In diesem Beitrag möchte ich mit dir das elfte Türchen des Franzis Adventskalender für Arduino öffnen.
Wenn wir nun das Türchen öffnen, finden wir zwei lila farbige Breadboardkabel (juhu endlich).


Die letzten vier Tage nur Breadboardkabel wow, wie einfallsreich kann man sein, bravo!
Nutzen wir also die „freie Zeit“ und beschäftigen wir uns mit den Basics von der Programmierung von LEDs.
LEDs mit FadeEffekt
Wie du eine LED mit einem FadeEffekt also das langsame auf und ableuchten programmierst, habe ich dir bereits im ersten Beitrag erläutert. Hier möchte ich etwas detaillierter auf das verwendete PWM Signal eingehen.
Wie erwähnt verwenden wir für diesen Effekt ein PWM Signal zwischen 0 und 255. Dieses Signal bewirkt, dass der Pin in eine Frequenz ein bzw. ausgeschaltet wird und somit die LED sehr schnell anfängt zu blinken. Da das menschliche Auge jedoch sehr träge ist, nehmen wir dieses Blinken als Änderung der Helligkeit wahr.
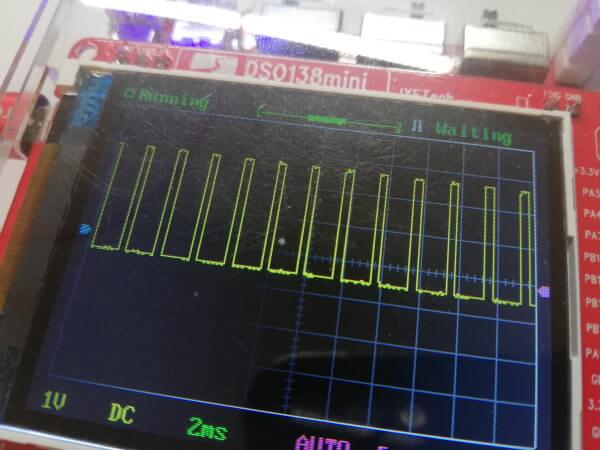
Das PWM Signal können wir am besten an einem Osziloskopen sehen.
Das hier gezeigt Oszilloskop vom Typ DOS-138 kannst du für wenig Geld über ebay.de* als Bausatz (zum selber löten) erstehen.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
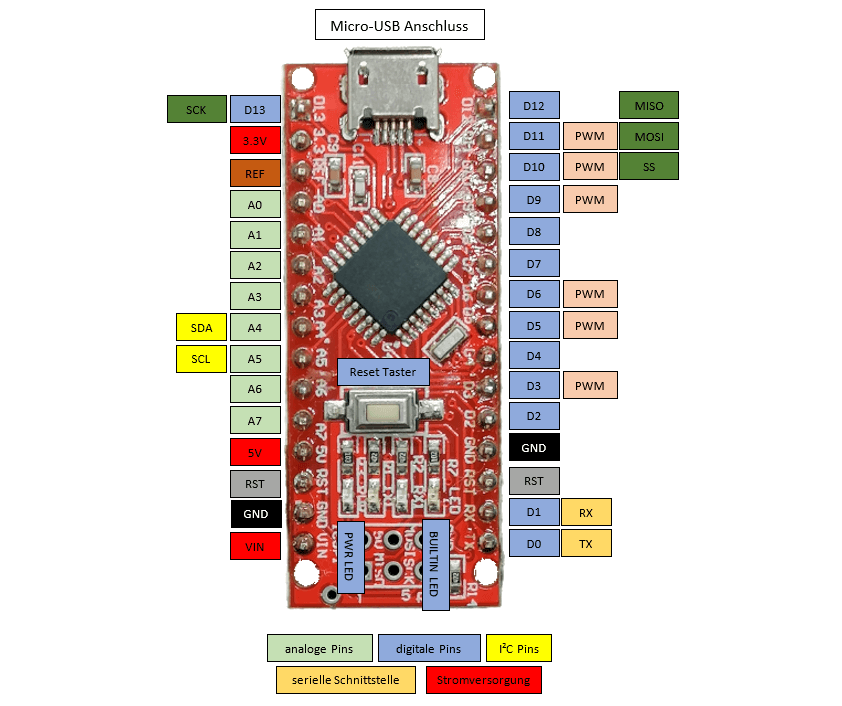
Pinout des Arduino Nano
Hier nochmal das Pinout des Arduino Nano. Aus dieser Grafik können wir entnehmen, dass an den Pins D3, D5, D6, D9, D10 und D11 ein PWM Signal möglich ist.
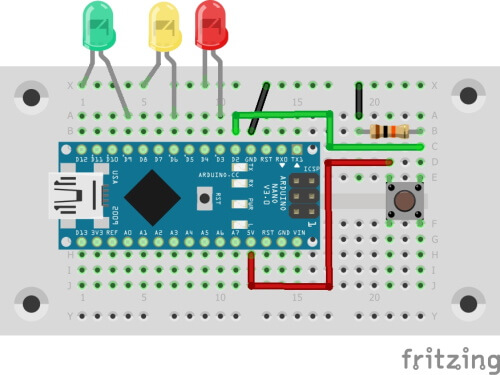
Anpassen der Schaltung für PWM Signale
In unserer Schaltung sind die LEDs an den Pins D3, D6 & D8 angeschlossen, somit müssten wir die grüne LED einmal auf den Pin D9 umstecken.


