In diesem Beitrag möchte ich mit dir das dreizehnte Türchen des Franzis Adventskalender für Arduino öffnen.

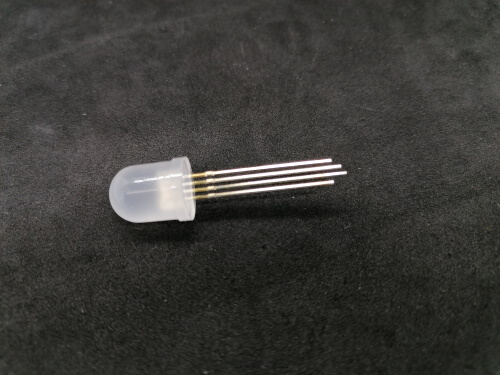
Wenn wir nun das vierte Türchen öffnen, finden wir eine 10 mm RGB LED inkl. Vorwiderstand.



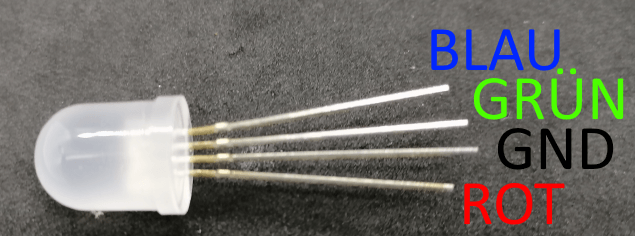
Aufbau der RGB LED
Die RGB LED hat vier Kontakte, welche unterschiedlich lang sind. Der längste Kontakt ist die Minusleitung / GND und die anderen drei sind für die verschiedenen Farben / LEDs.
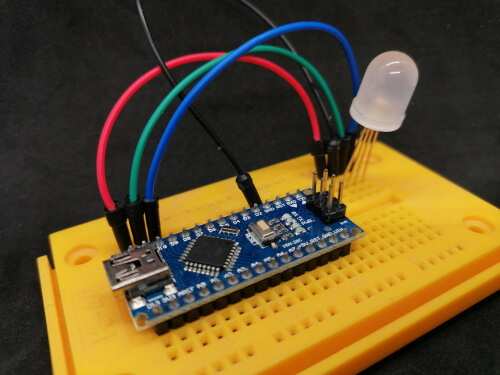
Schaltung – RGB LED am Arduino Nano
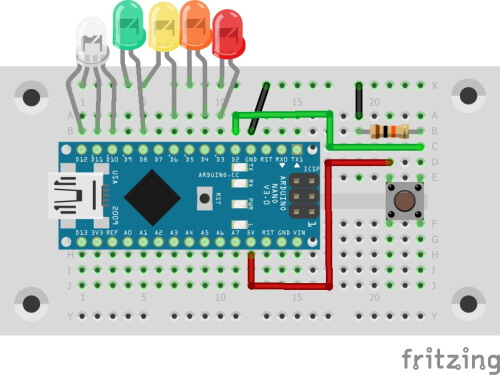
Hier nun eine kleine Schaltung zum Testen der LED.
- rote LED > digitaler Pin D12
- grüne LED > digitaler Pin D11
- blaue LED > digitaler Pin D10
- GND > GND
Kleines Programm zum Anzeigen der Farben
Im nachfolgenden kleinem Programm lasse ich die Farben, rot, grün und blau aufleuchten.
// Pin für die rote LED am digitalen Pin D12 angeschlossen
#define red 12
// Pin für die gruene LED am digitalen Pin D11 angeschlossen
#define green 11
// Pin für die blaue LED am digitalen Pin D10 angeschlossen
#define blue 10
// Konstante für die Pause
// zwischen den den einzelnen Farben
const int PAUSE = 350;
void setup() {
// Pins für die LEDs / Farben als Ausgang definieren
pinMode(red, OUTPUT);
pinMode(green, OUTPUT);
pinMode(blue, OUTPUT);
}
void loop() {
// aktivieren der roten LED
digitalWrite(red, HIGH);
// eine kleine Pause
delay(PAUSE);
// deaktivieren der roten LED
digitalWrite(red, LOW);
// aktivieren der gruenen LED
digitalWrite(green, HIGH);
// eine kleine Pause
delay(PAUSE);
// deaktivieren der gruenen LED
digitalWrite(green, LOW);
// aktivieren der blauen LED
digitalWrite(blue, HIGH);
// eine kleine Pause
delay(PAUSE);
// deaktivieren der blauen LED
digitalWrite(blue, LOW);
}
Video
Wenn du das kleine obige Programm auf den Mikrocontroller spielst, dann leuchten die Farben rot, grün und blau nacheinander auf. Die Pause zwischen den Farben kannst du über der Konstanten PAUSE steuern.
Erweitern der Schaltung um die neue 10 mm RGB LED
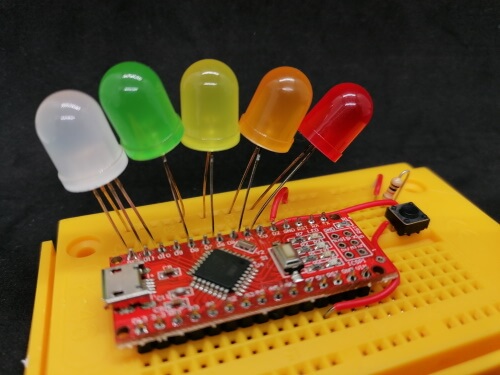
Nachdem wir nun wissen wie die RGB LED aufgebaut ist, wollen wir diese nun in die bestehende Schaltung einbauen.
Beim Einsetzen der RGB LED muss man jedoch aufpassen das, dass lange Beinchen / der Kontakt auf GND gesteckt wird!


