In diesem Beitrag möchte ich dir den IoT Dienst Cayenne für den Arduino vorstellen.
Registrieren eines neuen Benutzers in Cayenne
Um einen neuen Benutzer in Cayenne zu registrieren musst du
- deinen Vornamen, Nachnamen, sowie
- deine E-Mail-Adresse, und natürlich
- ein Passwort
eingeben.
Das Passwort bedarf keiner besonderen komplexität und auch vermisst man beim einloggen ein sonst übliches Double-Opt-In.
Einrichten eines Microcontrollers in Cayenne
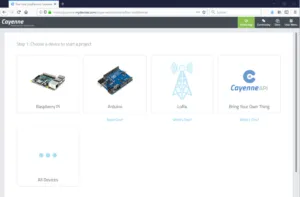
Nach dem Login wird man über einen Wizard angeleitet, um ein Dashboard einzurichten. Dabei wählt man im ersten Schritt einen Mikrocontroller aus.
Zur Auswahl stehen hier auf der Oberfläche die „üblichen verdächtigen“ Raspberry PI, Arduino & LoRa. Wenn du einen ESP besitzt bzw. verwenden möchtest, so findest du diese über „All Devices“.
Arduino UNO mit EthernetShield
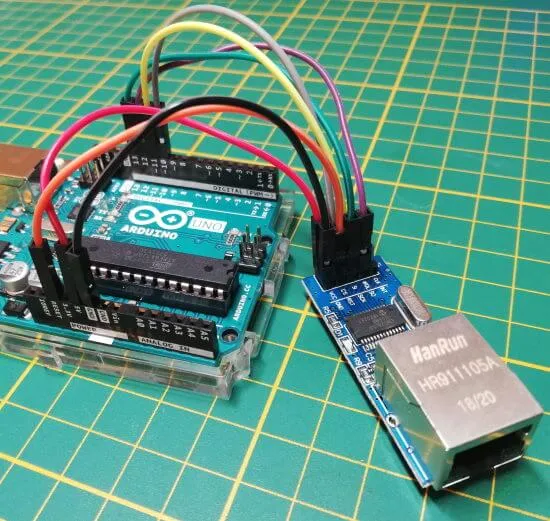
Für den Arduino UNO gibt es diverse Ethernet Shields welche man entweder auf diesen stecken kann oder über Breadboardkabel an diesen anschließen kann.


Das Ethernetshield ENC28J60 habe ich bereits im Beitrag Arduino Lektion #114: Mini Ethernetshield ENC28J60 ausgiebig vorgestellt. Hier möchte ich nun zeigen, wie du mit Cayenne und dem Ethernetshield WS5100 Daten eines einfachen Temperatursensors vom Typ DS18B20 veröffentlichen kannst.
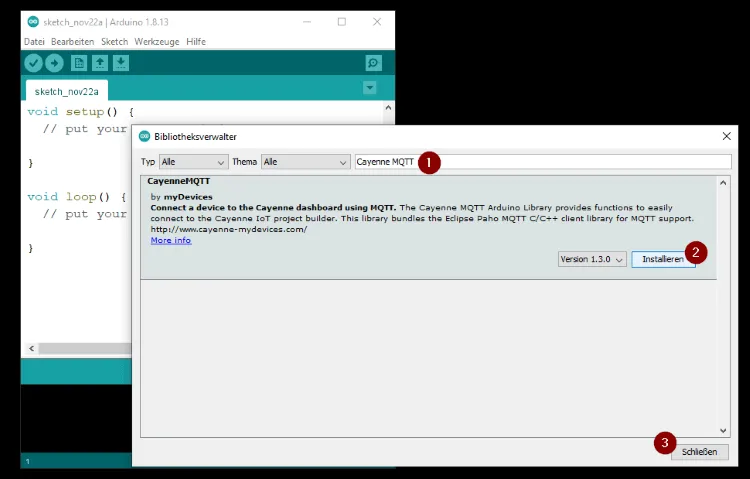
Zunächst müssen wir eine Bibliothek installieren, damit der Mikrocontroller über MQTT mit dem IoT Dienst Cayenne kommunizieren kann. Dazu navigieren wir über das Hauptmenü „Sketch“ > „Bibliothek einbinden“ > „Bibliotheken verwalten…“ zum Bibliotheksverwalter.
