Wemos D1 mini zu nutzen jedoch hat mein Mikrocontroller ein Problem mit dem digitalen Pin D4 und genau dieser wird von dem Shield benötigt. Somit habe ich zu einem „normalen“ DHT22 Sensor gewechselt.
#include "DHT.h"
#define DHT22PIN D1
#define DHT22TYPE DHT22
DHT dht22(DHT22PIN, DHT22TYPE);
void setup(){
Serial.begin(74880);
Serial.println("DHT22");
dht22.begin();
}
void loop(){
float humidyDHT22 = dht22.readHumidity(); //relative Luftfeuchtigkeit vom Sensor DHT22 lesen
float tempDHT22 = dht22.readTemperature(); //Temperatur vom Sensor DHT22 lesen
// Prüfen ob eine gültige gleitkomma Zahl empfangen wurde.
// Wenn NaN (not a number) zurückgegeben wird, soll eine Fehlermeldung ausgeben werden.
if (isnan(humidyDHT22) || isnan(tempDHT22)) {
Serial.println("DHT22 konnte nicht ausgelesen werden");
} else {
printValues("DHT22", humidyDHT22, tempDHT22);
}
delay(15000);
}
void printValues(String sensor, float humidy, float temp){
Serial.print(sensor);
Serial.print("\t");
Serial.print("Luftfeuchte: ");
Serial.print(humidy);
Serial.print(" %\t");
Serial.print("Temperatur: ");
Serial.print(temp);
Serial.println(" C");
}
Ich habe in diesem Sketch die serielle Ausgabe mit 74880 Baud ausgegeben, dieses hat den Vorteil das man zusätzlich die Debugausgaben vom Wemos D1 mini zu sehen bekommt.
Die Ausgabe auf dem seriellen Monitor der Arduino IDE sieht dann wie folgt aus:
DHT22 DHT22 Luftfeuchte: 61.20 % Temperatur: 22.60 C DHT22 Luftfeuchte: 61.50 % Temperatur: 22.60 C DHT22 Luftfeuchte: 61.40 % Temperatur: 22.60 C DHT22 Luftfeuchte: 62.40 % Temperatur: 22.60 C DHT22 Luftfeuchte: 61.60 % Temperatur: 22.60 C DHT22 Luftfeuchte: 61.90 % Temperatur: 22.60 C DHT22 Luftfeuchte: 62.40 % Temperatur: 22.60 C
Im nächsten Schritt werden wir also die beiden Sketche aus Schritt 2 & 3 verbinden und die Daten absenden.
Schritt #4 – Absenden der Daten
Und im letzten Schritt senden wir die Daten an den Service von ThingSpeak. Da ich wie bereits erwähnt den kostenfreien Service nutzen kann ich nur alle 15 Sekunden einen neuen Wert senden. Ich gebe hier jedoch einen kleinen Puffer (2sek.) darauf damit ich sicher sein kann das Intervall stimmen.
Adressen
Für das Absenden von Temperaturdaten verwenden wir die Adresse
https://api.thingspeak.com/update?api_key=APY8I2NQXTAVJ1OL&field1=0&field2=0
Diese Adresse enthält die Schlüssel / Werte Paare „field1“ sowie „field2“, es muss hier die Zahl 0 durch den entsprechenden Wert ersetzt werden.
Quellcode
Der finale Quellcode sieht dann wie folgt aus:
#include "DHT.h"
#include <ESP8266WiFi.h>
#include <ESP8266WiFiMulti.h>
#include <ESP8266HTTPClient.h>
#define DHT22PIN D1
#define DHT22TYPE DHT22
DHT dht22(DHT22PIN, DHT22TYPE);
const char* ssid = ""; //SSID aus dem Router
const char* password = ""; //Passwort für den Zugang zum WLAN
ESP8266WiFiMulti WiFiMulti;
HTTPClient http;
String url = "http://api.thingspeak.com/update?api_key=APY8I2NQXTAVJ1OL&field1=";
void setup(){
Serial.begin(74880);
dht22.begin();
WiFiMulti.addAP(ssid, password);
Serial.print("time");
Serial.print("\t");
Serial.print("httpCode");
Serial.print("\t");
Serial.print("humidity (%)");
Serial.print("\t");
Serial.print("temp");
Serial.print("temperature (°C)");
Serial.print("\t");
Serial.println("url");
}
void loop(){
if((WiFiMulti.run() == WL_CONNECTED)) {
float humidyDHT22 = dht22.readHumidity();
float tempDHT22 = dht22.readTemperature();
if (isnan(humidyDHT22) || isnan(tempDHT22)) {
Serial.println("DHT22 konnte nicht ausgelesen werden");
} else {
sendDht22Data(url, tempDHT22,humidyDHT22);
}
delay(15500);
}
}
void sendDht22Data(String ineturl, float tempValue, float humidityValue){
String url = ineturl + tempValue + "&field2=" + humidityValue;
http.begin(url);
Serial.print(millis());
int httpCode = http.GET();
Serial.print("\t");
Serial.print(httpCode);
Serial.print("\t");
Serial.print(humidityValue);
Serial.print("\t");
Serial.print(tempValue);
Serial.print("\t");
Serial.println(url);
}
Video
.













Hallo,
das Tutorial ist richtig gut gemacht! Vielen Dank für die Mühe. Habe richtig Lust bekommen das auszuprobieren. Eine Frage hätte ich allerdings noch zu Schritt 4. Unter der Überschrift „Adressen“ wird eine URL angegeben die irgendwie nicht mit der URL im Quellcode darunter übereinstimmt. Ist hier etwas angeschnitten? Außerdem ist es oben https, unten dagegen http. Wäre toll wenn Sie helfen könnten.
VG
Hi Claus,
danke für dein Kommentar.
Im Schritt 4, habe ich zunächst die URL gezeigt welche du im Browser eingeben kannst gezeigt. Danach habe ich eine Variable „url“ angelegt und mit dem Anfang der Adresse vorbelegt, inkl. Parameter „&field1“. In der Funktion sendDht22Data wird die Variable „url“ genommen und mit den Werten des DHT22 Sensors ergänzt.
Gruß,
Stefan
Hi Stefan,
das ist alles super erklärt. Habe es auch glatt so nachgebaut.
Könntest Du noch etwas mit einbauen? Mich interessiert, das der Wemos in einen Deepsleep für 10 Minuten geht und dann die nächste Messung macht. Ich habe die Stromversorung per Solar und Pufferbatterie realisiert, allerdings ist die Batterie bei der aktuellen schnellen Abfolge von Messung ruckzuck in 2 Tagen leer. Ich hatte mich auch schon versucht das Script entsprechend umzubauen, das verlief alles negativ, bin halt kein Programmierer :-).
Grüsse Max
Hi,
danke, mit der DIY IoT Wetterstation (https://draeger-it.blog/esp8266-diy-iot-wetterstation-mit-oled-display-und-dht11-sensor/) habe ich ähnliches vor daher sei gespannt und schau doch einmal demnächst auf meinem Blog vorbei.
Gruß,
Stefan Draeger