In diesem Beitrag möchte ich mit dir das dreiundzwanzigste Türchen des Franzis Adventskalender für Arduino öffnen.

Wenn wir nun das Türchen öffnen, finden wir zwei orange farbige Breadboardkabel.


Mit diesen beiden Breadboardkabel verlagern wir laut Handbuch den Fototransistor auf das Dach und dort dient dieser als Dämmerungsschalter.
Ich möchte dir gerne heute mit dem Fototransistor zeigen, wie du mit dem Fototransistor die RGB LED in verschiedenen Farben leuchten lassen kannst.
Die RGB LED verfügt über jeweils 3 Kristalle welche die Farben rot, grün und blau erzeugen können. Wir können hier auch mehrere Farben gleichzeitig aufleuchten lassen und somit das gesamte RGB Spektrum bedienen.
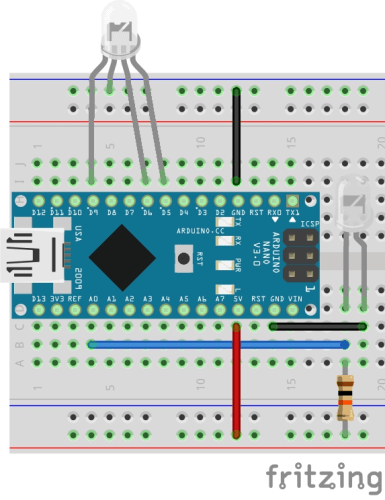
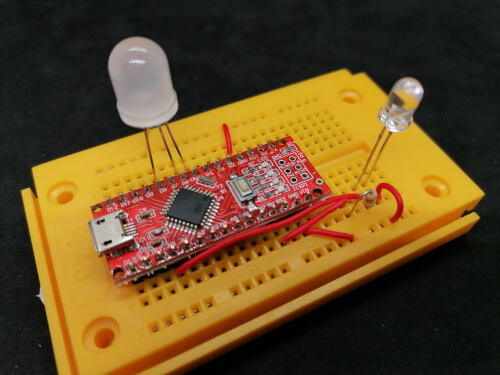
Schaltung – RGB LED & Fototransistor am Arduino Nano
Integrieren wir zuerst die RGB LED in die Schaltung von gestern.
Es ist dabei zu beachten, dass die Pins der RGB LED an PWM Pins des Mikrocontrollers angeschlossen werden, denn die RGB Werte liegen zwischen 0 und 255.


Programmieren
Wir können, wie bereits erwähnt, mit der RGB LED den gesamten RGB Farbspektrum abbilden, diesen können wir nun per Hand in ein mehrdimensionales Array niederschreiben. Das würde bedeuten, wir würden 16,8 Millionen Kombinationen speichern. Hier treffen wir auf zwei Probleme, zum einen würde es ewig dauern, diese niederzuschreiben und zum anderen würde unser Speicher auf dem Mikrocontroller nicht ausreichen.
Wir können mit der Funktion map die analogen Werte des Fototransistors (0..1023) auf eine fest definierte Anzahl mappen. Hier möchte ich zehn verschiedene Farben verwenden.
Auf der Seite https://htmlcolorcodes.com/ findest du eine Liste an Farben und kannst dir auch eine beliebige Farbe mixen und den RGB Farbwert auslesen. Jedoch ist die Farbwiedergabe der LED je nach Winkel des Betrachters etwas anders und daher muss man etwas experimentieren.
//LED Rot am digitalen Pin D9 angeschlossen
#define ledRot 9
//LED gruen am digitalen Pin D6 angeschlossen
#define ledGruen 6
//LED blau am digitalen Pin D5 angeschlossen
#define ledBlau 5
// Fototransistor am analogen Pin A0 angeschlossen
#define fototransistor A0
int farben[][3] = {
{ 255, 0, 0 }, //red
{ 128, 0, 0 }, //maroon
{ 255, 255, 0 }, //yellow
{ 128, 28, 0 }, //olive
{ 0, 255, 0 }, //lime
{ 0, 128, 0 }, //green
{ 0, 255, 255 }, //aqua
{ 0, 128, 128 }, //teal
{ 0, 0, 255 }, //blue
{ 0, 0, 128 }, //navy
{ 255, 0, 255 }, //fuchsia
{ 128, 0, 128 }, //purple
};
const int ANZAHL_FARBEN = 11;
void setup() {
//begin der seriellen Kommunikation mit 9600 baud
Serial.begin(9600);
//definieren das die Pins der LEDs als Ausgang dienen
pinMode(ledRot, OUTPUT);
pinMode(ledGruen, OUTPUT);
pinMode(ledBlau, OUTPUT);
}
void loop() {
//lesen des aktuellen Wertes des Fototransistors
int value = analogRead(fototransistor);
//ermitteln des Indexes aus dem gelesenen Wertes für
//das Array
int farbe = map(value, 0, 1023, 0, ANZAHL_FARBEN);
//der Wert der Farbe rot ist an Position 0 des Arrays
int rot = farben[farbe][0];
//der Wert der Farbe gruen ist an Position 1 des Arrays
int gruen = farben[farbe][1];
//der Wert der Farbe blau ist an Position 2 des Arrays
int blau = farben[farbe][2];
//setzen der Farben per PWM Signal
analogWrite(ledRot, rot);
analogWrite(ledGruen, gruen);
analogWrite(ledBlau, blau);
//ausgeben des RGB Wertes auf der seriellen Schnittstelle
Serial.print("rgb(");
Serial.print(rot);
Serial.print(",");
Serial.print(gruen);
Serial.print(",");
Serial.print(blau);
Serial.println(")");
//kleine Pause von 125 ms.
delay(125);
}
Wenn du den obigen Code auf den Mikrocontroller überspielst und mit einer Taschenlampe auf den Fototransistor strahlst, verändert sich der Farbwert der RGB LED.