In dem Bibliotheksverwalter suchen wir zunächst nach „Cayenne MQTT“ (1) und betätigen auf dem gefundenen Eintrag die Schaltfläche „Installieren“ (2) nach der Installation kann dieser Dialog über die Schaltfläche „Schließen“ (3) geschlossen werden.

Hinzufügen eines Devices/Widgets im Dashboard von Cayenne
Auf der Webseite findest du zunächst einen Wizard, über welchen du deinen ersten Channel erstellen kannst. Einen solchen Channel erstellst du, in dem du die Schaltfläche „Add new…“ betätigst und dort den Eintrag „Device/Widget“ auswählst.
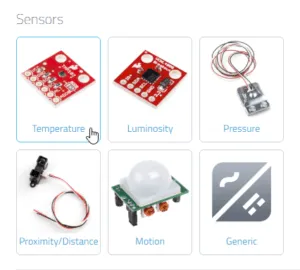
Auf der rechten Seite solltest du nun einige Mikrocontroller sowie Sensoren/Aktoren sehen. Hier wähle ich nun den Eintrag „Temperature“ in der Sektion „Sensors“ aus.
Es werden nun 5 Temperatursensoren aufgelistet für welche Beispielprogramme vorliegen.
In dieser kleinen Anleitung möchte ich den Temperatursensor DS18B20 verwenden, daher wähle ich diesen aus. Auf der rechten Seite kannst du den Channel anpassen, aber für den Einstieg in Cayenne lassen wir das einfach mal so stehen.
Über die Schaltfläche „Step 1: Sketch File“ kannst du den Dialog für den Download des Beispielprogrammes anzeigen und herunterladen.
Dieser Sketch ist sofort lauffähig, so weit man den Temperatursensor DS18B20 am digitalen Pin D2 angeschlossen hat.
Quellcode für den DS18B20
×Close
Cayenne Code
Copy and paste the code below to your Arduino IDE and click the (upload) button.
After uploading the code, return to Cayenne and add your sensor. It will appear in your Arduino dashboard.
/*
Cayenne DS18B20 Example
This sketch shows how to send DS18B20 Sensor data to the Cayenne Dashboard.
The CayenneMQTT Library is required to run this sketch. If you have not already done so you can install it from the Arduino IDE Library Manager.
Steps:
1. Install the OneWire library (http://www.pjrc.com/teensy/td_libs_OneWire.html) from the Arduino Library Manager.
2. Install the DallasTemperature library (http://milesburton.com/Main_Page?title=Dallas_Temperature_Control_Library#Code.2FLibrary) from the Arduino Library Manager.
3. Attach a DS18B20 to a digital pin on your Arduino.
Schematic:
[Ground] -- [DS18B20] -- [4.7k resistor] -- [5V]
|______________|
|
Digital Pin
4. Set the SENSOR_PIN value below to the pin number you used when connecting the sensor.
5. Set the VIRTUAL_CHANNEL value below to a free virtual channel (or the virtual channel of a DS18B20 Sensor widget you have added) in the Dashboard.
6. Set the Cayenne authentication info to match the authentication info from the Dashboard.
7. Compile and upload this sketch.
8. Once the Arduino connects to the Dashboard it should automatically create a temporary display widget (or update the DS18B20 Sensor widget you have added) with data.
To make a temporary widget permanent click the plus sign on the widget.
*/
#define CAYENNE_PRINT Serial // Comment this out to disable prints and save space
#include <OneWire.h>
#include <DallasTemperature.h>
#include <CayenneMQTTEthernet.h>
// Cayenne authentication info. This should be obtained from the Cayenne Dashboard.
char username[] = "xyz";
char password[] = "abc";
char clientID[] = "def";
#define SENSOR_PIN 2 // Do not use digital pins 0 or 1 since those conflict with the use of Serial.
#define VIRTUAL_CHANNEL 0815
OneWire oneWire(SENSOR_PIN);
DallasTemperature sensors(&oneWire);
void setup()
{
Serial.begin(9600);
Cayenne.begin(username, password, clientID);
sensors.begin();
}
void loop()
{
Cayenne.loop();
}
// This function is called at intervals to send sensor data to Cayenne.