Programmieren
Binden wir nun auch die RGB LED in unseren Code ein und erstellen ein Programm, welches 3 Aufgaben gleichzeitig erledigt.
Gestern hatte ich bereits erwähnt, dass der Mikrocontroller bereits mit 2 Aufgaben überfordert wäre, aber das wollen wir nun ausreizen und eine weitere Aufgabe hinzufügen.
Wir wollen nun noch die RGB LED von rot über grün zu blau blinken lassen, während die drei anderen LEDs als Lauflicht laufen und der Taster immer noch die orange farbige LED steuern kann.
#include <Bounce2.h>
// Taster am digitalen Pin D7 angeschlossen
#define taster 2
// rote LED am digitalen Pin D3 angeschlossen
#define ledRot 3
// gelbe LED am digitalen Pin D6 angeschlossen
#define ledGelb 6
// gruene LED am digitalen Pin D8 angeschlossen
#define ledGruen 8
// orange LED am digitalen Pin D4 angeschlossen
#define ledOrange 4
//RGB LED
#define rgbLedRot 12
#define rgbLedGruen 11
#define rgbLedBlau 10
// ein Array mit den LED Pins
int leds[] = { ledRot, ledGelb, ledGruen };
int rgbLeds[] = {rgbLedRot, rgbLedGruen, rgbLedBlau};
// Variable um den Index ausserhalb der Loop zu speichern
int index = 0;
// Variable zum speichern des Zustandes der LED
bool ledOrangeActive = false;
// dauer in Sekunden wie lange die LED leuchten soll
const int DURATION_LED_ACTIVE = 3000;
// Variable zum speichern des Zeitstempels wann die
// LED aktiviert wurde
long timeOfActivation = -1;
// Funktion zum aktivieren der orange farbenen LED,
// es wird zusätzlich das Flag für "aktiviert" und
// der aktuelle Zeitstempel gesetzt.
void activateLed() {
digitalWrite(ledOrange, HIGH);
ledOrangeActive = true;
timeOfActivation = millis();
}
void setup() {
// definieren das der Pin des Tasters als Eingang dient
pinMode(taster, INPUT);
// definieren das die Pins der LEDs als Ausgang dienen
pinMode(ledRot, OUTPUT);
pinMode(ledGelb, OUTPUT);
pinMode(ledGruen, OUTPUT);
pinMode(ledOrange, OUTPUT);
pinMode(rgbLedRot, OUTPUT);
pinMode(rgbLedGruen, OUTPUT);
pinMode(rgbLedBlau, OUTPUT);
// hinzufuegen eines Interrupts an den digitalen Pin D2
// die Funktion "changeSpeed" soll ausgeführt werden wenn
// der Taster betätigt wird.
attachInterrupt(digitalPinToInterrupt(taster), activateLed, RISING);
}
void loop() {
// eine Schleife von 0 bis 3 um über die LED Pins im Array zu iterieren
for (int i = 0; i <= 3; i++) {
// Wenn die Laufvariable i gleich 0 ist dann gibt es keine vorherige LED,
// welche deaktiviert werden könnte
if (i > 0) {
// deaktivieren der vorherigen LED
digitalWrite(leds[i - 1], LOW);
// deaktivieren der vorherigen LED / Farbe der RGB LED
digitalWrite(rgbLeds[i - 1], LOW);
}
// aktivieren der nächsten LED
digitalWrite(leds[i], HIGH);
// aktiven der nächsten Farbe an der RGB LED
digitalWrite(rgbLeds[i], HIGH);
// eine Pause einlegen
delay(125);
// Wenn die orange Farbige LED aktiviert ist und
// der Zeitstempel der aktivierung plus die leuchtdauer in Sekunden kleiner als der aktuelle Zeitpunkt ist,
// dann soll die LED wieder deaktiviert und die Variable auf FALSE gesetzt werden.
if (ledOrangeActive && (timeOfActivation + DURATION_LED_ACTIVE) < millis()) {
digitalWrite(ledOrange, LOW);
ledOrangeActive = false;
}
}
}
Wenn wir dieses Programm auf den Mikrocontroller spielen, dann können wir wieder über den Taster die orange farbige LED steuern, während die rote, grüne und gelbe LED als Lauflicht leuchten, dabei blinkt die RGB LED in den Farben rot, grün und blau.