Programmieren
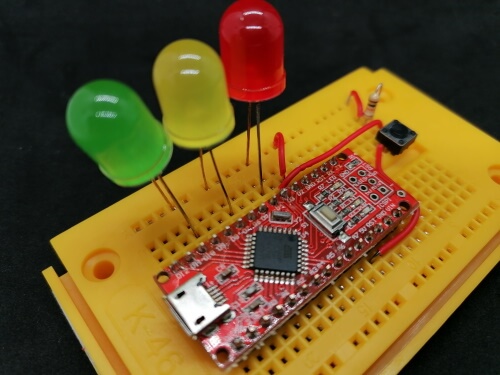
Wir haben mittlerweile drei 10 mm LEDs in unterschiedlichen Farben in unserer Schaltung. Diese 3 LEDs können wir nun mit einem Fade Effekt belegen.
// rote LED am digitalen Pin D3 angeschlossen
#define ledRot 3
// gelbe LED am digitalen Pin D6 angeschlossen
#define ledGelb 6
// gruene LED am digitalen Pin D9 angeschlossen
#define ledGruen 9
// ein Array mit den LED Pins
int leds[] = { ledRot, ledGelb, ledGruen };
const int PAUSE = 15;
void setup() {
// definieren das die Pins der LEDs als Ausgang dienen
pinMode(ledRot, OUTPUT);
pinMode(ledGelb, OUTPUT);
pinMode(ledGruen, OUTPUT);
}
void setBrightness(int pwm) {
// eine Schleife von 0 bis 3 um über die LED Pins im Array zu iterieren
for (int i = 0; i <= 3; i++) {
// setzen der Helligkeit an der LED aus dem Array mit dem Index i
analogWrite(leds[i], pwm);
// eine Pause einlegen
}
delay(PAUSE);
}
void loop() {
// Ein PWM Signal liegt zwischen 0 und 255
//von 0 bis 255 mache...
for (int pwm = 0; pwm < 255; pwm++) {
setBrightness(pwm);
}
//von 255 bis 0 mache...
for (int pwm = 255; pwm > 0; pwm--) {
setBrightness(pwm);
}
}
Wenn wir den obigen Code auf den Mikrocontroller spielen, dann werden alle 3 LEDs gleichzeitig langsam auf und ableuchten.
Die Geschwindigkeit können wir wiederum durch das Ändern der Pause in der Funktion „delay“ anpassen.



Der Code funktioniert leider nicht so. Die Funktion setup muss erst geschlossen werden“}“, bevor die Funktion setBrightness erstellt wird. Trotzdem vielen Dank für die Adventskalender Blogs.
Hi,
vielen Dank für deinen Kommentar, ja da fehlte in Zeile 20 eine schließende, geschweifte Klammer.
Gruß,
Stefan