CAYENNE_OUT(VIRTUAL_CHANNEL)
{
// Send the command to get temperatures.
sensors.requestTemperatures();
// This command writes the temperature in Celsius to the Virtual Channel.
Cayenne.celsiusWrite(VIRTUAL_CHANNEL, sensors.getTempCByIndex(0));
// To send the temperature in Fahrenheit use the corresponding code below.
//Cayenne.fahrenheitWrite(VIRTUAL_CHANNEL, sensors.getTempFByIndex(0));
}
Anpassen des neuen Widgets im Dashboard
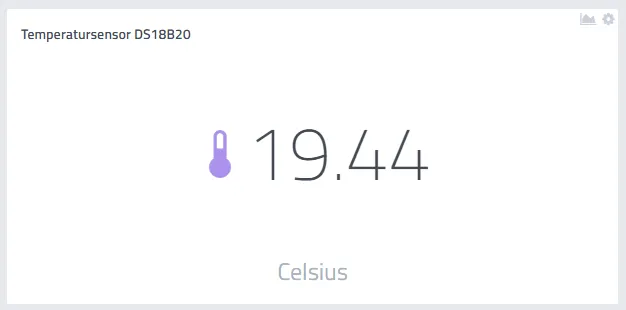
Wenn du diesen Sketch auf den Arduino kopiert / geschrieben und mit dem Internet verbunden hast, musst du die Schaltfläche „Step 2: Add Sensor“ betätigen und man wird zum Dashboard geleitet. Dort solltest du nun deinen Sensor als Widget wiederfinden.
Es kommt manchmal vor das zwei Widgets erzeugt werden und wenn man das eine wohl überzählige löscht dann beide verschwinden, hier muss man nur die Seite aktualisieren und es sollte das eigentliche Widget wieder erscheinen.
Dieses angezeigte Widget lässt sich über das Zahnrad etwas konfigurieren.
Wenn die Nummer im Feld Channel angepasst wird muss diese wiederum im Sketch angepasst werden!
Unter „Widget Name“ können wir den Titel im Widget anpassen.
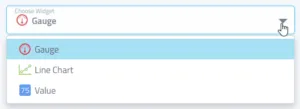
Aus der Auswahlliste „Choose Widget“ kann man den Style / Typ des Widgets auswählen und so das Design im Dashboard anzupassen.
Zur Auswahl stehen:



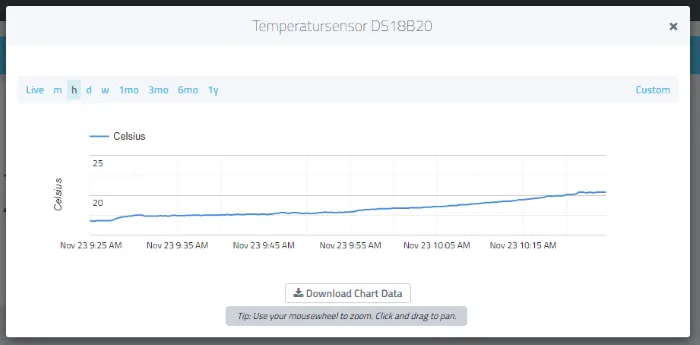
Sollten wir die Konfiguration soweit abgeschlossen haben können wir auf das kleine Diagramm neben dem Zahnrad klicken und dort die empfangenen Sensorwerte in einem Liniendiagramm ablesen.
Schalten eines Relais über Cayenne
Ähnlich einfach wie das einrichten eines Temperatursensors kannst du auch ein Relais einrichten und sogar über das Dashboard steuern (EIN/AUS Schalten).
Fazit
Der IoT Dienst Cayenne ist eine sehr gute alternative zu ThinkSpeak (Beitrag Iot Service ThingSpeak, einrichten und betreiben). Jedoch hat dieser Dienst einpaar kleine Schwächen, so hatte ich zeitweise keinen Zugriff auf mein Dashboard und konnte diesen Fehler nur mir dem löschen der Browser History lösen.
Besonders gelungen finde ich dass, man zu den Sensoren / Aktoren gleich fertige Sketche bzw. Programme mit Pinbelegung erhält so das man sehr schnell sein eigenes kleines Dashboard mit Sensorwerten erschaffen kann.
Letzte Aktualisierung am: 30. April 2023